
AIを駆使して世界に1つだけのオリジナルワールドを作ろう!【スカイボックス編】
AIを使うことで想像力を広げワールドの世界観を引き立てる画像を誰でも簡単に作り出すことができます!
この記事では、Vket Cloudのワールド制作の中でAIをどう活用できるか解説していきます。画像生成AIには360度全天球画像を生成できるものがあります。自分だけの天球画像を生成してワールド内で活用してみましょう。
※VketCloudでは、Unityのスカイボックスを出力することは出来ません。そのため、BoxまたはSphereの面を反転させたオブジェクトを配置して、擬似的なスカイボックスとして出力することで代用します。

今回は「Blockade Labs」というサイトを使用します。無料(2023.8現在)でご利用になれます。
*ご利用の際は使用条件をご確認ください。
*18歳未満の方は保護者の方の規約に対する同意が必要になります。
<Blockade Labs規約>https://www.blockadelabs.com/tos.html
❶Blockade Labsを開き、プロンプトを入力
まず「Blockade Labs」を開き、ログインして下さい。
「Blockade Labs」 Blockade Labs
中央のボタンか、右上のボタンをクリックするとログイン画面に切り替わります。Googleアカウントやメールアドレスでログインできます。

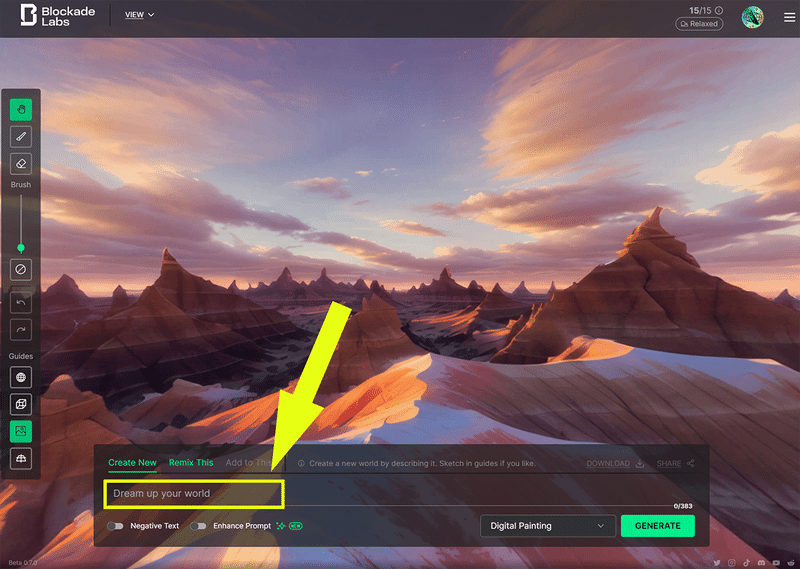
ログインができたら、生成したいイメージを言語で入力します(画像の黄色い枠の中に入力)。この言語の事を「プロンプト」と言います。呪文とも呼ばれています。「Blockade Labs」は日本語に対応していないので、英語で入力してください。
単語と単語の間は「、」で区切り並べていきます。

❷ダウンロードと編集
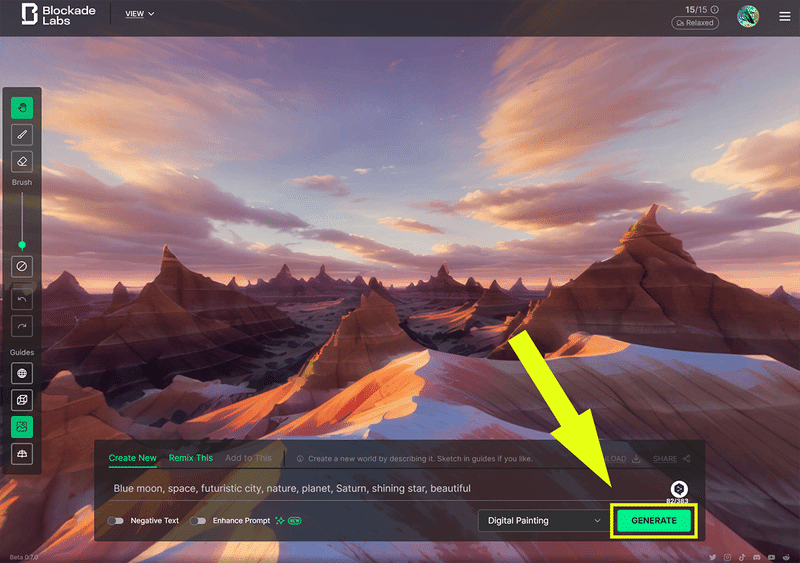
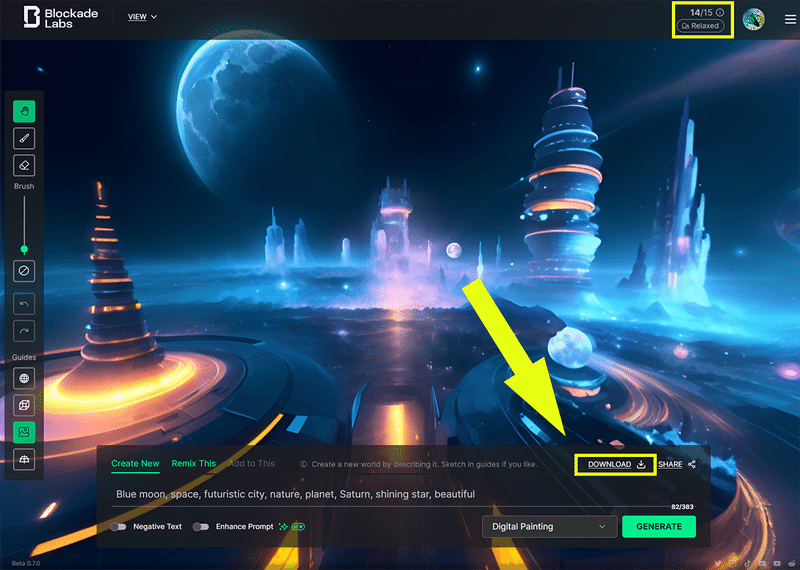
入力できたら、右下にある「GENERATE」ボタンをクリックします。

しばらくするとAI画像が生成されます!
とても美しい宇宙未来都市が生成されました。360度全天球画像なので、画面をクリックしてスライドさせると、回転して見渡すことができます。

右上に14/15という表示があります。これは1か月に15回だけ無料で生成できるという表示です。課金をすればもっとたくさん楽しめるようです。
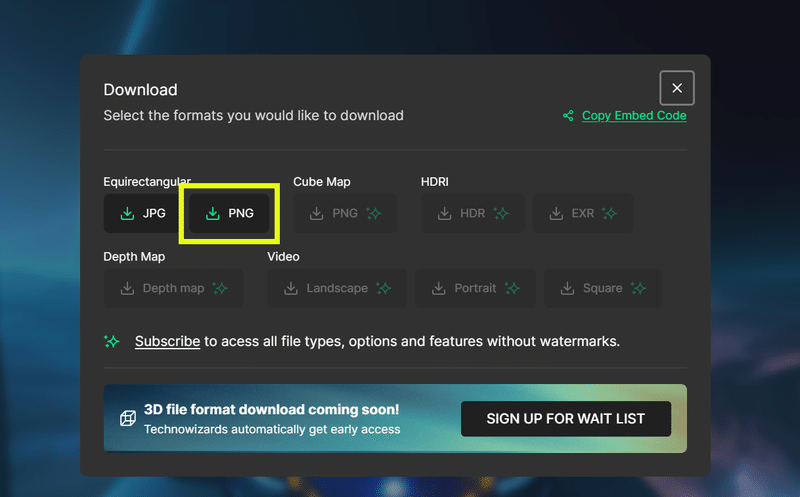
では右下の「DOWNLOAD」をクリックして、この画像をダウンロードしましょう。JPGかPNGか選べるようです。Vket Cloudのテクスチャとして使用するためPNGでダウンロードします。

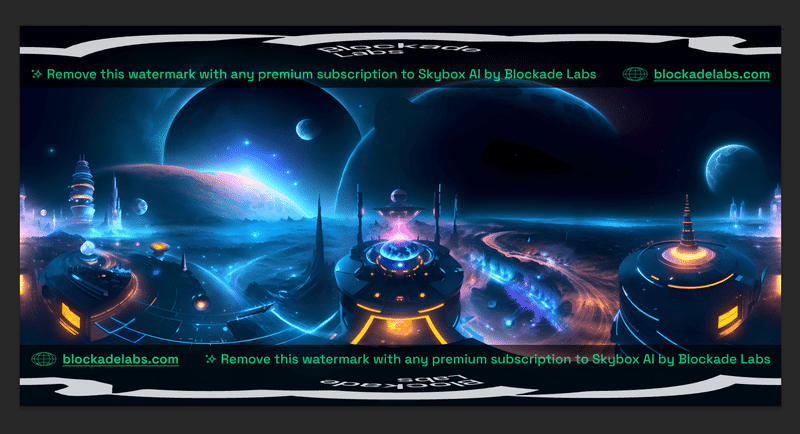
※現在は無課金で使用すると広告が上下に表示されて生成されます

今回はまだ広告枠が表示されていなかった頃に出力し、ダウンロードした画像を使っていきます。

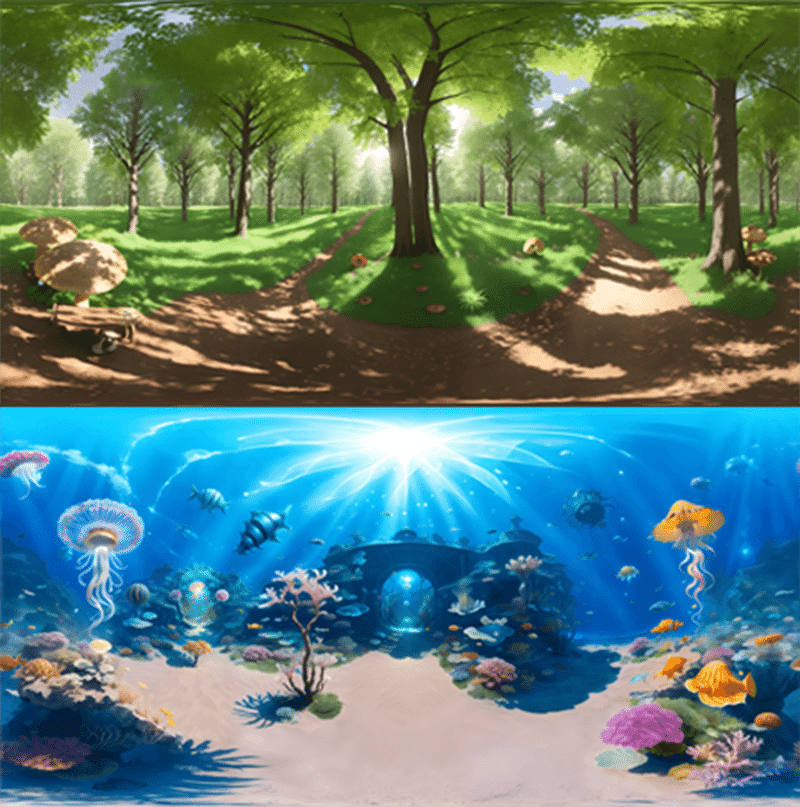
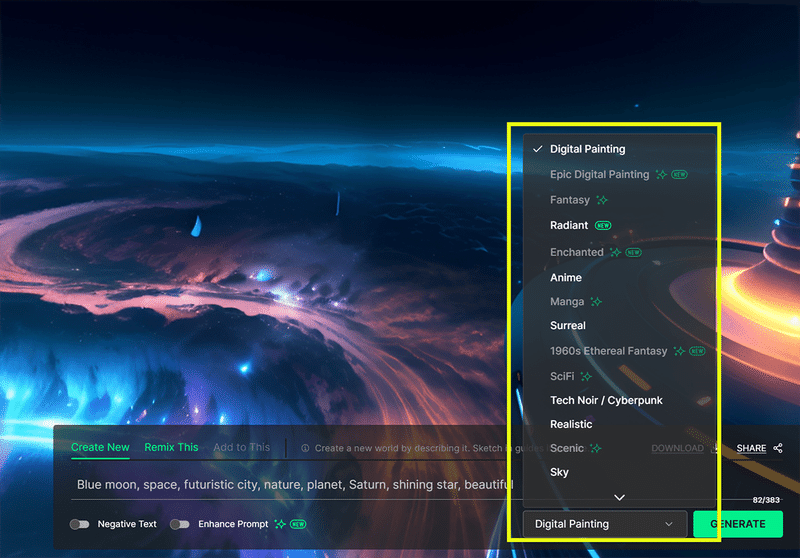
では次に、同じプロンプトの状態で、生成画像のテイストを変えてみたいと思います。プロンプト入力欄の右にある「Realistic」ボタンを押してください。

プルダウンメニューになっていて、いくつか試すことができるようです。ぜひ試してみてください。
❸ワールドのマテリアルとして設定
Unityを起動させ、Vket Cloudのプロジェクトを開きます。
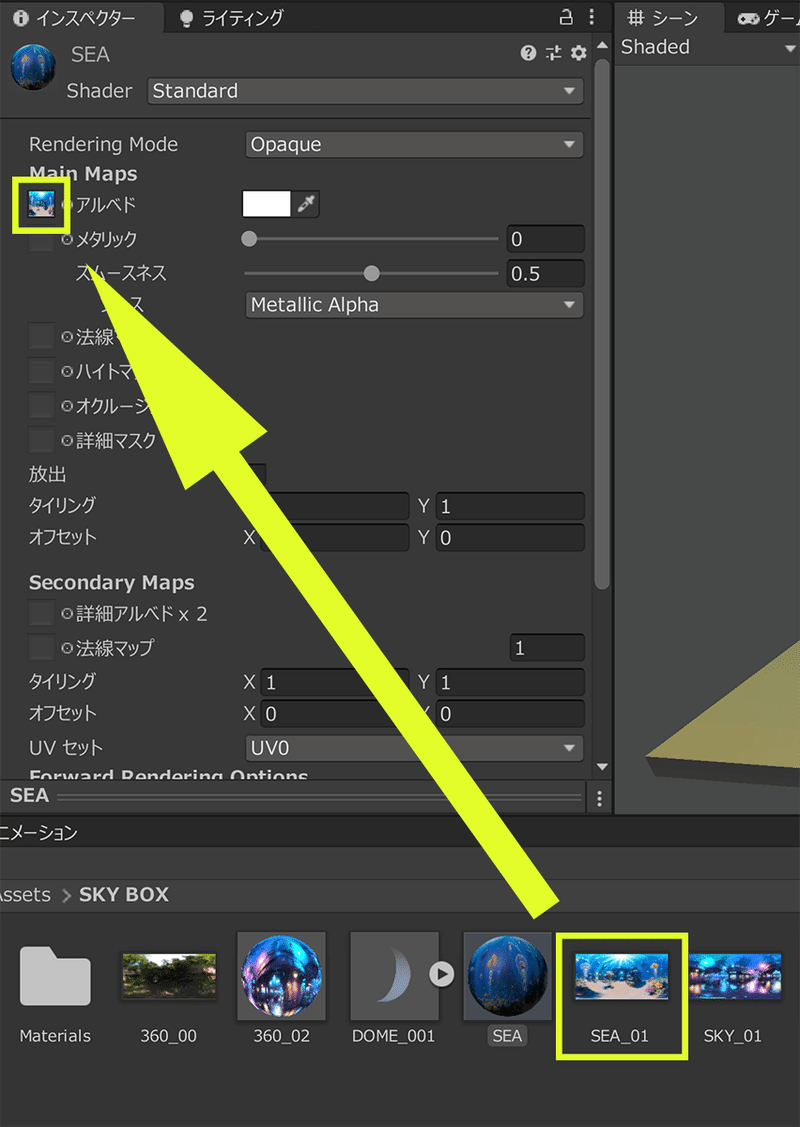
保存したテクスチャ画像をUnity内のフォルダーにインポートしたら、マテリアルを新規作成します。アルベドの左にある小さな四角の中に、テクスチャをドラッグ&ドロップしましょう。

マテリアル作成の詳しい手順はこちらの記事で解説しています。
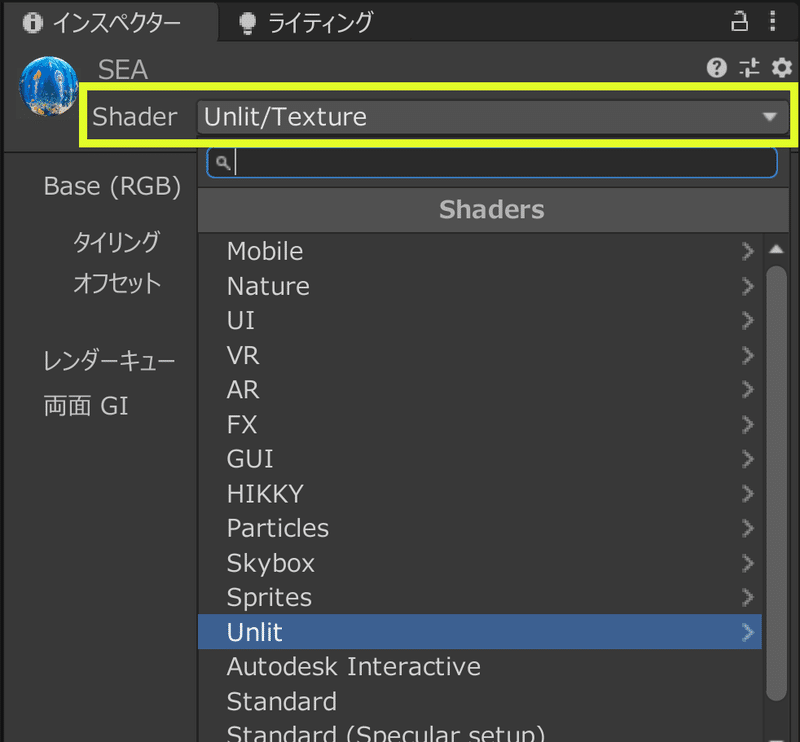
次に、マテリアルのShaderを「Standard」から「Unlit/texture」に変更します。

これで準備はできました。
最後に、スカイボックスの代わりに天球オブジェクトを使用してマテリアルを適用していきましょう。
❹天球オブジェクトにマテリアルを適用し、確認する
マテリアルの準備が出来たので、オブジェクトを作成します。
面を反転した全天球オブジェクトを用意します。今回はBlenderで作成し、FBXデータで読み込みました。
【全天球の作り方】
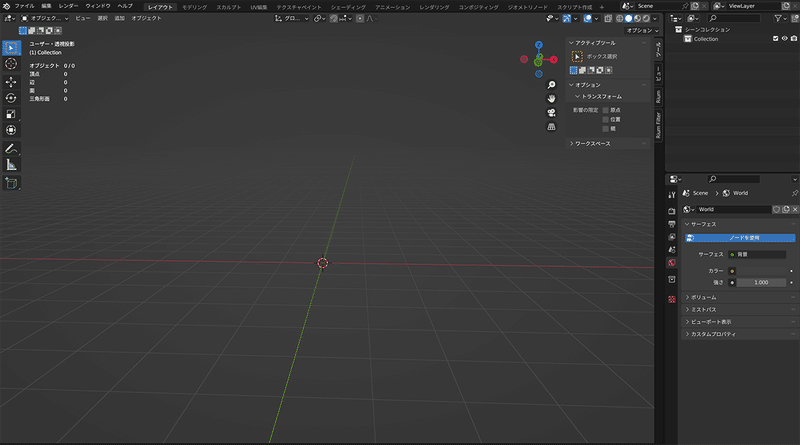
Blenderをダウンロードし、開きます。

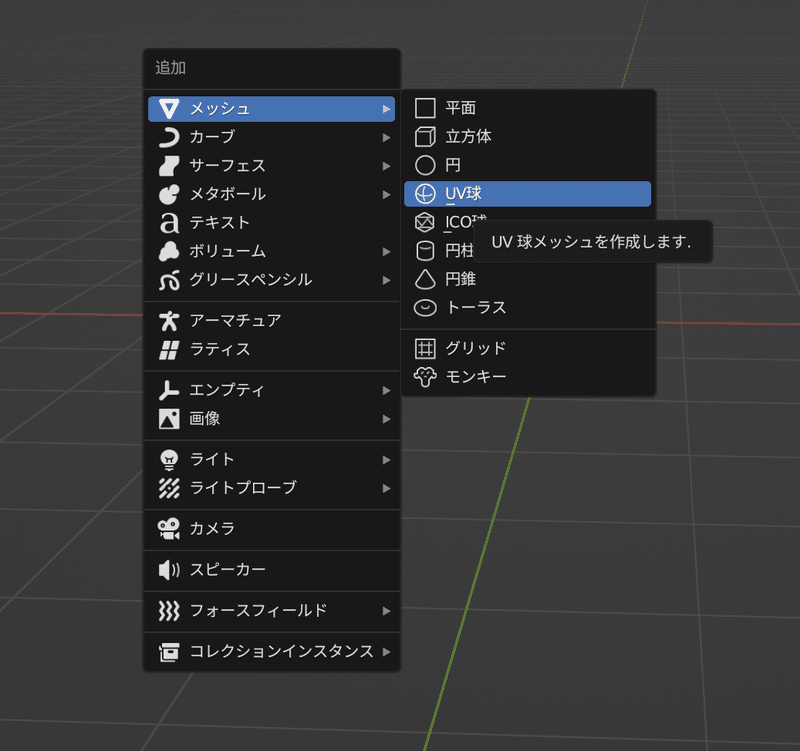
Shift+AでUV球を作成します。

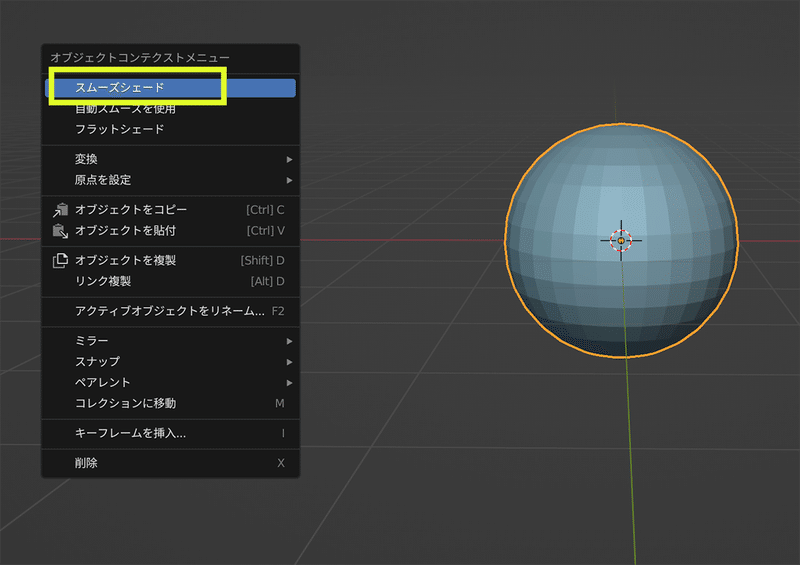
右クリック>スムーズシェード で滑らかな面にします。

編集画面に切り替えます。
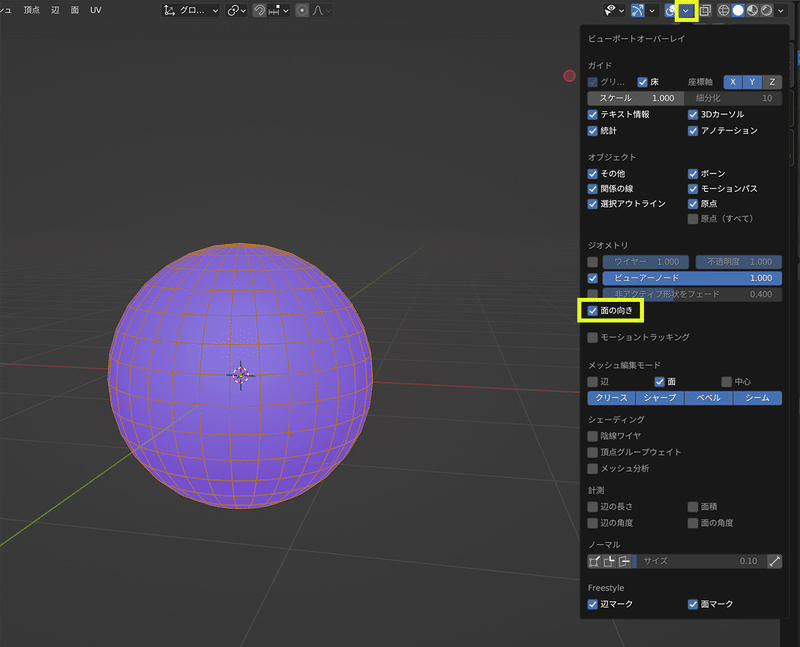
面の向きが表示されてない方は、表示してください。
表面が青、裏面が赤で表示されます。

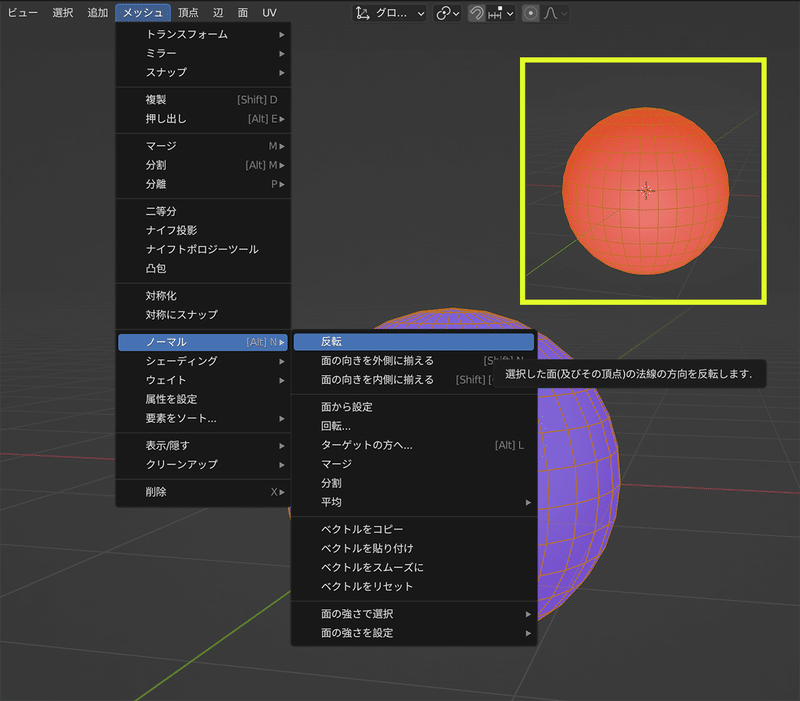
Aで全面選択をし、メッシュ>反転 で全面を反転させます。
そうすると面が裏返り、赤く表示されます。
その状態でfbxとしてエクスポートしてください。

以上がスカイボックスの代用として使用する全天球の作り方です。
Unityにインポートしましょう。

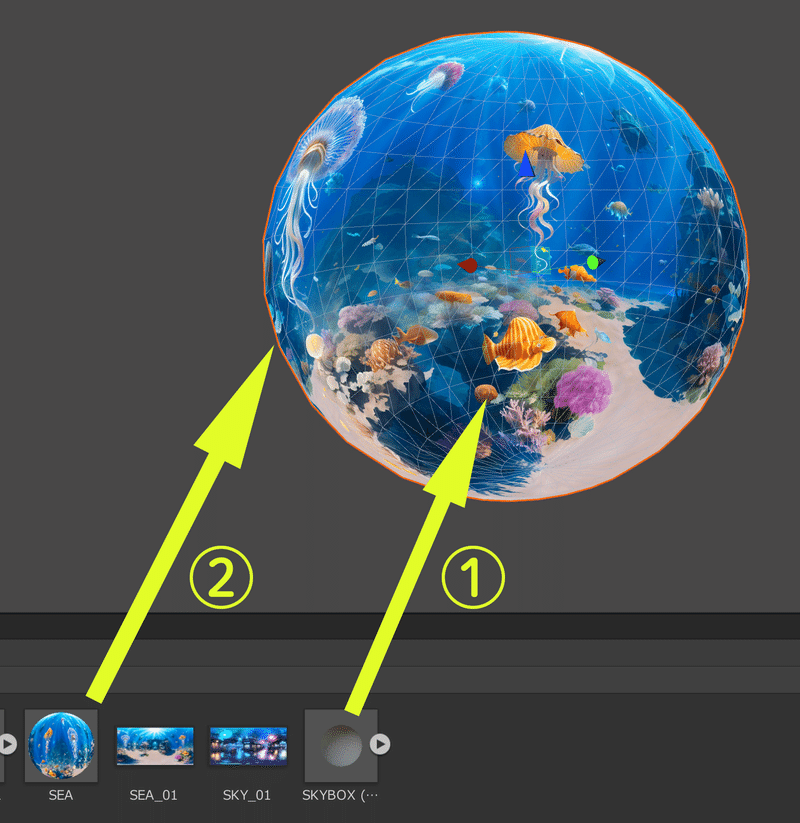
①シーン内に面を反転した全天球オブジェクトを配置。
②そこへ、先ほどのマテリアルをドラッグ&ドロップで適用させます。
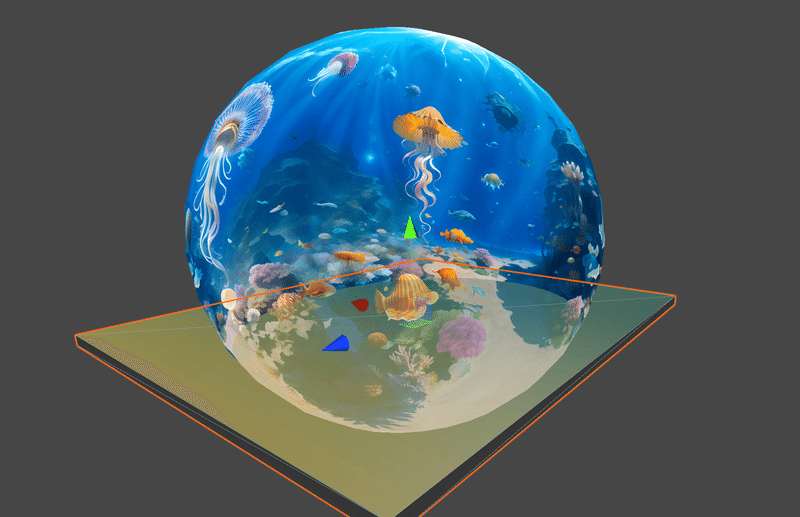
綺麗に表示されています。次に床を作成し、大きさや位置を調整します。

半透明の床にしてみました。
「HEOPlayer(SpawnPoint)」の位置を床より上に設定し,「DespawnHeight」の高さを床より低く設定できたら、ビルドしてみましょう。
(ビルド前には「Clear Cache」を忘れずに行ってください。)
「HEOPlayer(SpawnPoint)」や「DespawnHeight」についてはこちらの記事で解説しています。

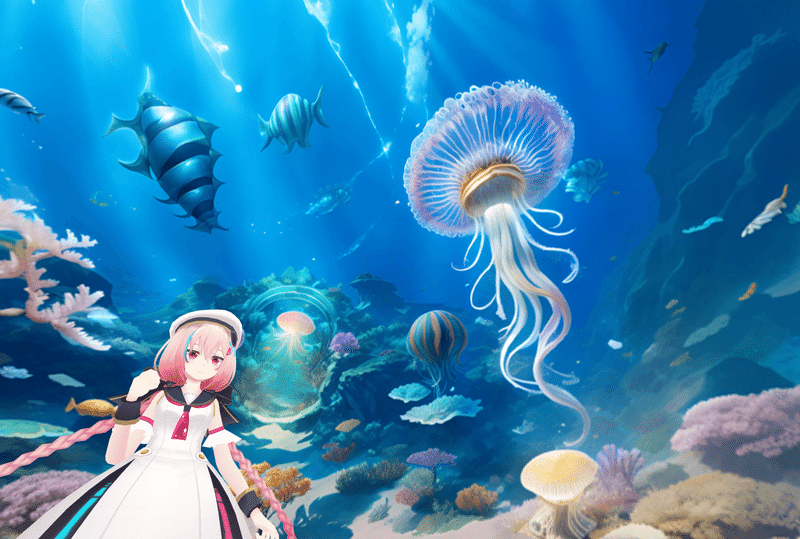
美しい世界ができました!360度全天球に画像を設定しただけなのに、とても広がりのあるワールドができましたね。
応用編

では、応用編として制作中のワールドに反映してみましょう。
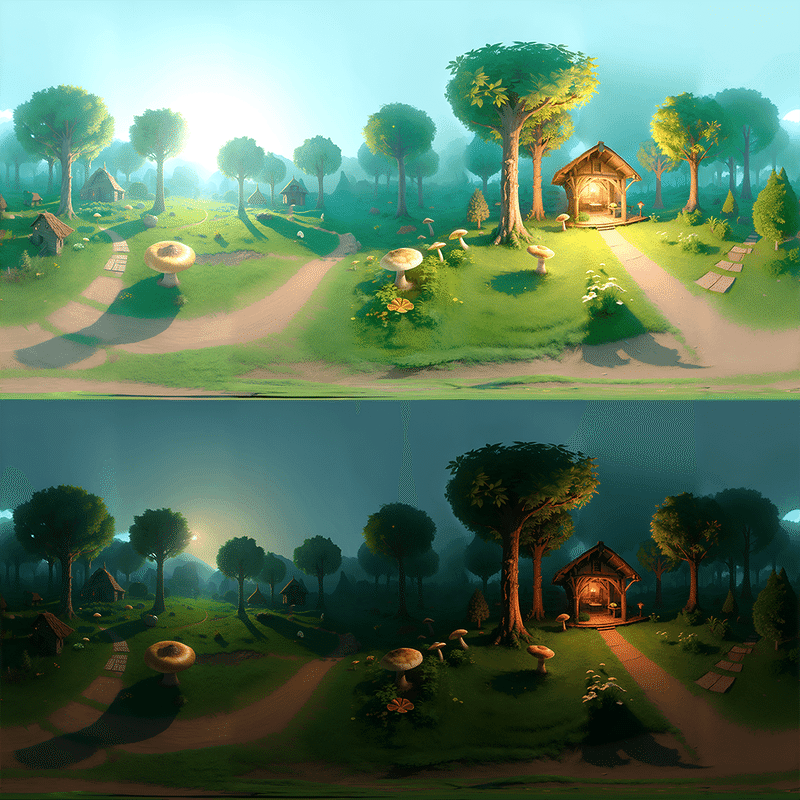
出力した画像の明るさやコントラストを調整し、朝バージョンと夜バージョンを用意してみました。

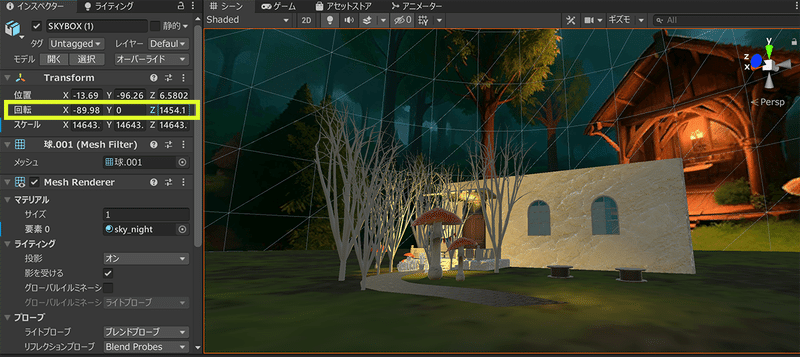
Unityのプロジェクトを開き、全天球オブジェクトにマテリアルを設定してみます。まずは朝バージョン。靄がかかったような早朝の雰囲気が出たのではないでしょうか?

次に夜バージョン。こちらは今にも陽が落ちそうな、家に帰りたくなるような雰囲気です。テクスチャでこんなにもガラリと雰囲気が変わるとは驚きですね。

この全天球オブジェクトは「回転」の「Z軸」のみ回転することで、テクスチャを理想の位置にできます。

いかがでしたでしょうか?
画像生成AIを活用して、メタバースの空間づくりを楽しんでもらえたら嬉しいです!
【作家紹介】
制作中のワールドの世界観は、芸術家の「YO-CO」さん。
猫やきのこをモチーフとした絵画を中心にジャンルを問わず制作。個展や百貨店催事、グッズ販売なども行っています。
2021年からはNFTアーティストとしても活動し、YAMAという4人グループでの活動も楽しみな今注目のアーティストです。
OFIICIAL WEB SITE ➡ https://yo-co.net/

Vket CloudのDiscordではこのようなワールドづくりに役立つ講習会を不定期で行っています。質問なども気軽にコメントできますので、興味のある方はぜひご参加ください!




