
【MyVket】オリジナルアバターをVRChatへ持っていく方法
My Vketとは、HIKKYが提供するメタバース開発エンジンです。今回は、My Vketの機能のひとつである、Avater Makerで作成したアバターをVRChatに持っていく方法を画像付きで解説します。
👇MyVketについてはこちら
Avater Makerとは、Webブラウザ上で簡単にオリジナルのアバターを作成できるMy vketの機能です。定期的にアクセサリーや服が追加され、2月22日は既存の服を任意のものに変更できるテクスチャ差し替え機能が実装されました。よりカスタマイズして、着飾ることができます。
👇詳しくはこちら
VRChatへ遊びにいこう
VRChatとは、VRChat.incが運営するソーシャルVRと呼ばれるプラットフォームです。ユーザー同士の交流が盛んで、さまざまなイベントが3Dの仮想空間で行われています。VRChatをはじめとするメタバース空間では、自身の肉体となるアバターが必須ですが、Avater Makerで作成したアバターも利用可能です。
👇他メタバースへのアップロード方法はこちらから!
1.Avater MakerからVRM出力
それでは、ここからは画像付きで解説します。Avater Makerでアバターを作成した後からの解説となりますので、まだ作成していないという場合は下記の記事を参考にしながら、作ってみてはいかがでしょうか。
アバターを選び、下部のメニューあるVRM出力を選択します。


VRM出力を選択すると、拡張子が「.vrm」のファイルで出力されます。デスクトップなどわかりやすい場所に保存しましょう。
2.VRChatのアカウント登録
VRChatのアカウントを作成します。
アカウント登録の方法はこちらの動画をご覧ください!
3.VCCのダウンロード
VRChatに、アバターをアップロードするには、VRChat公式が配布している専用のツール「VCC(VRChat Creator Companion)」が必要です。
VRChatのWebサイトから、Downloadを選択し下記画像の画面まで進みます。

赤線の引いてある箇所を選択すると、VCCのダウンロードが始まります。

VCCを立ち上げると、上のような画面が表示されます。
アバターをセットアップするために、まずは左側にあるProjectsを新規に作成します。Projectsの下にあるNewを選択しましょう。

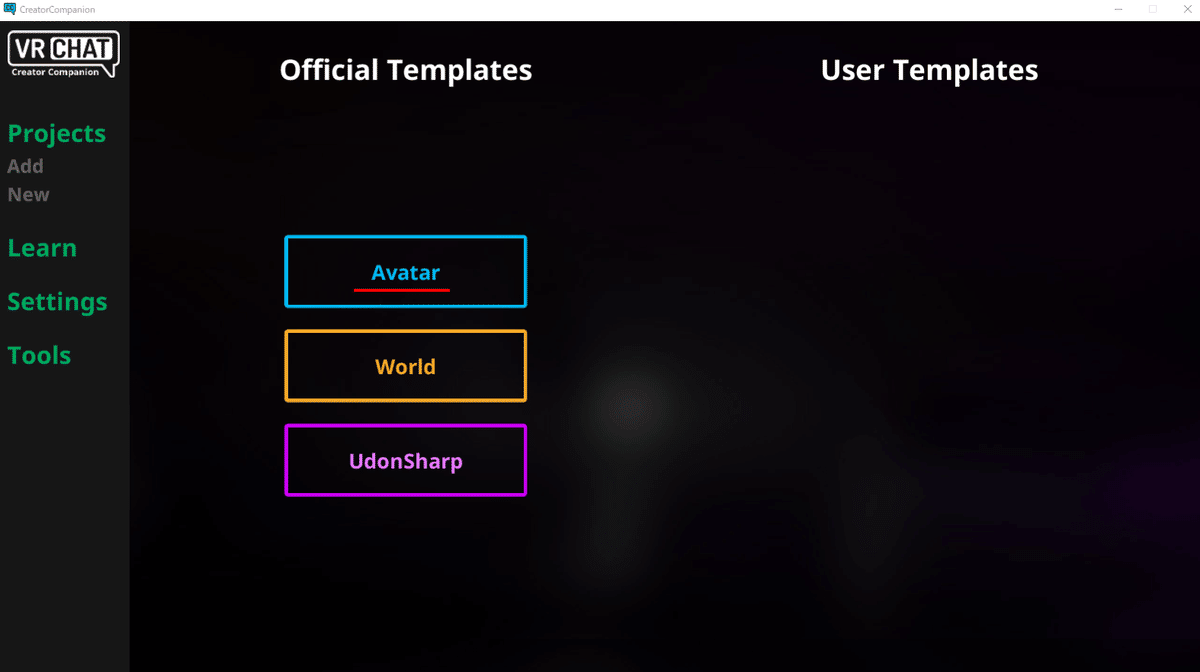
選択すると、こちらの画面に遷移します。表示されているのは、VCCで作成・編集できるプロジェクトの種類です。今回は、アバターをセットアップしますので、赤線の引いてある「Avater」を選びます。

次に、Projectの名前と保存先を設定します。わかりやすく本記事ではMyAvaterとしていますが、ご自身が管理しやすいものでいいでしょう。
保存先についても同様です。Createを選択すると、いよいよアバターのセットアップへ続きます。
4.VRMコンバーターのセットアップ

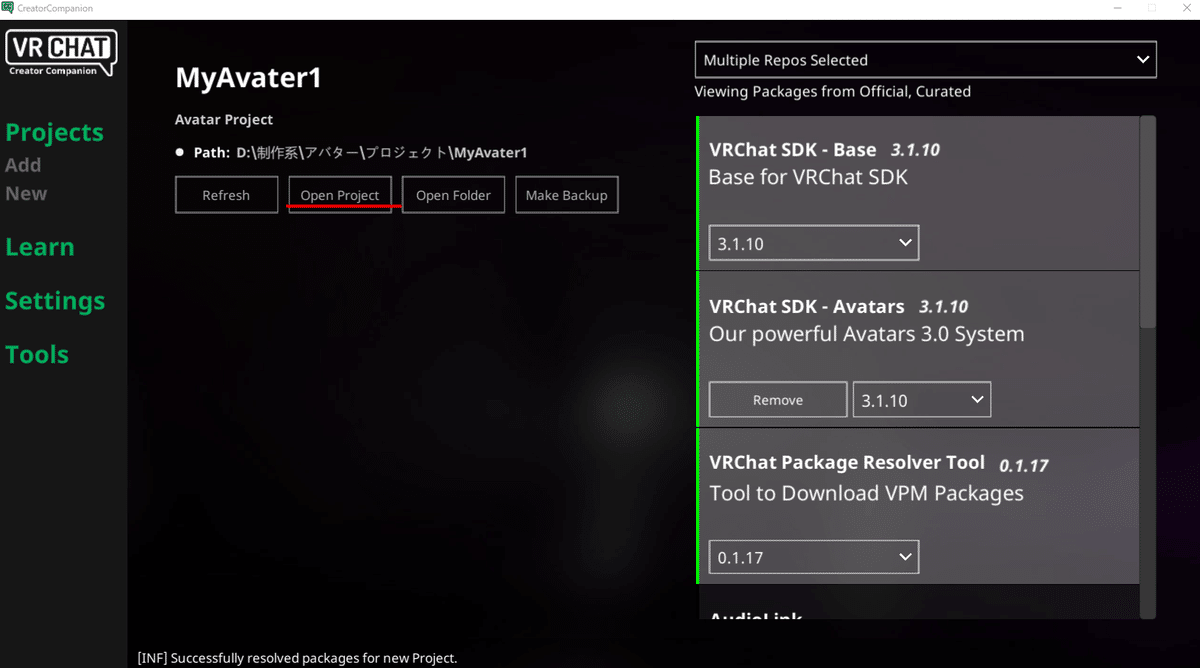
上の画像が表示されたら、Proojectが無事に作成されました。右にある一覧は、今回のセットアップには大きく関係ありませんので、割愛させていただきます。赤線のOpen Projectを選択しましょう。

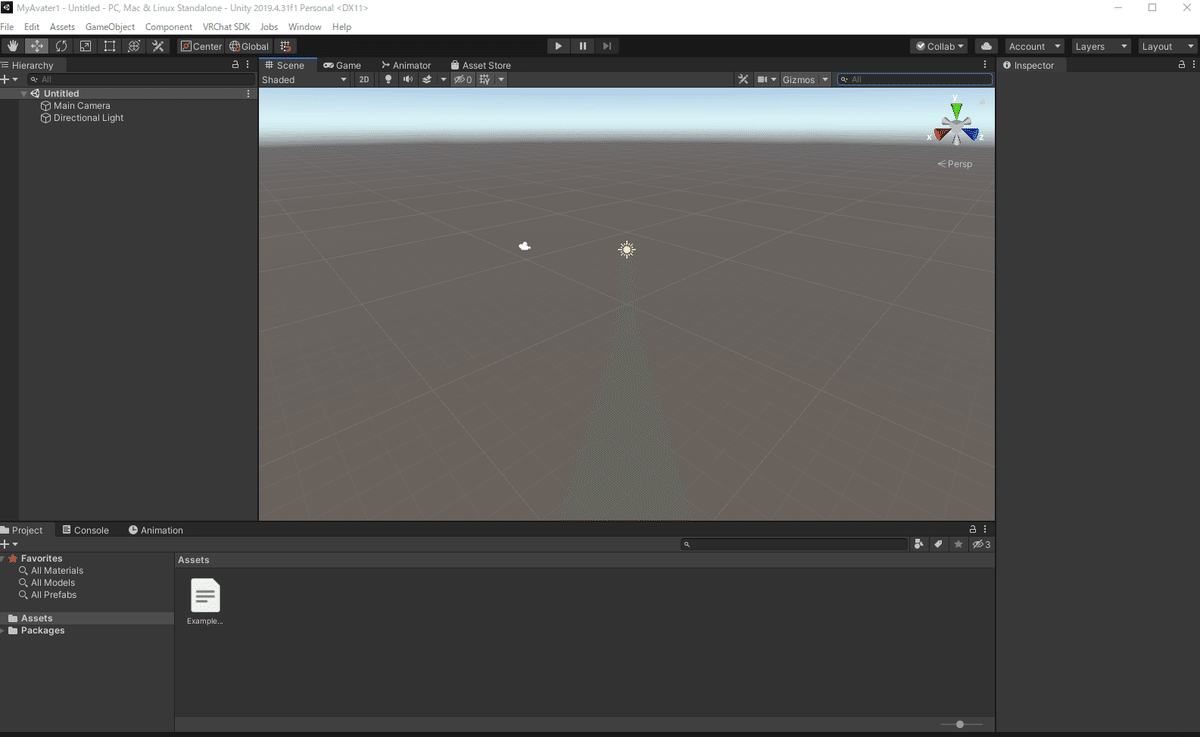
この画面になったら、さっそくアバターをアップロード!といきたいところなのですが、現在開いているこのソフト「Unity」は、VRMに対応していないため、別途対応したツールをインポートする必要があります。
それがこちらになります!

ダウンロードしたunity Packageをダブルクリックすると、インポートが始まります。
5.VRMファイルを取り込む

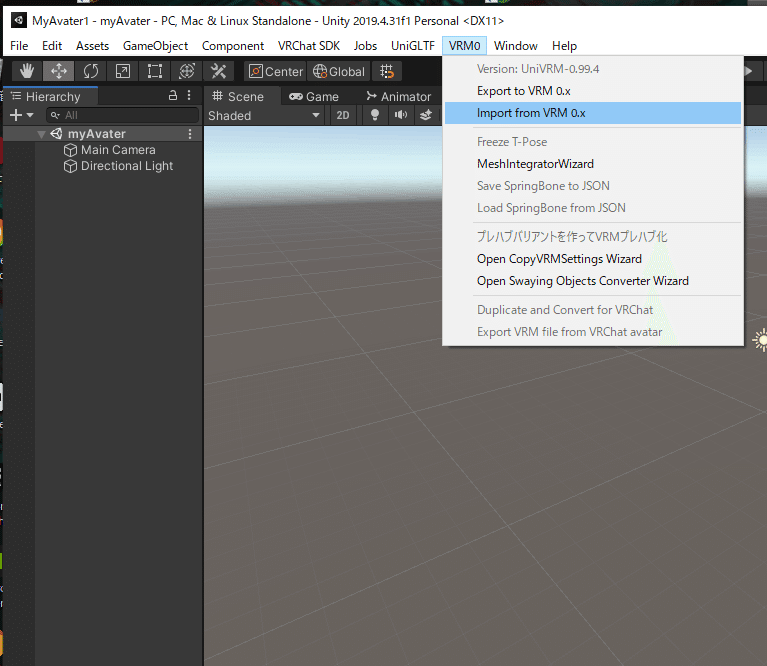
インポートが完了すると、上の画像のようにVRM0という項目がメニューバーに追加されます。そこから、Import from VRM o.xを選択。
インポートするVRMを選択できるので、保存しておいたアバターのVRMファイルを選択しましょう。しばらくすると、ウインドウが表示されますが、こちらもそのまま保存で問題なければありません。

赤丸の素材をドラッグし、Sceneにドロップします。すると、3Dモデルが表示されます。

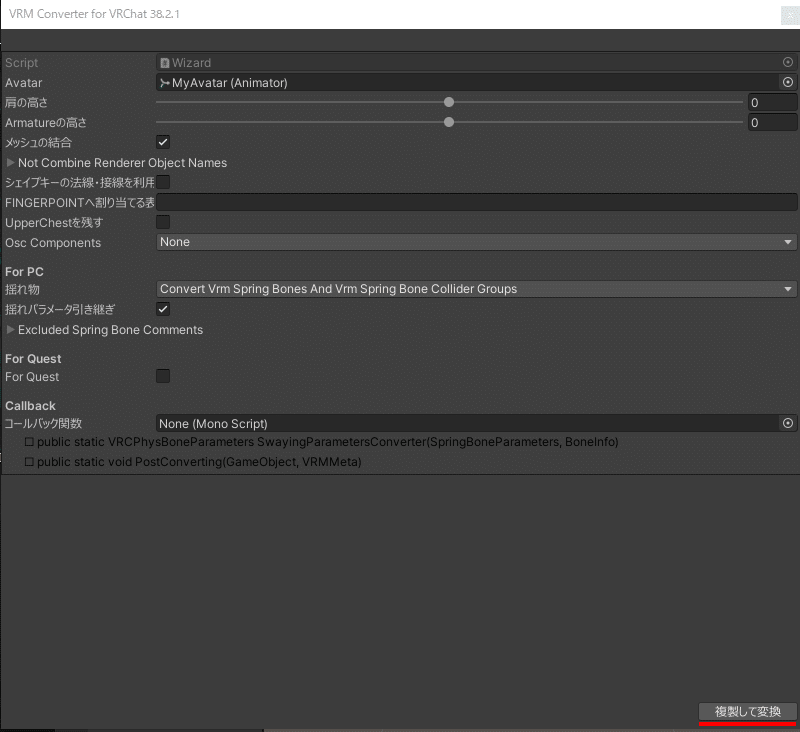
次に、3Dモデルを選択した状態でメニューバーVRM0>Duplicate and Convert for VRChatを選択します。ウインドウが表示されるので、複製して変換を選びます。

保存先のウインドウが表示されますが、そのまま保存で問題なければありません。
6.いよいよアップロード

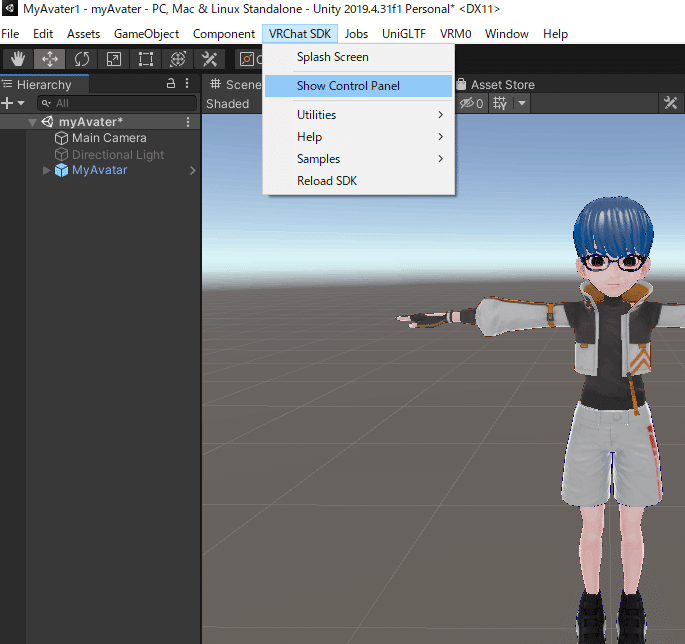
それではアップロードを行います。メニューのVRChat SDKを選択、そこからShow Control Panelを選びます。

VRChatのアカウント情報を入力します。入力後、Builderを選択します。

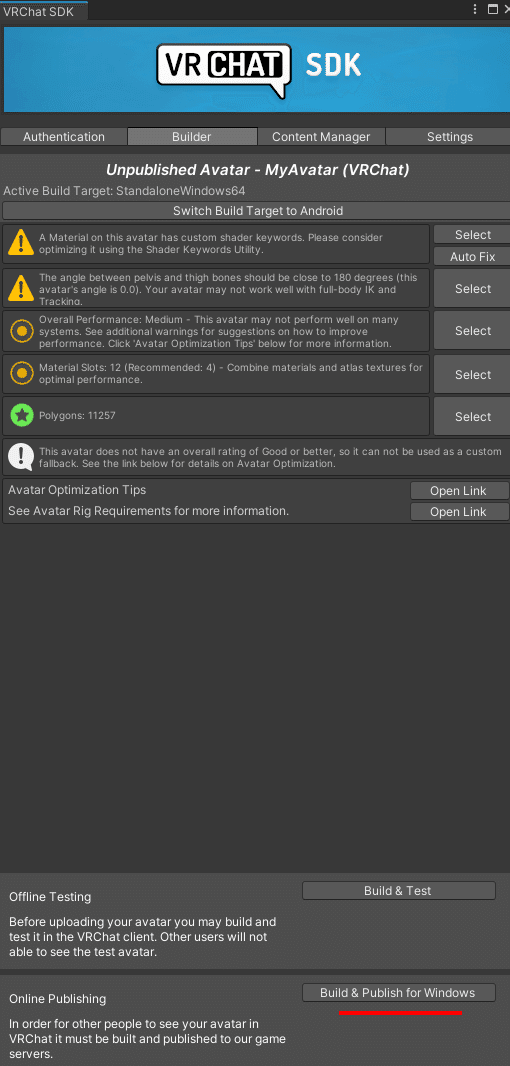
ウインドウ下部にあるBuld&Publish for Windowsを選択すると、VRChatへのアップロードが始まります。

お疲れ様でした。この画面が表示されれば、アップロードは目前です。Avaterの名前を入力し、赤丸のある箇所にチェックを入れ、Uploadを選択します。

7.VRChatへ行こう!
基本的な操作とアバターの変更方法は、こちらをご覧ください。
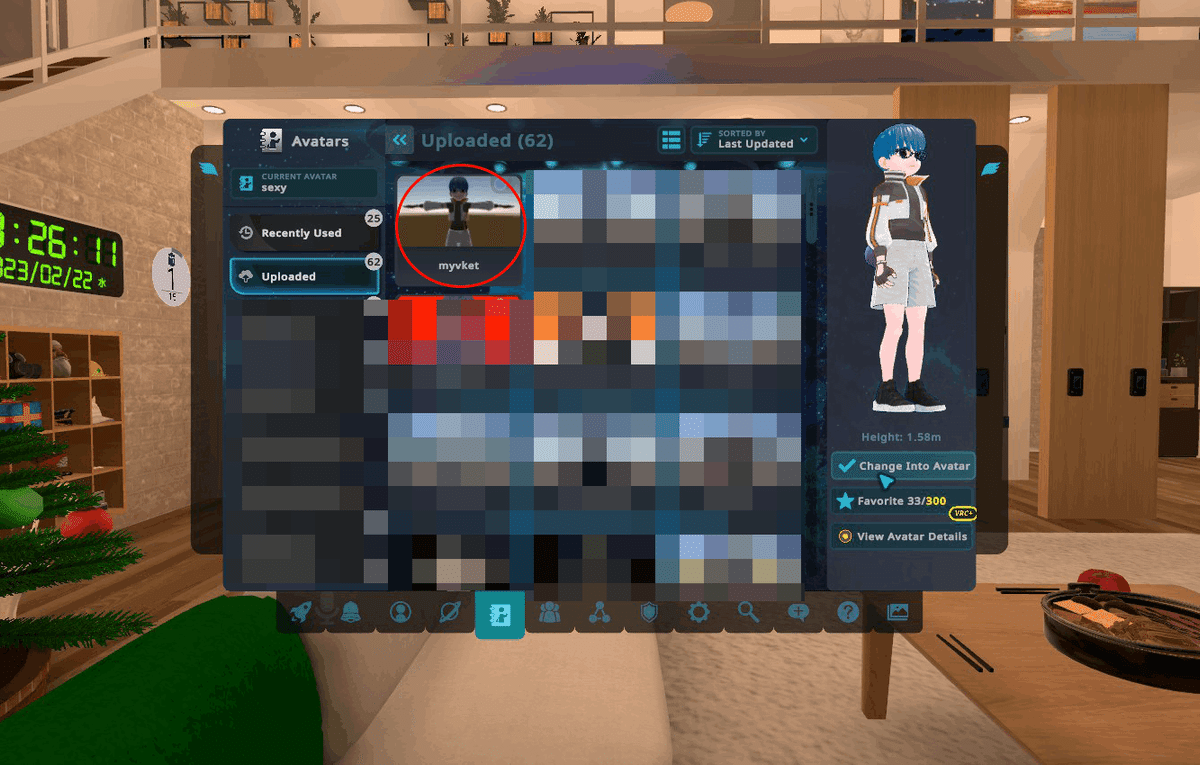
VRChatにアップロードしたアバターは、AvaterのUploadに格納されます。

キーボードのエスケープキーで、メニューを呼び出し、真ん中にあるAvaterを選択します。

アバターを選んで、Chanege Into Avaterで着替えることができます。

8.ComicVket 3の会場への行き方
VRChatのワールドの移動の方法は、こちらをご覧ください


🔥おすすめ記事🔥




