
Vketちゃんが話す!?AIの仕組みをうえぞうさんに聞いてみた
🔶「My Vket開発会議」配信について
My VketやVket Cloudの開発進捗や、ユーザーさんの活動・アイデア・コメントなどを紹介していく配信です。
今回は3月13日の配信を記事化したものです。
🔹「My Vket」ってなに?
ブラウザで楽しめるメタバースサービス!
簡単にアバターを作れたり、自分のお部屋を作れます
https://note.com/virtualmarket/n/n5fa59cea0032
🔹「Vket Cloud」ってなに?
メタバース開発エンジンです!
WEBブラウザでアクセスできるメタバース空間が作れます。
https://note.com/virtualmarket/n/na44cc15a662b
🔹MC
mei(My Vket / Vket Cloud 広報・コミュニティ)
育良 啓一郎(PR ユーザーコミュニケーション)
りーば(PR ユーザーコミュニケーション)
こみなと(PR ユーザーコミュニケーション)
アーカイブ動画はこちら
🔶AIVketちゃん爆誕!
VketCloud上のAIキャラクター、Azure Speech SDKベースにしたらめっちゃレスポンス早くなった✌️ #VketCloud
— うえぞう@うな技研代表 (@uezochan) February 27, 2024
声:VOICEVOX 小夜/sayoさん https://t.co/RteDMmtKWo pic.twitter.com/PUQbUzs7rb
今回の開発会議のゲストは、うえぞうさん。こちらのポストで、Vketちゃん1号に音声対話をできるチャットボットを実装されたということで、実際に読んでお話を聞くことにしました!
🔷音声対話開発のきっかけは?


飲食店などで見かけるロボット「Pepperくん」に携わっていたといううえぞうさん。ロボットだからこそできるユーザー体験が原体験だと語り、現在はChatGPTなどの”人ではない存在”との対話から得られることについての研究を進めているとのこと。
そんなうえぞうさんですが、本業はエンジニアなどではなくあくまで趣味でAIVketちゃんを開発したというのだから驚きです。
🔶AI Vketちゃんに話しかけてみよう!

さっそく、AI Vketちゃんに話しかけてみます。PRの育良が「こんにちは」と話かけると「こんにちは!元気?なにかで手伝えることある?」と返しました!(すごい!)

さらに、続けて「部屋が寒い」と投げかけると、ChatGPTの機能でいくつかの寒さ対策を話してくれました。
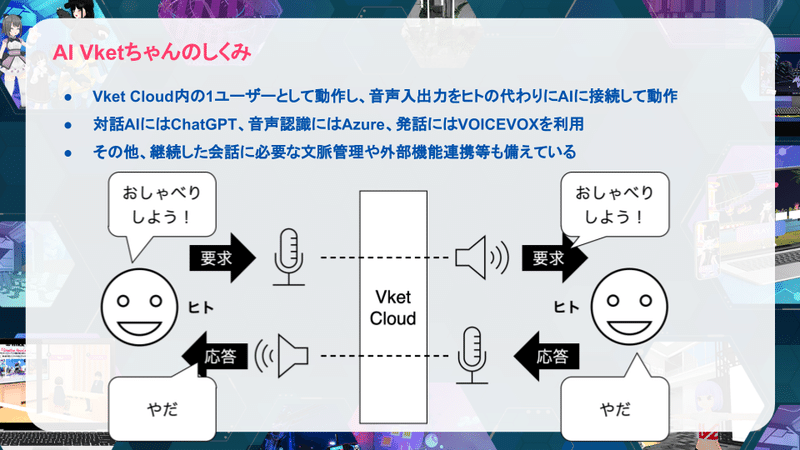
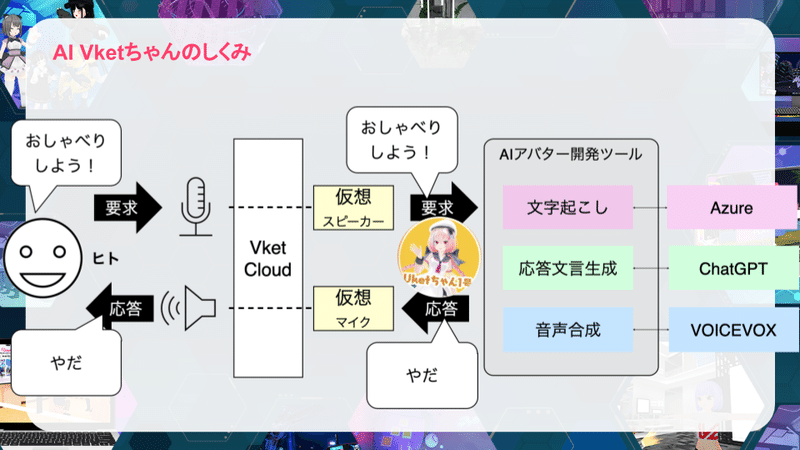
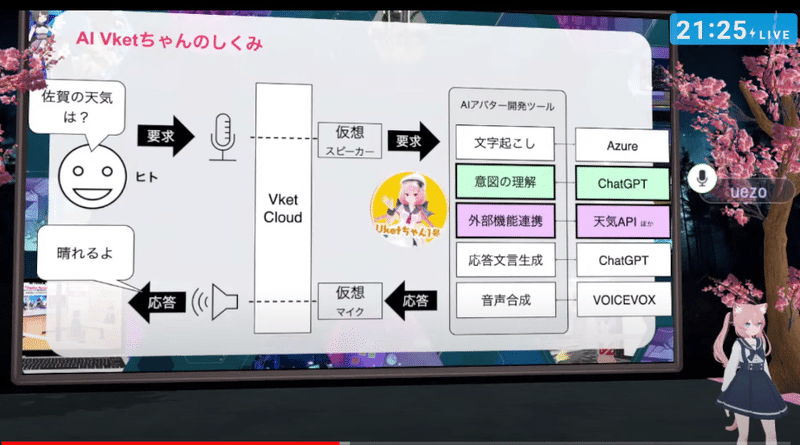
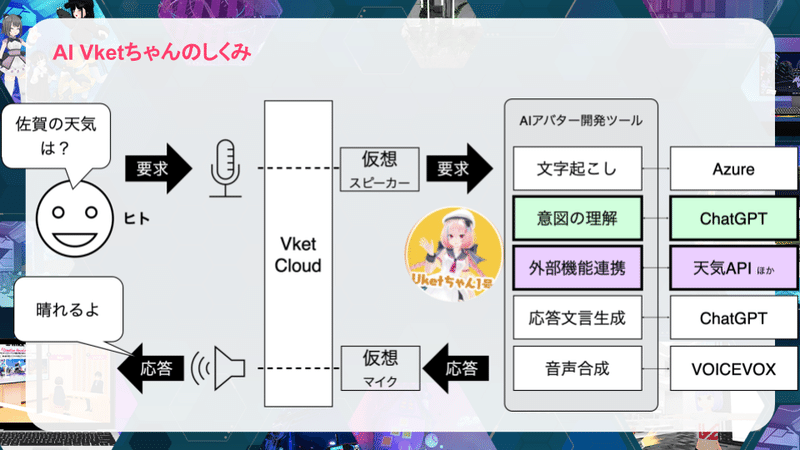
🔶AI Vketちゃんのしくみ


VketCloudでの音声会話の構造に仮想スピーカーと仮想マイクを接続することで、会話ができるようになるそうです。
以下の3つのアプリを組み合わせて、AIアバター開発ツールとして使用しているそうです。
Azure-文字起こしとして(https://azure.microsoft.com/ja-jp)
ChatGPT-応答文言生成(https://chat.openai.com/)
VOICEVOX-音声合成(https://voicevox.hiroshiba.jp/)
こちらの3つのアプリをまとめ、一括でAIVketちゃんが作れるアプリがうえぞうさんのGitHubで公開中です!
🔶AIVketちゃんは天気もわかる?
続いては、AIVketちゃんに天気を聞いてみます。

ユーザーコミュニケーションのりーばが「東京都の明日の天気を教えて下さい」と尋ねると、AIVketちゃんが「東京都の明日は朝は曇りで、昼過ぎからは晴れて最高気温は13度だよ」と答えました。

さらに、「春らしくて気持ちいい暖かさだよ。外出するのにいいかも」とコメントしてくれました。
🔶天気を答えてくれるしくみ

天気を答えるしくみは、さきほどのツールに天気APIを連携させてChatGPTに応答文言を生成させます。
ChatGPTに外部連携機能があり、それを使って天気APIと接続。そこから世界各地の天気の情報を習得しているそうです。
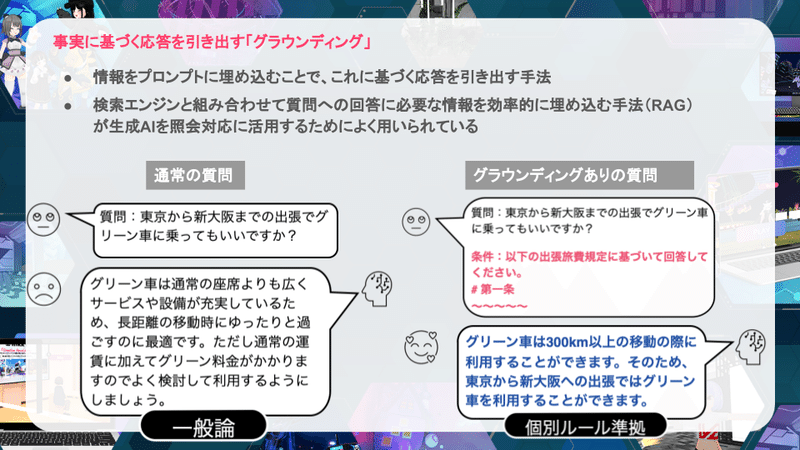
🔶グラウンディングとは?

ChatGPTに対して、ルールを渡すことことでそれに基づいた応答をするというテクニック。質問したいことと一緒に規約やマニュアルの参考箇所をChatGPTに伝えることで、それに基づいた回答をしてもらうこともできるそうです。

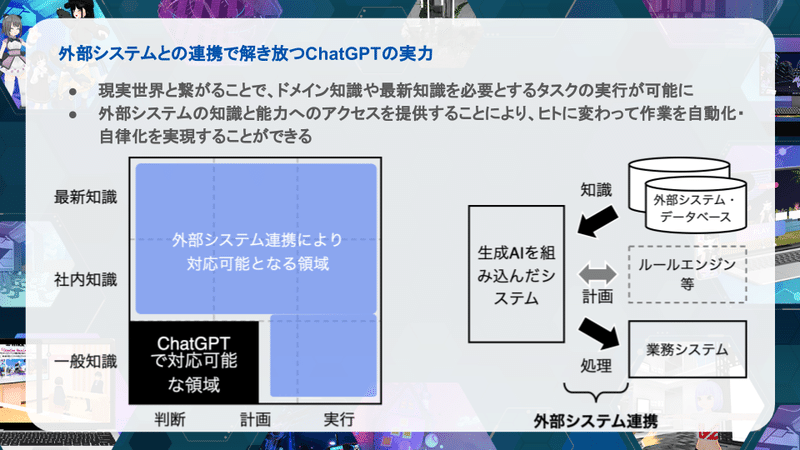
上記のグラウンディングのように、ChatGPTは外部連携機能でさまざまなことに活用できる可能性があると、うえぞうさんは語ります。
🔶今後の展望は!?

キャラクターをより活かして活用し、それぞれ性格の違うキャラクターによっておすすめするものや体験が変わるといったものなど、説明役としての活用を考えていきたいとうえぞさんの今後の展望だそうです。
以上、My Vket開発会議【特別編】まとめ(後編)でした!
次回も楽しみにしていてくださいね!
またVket Cloudの公式Discordサーバーでは質問等も受け付けておりますので
ぜひご活用ください。
おすすめ記事


