
【ワールドの作り方:上級編vol.2】ChatGPT導入 ワールドに連携してみよう

Vket CloudではChatGPTを使って会話ができる機能が搭載されています!
ここでは公式チュートリアルを使ってVket1号ちゃん(AI)とお手軽に話す方法と、ChatGPT機能を使ってワールドにガイドを置く方法を解説していきます。
そもそもChatGPTとは何ぞや?とお思いの方は【ワールドの作り方:上級編vol.1】ChatGPT導入 基礎知識編をぜひ読んでみてください。
注意!
本機能は開発途中です。記事執筆時点での情報は今後のアップデートによって大きく変わる場合があります。
チュートリアルシーンの導入と触り方
Vket CloudSDKでは、公式チュートリアルとしてVket Cloud上でChatGPTを手軽に体験できるUnityシーンを用意しております。
このUnityシーンをビルドすることでお手元のブラウザでワールドが立ち上がり、Vketちゃん(AI)と会話が楽しめます!
1. 開発環境導入
Vket CloudにてChatGPTを利用するにあたっては、以下のものが必要です。
・Vket Cloudのアカウント
・Unity Hub 及び Unity Editor
※バージョンについて
Unity 2019.4.31f1(SDK13.4.1以前)
Unity 2022.3.6f1(SDK13.7.7以降)
・VketCloudSDK (SDKバージョン:13.4.1以降)
まだ導入していない方は、以下の準備編を参照して導入を進めていきましょう。
2. チュートリアルシーンの導入
ChatGPTのチュートリアルシーンは
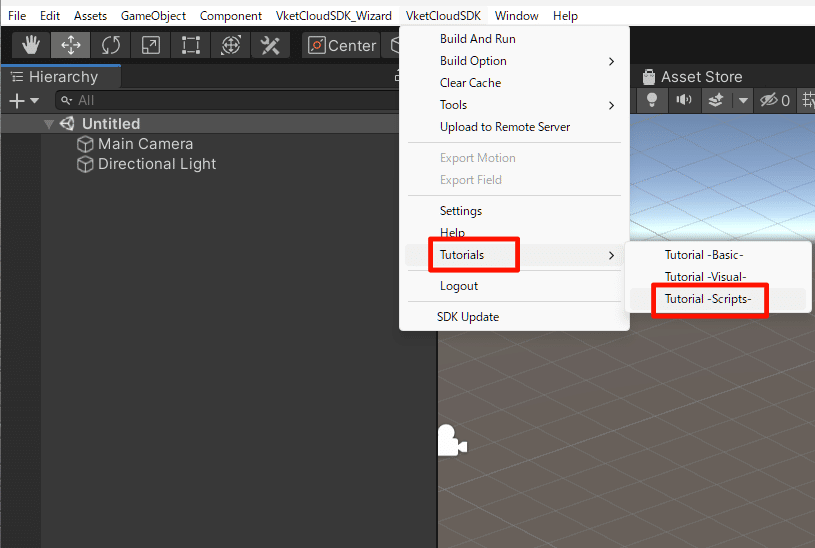
VketCloudSDKタブから「Tutorials」>「Tutorial -Scripts-」でプロジェクトにダウンロードすることができます。

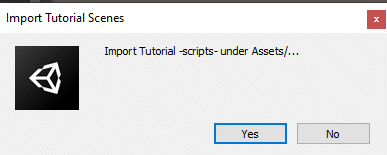
Tutorial -Scripts-を選択すると、以下のように Import Tutorial Scenesウィンドウが出現します。ここではYesを選択し、ダウンロードの終了を待ちます。

ダウンロードが終了したら、ChatGPTを使ったワールドに必要な要素が揃った状態のシーンが自動的に表示されます。

シーンが開いたら、Hierarchyから「World」オブジェクトを選択しinspector内の「VKC Item Field」のAdd Componentをクリックしてください。(一番下のAdd Componentではないのでご注意を)

クリック後一番下にChatGPTTestのHeliScriptとComponentが入っていればOKです。

3.ワールドの確認
ではChatGPTがちゃんと動いているか確認してみましょう。
VketCloudSDK >Build And Run(ビルドと実行)
を押すと、ブラウザが立ち上がりダウンロードが始まります。

ワールドに入ってみたら、早速Vketちゃん1号(AI)へメッセージを打ち込んでみましょう!
メッセージ入力用のウィンドウは画面の下の方にあるアイコンをクリックすると開けます。

メッセージウィンドウにメッセージを書きます。「送信」を押すとメッセージウィンドウに表示され、ワールド内にいる全員に見える状態になります。
送信したら、Vketちゃん1号(AI)が返答するまでしばらく待ってみましょう。

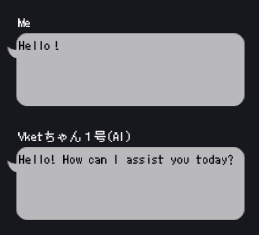
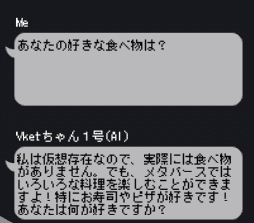
以下のように返答が返ってきました!

ChatGPTには言語の制約がないので、英語、韓国語などで書いても返答が返ってきます。

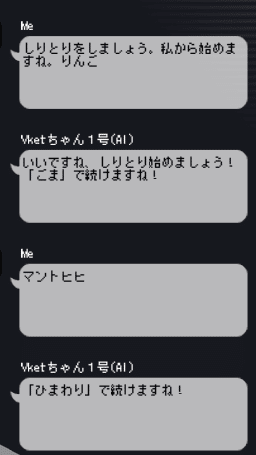
また、ここでは挨拶だけではなく簡単な遊び、質問や相談をすることもできます。例えば以下のようにしりとりをしたり…

Vketちゃん1号(AI)がわかる範囲内で質問をすることもできます。

ぜひいろいろな会話を楽しんでみてください!
4. シーンのアップロード
ではせっかく作ったワールドなので、アップロードもしてみましょう。
ただ、ワールドはアップロード後に公開を行なわなければ、他のユーザーには見えないので安心してください。
事前にVket Cloudのホームページの
「マイページ」>「ワールド管理」>「ワールドを追加する」でアップロード先のワールドを追加しておいてください。
詳しいやり方はこちらをご参照ください。

その後、VketCloudSDKタブから「Upload to Remote Server」を選択します。

選択するとアップロード先を選択するウインドウが出ますので、先ほど追加したワールドを選択してUplodeボタンをクリックします。
アップロード手順などについて詳しくはこちら。

ワールド一覧に戻り、アップロードしたワールドの「ワールドプレビュー」をクリックし、ワールドに入ってみます。

制作したワールドとChatGPTの連携
ChatGPTのチュートリアルシーンを利用して、他のワールドにて会話できるAIを追加することができます。
チュートリアルシーンではChatGPTTestというHeliScriptを紐づけたVKC Attribute Scriptコンポーネントがあり、スクリプトでChatGPTを制御してます。


ワールドにChatGPTを追加する
別のシーンを制作した際に、上記のVKC Attribute Script

を追加することでChatGPTを使えるようになります。
ここでは試しに別シーンのWorldオブジェクトにつけていきます。

Worldオブジェクトを開き、InspectorウィンドウにてAdd Component(今度は一番下の方)を押し「VKC Attribute Script」を検索して追加します。

追加したVKC Attribute ScriptのHeliScriptの「Component」内にある「+」マークを押した後、出てくる選択覧にある「Select」を押すとスクリプト一覧が開きます。
その中にあるChatGPTTestのスクリプトを選択してください。
たくさんある場合は、検索欄に「chat」などを入れると探しやすいです。

ワールドをに入ると、チュートリアルシーンと同様にChatGPTを使った会話ができるようになりました。
ぜひ使ってみてください!

将来のアップデート予定
ChatGPTとの連携については現在開発中であり、今後のアップデートにて機能が追加されていく予定です。以下のアイディアも実装できるようになるかもしれません!
・話しかけるとしゃべる店員さん
・近づくとアドリブで喋るNPC
・「1+1=3である」と論破しないと先に進めてくれない門番
etc…
さいごに
Vket Cloudの公式Discordサーバーでは専用のチャンネルで質問を受け付けているので、ぜひ質問しに来てください。
もしかしたら既に同じ質問をした方もいるかもしれません!覗くだけでも十分にヒントになるかと思います。
また、Discordでは随時勉強会やハンズオンを開催しているので、Vket Cloudの他の機能の使い方を知りたい方はぜひ来てください。




