
【ワールドの作り方:中級編vol.1】コライダーを理解しよう

準備編・初級編にて導入・簡単なワールドを作って公開するところまで出来たところで、今回から照明やギミックなど、あなたのワールドをより豊かにするための解説をしていきます!
★まだアカウント登録やVketCloudSDKを導入していない方は、まず準備編を参照ください。
【準備編全2回】
①利用登録とワールド情報の設定
➁VketCloudSDKの導入
★まだワールドの作り方、ビルド・アップロードの方法が分からない方は、初級編を参照ください。
【初級編】
①全体の流れを知ろう
➁部屋を作ってみよう
③出力してアップロードしよう
④さらにオブジェクトを置いてみよう
今回はcollider(コライダー)について解説していきます。
コライダーとは、
オブジェクトにぶつかった時に【ぶつかるか】それとも【すり抜けるか】の設定の事です。

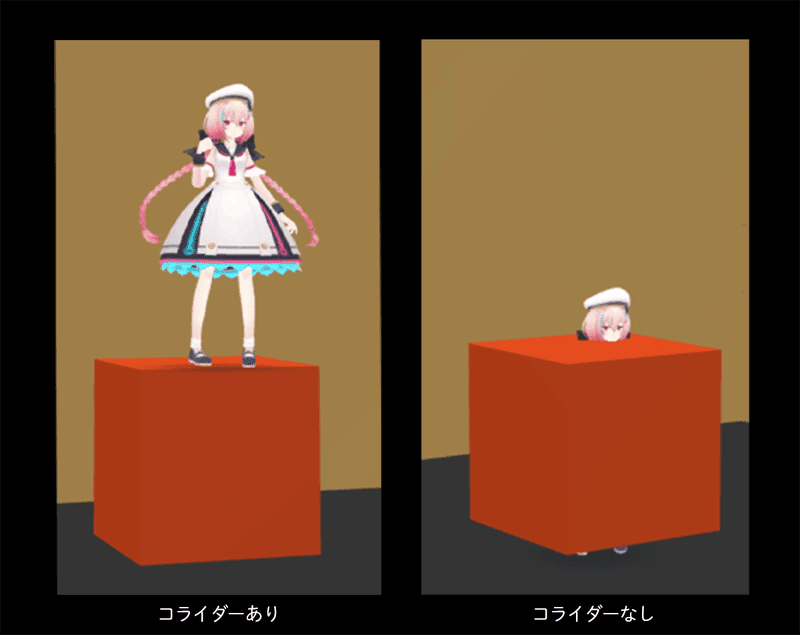
この画像のように、コライダーが設定してあると壁ができるのでオブジェクトに乗ったり、ぶつかるようになります。
しかしコライダーがないと、右の画像のようにアバターはすり抜けてしまいます。
では、どのように設定するのか解説していきます。
BoxCollider(ボックスコライダー)
まずBoxColliderについてです。
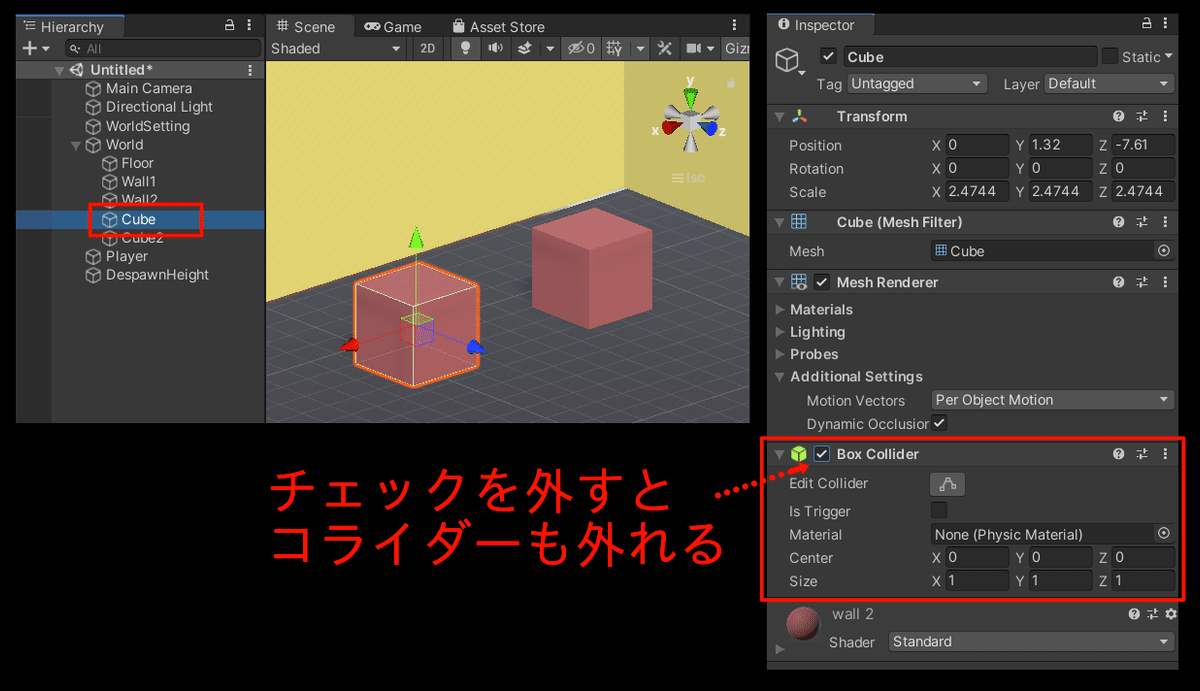
初級編で最初に覚えた「Cube」をヒエラルキーで追加してみましょう。
するとInspectorの中に「BoxCollider」という項目があるのがわかります。

最初からチェックマークが付いていますね。
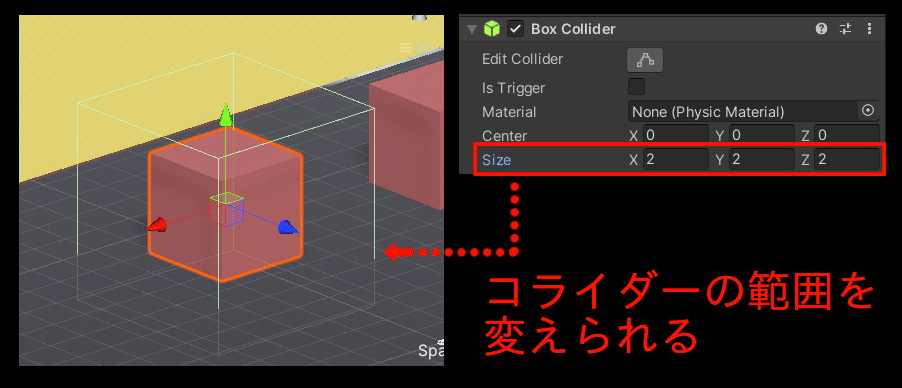
また、Inspectorの「BoxCollider」のサイズの数値を変更すれば、
コライダーの範囲を変えることもできるので覚えておいて下さい。

コライダーを残したままオブジェクトだけを見えないようにすることも可能です。
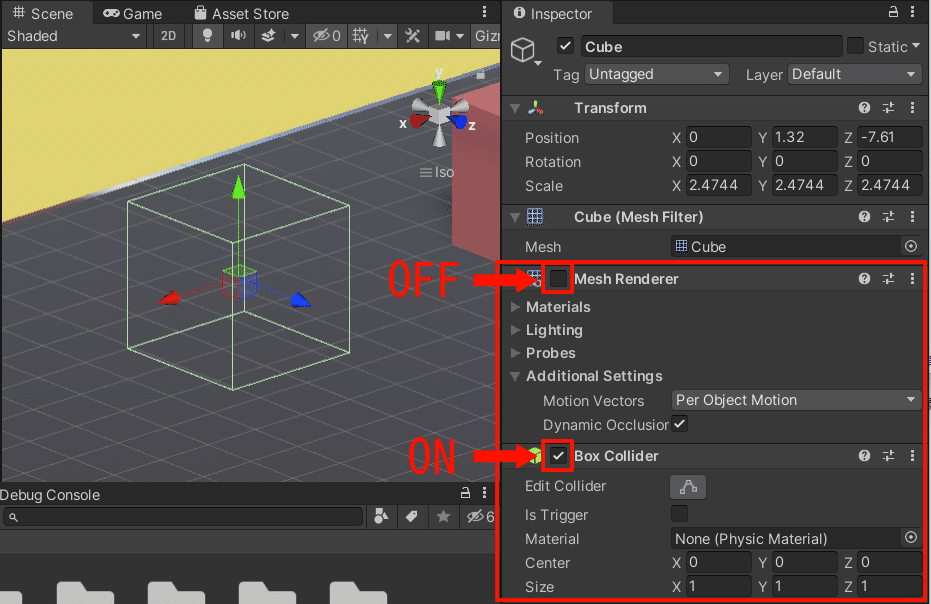
「BoxCollider」のチェックを入れたまま、Inspector内の「Mesh Renderer」のチェックを外してみましょう。
そうすると、オブジェクトは見えない状態でコライダーだけが残ります。
見えない壁を作ったり、自分でコライダーだけを設定したい時に使えます。

では、Cube以外のオブジェクトにはどのようにコライダーを付ければ良いのでしょう?
それが次に解説する「MeshCollider」です。
HEOMeshCollider(HEOメッシュコライダー)
「Cube」以外の形状のオブジェクトには,
「MeshCollider」と「VKC Node Mesh Collider(旧HEOMeshCollider)」を設定します。
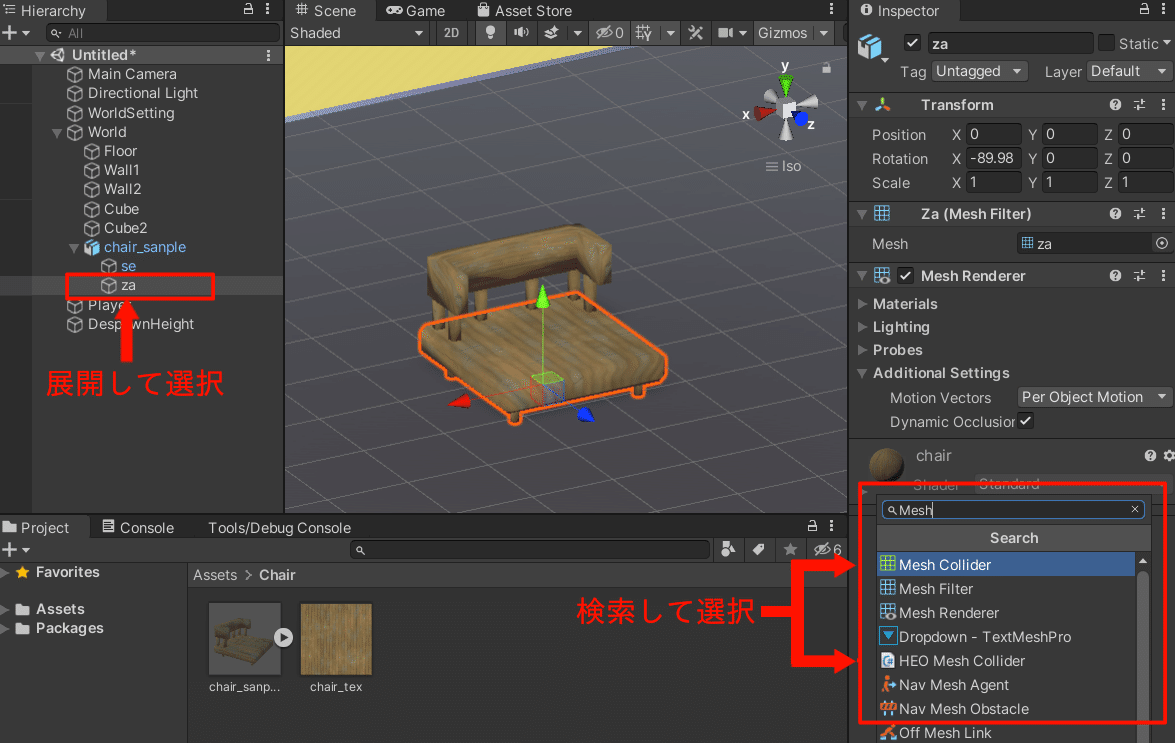
①コライダーを付けたいオブジェクトを選択します。
*オブジェクトが階層になっている時は展開し、コライダーをつけたいオブジェクトを選択します。
②Inspectorの一番下にある「Add Component(コンポーネントを追加)」ボタンを押すと、検索窓が現れます。

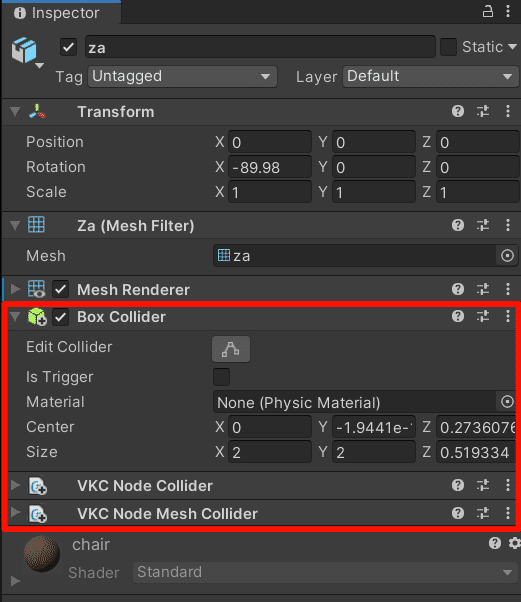
③「Mesh」などで検索し、「MeshCollider」と「VKC Node Mesh Collider」を呼び出します。※「VKC Node Mesh Collider」を呼び出すと、自動で「VKC Node Collider」も呼び出されます。

これで椅子の座にコライダーが設定されました!
ビルドして確かめてみましょう。

椅子に乗れるようになっていますね。
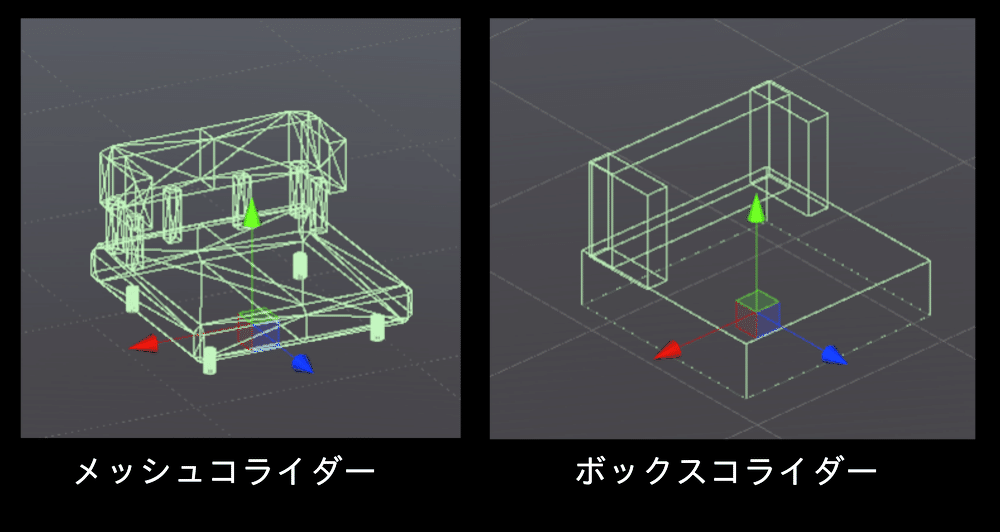
しかし、この「MeshCollider」を使うと、当たり判定をつけたいオブジェクトのポリゴン数が多いと容量が重くなる可能性があります。
どうしても必要!という時だけにして、先ほどの「BoxCollider」で代用すると負荷が軽くなります。
こうする事で容量の削減になるので、試してみてください!

VKC Node Collider(旧HEOCollider)
最後にVKC Node Collider(旧HEOCollider)について解説します。
HEOColliderは、設定したBoxColliderに様々な挙動を追加する時に使います。
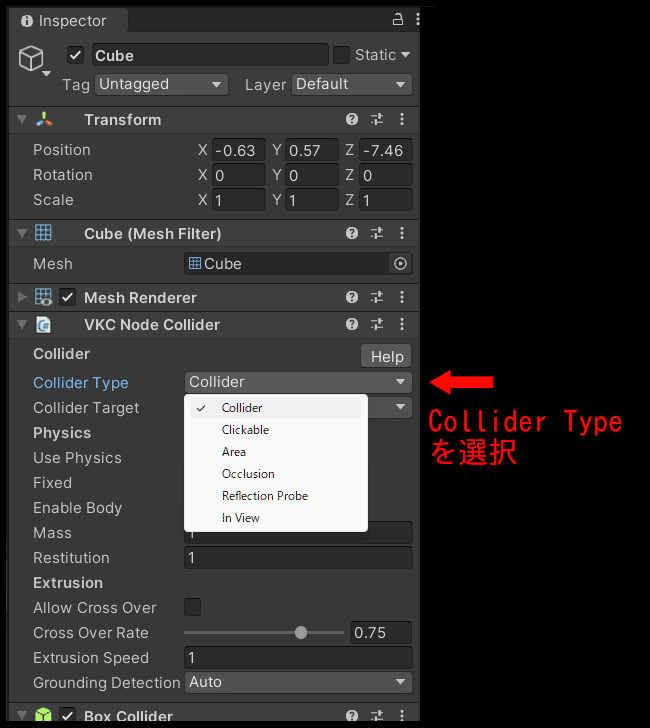
「Add Component」から「VKC Node Collider」を呼び出します。

「Collider type(コライダータイプ)」の欄の右にある下矢印をクリックすると、タイプ一覧が表示されると思います。
ここでコライダーの種類を選択します。
それぞれのコライダーの役割についてはマニュアルをご参照ください。
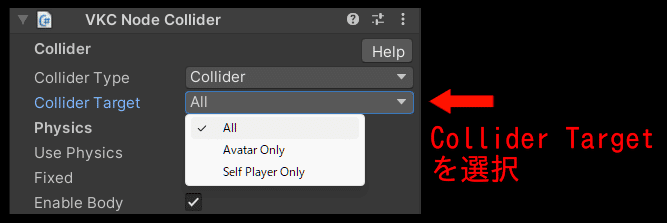
次に、そのコライダーが何の対象物に対してのものかを指定します。
それが「Collider Target」です。

「All(すべて)」「Avatar Only(アバターのみ)」「Self Player Only(自分のみ)」の3種類があります。
Collider targetの実例
ターゲットを「アバターのみ」にした場合
建物の壁などにアバターはぶつかりますが、カメラはぶつからずにすり抜けます。カメラの動きを邪魔せず、「建物の中に入ったけど、壁が邪魔で中の様子が見えない!」という事態を防げます。
ターゲットを「ALL」にした場合
カメラにもアバターにも衝突判定があります。
壁にカメラがめり込んだりするのを防ぐ用途に使います。
ターゲットを「自分のみ」は「アバターのみ」に似ていますが、
ギミック等で自分だけが触れるコライダーを表示した際、ほかのプレイヤーも触れるようになってしまい、
自分と他プレイヤーの位置がずれてしまうなどの誤作動を防ぐことができます。
コライダーは、快適なワールド作りに必須の要素です。
応用として、コライダーを動かせるようにして「乗り物」や「エレベーター」を作ることも出来ます。使いこなして快適なワールドを作りましょう!




