
【ワールドの作り方:番外編vol.3】ライティング活用!きれいな雰囲気のワールドを作ろう!
Vket Cloudでは、Vket Storeやその他のアセット販売サイトにて購入したアセットを使った自由なワールド制作が可能です。しかし、理想の見た目にマッチした綺麗なワールドを作るには、仕様制限に対応すべく調整とウェブブラウザ環境向けの工夫を行う必要があります。
ここではUnityのアセットを使用して洋風の夕焼けの風景を作り、ワールド制作において発生しやすい問題のうち、特に描画関連の問題についての対処法を解説します。

初期設定
ワールド制作にあたって、今回はこちらの無料アセットを使用いたしました。
Vket CloudではVket Storeのみならず、Unity、UE4などの各媒体にて入手したアセットが使用できます。
Unityにおけるシーンの新規作成、SDKの導入方法については以下の記事が詳しいためここでは割愛します。
なお、今回はアセットに付属しているサンプルシーンを使用してワールド制作の解説を行います。
アセットフォルダ内のシーンファイルをダブルクリックして、シーンを開いてください。

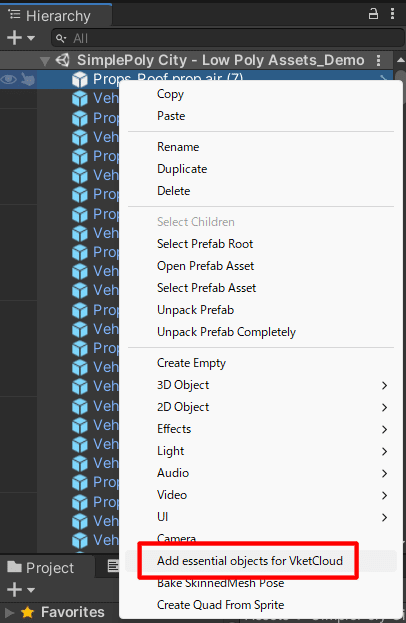
シーンを開いただけではワールドをアップロードするためのコンポーネントが欠けているため、ヒエラルキー上で右クリックし、メニューから「Add essential objects for VketCloud」を選択して必須オブジェクトを追加してください。

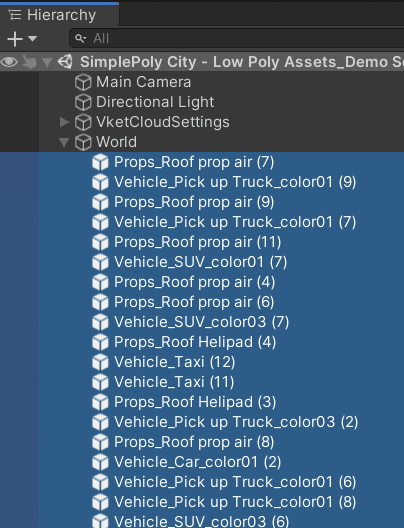
その後、Main CameraとDirectional Lightを除いたオブジェクトを選択し、「World」オブジェクトの子オブジェクトとして配置します。

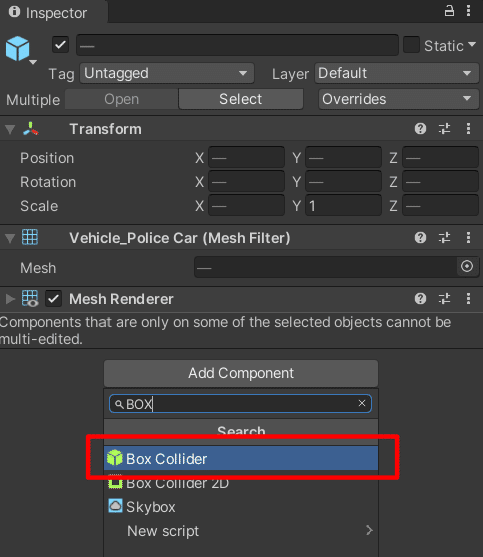
またオブジェクトにコライダーがなかったため、World内のすべてのオブジェクトを選択した状態でInspector>Add Component>Box Colliderで全てのオブジェクトにコライダーを設定します。

基本的なライトとシェーダーの設定
シーンの最初の状態ではDirectional Light(全体の明るさをコントロールするライト)がない場合があるので確認しましょう。ない場合は追加します。
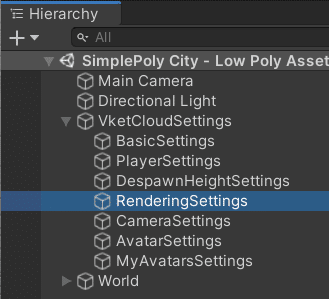
ここで追加したライトは「VketCloudSetting」内の「RenderingSettings」オブジェクトにある「VKC Setting Rendering」コンポーネントに登録しないとブラウザ上では機能しません。
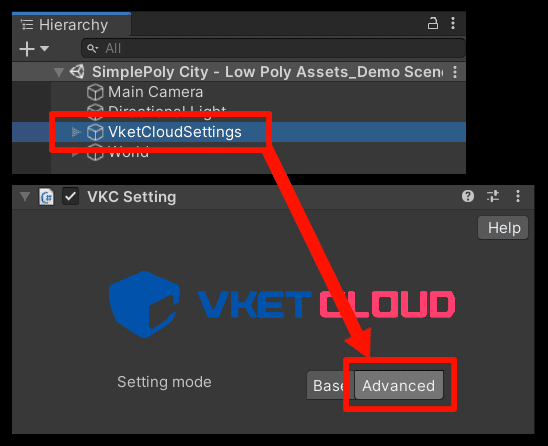
「RenderingSettings」はデフォルトでは表示されていないため、「VketCloudSetting」のinspector内、「VKC Setting」にあるSetting modeを「Advanced」にして表示してください。


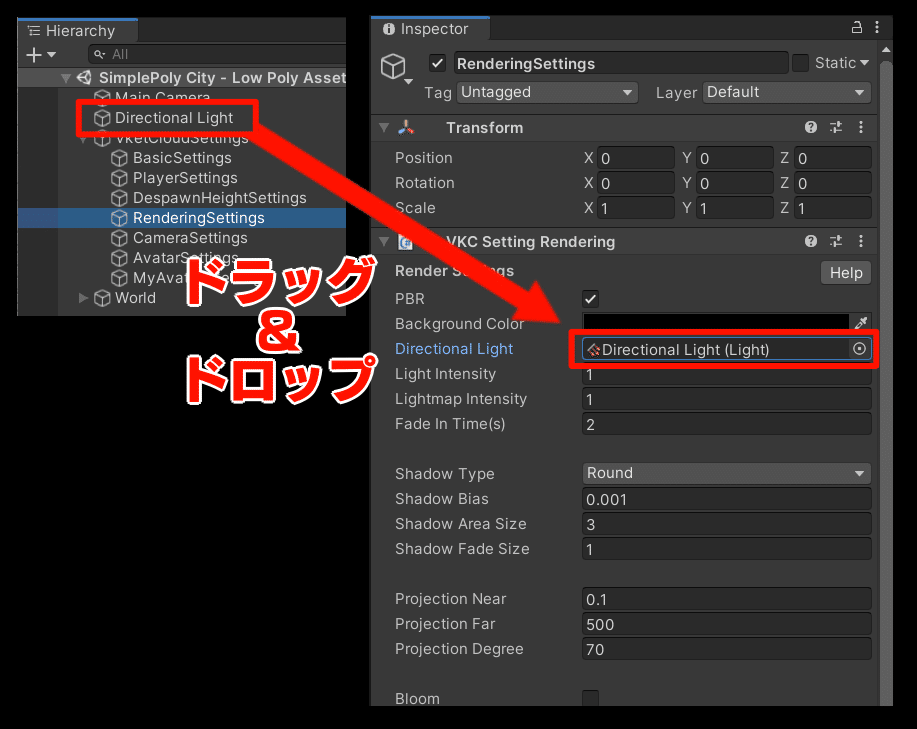
表示できたら、ヒエラルキーの「Directional Light」を「VKC Setting Rendering」のDirectional Lightの欄にドラッグ&ドロップしてください。

これで基本的な設定が完了したので、ビルドしてワールドに入ってみます。
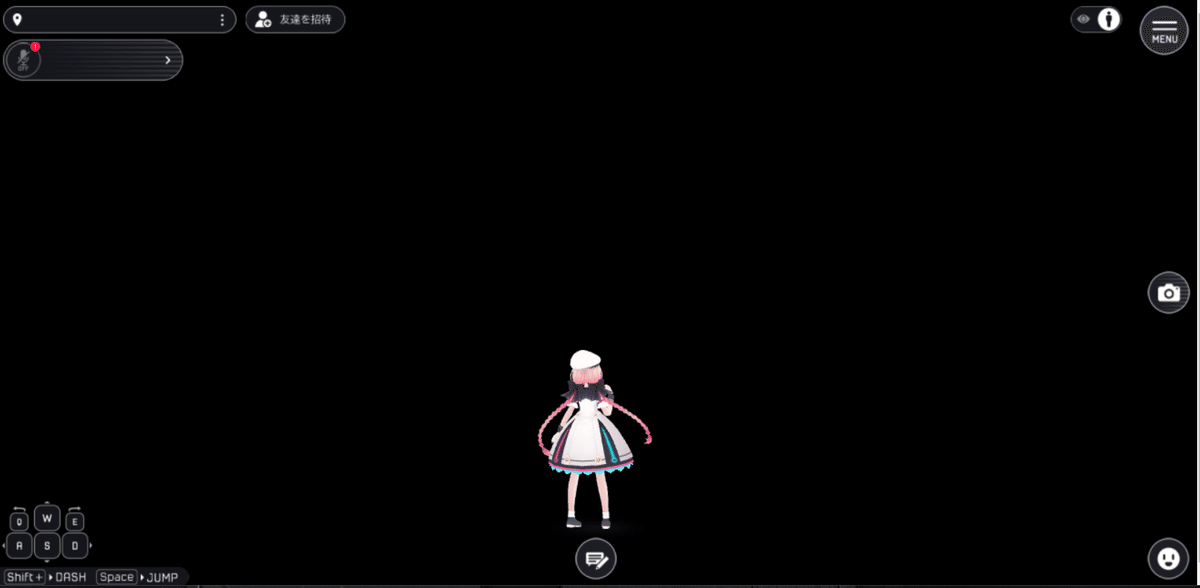
するとワールド内が真っ暗になっていました。ビルドエラーが原因ではない場合、マテリアルが原因の可能性があります。

VketCloudでは、対応していないシェーダーは描写されません。
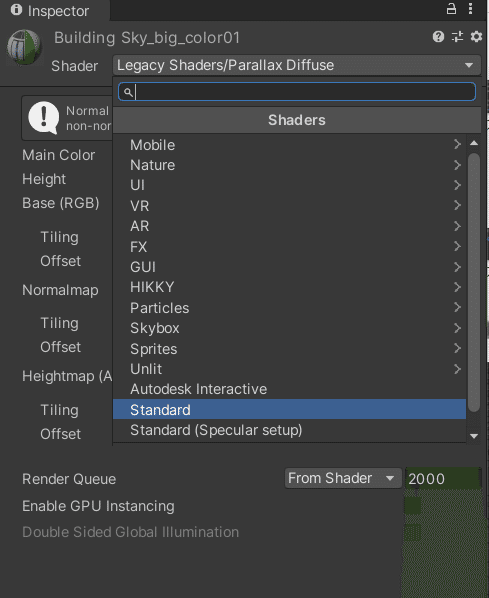
案の定、オブジェクトのマテリアルを確認すると、対応しているシェーダーではありませんでした。ヒエラルキーのオブジェクトをすべて選択し、Standardシェーダーに変更します。
ほか対応しているシェーダーを使いたい場合はこちらから確認できます。

ビルドしてみると、きちんと表示できていますね。

そしてこの状態ではまだ空が黒いため、次に背景を設定します。
Skyboxを使わずに背景を表現する
VketCloudSDKでは、仕様上Skyboxを使うことができないため、別の方法で背景を表現する必要があります。
ここではVketCloudSDKに標準で入っている機能で、疑似Skyboxオブジェクトを呼び出し、それにテクスチャをつけてシーンを覆うことで空を表現します。
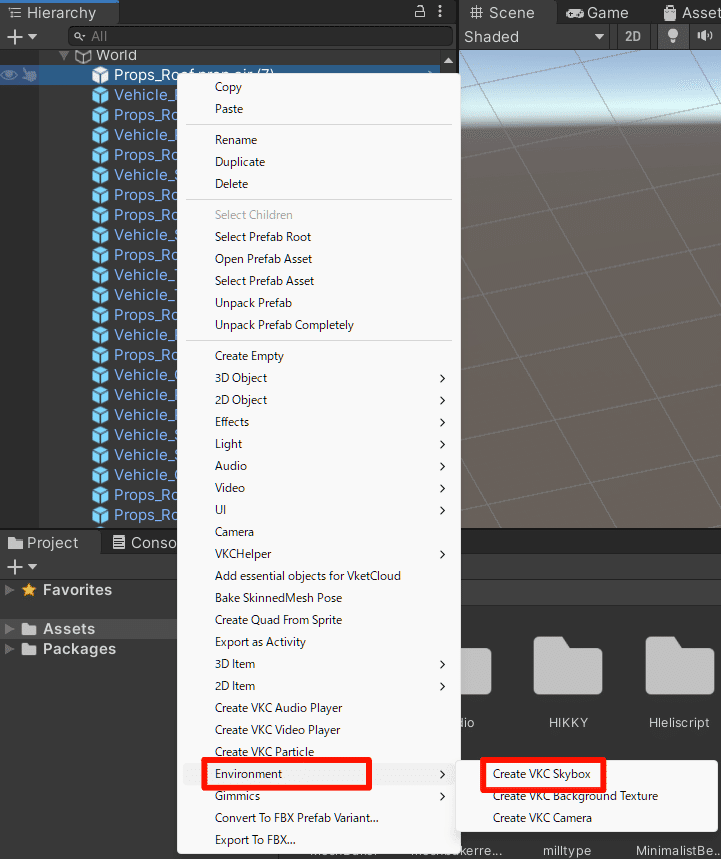
具体的な手順としてはヒエラルキーで右クリック>Environment>Create VKC Skyboxで「VKC Skybox」を作成し、マテリアルを新規作成して空のテクスチャを割り当てることで背景を作ります。

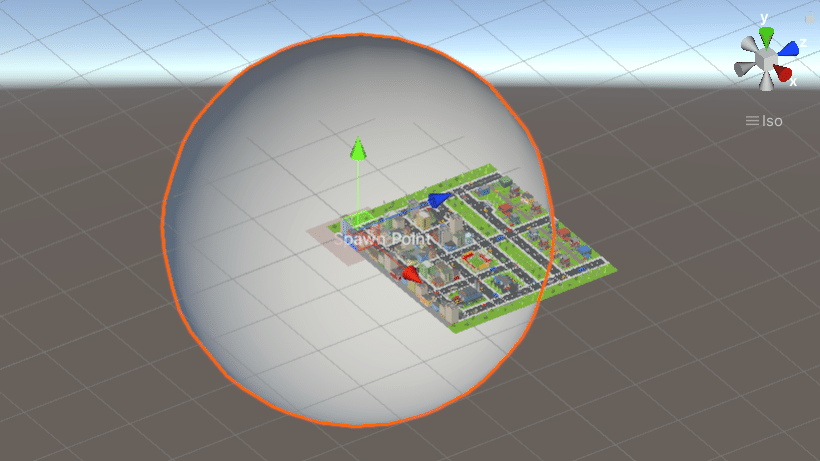
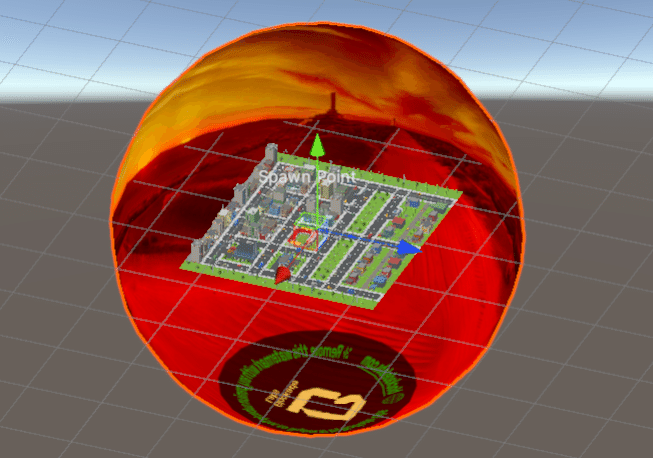
ここで注意点として、VKC Skyboxがすこしずれているので、うまくワールドが収まるように移動してください。

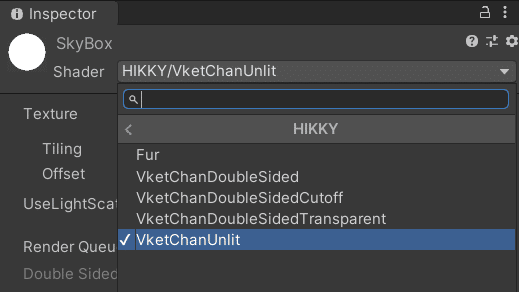
移動ができたらマテリアルを新規作成し、きれいにテクスチャーを表示できるシェーダーに変更します。
今回はShader>HIKKY>VketChanUnlitを選択します。

Unlit/Textureはテクスチャを用意する必要があるので、夕焼けの空を準備します。今回はAIを使ったテクスチャを作成しました。
作り方についてはこちら。
テクスチャができたらシェーダーに反映させます。その後VKC Skyboxにマテリアルを適用させます。

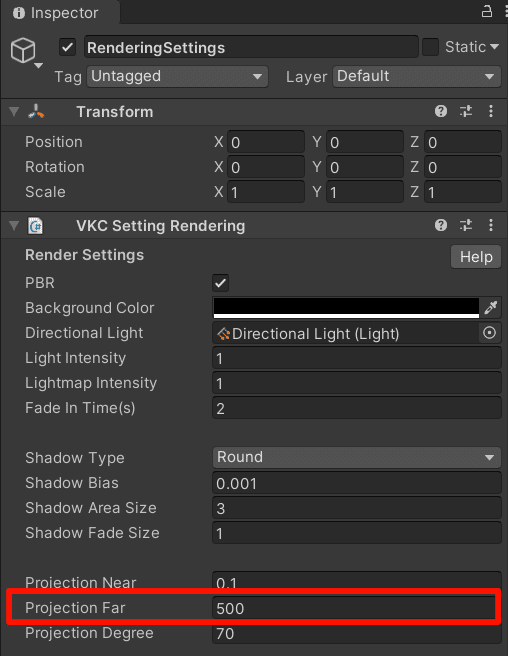
また、背景用のオブジェクトがあまりにも大きい場合はカリング処理によって穴が開いたような見た目になる場合があります。その場合はRenderingSettingsのinspector内のProjection Farの設定値を大きくすると描画されるようになります。

Projection Farの値を大きくした際はより遠くのオブジェクトまで描画しようとするため、動作が重くなる場合があります。
配置調整によって一度に映るオブジェクトの数を減らすことをお勧めします。
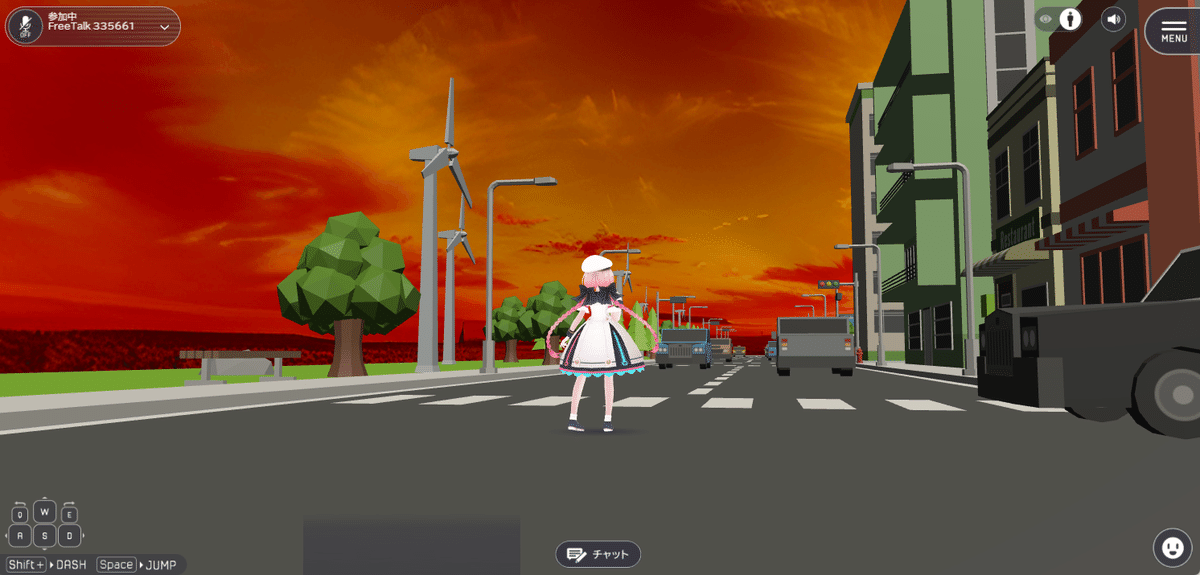
さて背景を確認するためにビルドして入ってみましょう。

背景が表示されていますね。
ではここからはさらに細かい表現方法を試してみます。
ライティングの設定を見直す
Unity上では、グローバルイルミネーション(Global Illumination, GI)といって光源以外から物体へと間接的に反射した光を反映する技法が適用できます。
人間の目からするとGIが適用されていた方が自然に映りますが、Vket Cloudでは仕様上リアルタイムでのグローバルイルミネーションを使用することができません。
そのため、グローバルイルミネーションをあらかじめ計算し、ライトマップに焼き付ける「ベイク」という手順を踏む必要があります。
ライトマップの概念的な説明についてはUnity公式マニュアルが一番正確ですが、端的に言えば物体への光の反射あるいは影の映り方を計算して画像に焼き付けたものを指します。
Vket Cloud向けのライトマップのベイクの基本的な手順については以下をご確認ください。
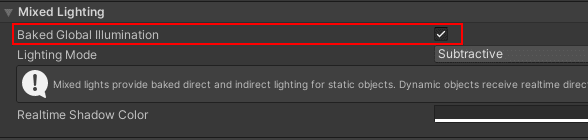
Window>Rendering>Light Settingsにて設定を開き、Sceneタブ>Mixed Lighting内のBaked Global Illuminationは必ず有効にしてください。

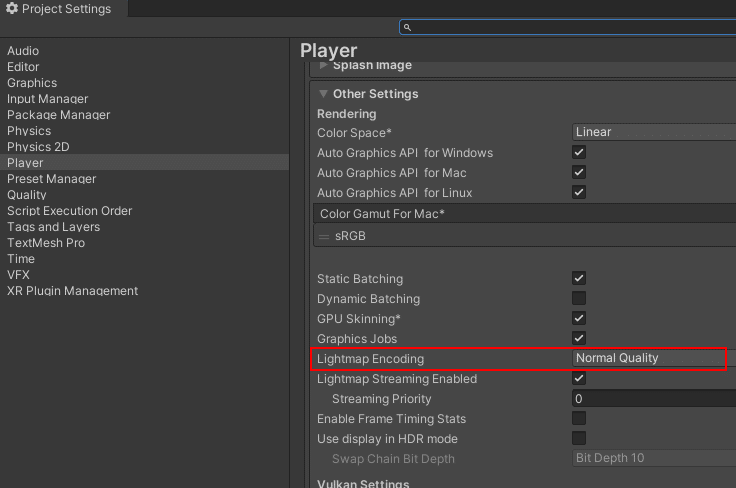
なお、ビルド後にライトが白飛びする場合は、ライトマップのエンコード設定が仕様と異なっている可能性が高いです。
Project Settingsにおけるエンコード設定がNormal Qualityになっているか確認してみましょう。

VketCloudSettingsを使いワールドの見た目をブラッシュアップする
VketCloudSettings内のRenderingSettingsでは、描画に関する細かい設定を行うことができます。
以下にて簡単に効果の比較を行います。

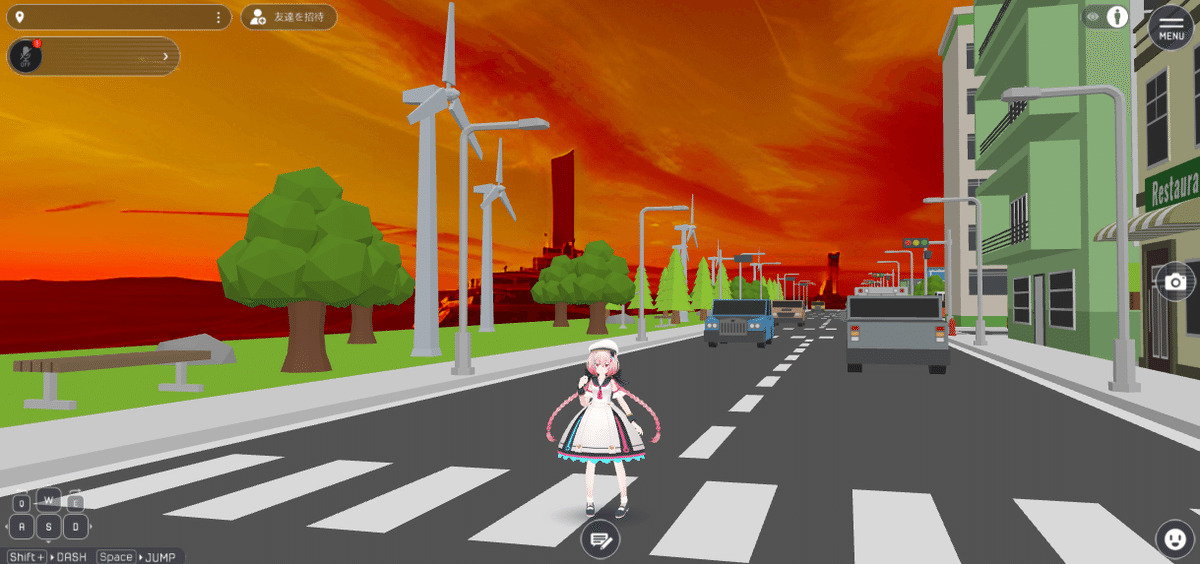
PBRではPhysical Based Rendering(物理ベースレンダリング)の切り替えを行います。

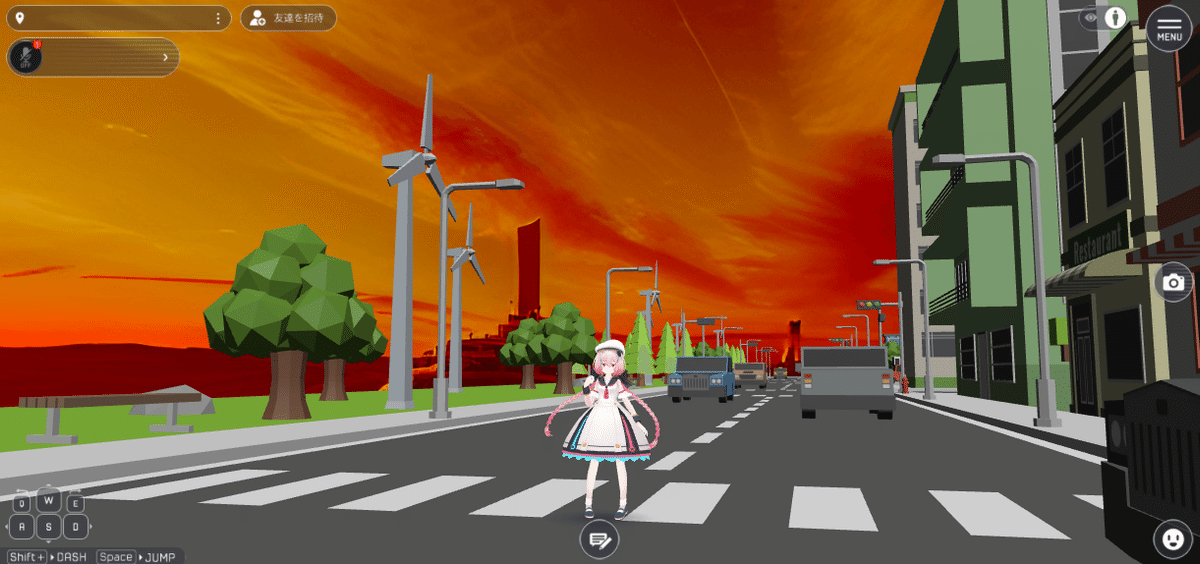
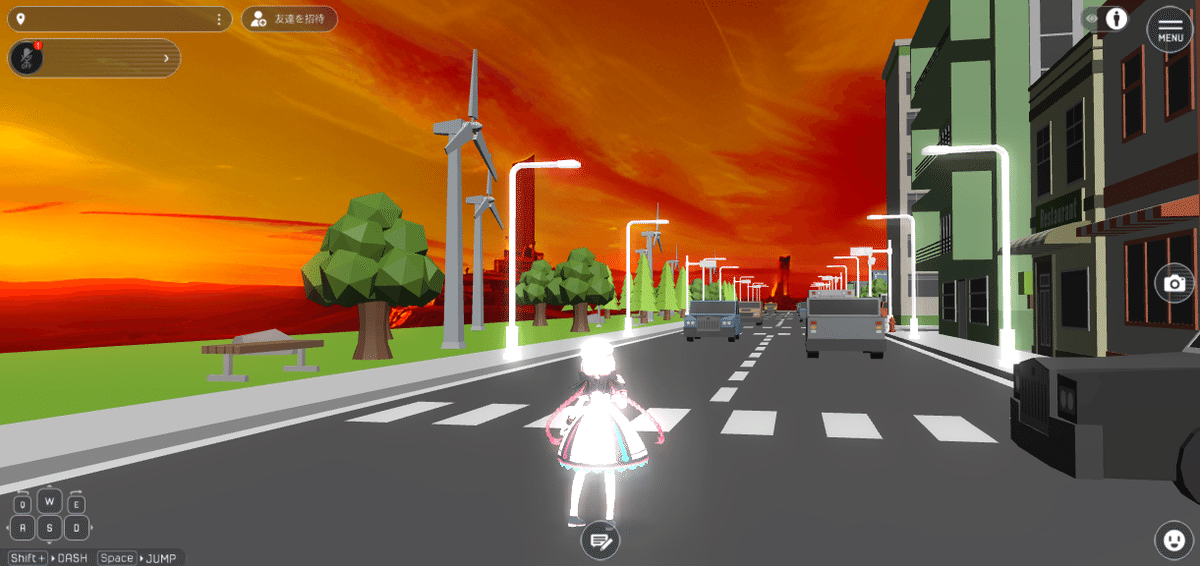
Bloomでは光源が光っているような効果を表現できます。

また対応したシェーダーにEmissionを設定(今回は街灯のシェーダー)。
Light Scatteringの設定を変更することで霧、砂嵐など光が散乱して先が見えない風景を表現することができます。

ちなみにLight Scatteringを設定すると背景画像が見えなくなってしまうことがありますが、バージョン13からオブジェクトごとにLight Scatteringを反映させない機能が追加されたのでそちらも使ってみてください。詳しくはこちら。
※2024.08.15現在、反映させないオブジェクトのTransformがおかしなことになるので、「Position0,0,0 Rotasion0,0,0 Scale1,1,1」に設定しなおしてください。
その他、IBLの項目ではImage Based Lightingの切り替え及び参照するDiffuse/Specular Mapのサイズ指定の変更ができます。
IBLとは簡単に言えば現実の風景における光の映り方を画像として保存し、描画する際に参照する手法です。
今回のシーンでは使用しなかったため、割愛します。
その他の設定項目についての詳細な説明はこちらのマニュアルを確認してください。
さいごに
ここではVket Cloudでの描画の仕様制限と対処法を主に取り扱いました。
その他にも使える機能と使えない機能の制限があるため、詳細は公式マニュアルを確認してください。
また、公式Discordでは機能あるいは仕様についての質問を受け付けるチャンネルがあります。ぜひお気軽にお越しください!




