
【ワールドの作り方:番外編vol.4】パーティクルがすぐできる!パーティクルエディターを使ってみよう!
VketCloudSDKではUnityのパーティクルシステムが使用できない代わりに、「パーティクルエディター」というツールが標準で搭載されています。
これはプログラミングやコードを書く知識が全くなくても、テクスチャさえ用意すれば、炎や煙などのいろんなパーティクルを自由に作ることができるツールです。

ここではパーティクルエディターを使って湯気を作り、暖かい飲み物(コーヒー)の表現を行ってみます。これを活用することによってワールドの表現方法を一段と良くすることができます(SDKマニュアルを参照されたい方は-をご覧ください)。
ではさっそく作っていってみましょう。

準備するもの
パーティクルはテクスチャを何度も表示させたり移動させたりすることでいろいろな表現ができます。そのため表示させるテクスチャ画像をご準備ください。フリー素材を使う、写真やAI生成画像を切り取って作る、自分で描いたりするなど。背景を透過すると表現しやすいため、透過情報を残したpng画像をペイントソフトなどで作ることをおすすめします。
今回は「湯気」を作っていきますので、ペイントソフトで作った煙のようなテクスチャーを使用します。

パーティクルをワールドに配置するにあたって、コーヒーカップのモデルが湯気の下にあると一層雰囲気がよくなるため、ここでは以下のフリーアセットを利用します。
アセットのダウンロードやオブジェクトの設置方法についてはこちらをご覧ください。
パーティクルエディターの起動
VketCloudSDKタブからTools > Particle Editorを選択することで起動します。

SDKでビルドを行っていると起動しないため、ワールドをローカル環境でBuild & Runしている場合は必ず終了させてください。またローカルサーバーへの接続許可を求められる場合がありますが、それもOKして大丈夫です。
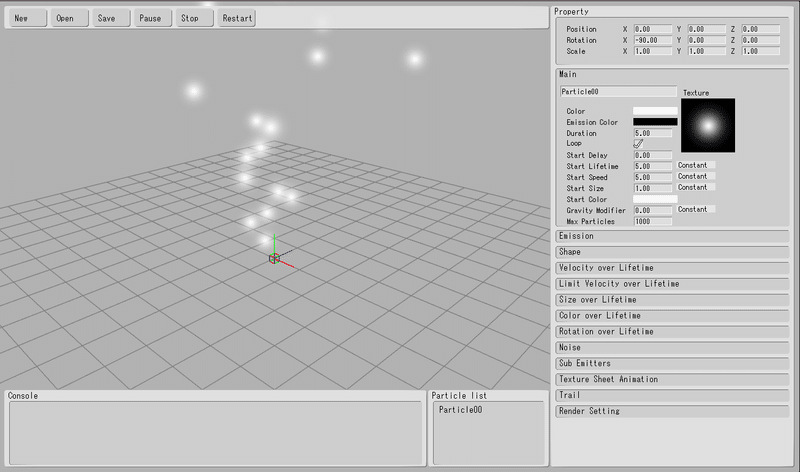
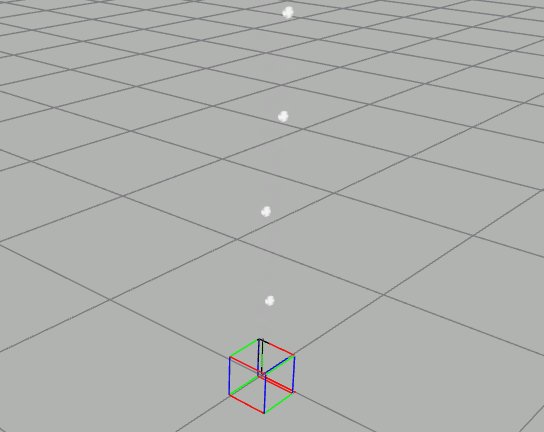
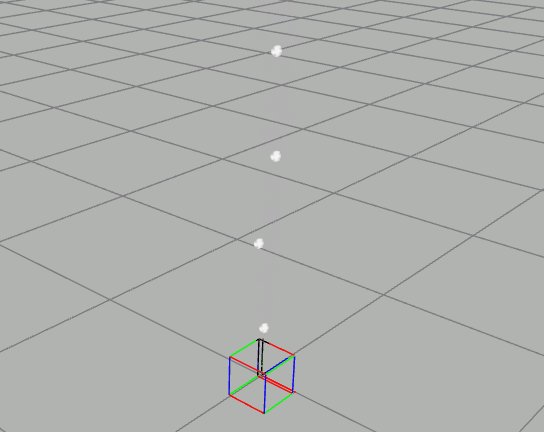
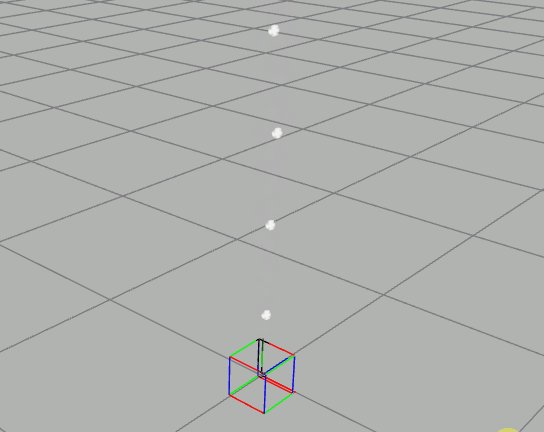
パーティクルエディタを起動させると以下のような画面が開きます。

基本操作
パーティクルエディターの画面の操作方法をお伝えします。

メニュー画面の操作
【New】…新規作成を行います。現在編集中のデータが保存されていない場合は破棄されてしまいますのでご注意ください。
【Open】…保存しているパーティクルデータを読み込みます
【Save】…現在編集中のデータを保存し、パーティクルデータとして出力します。
【Play/Pause】…サンプルで表示されているパーティクルを再生/一時停止します。
【Stop】…サンプル表示を中止します。Stop中は【Pause】が【Play】に変更されますので、再開したい場合は【Play】をクリックしてください。
【Restart】…パーティクルの再生を再開します。Pause中でもStop中でも、Play中でも再開が可能です。

サンプル画面の操作
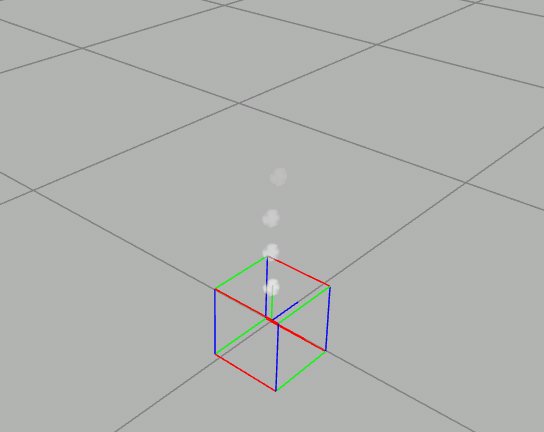
【右クリック&ドラッグ】…視点の角度を動かすことができます。
【マウスホイール】…視点の前後移動が可能です。
【ホイールクリック&ドラッグ】…視点の水平移動が可能です。
【Ctrl+クリック&ドラッグ】…パーティクルを中心にカメラを回転できます。
他詳しい操作方法についてはマニュアル(こちら)をご参照ください。
メイン設定

こちらで基本設定を行います。
①名称変更
まず「Particle0」となっている枠をクリックするとパーティクルの名前を変更できます。今回は「yuge」としました。
②テクスチャーの変更
Textuerと書いてある画像をクリックすると変更が可能です。先ほどの湯気テクスチャーを選択します。するとサンプル画面のパーティクルがテクスチャー画像に切り替わります。

③Start Lifetimeの変更
これはパーティクルの表示時間(秒)を変更します。デフォルトでは「5」になっていますが、コーヒーの湯気はそこまで長く持たないため「1」に変更します。すると途中で湯気が消えるようになります。

④Start Speedの変更
これはパーティクルが動くスピードを変更できます。こちらも「5」になっていますが速すぎるため「1」くらいに変更します。

⑤Start Sizeの変更
これはパーティクルの大きさを変更できます。そのままの「1」だとコーヒーの湯気としては大きすぎるため、「0.05」に変更します。

ほかの設定もたくさんありますが、今回の基本設定はここまでになります。
続いては詳細設定を行っていきましょう。
詳細設定
メイン設定以下の設定では、メイン設定をもとに動きなどを細かく指定することができます。指定したい項目名をクリックしてタブを開いてください。
各設定の項目や意味はこちら。
ではここからもっと湯気っぽくしていく設定を行っていきます。
①Emission
これは出現するパーティクルの放出量を設定できます。
湯気の数が多すぎるため、Rate Over Timeを「5」に変更します。

②Shape
こちらはパーティクルの出てくる角度や広さなどを調整できます。
「Shape」を「Cone」にしたまま「Angle」で角度を設定します。広がりすぎても不自然なので少しだけ広がる「3」に設定します。
次に「Radius」を変更します。これはパーティクルが出現する半径を設定できます。コーヒーの湯気は狭い範囲から発生するため、「0」にします。

③Colr Over Lifetime
これは時間経過で色を変更できる設定です。透過も管理できるため、フェードイン、フェードアウトの表現も可能です。湯気なので最後を自然に消えるようにします。
まずEnableにチェックを入れて有効にします。
その後Color 1の白いバーをクリックし、Alphaを0にします。

すると最後の方がフェードアウトし、自然に消える湯気になります。
※SDKバージョン9.5.2現在ではパーティクルエディターで透過が保存できない状態にあります。近日公開のアップデートで修正予定です。

④Rotation over Lifetime
こちらはXYZ軸に対し回転を加えることができます。
少しだけ回転させることで湯気っぽさを出したいと思います。
まずEnableにチェックを入れて有効にします。
その後VelocityのZの欄に「5」と入力します。

これで設定は終了です。次は保存に移ります。
保存と読み込み
注意点
パーティクルエディターで使用するデータは少し特殊で、
ひとつのファイルではなく、フォルダーそのものがひとつのデータと考えてください。保存するときも読み込むときも、フォルダーの選択が基本です。
保存の方法
①画面上部の「Save」ボタンをクリック
②保存したい場所を設定した後、
「新しいフォルダー」をクリックしてフォルダを作ります
③作ったフォルダの名前を変更します。今回は「yuge」にします
④作ったフォルダを選択し、
右下の「フォルダーを選択」をクリックします
これで保存が完了します。

読み込み方法
ロードの方法もお伝えします。基本は同じくフォルダーを選択します。
①画面上部の「Open」ボタンをクリック。
②開きたいデータのフォルダを選択。
③右下の「フォルダーの選択」をクリック。
実際にワールドに設置してみよう
作ったパーティクルを実際にワールドに設置してみましょう。
Unityを開き、シーンのWorldに
カップと台(Cube)を配置している状態からはじめます。
①パーティクルをプロジェクトにインポートする
先ほど作ったパーティクルをUnityのプロジェクト内に入れます。
Project>Assets>右クリック>Create>Folderでフォルダを作り、名前を「particle」にします。

パーティクルエディターで作った「yuge」フォルダーを、先ほど作った「particle」に直接クリック&ドロップします。

②パーティクルを設定する
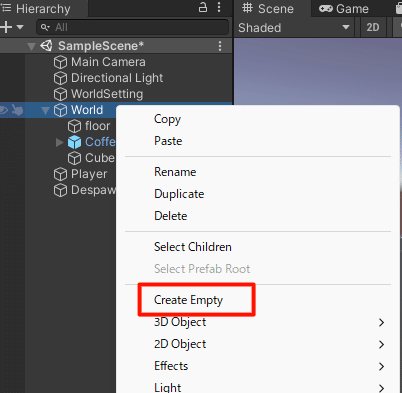
Hierarchy>World>右クリック>CreateEmptyをクリックします。

Hierarchyに新しくできたGameObjectの名前を「yuge」に変更します。
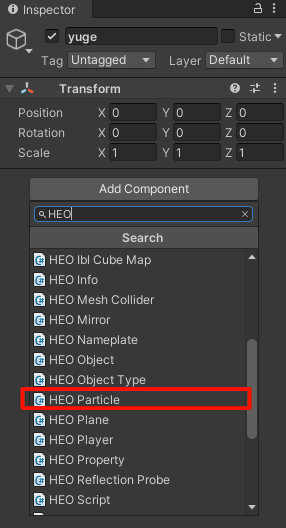
yugeオブジェクトを選択し、inspector内の「Add Compornent」より、「HEO particle」をクリックします。
※検索欄に「HEO」と入力すると探しやすいです。

HEO Particle内の「.hep」の項目に、
Project>Assets>particle>yuge>yuge.hepファイル(青いアイコンのファイル)をクリック&ドロップします。
その後、HEO Particle内の「Autoplay」「Loop」にチェックを入れます。

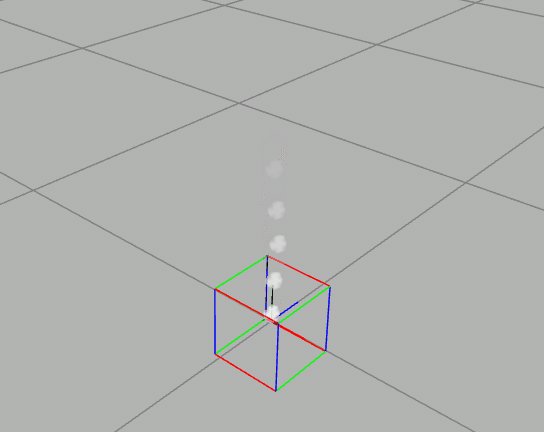
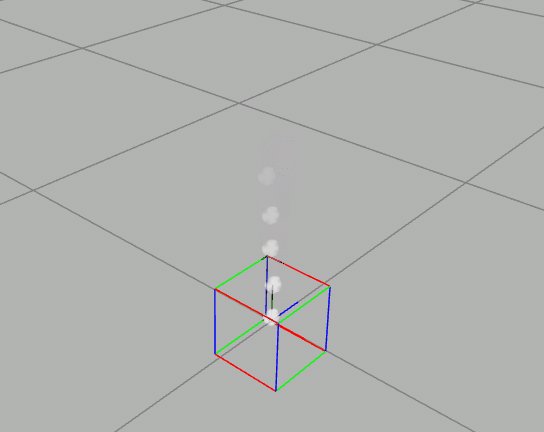
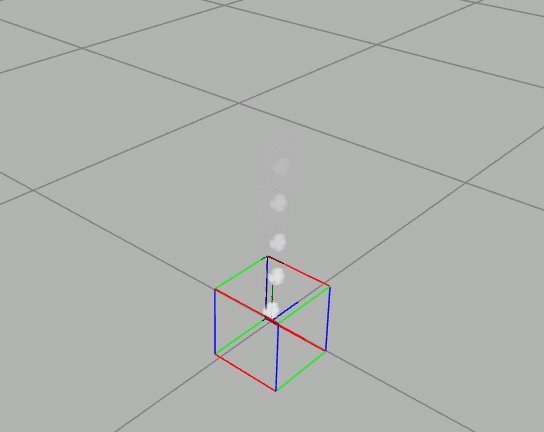
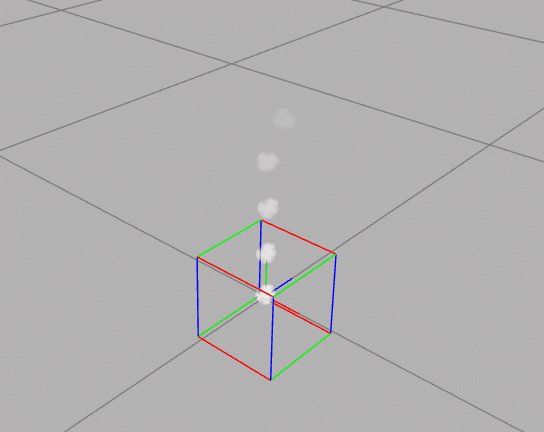
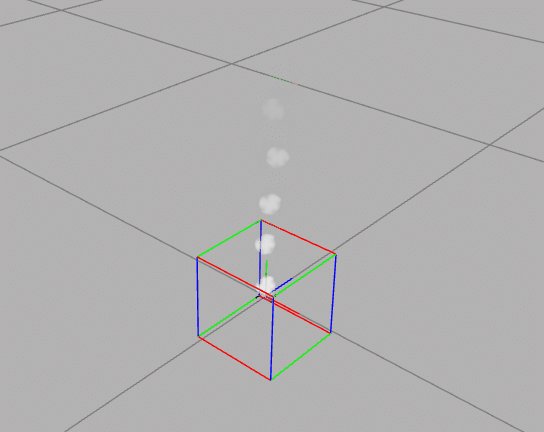
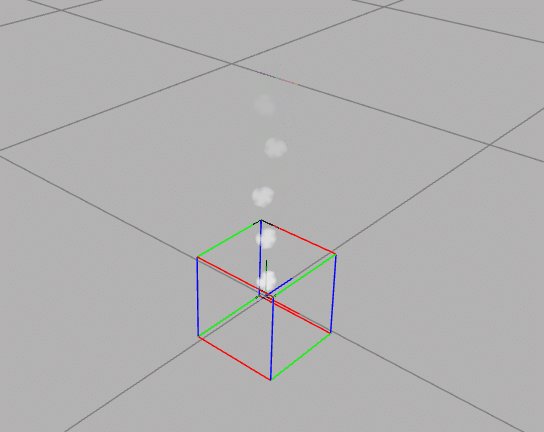
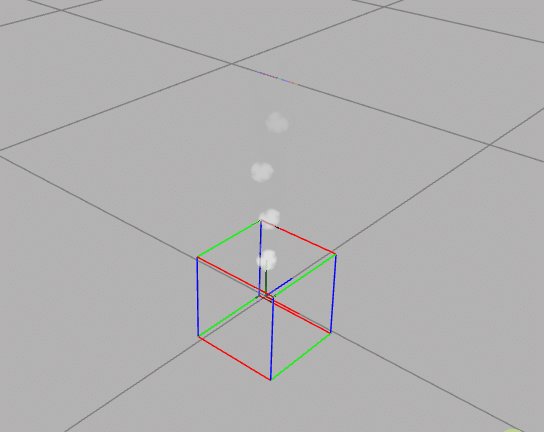
③置きたい場所に移動する
移動ツールを使い、設置したい場所へ移動しましょう。
オブジェクトが透明なため少し難しいですが、
今回はコーヒーの上になるようにうまく調整します。

以上で設定は終了です。
ビルドして、できているか見てみましょう。
確認してみよう
VketCloudSDK>Build And Runでワールドに入って、
実際に動いているか確認してみましょう。
ここでロードが途中で止まってしまうことがあります。
その場合はVketCloudSDK>Clear Cacheもしくはブラウザのクリアキャッシュを行ってください。(やり方はこちら)

ワールドに入ると、先ほど作ったパーティクルが動いているのがわかります。
以上、パーティクルエディターの使い方でした。
今回は簡単な湯気を作ってみましたが、飛び散るコインや花火のようなエフェクトなど、エディターに項目を追加するだけでいろいろなパーティクルが作れますので、ぜひあれこれ触ってみてくださいね。
Vket Cloud及びVketCloudSDKはクリエイター及びコミュニティの役に立つサービスとなるべく、今後も加速的にアップデートを加えていきます。
アップデート情報はnoteのVketマガジンでの更新のほか、Xや公式Discordコミュニティでも発信しております。イベントや勉強会などの開催情報もあるので、是非見てください!
My VketやVket Cloudの最新情報はX(Twitter)でチェック!
おすすめ記事





