【ワールドの作り方:番外編vol.2】お手軽に展覧会!ギャラリアルを使って展覧会ワールドを作ろう
バーチャルマーケット公式ショップでは、Vket Cloudで自分の作品をお手軽に展示できるワールドが作れる「ギャラリアル(GALLEREAL)」というUnityパッケージを配布しております。

Unityでギャラリアルを読み込み、画像を設定し、Vket Cloudへとワールドのアップロードと登録をするだけで、インターネット上にオリジナルな展覧会が開けます!
早速やってみましょう!
展覧会ワールドを開くのに必要なもの
展覧会ワールドを作るためには、以下のものが必要です。
・自分の作品(画像、3Dモデル、動画、Webサイトなど…基本的になんでも大丈夫!ない場合は作っていきましょう!)
・ギャラリアルのUnityパッケージ
・UnityとVketCloudSDK (導入方法について手順1.で解説します)
・VketCloudのアカウントとライセンス (使い方を手順2, 3.で解説します)
注意!
今回の記事にて使用しているギャラリアルのアセットは、利用規約によってVket Cloud以外での利用が禁止されております。
また、パッケージ内のモデルデータを始めとしたアセットについても規約によって二次配布が禁止されております。
1. 環境設定
Unity及びVketCloudSDKの導入
はじめに、Unityプロジェクトを新規作成し、VketCloudSDKを導入しておきます。手順としては以下の通りです。
1. Unity公式サイトにてUnity Hubをダウンロードし、インストール
2. Unity Editor(バージョン2019.4.31f1)をインストール
3. 新規プロジェクトを作成
4. インストールウィザードを導入し、SDKをUnity内にインストール
UnityとVketCloudSDKの導入方法こちらの記事にて紹介しているため、ここでは割愛します。
ギャラリアルの導入
SDKを導入した後、ギャラリアルのUnityパッケージをプロジェクトに追加します。
以下のVketStoreのページからファイルをダウンロードできます。
ギャラリアルのデータはUnitypackageというファイルで一つにまとまってます。
これをUnityのプロジェクトにドラッグアンドドロップすると、以下のようなウィンドウが出現します。

このウィンドウにはUnitypackageファイルの中身、つまりプロジェクトに追加される予定のアセットデータが一覧として表示されています。
特に問題がなければ、ウィンドウ右下のImportを押して追加しましょう。
ファイルの読み込みが一通り終わったら、公開するワールドを編集するためにギャラリアルのシーンを開きます。シーンとは、Unityエディタ 内で3Dオブジェクト、キャラクター、カメラなどをまとめたものです。
Vket Cloudでは、原則として1つのワールドにつき1つのシーンを使用しています。
ギャラリアルのシーンは Project ウィンドウ中の Assets->Scenes フォルダ内に格納されています。フォルダ中のGALLARIALファイルをダブルクリックしてシーンを展開します。

ギャラリアルは初期状態でワールド公開に必要な設定が済んでいるため、すぐにビルドと実行によってウェブブラウザにおける挙動が確認できます。
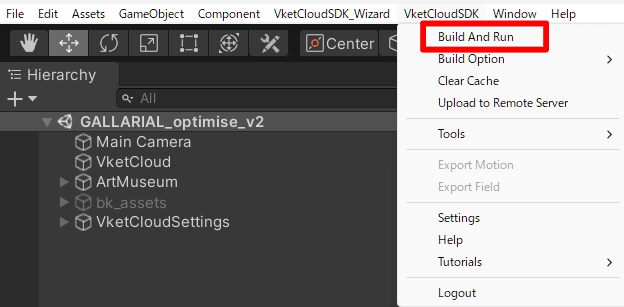
ビルドを行うためには、VketCloudSDKのタブ中のBuild And Runをクリックします。

ビルド時にエラーがなければ、ブラウザが立ち上がり、ワールド内を歩き回って見た目の確認ができます。
ワールドのビルドと確認方法についてはこちらの記事にてさらに詳しく解説しています。
2. 展示品の配置
環境設定が済んだら、次にギャラリアルのシーンへと展示品を配置します。
今回はVketちゃん1号が自撮りした写真を展示したいと思います。

ギャラリアルでは画像の展示に必要な場所と3Dモデルが既に用意されているため、ダミー画像と差し替えるだけで展示ができます。
差し替え操作については、3Dモデルへの画像のドラッグアンドドロップ、あるいは既存のマテリアルへの張り替えでも変更が可能です。

マテリアルとは何ぞや?という方は以下を参考に見てみてください。
また、入口のパネル(ダミー画像番号2~11)とバナー(19~22)についてはそれぞれ一枚の画像で割り当てされております。ここではマテリアルを振り直すよりも、画像編集ソフトなどでダミー画像の上に貼りたい画像を重ねるのが便利です。

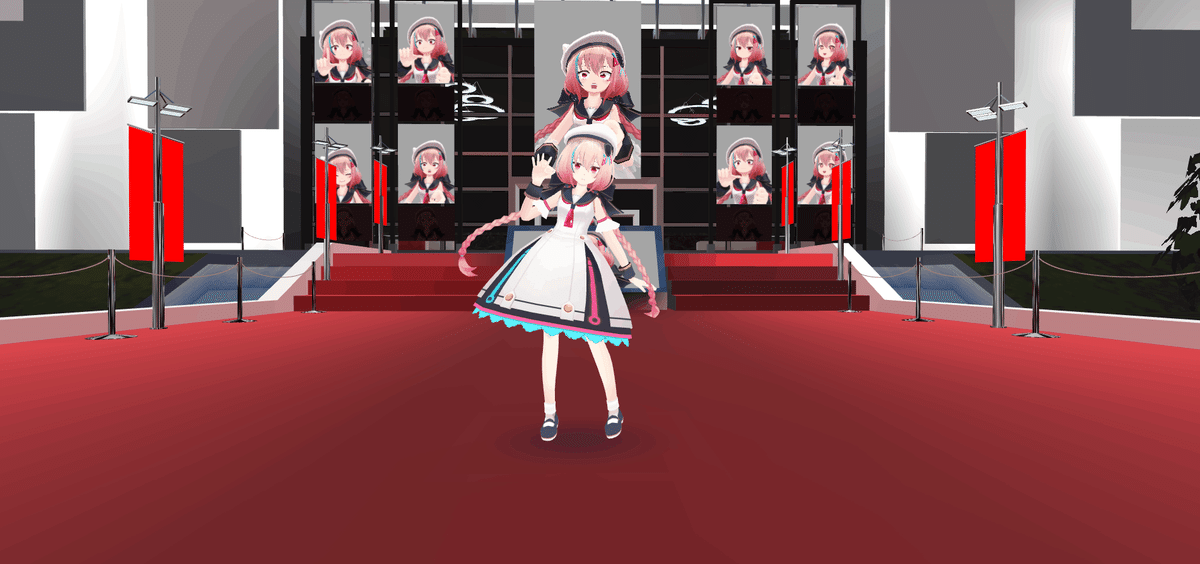
最終的にVket Cloud上での入口の見た目はこうなりました。
どういう配置、配色にするか?については自分のセンスが問われる部分なので、試行錯誤しましょう!

3. Vket Cloudにワールドを登録する
一通りワールドが形になったら、Vket Cloudウェブサイトにワールドを登録して公開の準備を行います。
ワールドが公開されるまでの手順としては以下の通りです。
1. Vket Cloudトップページからログインし、マイページに移動
2.「ワールド管理」ページの「ワールドを追加する」で情報を登録
3. Unityに移りVketCloudSDKでサーバーにワールドをアップロード
4.「ワールド管理」ページにて「ワールドを公開する」をクリックする
5. ワールド公開!TOPページも利用して自分の展覧会をアピールしよう!
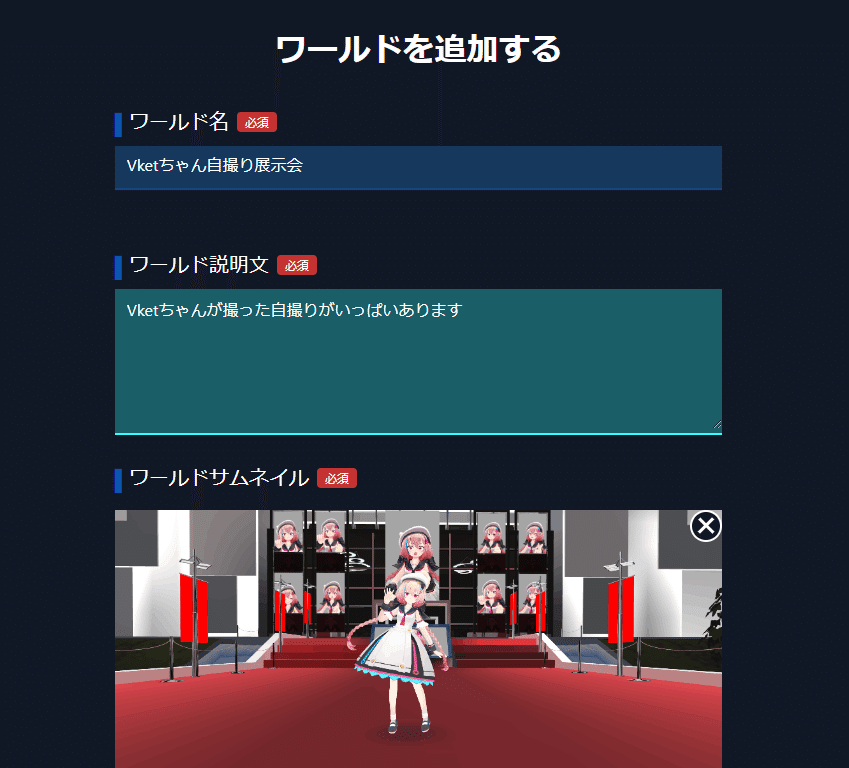
マイページの「ワールド管理」ページから「ワールドを追加する」をクリックすると、ワールドの情報を記入するフォームが現れます。以下のように、ユーザーが何のワールドかわかるように情報を追加しましょう。

ワールド情報が登録されたら、次はUnityからワールドデータのアップロードを行います。
UnityにてVketCloudSDK下の "Upload to Remote Server"を選択しましょう。

UnityにてVketAccountにログインし、なおかつワールド情報を入れていれば、ウィンドウにてワールドの名前の一覧が出てきます。
アップロード先のワールド名を選択し、Uploadボタンを押すとアップロードができます。

アップロードが完了し、サーバー側での処理(10数分ほど)が終了すると、ワールドの公開が可能になります!「ワールドを公開する」を押して公開しましょう!

4. 作品展を見に行く
公開したワールドはMyVketのワールド一覧からアクセスできます。また、別のアクセス方法としてワールドごとに発行されたURL、自分が作ったTOPページでも公開が可能です。
早速覗いてみましょう!
発行されたURLは、TwitterなどのSNS、その他のウェブサイトに載せて直にワールドに行ける扉として使えます。
Vket CloudはPC・スマホ問わず、アプリなしにブラウザだけで見に来れるので、立体的な展覧会・ポートフォリオとして積極的に使いましょう!
こんなこともできる!ワールド工夫の例
ギャラリアルを使用して、他にもこんな感じで展示のアレンジが可能です。

一部のオブジェを撤去して、博物館みたく3Dモデルを展示したり…

画像や解説台にURLを埋め込んで、クリックすることでVketStoreやその他ウェブページに飛ぶ仕組みも作れます。
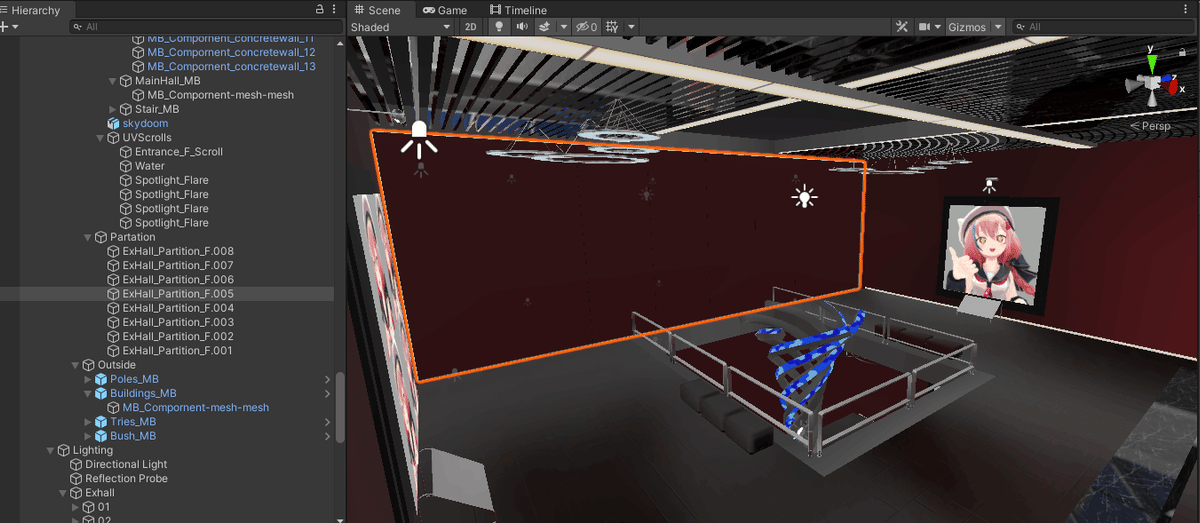
他にも、パーテーションを切り替えることで見せる展示の数を少なくすることもできます。
追加でギミックを作ることで、隠し部屋を活かした簡単な謎解きを実装しても面白いかもしれません!


また、他にもいろいろなアイディアがあります。例えば…
・動画のURLやクリップを壁に埋め込んで展示紹介
・パーテーションとHeliscriptを利用して脱出ゲーム作り
・複数人で作品を持ち寄って野生のVketワールドを
・論文のパネルを用意して楽しいバーチャル上の学会
工夫次第でいろいろと活かせるので、ぜひご活用ください!
最後に
作っている途中で、ここをどうしたらいいかわからない!○○はどうやったら作れるの??などの質問が湧き出てくるかと思います。
Vket Cloudの公式Discordサーバーでは専用のチャンネルで質問を受け付けているので、ぜひ質問しに来てください。
もしかしたら既に同じ質問をした方もいるかもしれません!覗くだけでも十分にヒントになるかと思います。
また、ここではVket Cloudスタッフによって随時勉強会やハンズオンも開催しているので、誰かに聞きながら作業したい方はぜひお越しください。
ギャラリアルで素晴らしいワールドができるのを楽しみにしております!