
画像を飾ってみよう【VKC Item Plane(旧HEOPlane)】

現実の部屋でも絵や写真を飾るように、
メタバース空間にもデジタル画像を飾りたいですよね!
Vket Cloudでは、
①Unity標準機能のマテリアルを使用する方法
②VketCloudSDKの機能である「VKC Item Plane(旧HEOPlane)」を使用した方法
この2つの方法でオブジェクトに画像を表示させることができます。
ひとつずつ解説します。
早速手順を見ていきましょう!
画像の準備
まずは飾りたい画像の準備をします。
いくつかきまりがあるので解説します。
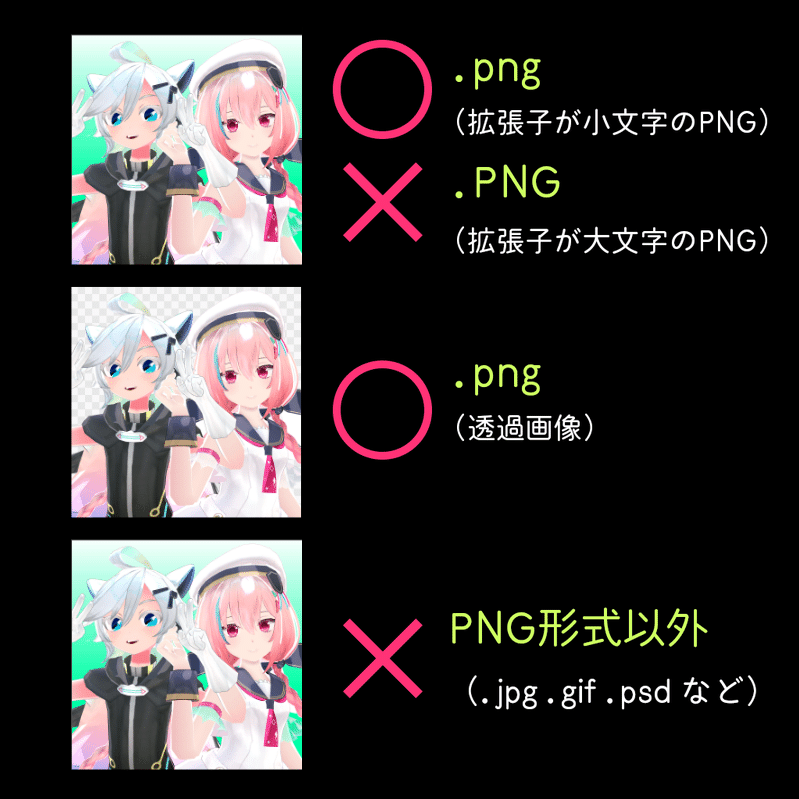
1⃣ png形式であること
Vket Cloudで使用できるのはpng形式なので、
jpg形式の画像は変換しておきましょう。
また拡張子は大文字(.PNG)ではなく、必ず小文字(.png)にしてください。
大文字になっているとエラーの原因となります。

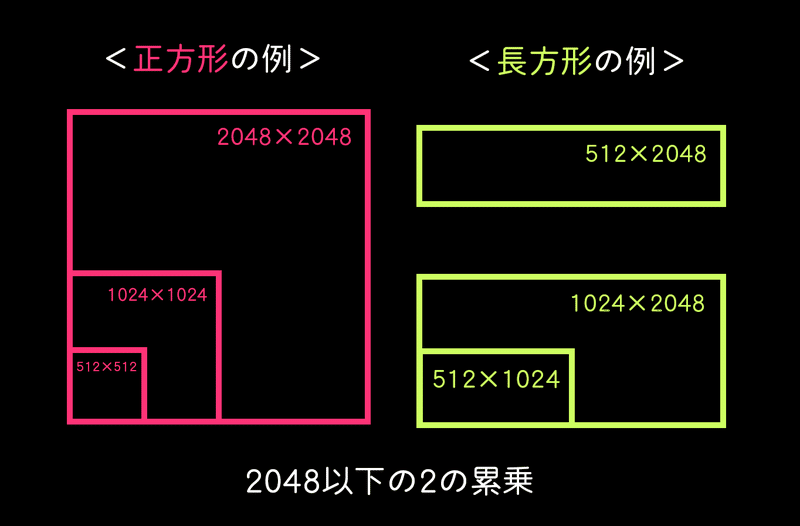
2⃣ 大きさは2048以下
画像の大きさは、2の累乗サイズで2048×2048以下という制限があります。
正方形でも長方形でも問題ありませんが、必ず2048以下の2の累乗と覚えておきましょう!

3⃣ サイズは合計80MB以下
画像のサイズは、ワールドに使用されている全ての合計のpng換算で80MB以下となっています。
4⃣ ビット深度は 24bit または 32bit
ビット深度は一般的に、高いビット深度の方がより高品質であり、より正確な情報表現が可能となる反面、ファイルサイズが大きくなる傾向があります。
用途に応じて適切なビット深度を選択する必要があります。
ビット深度は24bit または 32bitに設定してください。
Adobe Photoshopなど画像編集ソフトウェアを使用し、必要に応じて設定を調整してください。
マテリアルを使用する方法
❶画像を張り付けるオブジェクトを配置する
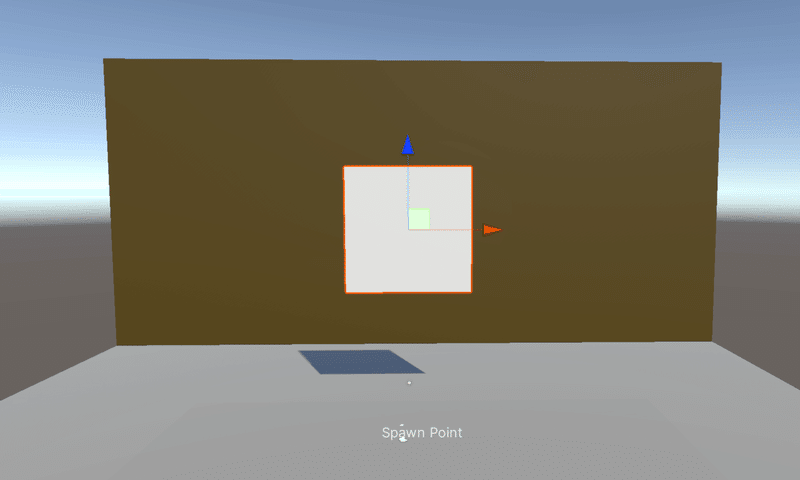
では自分が貼りたい場所に平面を設置します。
ここでは床と壁だけの状態でスタートします。

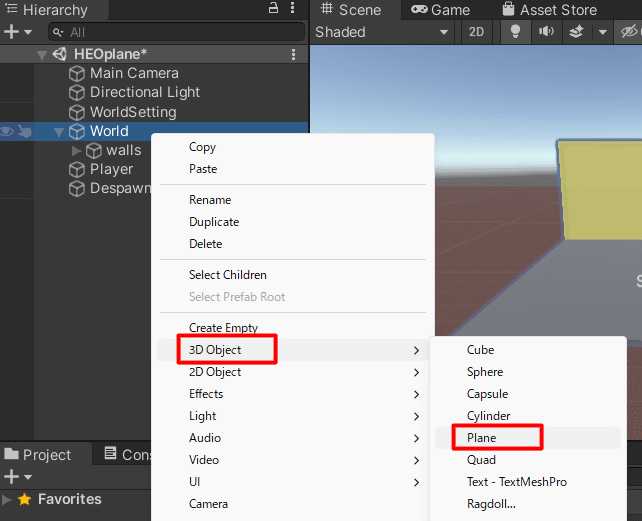
Hierarchy内「World」上で右クリック>3D Object>Plane
で「Plane」(平面オブジェクト)を追加しましょう。

回転や移動、拡大縮小を行い、自分の好みの場所へ配置してください。

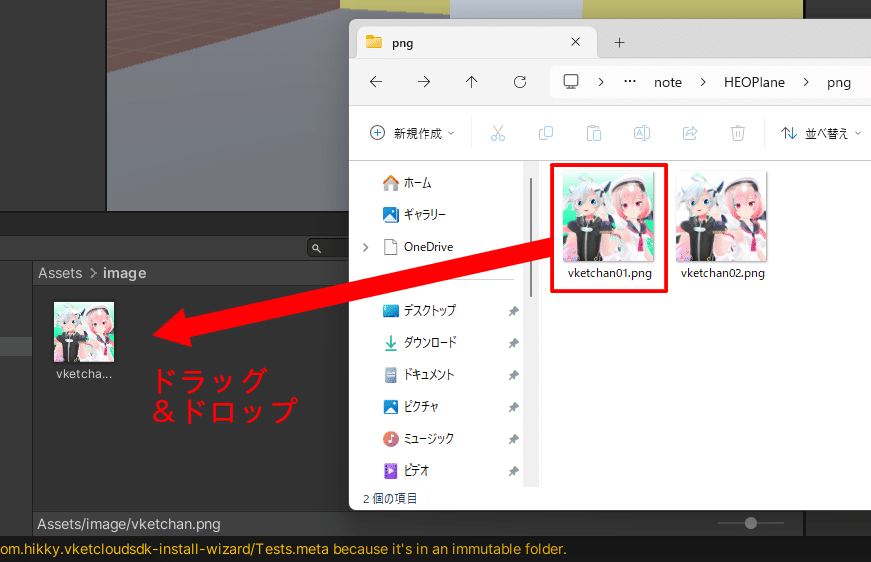
❷画像データを取り込む
まず用意した画像データを、UnityのProjectウィンドウ「Assets」内にある任意のフォルダへドラッグ&ドロップで追加します。

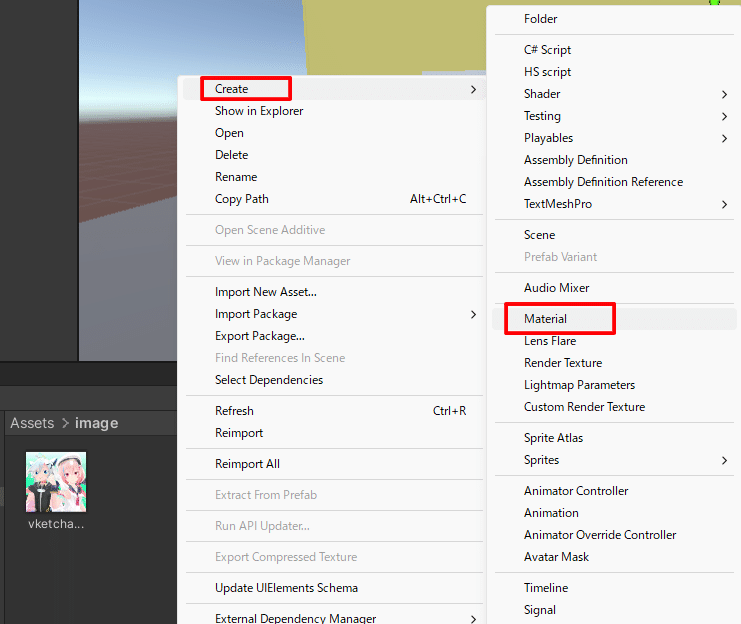
❸用させる
Assets内で右クリック>Create>Material
でマテリアルを新規作成します。

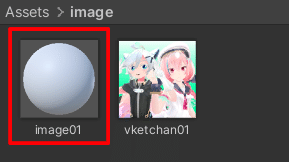
できたらわかりやすく名称を変更しましょう。
(今回は「image01」としました)

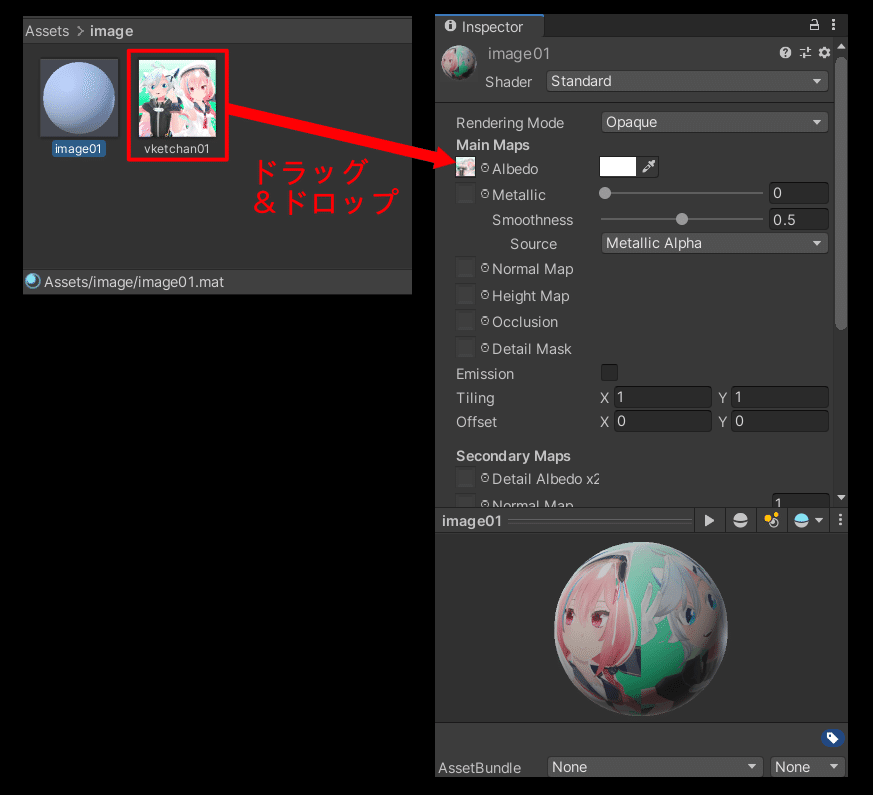
新規で作成したマテリアルを選択し、Inspector内の「Albedo」左側の▢に❷で取り込んだ画像をドラッグ&ドロップします。

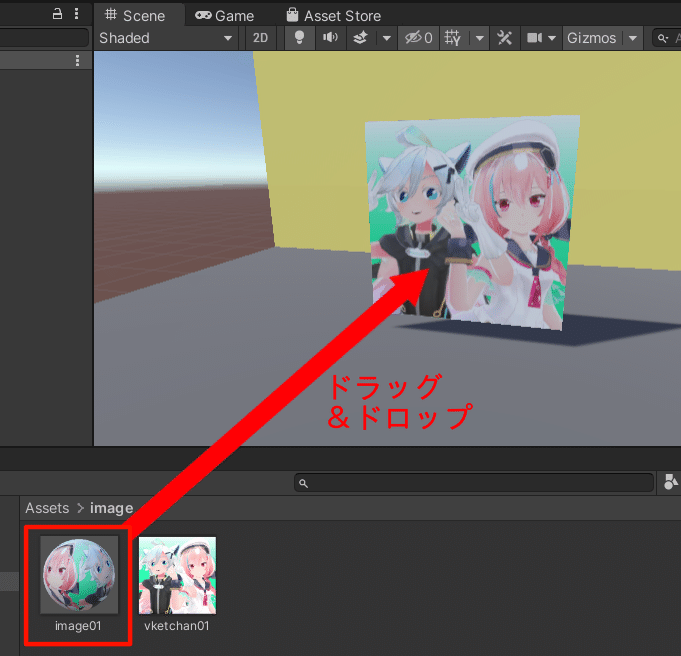
次にそのマテリアルをSceneのPlaneにドラッグ&ドロップで適用させます。

ここで重要なのがShader(シェーダー)です。
現在は「Standard」になっています。これは暗い場所だと暗く表示され、影の影響も受ける状態です。
どんな状況でも画像をはっきりと表示させるには、このShaderを変えていきます。
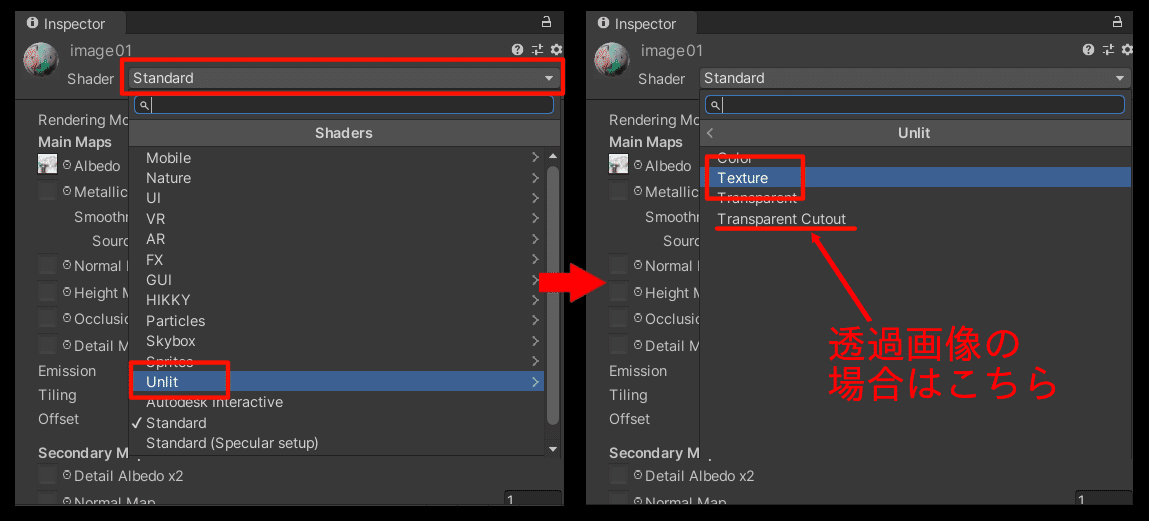
マテリアルを選択し、Inspector内のShader横にある「Standard」ボタンをクリックします。Unlit>Textureの順に選択します。
透過画像の場合は、Unlit>Transparent Cutoutとしてください。

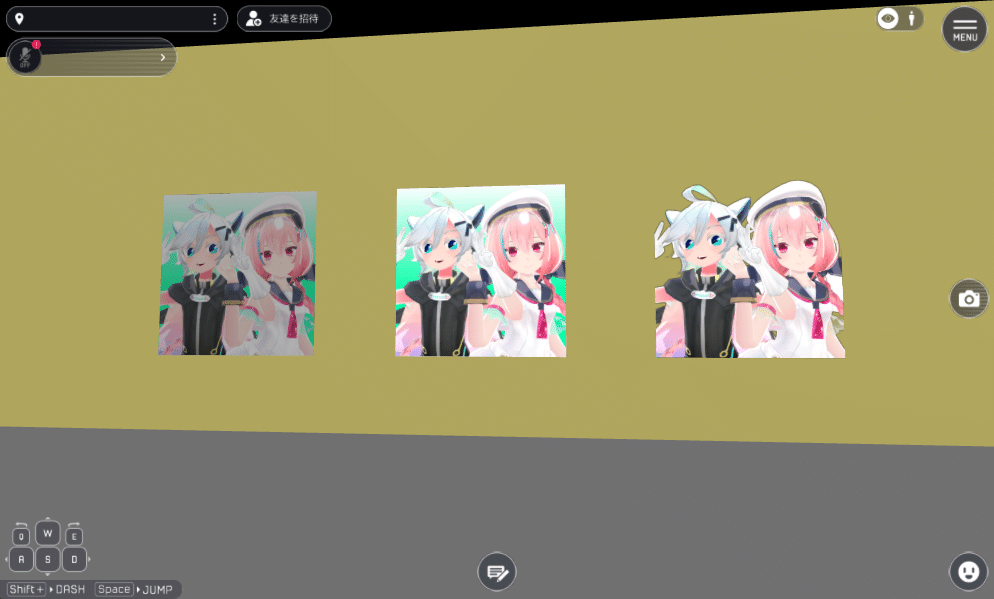
Shaderの違いがわかるよう、3種類のマテリアルを並べてみました。
Unityの表示ではこのように見えます。

ではBuild And Runして見え方を確認してみましょう!

最初に設定されていた「standard」は環境の暗さに影響を受けています。
しかし「Unlit/Texture」の方は、はっきりと表示されています。
環境の影響を受けず、どこに設置しても同じ明るさで表示してくれます。
このように作品や記念写真を飾ることも出来ますし、色々な表現に使えそうですね!
では次に、VketCloudSDKの機能である「VKC Item Plane(旧HEOPlane)」を使用した方法を解説します。
「VKC Item Plane(旧HEOPlane)」を使用した方法
先ほどの方法とは別に、Vket Cloudでは画像を簡単に表示できるコンポーネントが用意されています。
それが「VKC Item Plane(旧HEOPlane)」です。
❶空のオブジェクトを作成
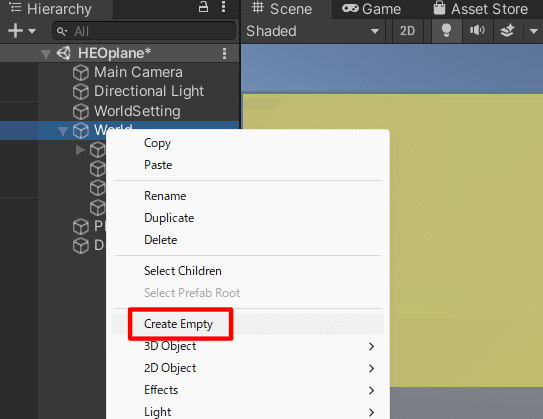
Hierarchy内で右クリック>Create Empty
で空のオブジェクトを作成します。

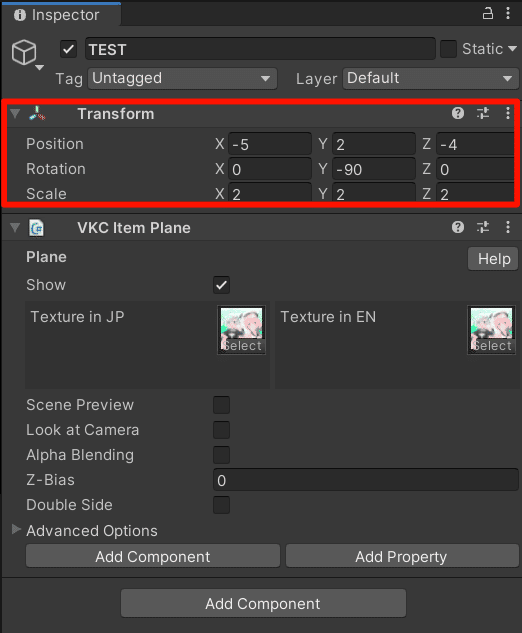
「GameObject」という項目が追加されます。この名称はわかりやすく変更すると良いでしょう。ここでは「TEST」とします。
シーン内で表示させたい場所へ移動しておいてください。
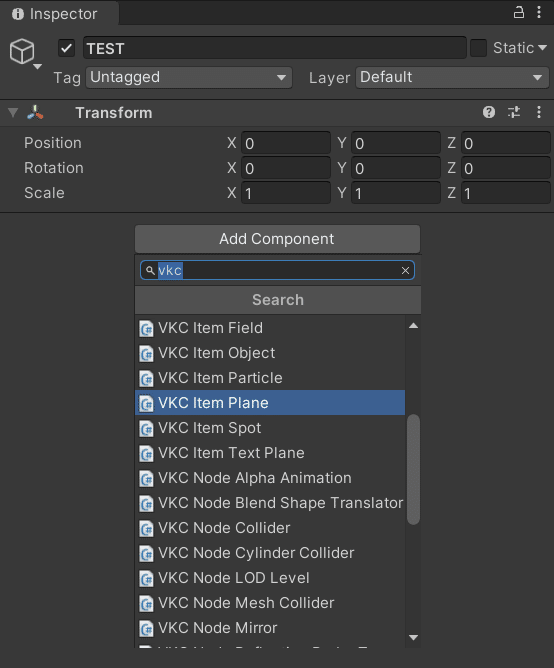
❷Componentを追加(VKC Item Plane)
先ほど❶で追加した「TEST」を選択し、Inspector内の「Add Component」から「VKC Item Plane(HEOPlane)」を追加しましょう。

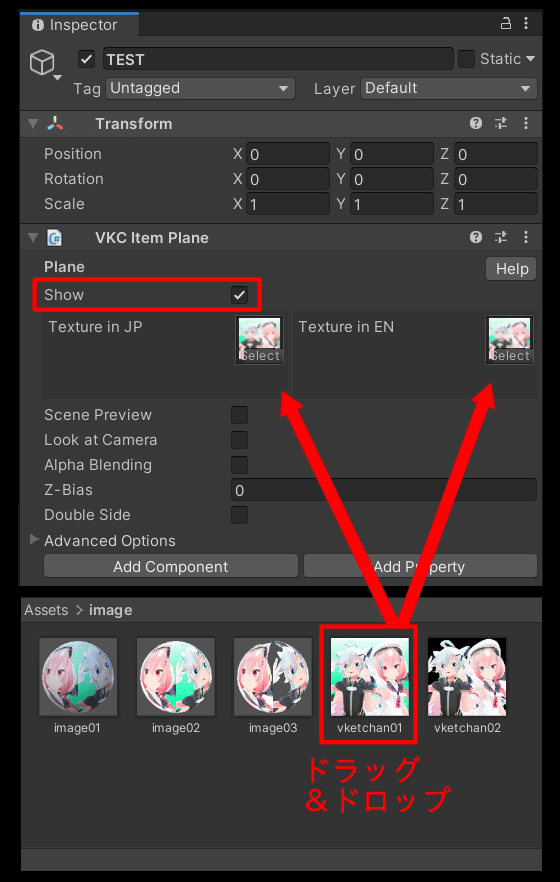
❸画像の選択と項目設定
追加されたVKC Item Planeの「None(Texture 2D)」の中に、希望のテクスチャをドラッグ&ドロップで適用します。
今回はワールドに入ったと同時に表示させたいので「Show」にチェックを入れます。

VKC Item Planeの各項目の解説は表の通りです。
Texture in JP /EN
表示するテクスチャを指定します。 Texture in ENはブラウザの言語設定が英語の場合、こち らを表示します。 必要がない場合は空欄で構いません。
show
ワールドに入ったときに表示する場合はオンにします。
Scene Preview
Unityのシーン上で画像を表示できます。
Look at Camera
カメラ方向に対して常に正面を向くようになります。
Alpha Blending
半透明やカットアウトを使用できます。
Z-Bias
値が高いと、ほかのオブジェクトよりも手前に表示されます。
Double Side
両面表示するか否かを切り替えます。
また「Scene Preview」は現在ベータ版のため、画像によっては表示できない場合がありますのでご了承ください。今後のアップデートで修正される予定です。
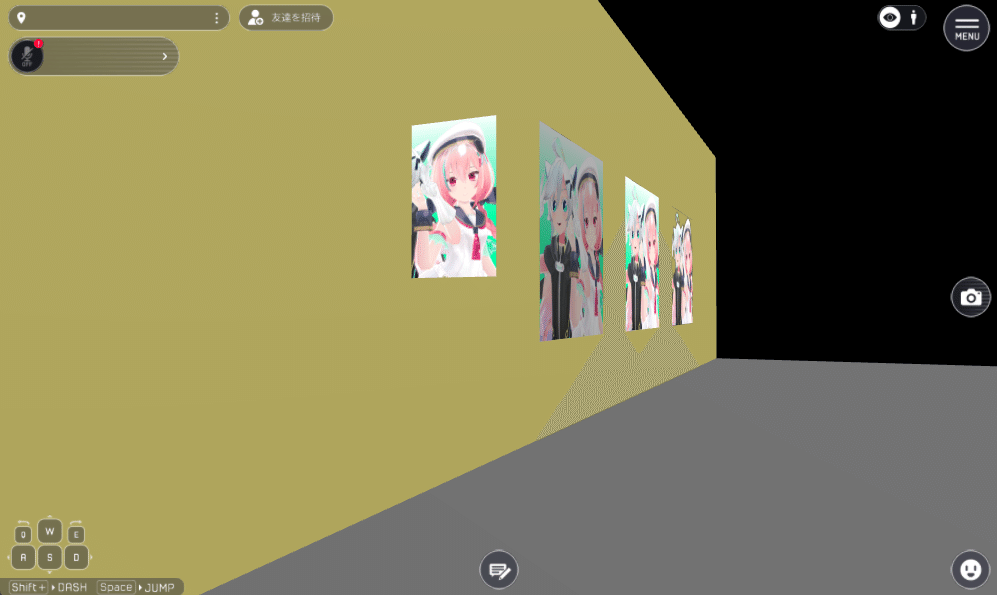
ここまで設定できたら、Build And Runをしてみましょう。

向きと大きさがあっていませんね!
もう一度Unityに戻って、サイズと向きの変更をします。
❸サイズと向きの変更
表示された画像サイズは、Inspector内の「Scale」の数値を変更して調整してください。今回は数値を2にしてみました。
向きは「Rotation」の数値を変更します。
Yの値がおかしかったので、-90を入れて正面に向くようにします。

Clear Cacheをし、もう一度Build And Runをしてみましょう。

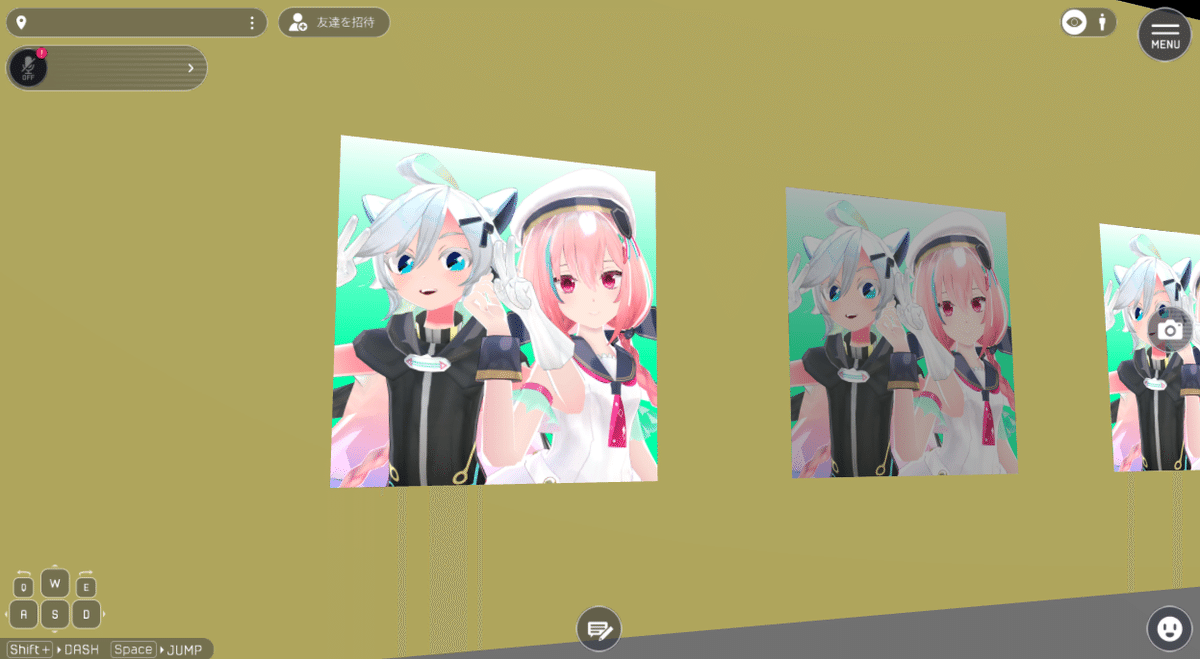
綺麗に表示できましたね!
このように「VKC Item Plane」を使用して画像を表示する事も可能です。
❹透過画像の設定
設定した画像が透過画像の場合は、「alphablending」にチェックを入れまてください。
ビルドしないと、どのように表示されるのかわからないので少し難しいかもしれません。
作業しやすい方法で試してみて下さいね。
*ビルドする前にはキャッシュクリアを忘れずに。
Clear Cacheの手順
『VKC Item Plane』のVketCloudSDK Manual




