
【How to make a world:First steps vol.3】Build and upload your world

In the last chapter we put the floor and the wall.
Let's walk on the room we've built.

This time, we will try
・Set the spawn point (where you land first)
・Build and check in the browser
・Upload the world
STEP1. Set the spawn position
Firstly, let's set the landing position.
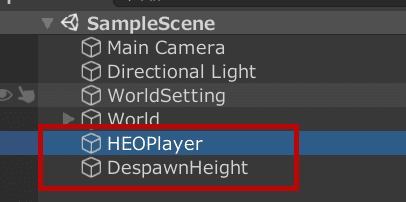
In the hierarchy,
"HEOPlayer" is the landing point when players enter the world
"DespawnHeight" defines the height to respawn the avatar
When your avatar goes below the DespawnHeight, your avatar will return to the initial spawn point, which is useful when falling out of the world.

Specify the spawn point with "HEOPlayer"
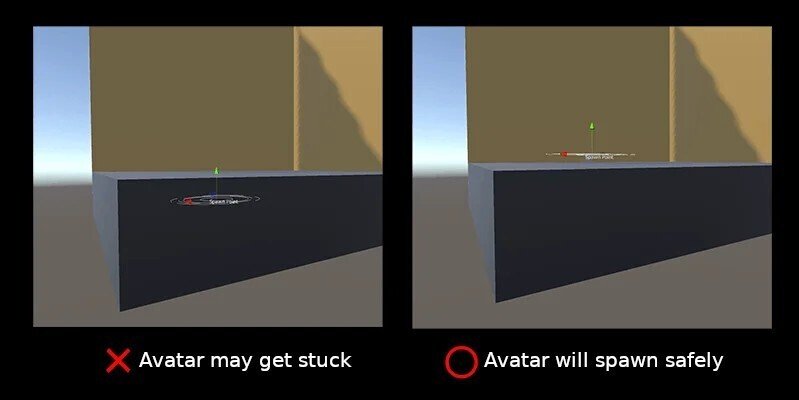
Select "HEOPlayer" and specify where you want your avatar to appear first!

Please specify a place that outside the floor or objects so as to avoid avatars getting stuck.

Setting the "DespawnHeight"
Then select "DespawnHeight" and set the despawn height.
Since this is a height specification, change the vertical (Y-axis) direction only. Be sure to set it's position below "HEOPlayer".

Here we set it slightly lower than the floor this time.
Let's Build!
Now it's time to build and actually go inside the world from your avatar's perspective!
Build and check in browser
From the top menu, VketcloudSDK > Build and Run
to build the world and launch the browser.

If successfuly, the default avatar will be standing at the position set in HEOPlayer!
Try falling from the floor and see if it returns to the starting position.

* When an error occurs and build fails
Here are some common errors.
Some of you may have received a message like this. This means that the build has stopped in the middle.

When this happens, it can often be resolved by doing the following two things.
① Clear the cache on the Unity side
From the top menu, select VketCloudSDK and Clear Cache. A dialog will appear stating that the cache has been successfully cleared.

② Delete the cache on the browser side
Then clear your browser cache.
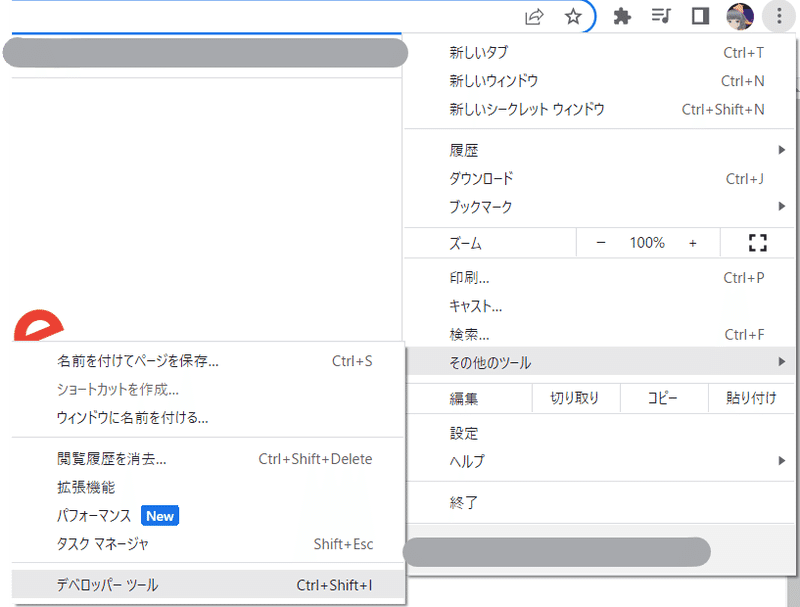
Open the Chrome browser screen and open the upper right menu> More tools> Developer tools.

With the developer tools open, right-click the refresh button in the top left and select Clear Cache and Hard Reload.
You have now cleared your browser cache.

Complete the process and try to build again!
If you still get an error, the contents of the error are displayed in the "Console", so please check the build error in the official manual, search, or other means.

If you still can't solve it, let's ask a question in Vket Cloud's Discord. The staff and experienced creators may answer your questions.
Workshops are also held in Discord, so we recommend that you take this opportunity to participate.
VketCloud Discord
Upload the world
If you are using the Vket Cloud official server, you can upload directly from Unity to a closed remote server using the SDK function.
① Click "Upload to remote server" from "VketCloudSDK" on the top menu

Select the world to upload
* Please create the world information from the website in advance!
Tutorial → https://note.com/virtualmarket/n/n507ed10f37ac

The file will load and the "Successfully uploaded!" dialog will appear.
* Close folders and local servers

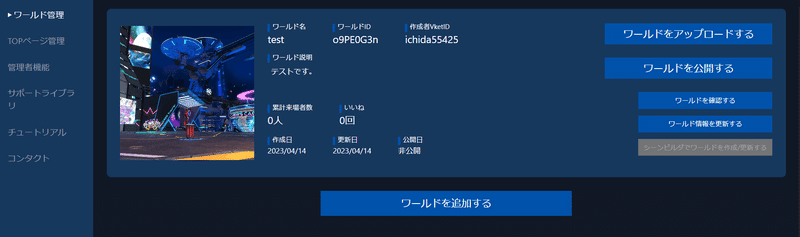
Please access the management screen (https://cloud.vket.com/account/world) and select "Publish World".

The world is now open!
Visit the published worlds from the following links.
①My Vket World https://vket.com/#world
②User entry page https:// [your team id] .cloud.vket.com
(You can check the URL from "Entry Page Management" on My Page). Let's use other people's worlds as a reference for world creation!
The next chapter will cover supplementary topics of how to obtain the assets.




