Vket Cloudでプログラミング!スクリプトを使ってHello Worldを表示させよう!
はじめに
Vket Cloudでは、HeliScriptというエンジン独自のスクリプトを使用してプログラミングを行うことができます。
構造自体はUnity標準のC#に似ていますが、HeliScriptを使用するとVketCloudSDKにて自分が製作しているワールドに複雑なギミック・挙動を実装できます。
例として、HeliScriptを使用すると以下のようなギミックが実装できます。
・アイテムを獲得して獲得した個数が表示されるステータス画面
・アイテムを獲得して歩く・走る速さを変更するギミック
・3分以内に解除しないと爆発する爆弾
etc…
また、Vket Cloud内でChatGPTを使う際にもHeliScriptが使われています。
本記事では、HeliScriptプログラミングの第一歩としてワールド内のデバッグログに"Hello, World!"という文字列を出力する方法を述べていきます。
他のプログラミング言語を既に触ったことがある方ならご存知かもしれませんが、"Hello World"を出力する方法はプログラムの基本的な書き方を学ぶ上で避けては通れないものです。
早速、HeliScriptの"Hello World"を学んでみましょう!

ワールドのセットアップ
本記事では、ワールドの基本的なセットアップが一通り完了した状態でHeliScriptの実装を行っていきます。
ワールドのセットアップがまだの方は以下の記事を参考に組んでみましょう!
HeliScriptのセットアップ
AssetsにHeliScriptファイルを追加する
はじめに、HeliScriptファイルをAssets内に新規生成します。
VketCloudSDKをインストールすると、Assetウィンドウにて右クリック > Createを選択した際に「HeliScript」という項目が追加されます。これを選択し、任意のフォルダ―にHeliScriptを追加します。
例として、ここではAssetsフォルダにScriptsフォルダを追加し、HelloWorldという名前でHeliScriptを新規生成しています。

HEOScriptをシーンに追加する
HeliScriptファイルを追加したら、次はシーンにてHeliScriptの設定を行います。
HeliScriptはVKC Attribute Scriptコンポーネントを使用してシーン内に登場させます。
Worldオブジェクトのインスペクター画面にてAdd Component > 「VKC Attribute Script」と選択してコンポーネントのアタッチを行います。

Component の「+」マークを押してコンポーネントを追加し、そこに実行したいHeliScriptファイルを追加してください。右の「Select」を選択するとHeliScriptの一覧が出現するため、使いたいHeliScriptを選択します。

操作によっては、以下画像のように後述の「Component」が空欄になる場合があるため、その際は「HeliScript」のプルダウンからHeliScriptを選択します。


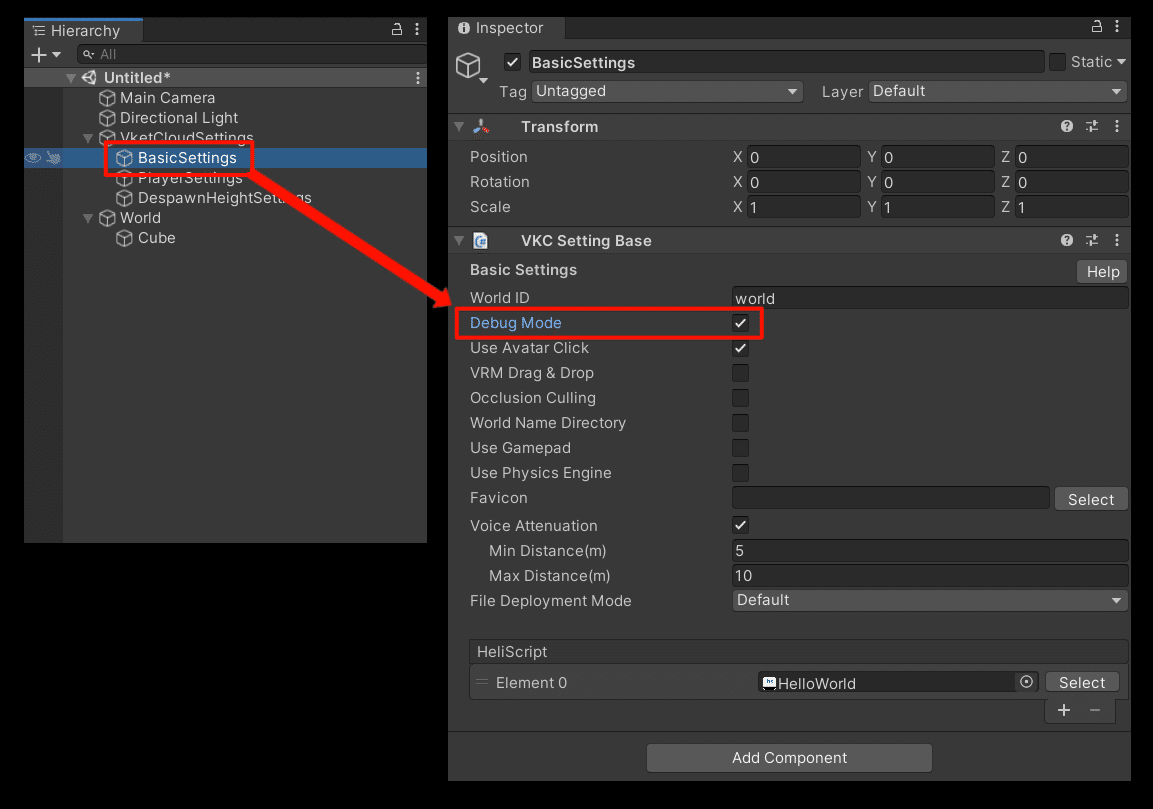
BasicSettingsにてデバッグモードを有効にする
今回実装するHelloWorldでは、デバッグログにて文字を出力するためにワールドのビルドをデバッグモードに設定する必要があります。
デバッグモードを使うためにBase Settingsコンポーネント内の Debug Modeを有効にします。

BaseSettingsではシーン内に追加したHeliScriptがリスト表示されます。
このリストからスクリプトを消去するとHEOScriptからも消え、タイミングによっては意図しない動作の原因になりうるのでご注意ください。

コードを書いてみよう
HeliScriptを編集する
シーン内での設定が終わったら、いよいよHeliScriptを書いていきます。
今回は便宜上"Hello, World!"を出力できるコードを示したうえで、各要素の解説を行います。
とりあえず動かしてみたい方は以下のコードをファイルにコピー&ペーストして、後述の「Build & Runでテストする」と同様に実行してみましょう。
//コンポーネント
component HelloWorld
{
//コンストラクタ
public HelloWorld()
{
//デバッグログに出力
hsSystemOutput("Hello, World!\n");
}
//アップデート
public void Update()
{
}
}HeliScript各要素の解説
component HelloWorldはHeliScriptのコンポーネントクラスです。
本記事ではクラスについての解説は一旦省きますが、大まかな理解としては「HeliScriptの実行のために必要最小限の変数・関数がまとまったmainの部分」とします。
コンポーネントの中には関数を自分で定義できるほか、OnEnterAreaCollider, OnClickedButtonなどプレイヤーの操作に応じて反応するコールバック関数の動作の定義ができます。

public HelloWorld()はクラスオブジェクト生成時に一度だけ実行されるコンストラクタ関数です。
通常では、ワールドに入場する際に一度だけ実行されます。

hsSystemOutput()はデバッグログに文字列を出力するための関数です。
ここでは"Hello, World!\n" (\nは改行コード)を出力します。

なお、hsSystemOutput()の代わりにhsSystemWriteLine()を使用すると末尾の改行コード"\n"を省略できます。
public void Update()は毎フレーム実行される関数です。
後述の1フレームごとに数字を出力してみるにて実装例を示します。

Build And Runでテストする
コードの実装を完了した上で、Build And Runを実行すると画面上のデバッグログに"Hello, World!"が出力されます。


変数を追加してみる
"Hello, World!"が出力できるようになったところで、次のステップとして出力する文字列を変えてみたいと思います。
VketCloudでは, "Hello World!"のようなデータを表現するために4種類の基本的な変数の型を用意しています。
文字列の変更はstring型変数を定義した上で、以下のようにコンストラクタ内で初期値の代入と文字列の変更を行います。
component HelloWorld
{
//変数を定義
string m_helloWorld;
//コンストラクタ
public HelloWorld()
{
//初期値を代入
m_helloWorld = "Hello, World";
//文字列を変更します
m_helloWorld = "Hello, World from Vket Cloud!\n";
hsSystemOutput(m_helloWorld);
}
public void Update()
{
}
}このとき、以下のように +=演算子を使用して文字列の末尾への追加もできます。
component HelloWorld
{
//変数を定義
string m_helloWorld;
//コンストラクタ
public HelloWorld()
{
//初期値を代入
m_helloWorld = "Hello, World";
//文字列を変更します
m_helloWorld += " from Vket Cloud!\n";
hsSystemOutput(m_helloWorld);
}
public void Update()
{
}
}実行した際の結果は以下のようになります。

重要な注意点として、変数を初期化する際はクラス内ではなくコンストラクタ内で行う必要があります。
クラス内で初期値を入れるとビルドエラーとなるため、ご注意ください。
component HelloWorld
{
//Build Error
string m_helloWorld = "Hello, World";
1フレームごとに数字を出力してみる
HeliScriptではコンストラクタ以外にもUpdate()内でコードを実行することができます。
例として、以下のようにm_frameCountとして定義したint型変数に対してフレームごとに1加算して出力するコードをUpdate内に書きます。
component HelloWorld
{
//変数を定義
string m_helloWorld;
int m_frameCount;
//コンストラクタ
public HelloWorld()
{
//初期値を代入
m_frameCount = 0;
m_helloWorld = "Hello, World";
//文字列を追加します
m_helloWorld += " from Vket Cloud!\n";
hsSystemOutput(m_helloWorld);
}
public void Update()
{
// 毎フレームごとにm_frameCountに1加算する
m_frameCount++;
// % 演算子を使うことでint型を文字列に変換して出力
hsSystemOutput("Frame Count: " + "%d" % m_frameCount + "\n");
}
}実行すると、以下のように出力されます。

おわりに
SDKマニュアルを読んでみよう
HeliScriptの基本的な要素の解説については以上で完了です!
SDKマニュアルではHeliScriptについてより詳細な情報を載せているため、気になる方はご一読をおすすめします。
また、HeliScriptの使い方・ギミックの実装の仕方については今後も記事の執筆を予定しております。乞うご期待!
困った時はコミュニティDiscordへ
実装に困った際、あるいはこれを作るためにどのコンポーネント / HeliScriptを使えばいいの…?となった際はVketCloudのDiscordサーバーにぜひ来てください!

本サーバーではSDKについての質問を受け付けるチャンネルのほか、SDKの機能についての勉強会などを定期的に開催しております。
ぜひご活用いただき、Vket Cloudを使用したスゴいワールドを作ってみてください!
(Negi Trotsky)