【番外編】読んだら作れる!北欧風の家 vol.1 ワールドのベースを作ろう
この連載記事ではVket Cloudでのワールド制作の過程を、数回に分けてお伝えしていきます。
ベースから完成までの流れに沿って、機能の解説もしていきます。ぜひ一緒に手を動かして作業していきましょう!
今回の連載では最終的に画像のような「北欧風の家」が完成します。
完成までゆっくり頑張っていきましょうね!

Vket Cloud SDKをインストールしていない場合は、先に以下の記事を参考にインストールをお願いします。
■始める前にご紹介
制作していくワールドの世界観は、芸術家の「YO-CO」さんの作品がモチーフになっています。

猫やきのこをモチーフとした絵画を中心にジャンルを問わず制作。個展や百貨店催事、グッズ販売なども行っています。
2021年からはNFTアーティストとしても活動し、YAMAという4人グループでの活動も楽しみな今注目のアーティストです。
OFFICIAL WEB SITE ➡ https://yo-co.net/
YO-COさんのワールドを作りながら、解説させていただきます。
①ワールドの新規作成
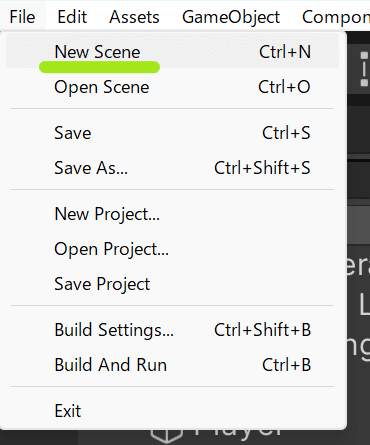
Unityを立ち上げ「File>New Scene 」でワールドのシーンデータの新規作成を行います。

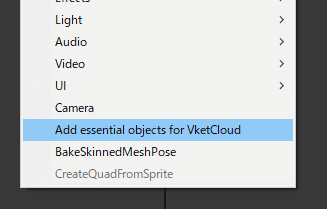
次に、Hierarchy内で右クリックをし「Add essential Objects for VketCloud」を呼び出します。

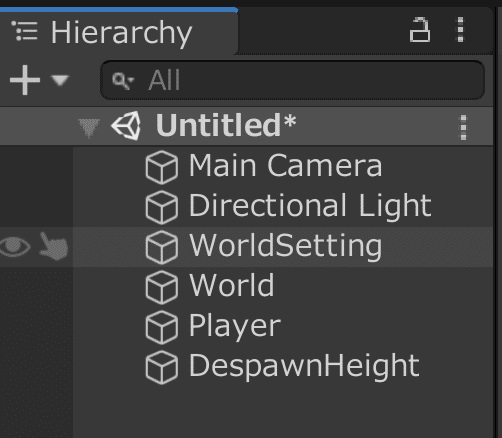
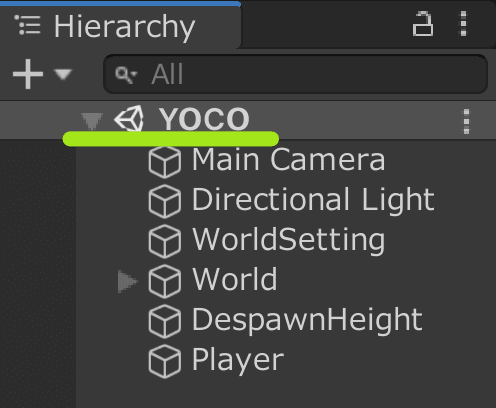
Hierarchyの中が画像のような表示になっていれば準備完了です。

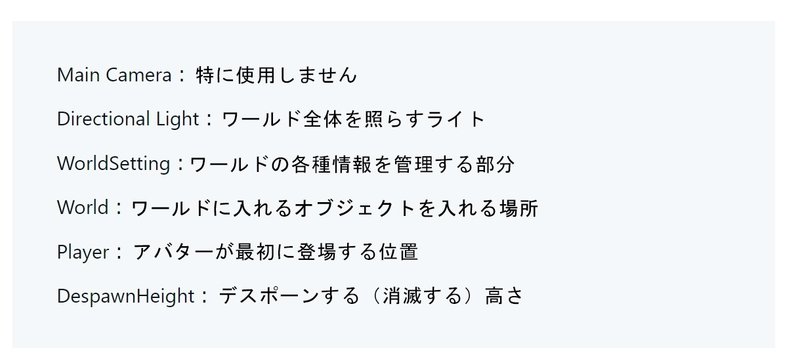
各項目の解説は以下の通りです。

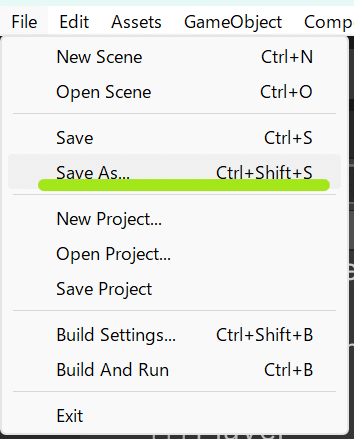
ここで「File>Save As…」でシーンに名前を付けて保存しておいてください。シーンに名前を付ける場合、全角や日本語表記はエラーの原因となるため、半角英数字をご使用ください。

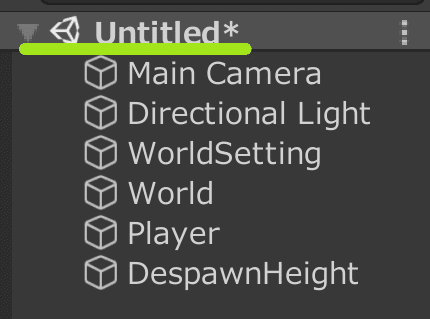
名前が付くと、Hierarchy内のunityマーク横の「Untitled」が先ほど付けた名前に変わります。


②土地となるオブジェクトを配置
次に土地となるオブジェクトを置いてみましょう。
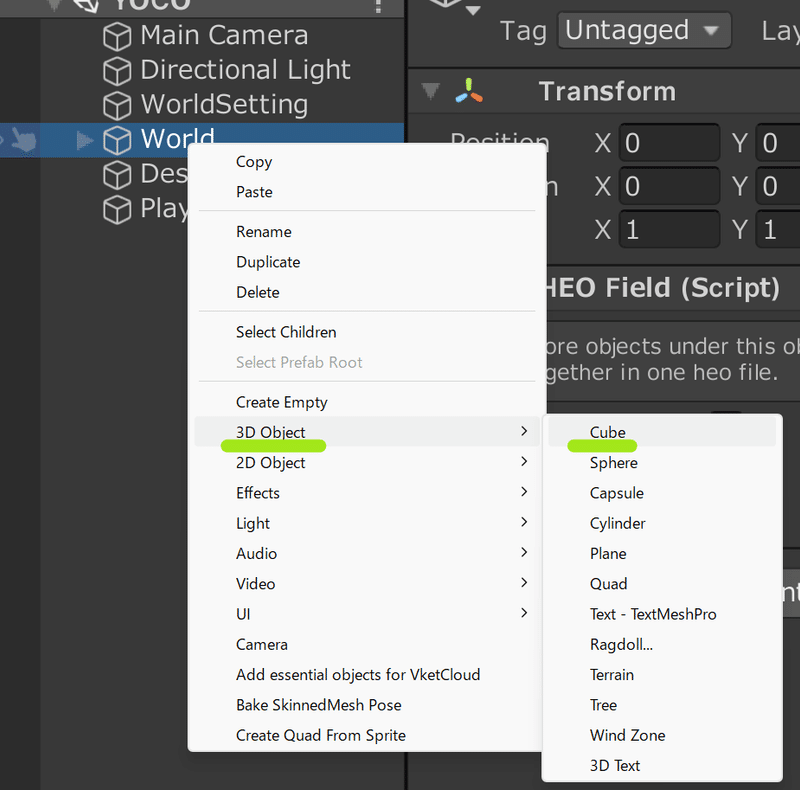
「World」を選択した状態で右クリック>3D Object>Cube でシーン上に白い立方体が現れます。


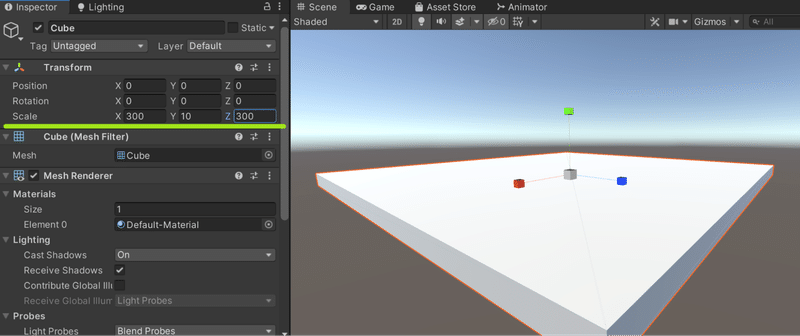
キューブの大きさを変えていきます。
左上のアイコンを「スケールツール」にして、直接シーン内で大きさ変える方法と、Inspector内の「Scale」の数値を変えて調整する方法があります。
今回は「X 300,Y 10,Z300」としました。
ツール:オブジェクトの位置・角度・大きさをScene画面上でクリックして編集するための道具

「Cube」には追加の設定なしでユーザーが立てます。「Cube」を広げ、その上に最初に降り立つ場所である「Player」を配置すると、ビルド後に広げたCubeを地面として立つことができます。
③「Player」「DespawnHeight」「Avatars」の設定
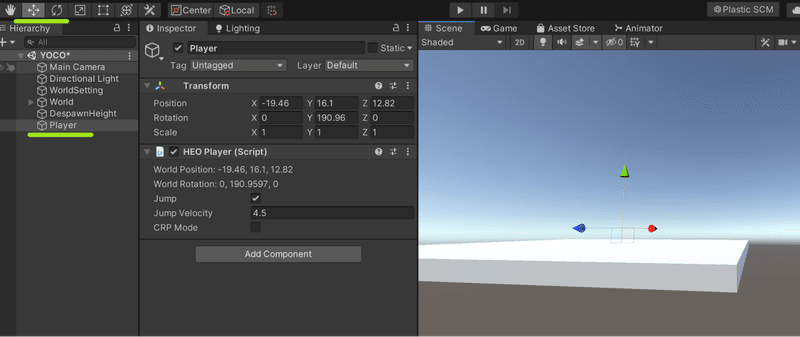
■「Player」(最初に降り立つ位置)
必ずCubeの表面上に配置し、地面より少し高い位置にしてください。土地や床にギリギリだったり、中に埋もれていると、ビルド後にアバターが動けなくなってしまいます。
降り立った時は青い矢印の方向を向いて立つので、Hierarchyの上部にある「移動ツール」や「回転ツール」を使用して調整します。

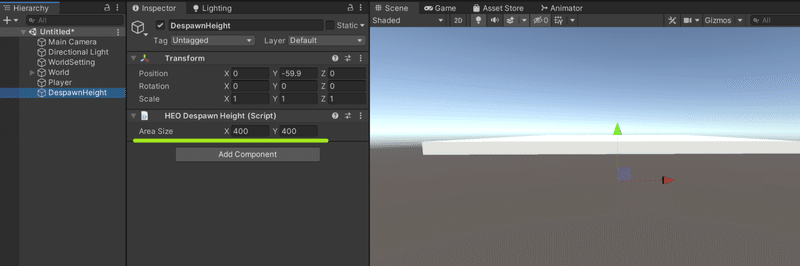
■「DespawnHeight」(落ちて元に戻る高さ)
床のない部分に落ちた際に、初期の入場位置に戻る(リスポーンする)判定のための高さを決めます。土地より少し深い位置にしましょう。ここでも位置が土地と近かったり埋もれていると、アバターが動けなくなったり落ちては登場してを繰り返すという現象が起きるので、気を付けましょう。
AreaSizeは土地より一回り大きく設定してください。
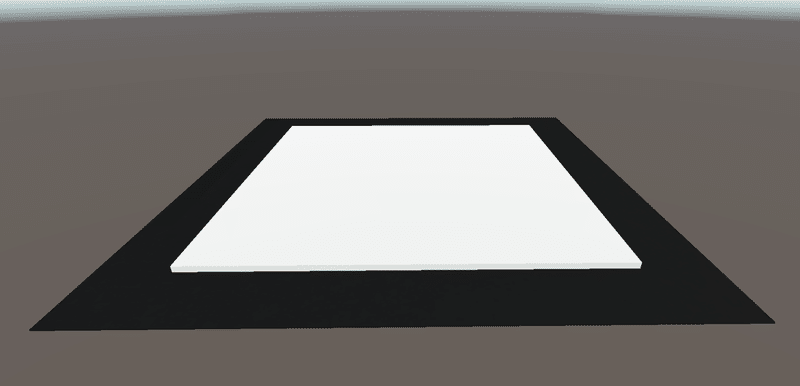
*「AreaSize」について
このAreaSize範囲内で落ちた場合は元の場所に戻って来れますが、この範囲外で落ちてしまうとずっと落ち続けてしまい元の場所には戻れません。
土地(画像の白部分)より広い大きさ(画像の黒い部分)に設定する必要があります。

今回の土地が300×300なので、「DespawnHeight」のAreaSizeは400×400としました。

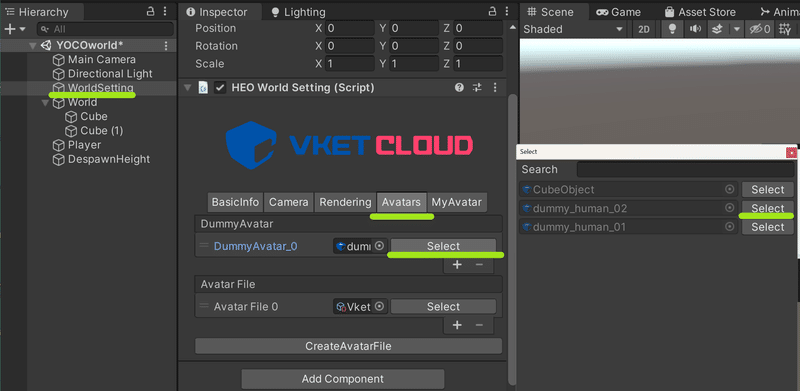
■「Avatars」
ビルドして中に入ってみるために、アバターの設定を行います。
Hierarchy内「WorldSetting」>Inspector内「Avatars」>Select>一覧の中から選択で最初に登場する時のアバターの指定をします。

今回はデフォルトで入っているVketchanを使用します。

③BGMを付ける
次にBGMの設定をしていきます。
(BGMを付けたくない方は設定は特に必要ありません。)
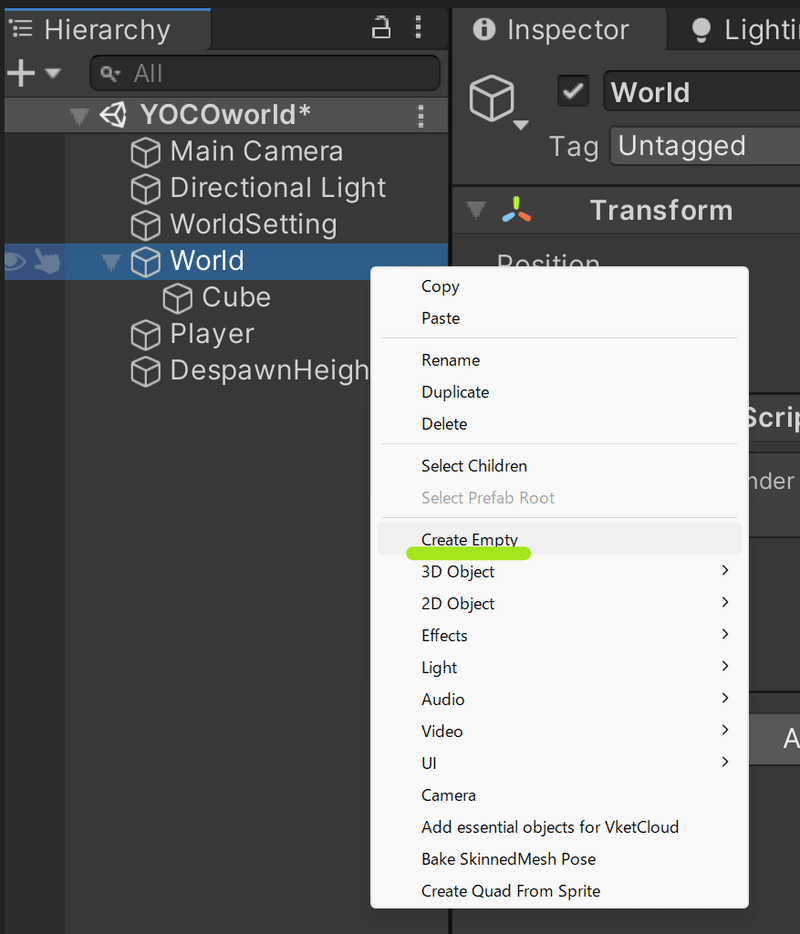
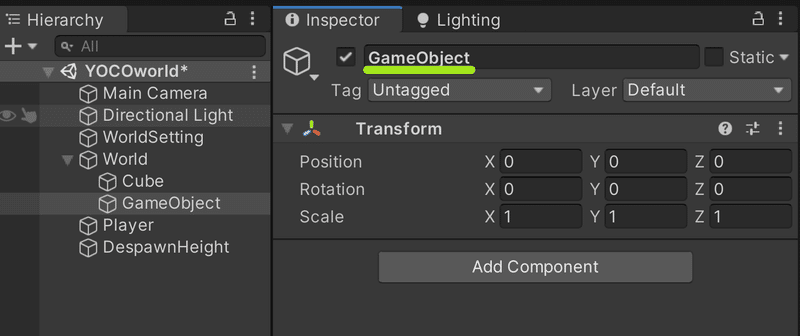
⑴ Hierarchy内を右クリック>CreateEmptyで空のオブジェクトを作成します。

わかりやすいように、名前を「BGM」にしておきます。Inspector内の名前の枠をクリックして記入できます。

インスペクター内で変更すると、ヒエラルキー内の名前も変わります。
使用できるのは英数字のみです。
日本語を入力してしまうと出力エラーの原因となるので注意しましょう!
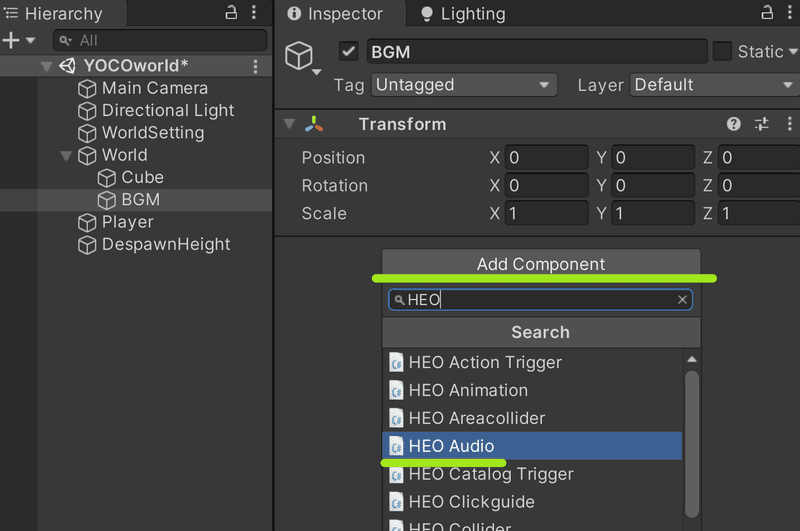
⑵「Add Component」をクリックし、「HEO Audio」をオブジェクトに付けます。検索窓に「HEO」と入れると早く見つけられます。

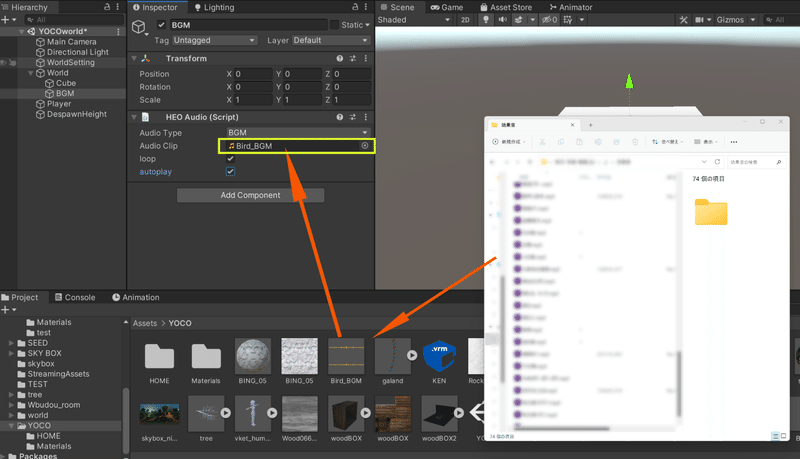
⑶ Unity画面下部のAssets内に入れたいMP3の音源をドラッグ&ドロップで取り込みます。
その音源を「HEOAudio」の中の「Audio Clip」欄に、ドラッグ&ドロップしましょう。
ここでもファイルの名前が日本語になっているとエラーの原因となります。必ず英数字にして取り込みましょう。

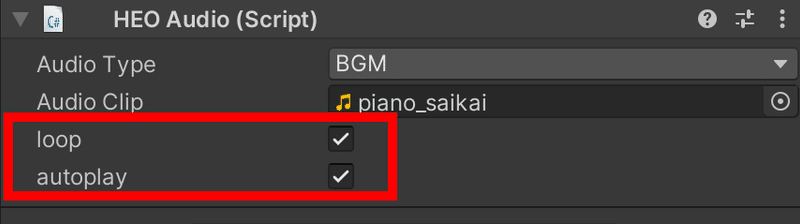
⑷ このままではワールドに入っても再生されません。
下にある「loop」と「autoplay」の項目にチェックを入れる事で自動再生され、音源ファイルがループされます。

「loop」:繰り返し再生されるループ設定
「autoplay」:ワールドに入ったら自動で再生される設定
これでBGMの設定は完了です!
④ビルドしてみる
ここまで設定できたら、実際に中に入ってみましょう!
アバターになって試しにワールドの中に入ってみることをVket Cloudでは「ビルドする」と呼びます。
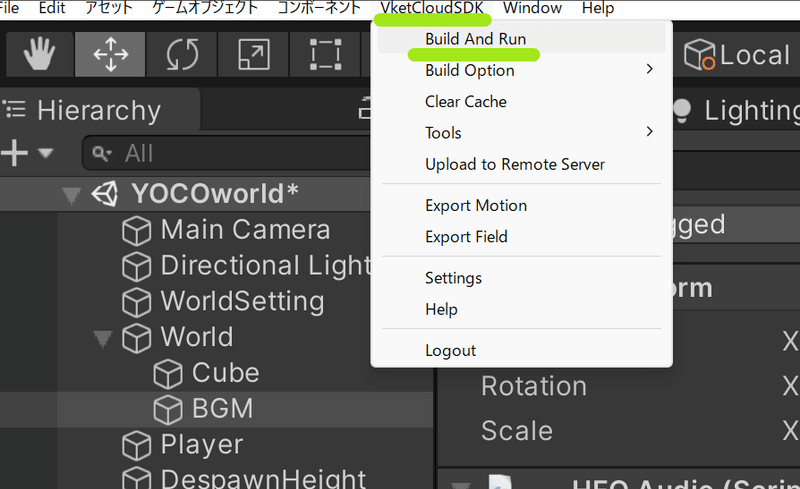
VketCloudSDK>Build And Run をクリックするとブラウザが立ち上がり、ビルドが始まります。

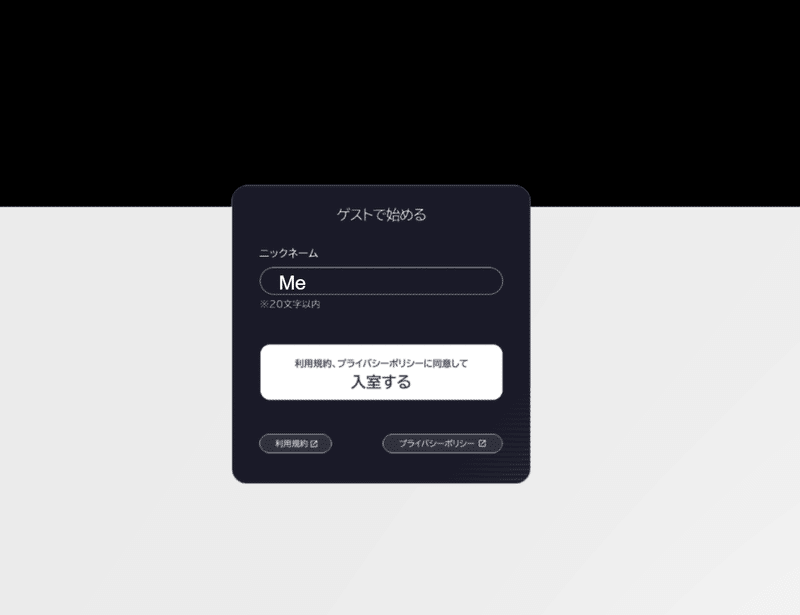
ロードが完了すると、最初にこのような画面が出るので、「入室する」のボタンをクリックしてください。

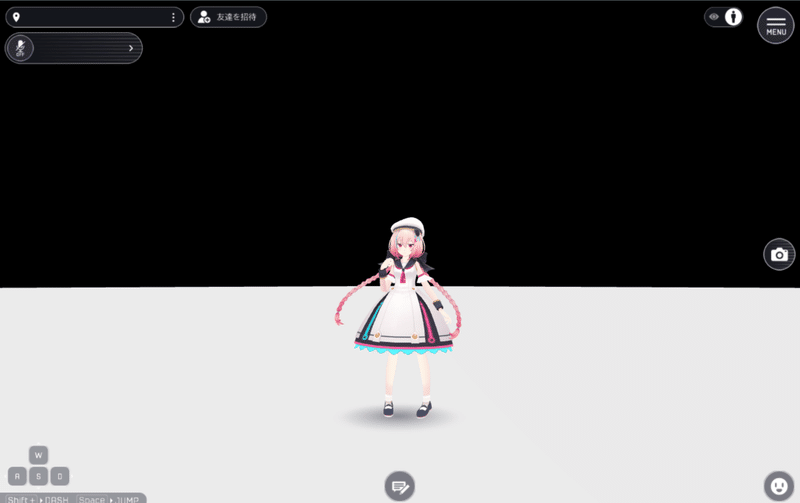
アバターが表示され、自由に動き回ることができます。
ここで、
・作った土地の大きさはイメージ通りか?
・床から落ちてみて、元の場所に戻るか?
・BGMは聞こえているか?
などをチェックしておきます。
もし気になる点があれば、Unityの画面に戻って設定を見直し、再度ビルドして確かめてみましょう。

今回は、ワールド作りの最初の初期設定と土地の作成、BGMの設定をしてビルドしてみるところまで行いました。
無事に中に入ってみることはできましたか?
次の記事ではマテリアルの設定や背景(スカイボックス)を作っていきたいと思います。
(OKEN)