
World Festi-VR “Core”制作秘話 : コクリコ
今日はコクリコです。育良ちゃんから「Vket6もひと段落しましたし、noteでワールドについて何か書きませんか?」とお誘い頂いたのでホイホイ書いていく事にします。文章を書くの好きなので。
お品書き
今回はワールドの負荷について工夫したこと2点、(1)ワールドの構造と(2)CoreのSkyboxについて書こうかと思います。対象読者としてはCoreをより深く知りたい人、あとはワールドクリエイターの一部の方向けですかね。
ご注意:技術的に適切な用語、記載を心掛けていますが、間違ってたらごめんなさい。
ワールドの構造
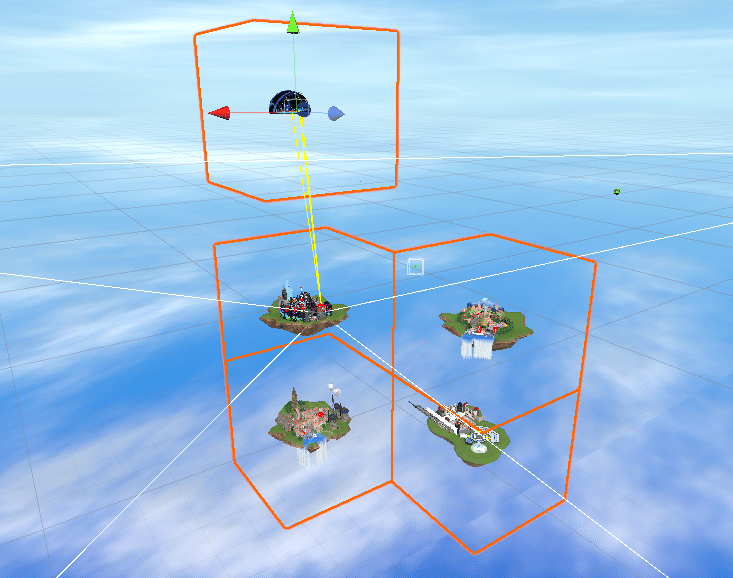
実はUnity上ではCoreはこんな形になっています。原点は丁度4つの大陸の中間あたりですね。宇宙船エリアはワープ演出の関係でちょっと離れたところにあります。

[各大陸のシーン上の位置関係]
なんでこんな構造になってるの?というと、描写負荷と演出の関係で各ワールドはテレポーターで繋ぐことにしていたのですが、各大陸のサイズが大きくなることが分かっていたので、このような形で配置することにしました。テレポーターでワールドを繋いで負荷を下げるのはメテコレプカでやったことの延長線ですね。
ワールドが縦に積まれるような形をしているのは、Unityの距離の影響(原点から離れるとチラチラする)を出来るだけ感じさせないため、原点から水平方向には出来るだけ離れたくなかったからです。
キャビン(最初のスポーン部屋)は実は原点から直線距離だと1000m近く離れています。なのでVRの人はカメラにちらつきが出始めるはずですが、水平方向にはさほど離れてないので、普通に垂直にカメラを構えてる限りは違和感を感じないと思います。(カメラを水平に持つとチラチラすると思います)
また、フラスタムカリングを有効に使うためでもあります。(上下に積んでおけば、仮にオクルージョンカリングが失敗していても、上下を意図的に見ない限り描写されにくい)
そして大陸がX-Z方向にずれて居るのは大陸の影が他の大陸に影響を与えないためですね。
ただ、この構造にした時点で各大陸から他の大陸が見えないように偽のSkyboxで隠す必要が発生し、その偽のSkyboxはコンセプトアートのように他の大陸を見せつつ、位置関係も適切なものでなければならない、という要件が生まれました。
CoreのSkybox
CoreのSkyboxはちょっと特殊で、いわゆるUnity上で設定するSkyboxはワールドのどの時点でもユーザ向けに描写されていません(内部的にはTowelCloudです)。大きく分けるとCoreで使用されたSkyboxは、(1)宇宙船エリアと(2)その他の大陸エリアに分かれます。1の方は演出に使う偽のSkyboxを3つほど準備し、キャビン(最初のスポーン部屋)で2種類(暗い宇宙と明るい宇宙)、そして展望室でシャッターが開いたとき用の1種類となっています。
特殊なのは各大陸のSkyboxで、特殊なことを二つやってます。一つはその準備方法、そしてもう一つはその描写方法です。
まず、準備方法の方ですが、以下の順番で作成しています。
1)ワールドの本当の背景となる星空Skyboxを作成する
ここは美術設定のミツルさんにアイデアを出してもらいつつ、2D班のかきーたさんに作成していただきました。このSkyboxは後でXYZそれぞれで回転させるため、通常のSkyboxとは異なり、雲などで上下方向を感じさせるわけにも行かず、星雲や星などで空を飾るという形になりました。とても良い雰囲気の背景を作成いただけたと思います。
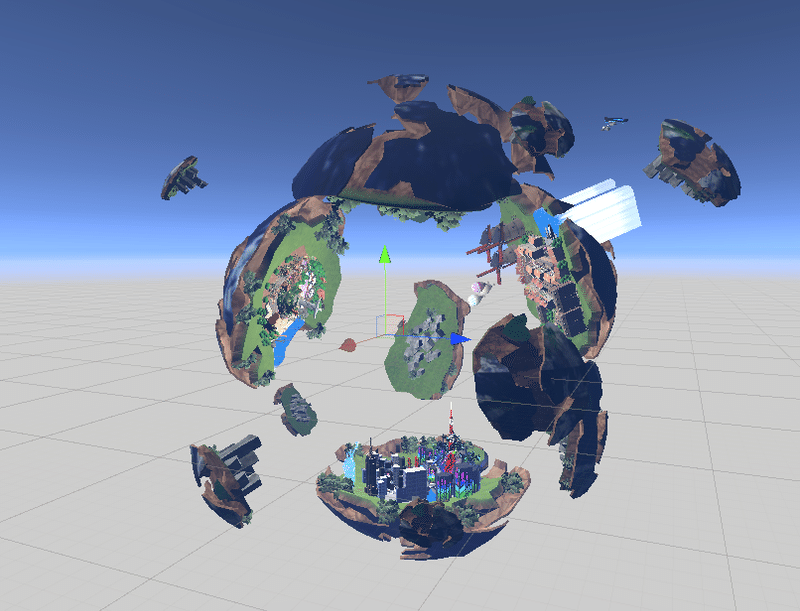
2)星空Skyboxを背景に各大陸のメッシュを全天撮影する
ここで完成しつつあった各大陸を別のシーンに配置してReflectionProbeをBakeするのと同じ手法で最高解像度で撮影し、それを書き込みできるような形に分割しました。
(ここ、Skyboxの作成が各大陸のモデル作成が終わらないと着手できない作業のため、工程管理的には結構やきもきするポイントです。伝わるかな…)

[Skybox撮影用のシーン]
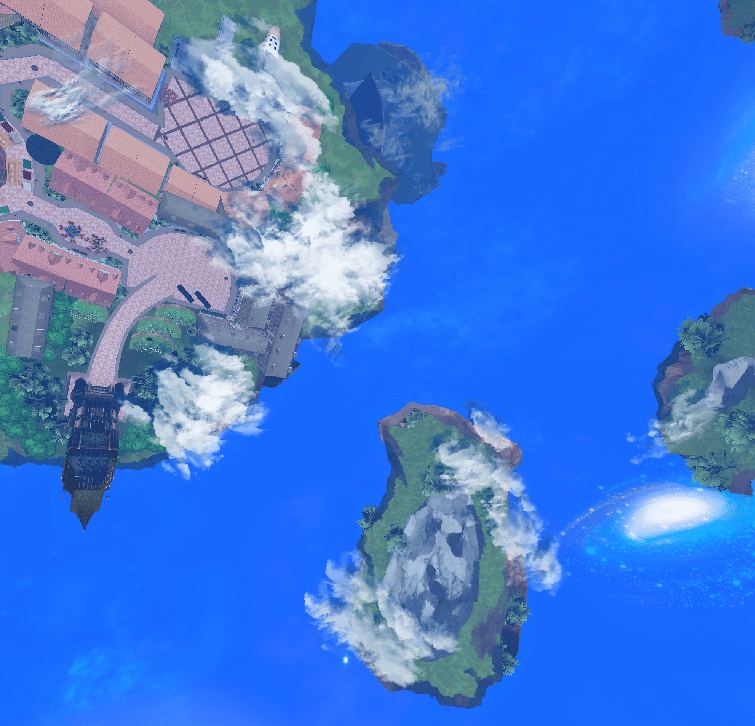
3)全天撮影したファイルを分割し、各種2D書き込みを行う
ここが一番大変だった部分だと思いますが、単にメッシュを写し込むだけだと遠距離感が足りず、またモデル的にも単調な雰囲気が出てしまうので、ここもミツルさんやさわえさん、かきーたさんと相談し、かなりの描き込みをして頂きました。そもそもSkyboxとして6分割されているうえに画像の際に書き込みをしてしまうと、再合成した時に際が目立ってしまうので、実際の作業をされたかきーたさんはかなり苦労されたかと思います。(感謝!)

[Skyboxの一枚:雲を描き込んだり、大陸の際の形状が撮影時とは全然違う]
ここまでで素材となるSkyboxの画像が準備できました。解像度としては2048px、十分な解像度を持ちつつもCrunch Compressionも可能ですし、各大陸で共通して利用できる(=容量が下げられる)形です。これを各大陸のSkyboxとしてセットしていきます。
4)専用のSkyboxマテリアルに当てはめ、値を調整する
ここまでで出来た各Skyboxの画像を、フレアさんにCoreのために作成いただいた特製Skyboxシェーダーにはめ込んでいきます。
これは訪問者にはSkyboxのように背景且つ無限遠に見えるだけでなく、Skyboxの描写をローテーション出来るようになっています。(普通のSkybox/Cubemapも水平方向にRotation出来ますが、それをX-Y-Zのそれぞれに可能にした形です)
画像をはめ込んだら、各Skyboxマテリアルの値を各大陸毎に調整し整合性のある画にします。訪問者は各大陸をジャンプで渡り歩く(設定)ですので、Skyboxが一種類だと、自分がいる大陸がなぜか空に見える、というようなおかしな状況が生まれます。
それを防ぐため、各大陸は固有設定のSkyboxマテリアルをもち、その値は丁度-Y(要するに真下)に今いる大陸がくるような値になっています。CoreをVRで訪れた際は地面に頭を突っ込んでみると自分のいる大陸が見えるかと思います。
これで整合性のあるSkyboxは作れましたが、そのままだと開けた場所は各企業ブースさんの見栄えに影響を与える可能性があるため、無理のない範囲で意図的にSkyboxをずらし、大陸に立っている状態で見栄えに配慮しています。
最後に
これらの取り組みは終わってみると、非常に素直な仕組みでまとめることができたとは思いますが、それぞれ技術的に可能なのか?最終的なルックは満足のいくものになるのか?負荷は?ユーザ体験は十分なものになるのか?など、あれこれ試しつつ作成したこともあり、かなり苦労したなあ…というのが実感です。
普段ワールドを巡ってる時はSkyboxはさほど注目されない部分ではありますが、実際にはユーザの視界の3~5割を常に占める重要な要素でもあります。添え物として、それと気が付かれずにでも体験を彩れたなら幸いに思います。
おわり


