
【ワールドの作り方:初級編vol.2】部屋を作ってみよう

前回(初級編vol.1 全体の流れ解説)の記事で制作の大まかな流れをつかんだところで、今回はいよいよワールドの中身を作ってみましょう!
初級編では、壁と床のある簡単なワールドを作って動かしてみるところを目標にします。

★まだアカウント登録やVket Cloud SDKを導入していない方は、まずこちらを参照ください。
【準備編全2回】
①利用登録とワールド情報の設定
➁Vket Cloud SDKの導入
★Unityの操作が分からない!という方は、初級編vol1.5としてUnityの基本操作を解説しております。ぜひこちらも見てみてください!
初級編vol.1.5 Unity操作基礎
STEP1:床を作ってみよう!
さて、いよいよUnityの作業に入ってみましょう。
まずは簡単な部屋を作りながら基本操作を覚えていきましょう。
動画&文章で解説しますので、お好きな方と一緒にやってみてくださいね!
①最初にやること
Vket Cloudのワールド制作では、まず一番最初に
「Vket Cloudに必要な基礎オブジェクトを追加する」を呼び出すことから始めます。
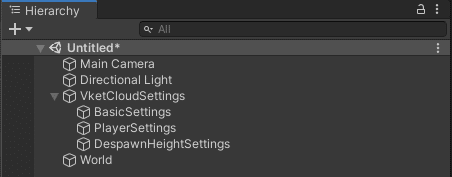
Hierarchy内で右クリック>Add essential objects for VketCloud(Vket Cloudに必要な基礎オブジェクトを追加する)を選択すると、新しくオブジェクトがHierarchyに追加されているのが確認できます。

Main Camera:特に使用しません
Directional Light:ワールド全体を照らすライト
VketCloudSettings:各種設定の親オブジェクト
BasicSettings:ワールドの各種情報を管理する部分
PlayerSettings:アバターが最初に登場する位置
DespawnHeightSettings:アバターが消滅する高さ
➁床を作ってみよう
次に、床となるオブジェクトを置いてみましょう。
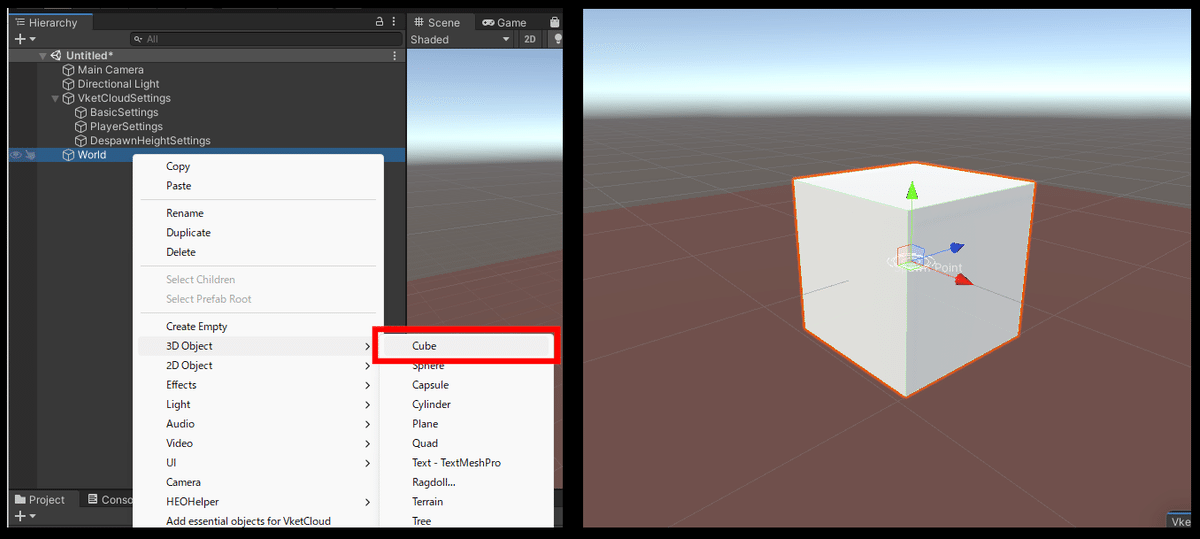
Hierarchy内のWorldにカーソルを置いた状態で右クリック>3D Object>Cube
と押すと、シーンの中に白いキューブが現れます。

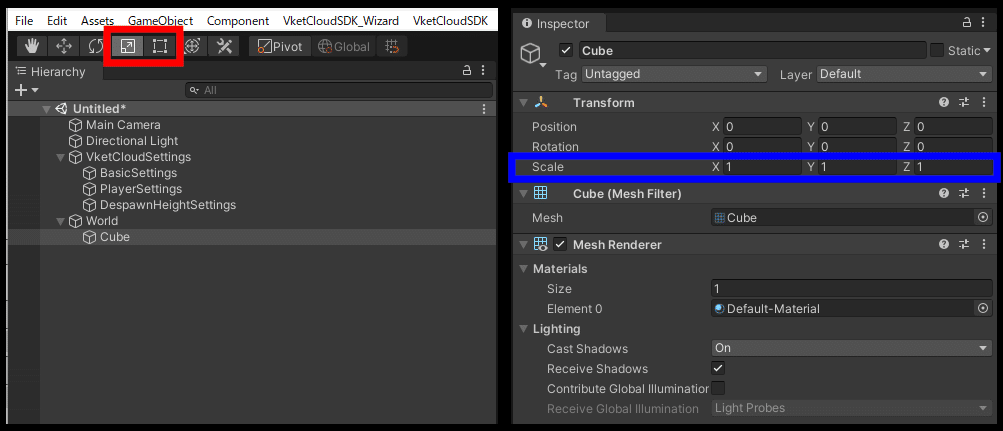
キューブの大きさを変えていきます。
画面左上にあるスケールツールか矩形ツールのどちらか(画像赤枠内)を使い、直接Scene内で大きさを変える方法と、
Inspectorウインドウ内Transformにある「Scale(拡大/縮小)」(画像青枠内)の数値を変えて調整する方法があります。
動画を参考にして、
どちらか好みの方法で床となる形状にしてみましょう。

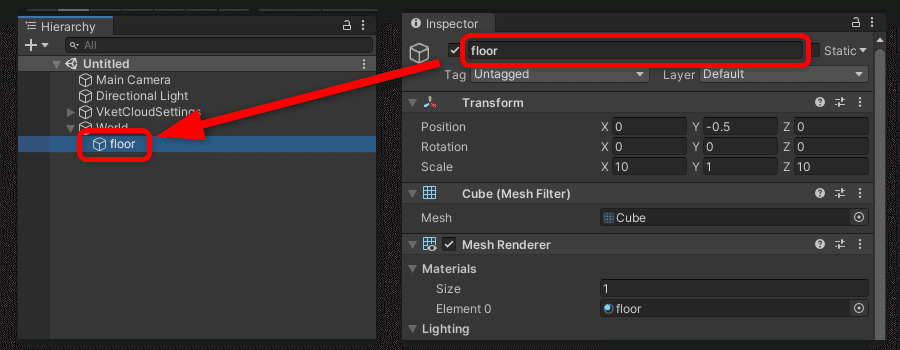
床が完成したら、名前を「floor」に変更しておきましょう。
Inspector内で変更すると、Hierarchy内の名前も変わります。
使用できるのは英数字のみです。
日本語を入力してしまうと出力エラーの原因となるので注意しましょう!

壁を作ってみよう!
床が出来たので、次に壁を作ってみましょう。
練習なので2面だけ作ってみます。
Hierarchy内で先ほど作成した「floor」を選択し、
「Ctrl+C」でコピー、「Ctrl+V」でペーストします。
もしくは「Ctrl+D」で複製します。

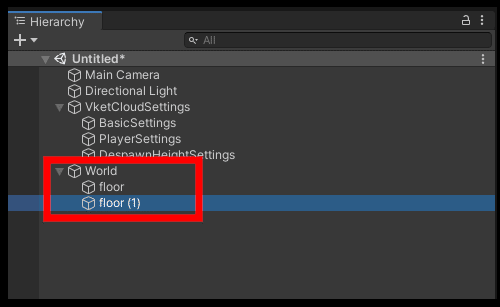
すると新たに「floor(1)」という項目が下に出来ているのがわかると思います。こちらの名前を「wall」に変更しましょう。
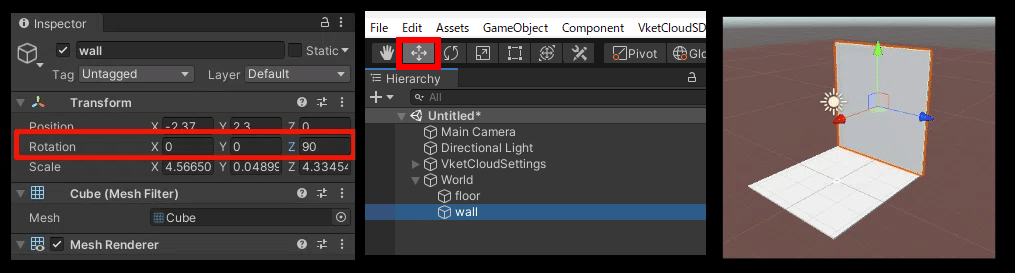
今は壁が重なっている状態なので、90度回転させます。
拡大/縮小の時と同様、
「Scene内で回転させる方法」と「Inspecter内の数値を変更することで回転させる方法」があります。
今回は角度が決まっているので数値で回転させましょう。
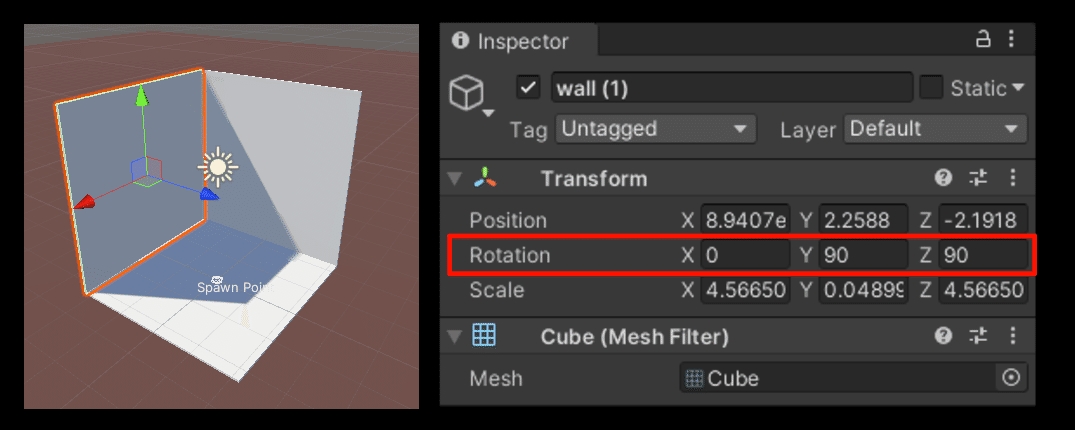
Inspecter内の「Rotation(回転)」のZの値に90と入力すると、寝そべっていた床を立てることができます。その後画面左上にある移動ツールのアイコンをクリックし、Scene上のwallを選択して任意の場所へ移動します。

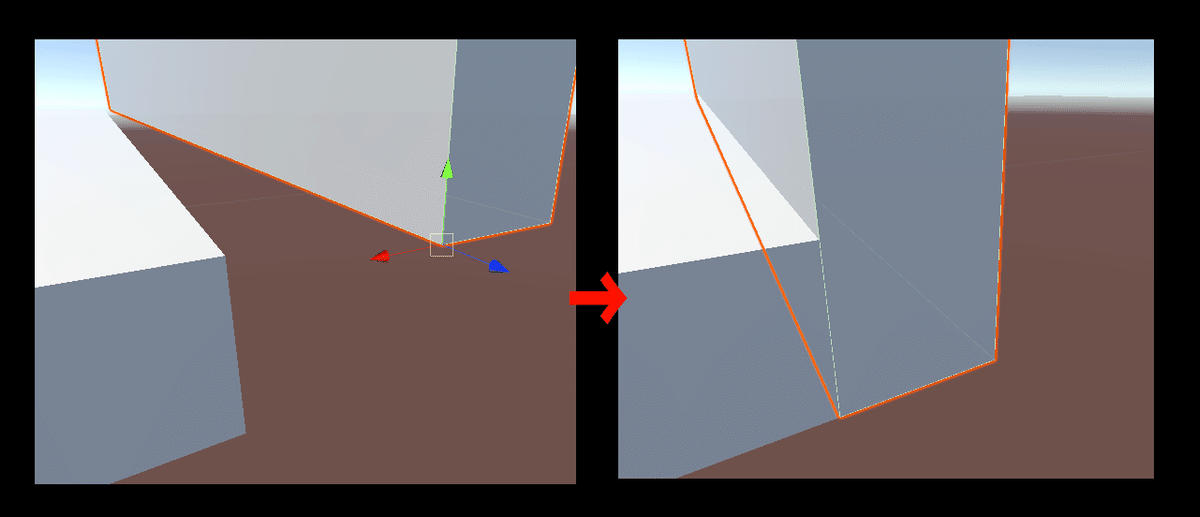
この際、床の頂点とぴったり揃えたい時は、「V」キーを押しながら任意の頂点を選択して移動すると綺麗に配置できます。

では次に2つ目の壁を作成します。
Hierarchy内「wall」を選択した状態で「Ctrl+C」→「Ctrl+V」、もしくは「Ctrl+D」を押し複製します。
すると「wall(1)」という項目が出現するので、回転していきましょう。
今度はRotationの「Y」の値を90にし、任意の場所に移動します。
この際、床の縦横比率が違うと壁に隙間ができてしまうので、スケールツールや矩形ツールなどを用いて調整しましょう。

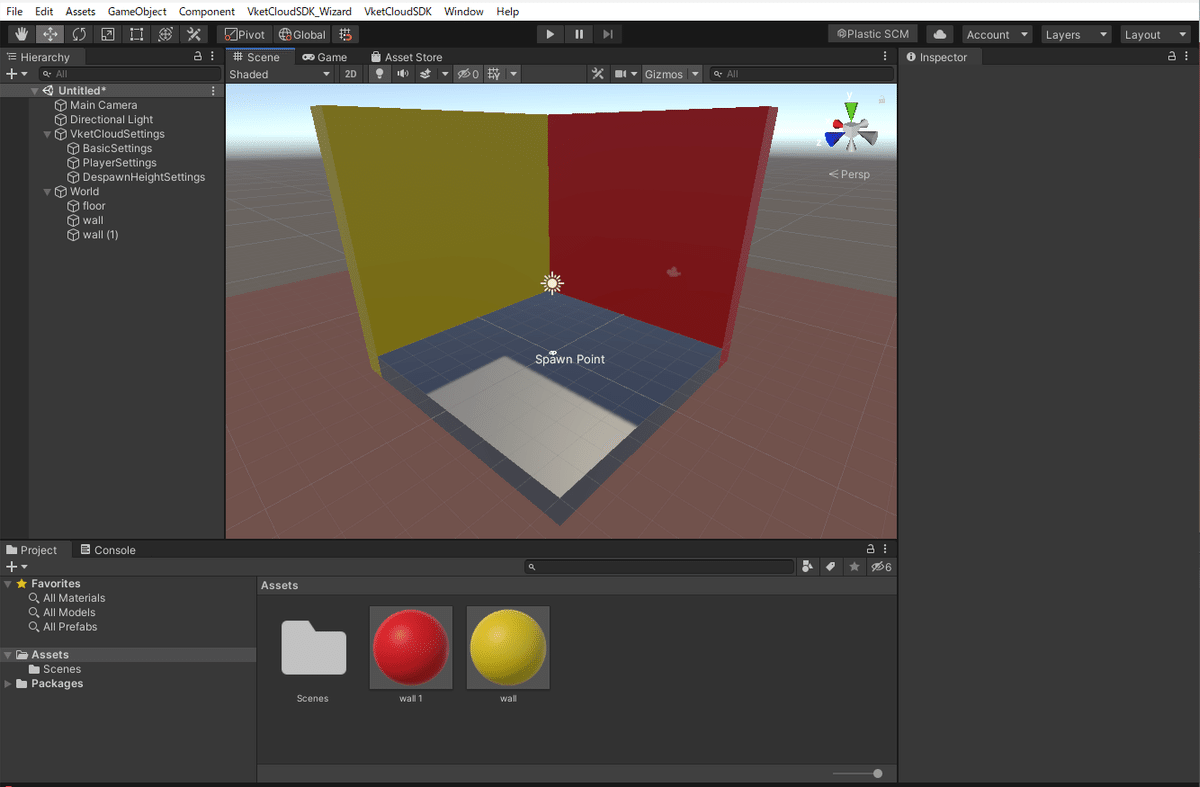
これで床と壁ができました!
お疲れさまでした!!
色を付けてみよう!
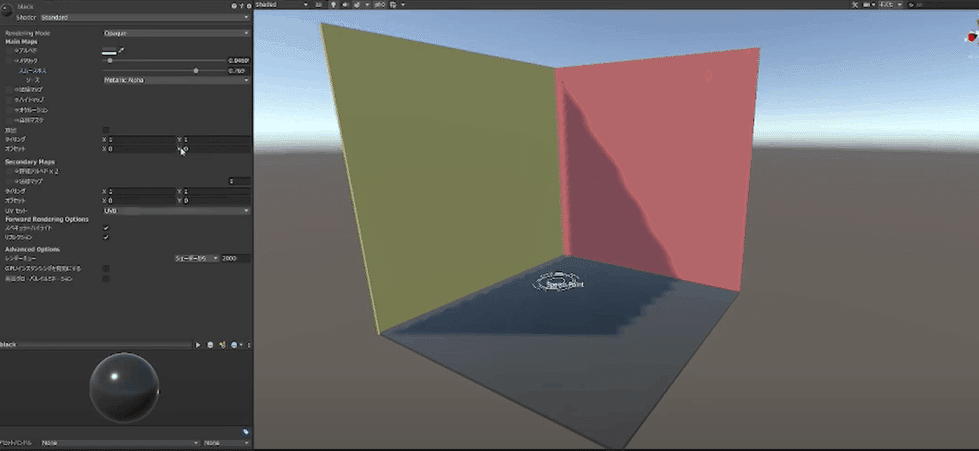
では最後に、わかりやすいように色を付けてみましょう。
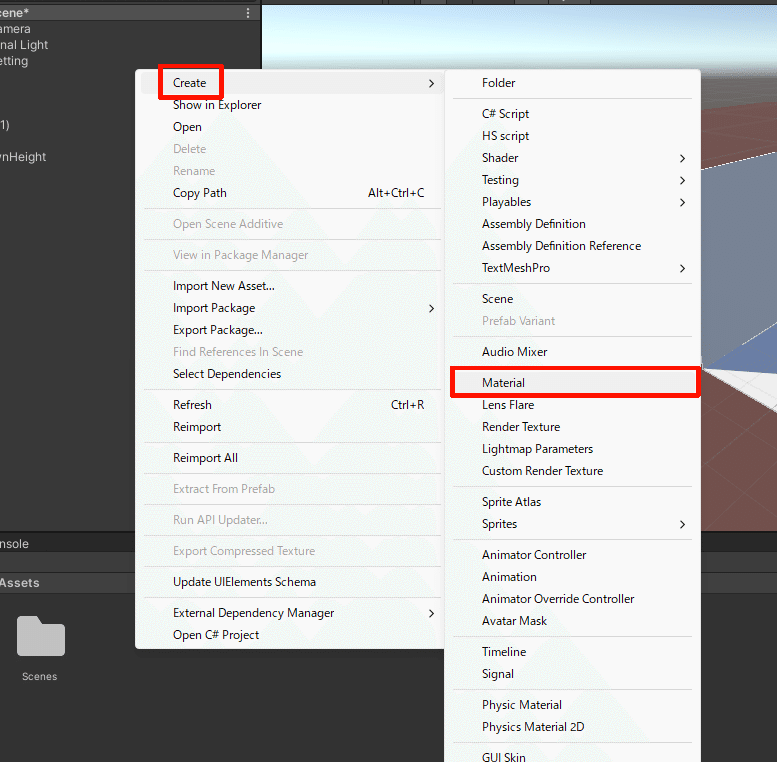
プロジェクト内「Assets」を選択>右クリック>Create>Material
すると、一覧の中にマテリアル(球体のアイコン)が現れます。
まずわかりやすいように名前を変えましょう。

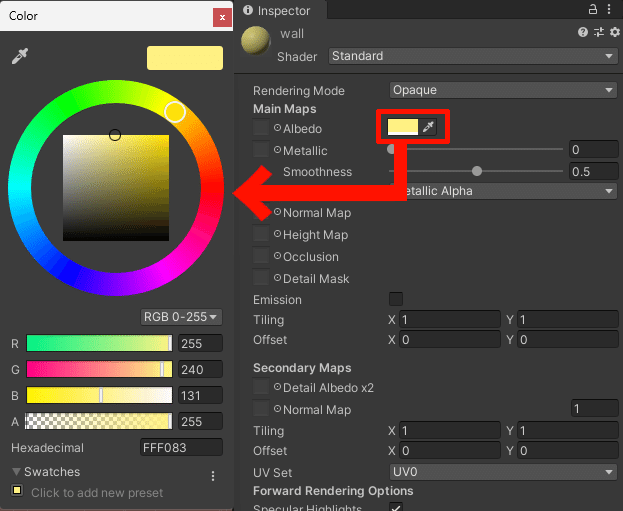
次に、Inspector内の「Albedo」右側にあるカラー部分をクリックすると、カラー情報が現れます。
お好きな色に変更してください。

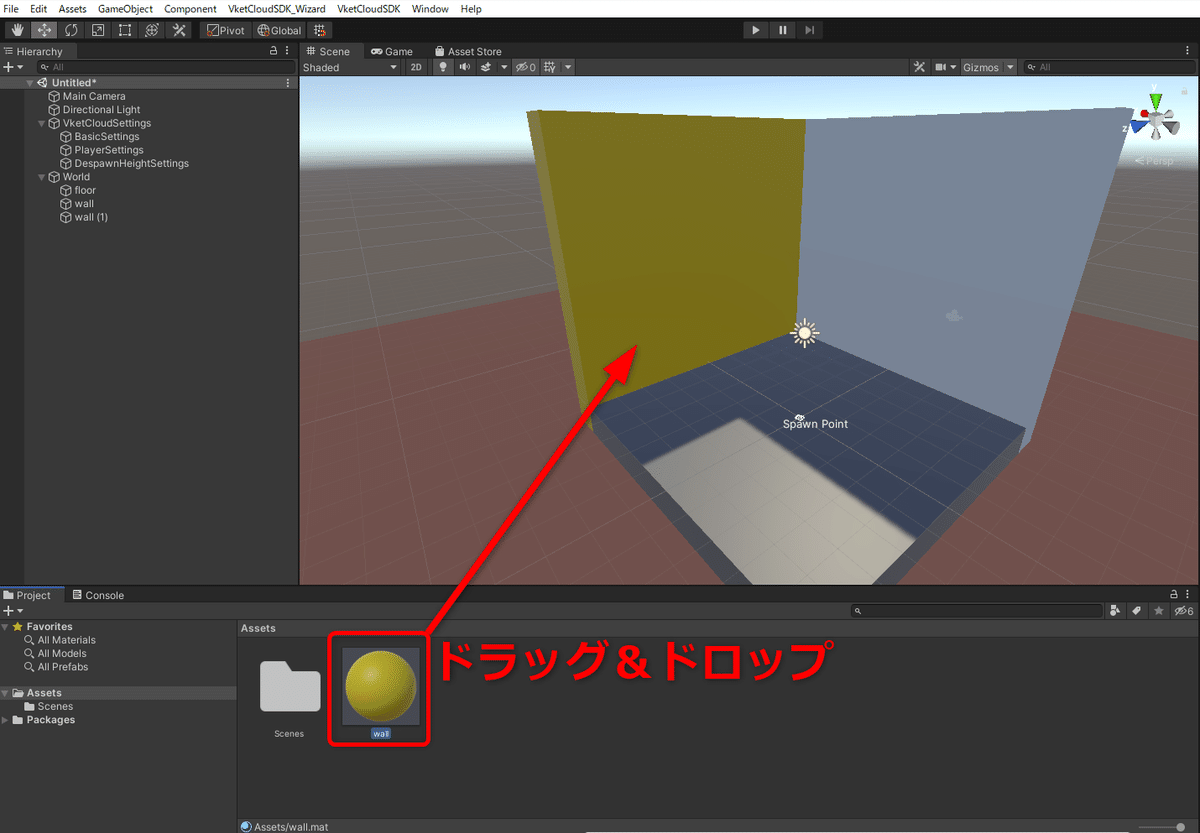
オブジェクトに色を反映させるには、
「Assets」一覧のマテリアルを「ドラッグ&ドロップ」でシーンの中の希望の場所に投げ込みます。

マテリアルはメタリックで光沢を出したり、好みのテクスチャを反映させたりできるので、ぜひ色々試してみて下さい!

お疲れ様でした!お気に入りの部屋が出来ましたか?
いよいよ、次回はブラウザ上でワールドを確認し、アップロードまでやってみましょう!
→vol.3 出力して中に入ってみよう




