
【ワールドの作り方:上級編vol.3】ChatGPT応用 プロンプトを使ってみよう
Vket CloudではChatGPTにプロンプトを設定して呼び出すことができます。
プロンプトを設定することによって、Vket Cloudにて呼び出すチャットボットに返答の性格付け、設定に基づいたロールプレイ、しりとりなどの遊びなどなど…メタバース内の遊びが広がること間違いなしです!
ここではプロンプト設定用のウェブページにてプロンプトを作る方法と、VketCloudSDKでの呼び出し方について解説します。
ChatGPTのおさらい
そもそもChatGPTとは何か?についてはVol.1 【ChatGPT導入 基礎知識編】にて解説します!
ここでは、ChatGPTの様々な使い方を押さえているほか、返答や振る舞いを決めるためのプロンプト(指示書)の基本について深堀りします。
まだ読んでいない方はぜひ読んでみてください!
また、Vol.2 【ChatGPT導入 ワールドに連携してみよう】ではVketCloudSDK付属のチュートリアル用シーンを使ってChatGPTを触る方法を解説しています。
もし手っ取り早くChatGPTをVket Cloudで体験してみたい場合は読んでみましょう。
Vket Cloud向けのプロンプトの設定方法の紹介
プロンプトの作成と調教
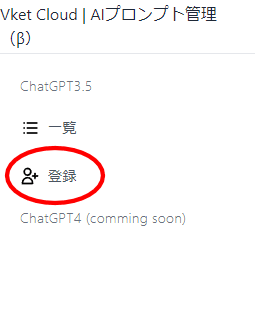
Vket Cloud向けに新たにChatGPTのプロンプトを設定したい場合、まずVket Cloudトップページにログインし、マイページのダッシュボードから「AIプロンプト管理(β)」を選択し、AIプロンプト管理画面に移動します。

AIプロンプト管理画面では、チャットボットの振る舞いを決めるためのプロンプトを入力して、サイト上で正しい挙動をしているかテストすることができます。

ここでは試しにコンビニ店員になったVketちゃんを作るための設定をしていきます!
新規のプロンプトを作るため、はじめに左のメニューから「登録」を選択します。

登録ページではプロンプト識別用の名前と簡単な概要を入力して登録します。
後から見てもわかりやすい情報を入れると便利です。

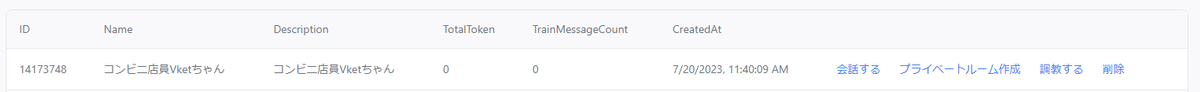
「登録」を押すと、一覧にて新しいプロンプトが生成されます。

ここではまだ何も中身を設定していないため、右から2番目の「調教する」を選択してプロンプトを構築していきます。

プロンプトは3つのロールに分けられており、入力した情報によってチャットボットの振る舞いが変わっていきます。
ロールとは、チャットの振る舞い方のお手本(モデル)を作るために前提知識、質問、返答の枠組みをチャットボットに読ませるための分類です。

また、ロールの厳密な役割についてはOpenAIのマニュアルにて以下のように説明されています。
system: assistantロールでの返答を定義するためのロール。GPTには事前知識がないので、systemロールで返答の仕方などを定義します。
user: assistantの返答内容や返し方を決めるにあたってモデルとなる質問です。
assistant:モデルとなる返答を設定します。assistantは以前に入力されたやり取りから返答を類推しますが、もし事前に返答の例を定義したい場合はassistantロールのプロンプトで定義します。
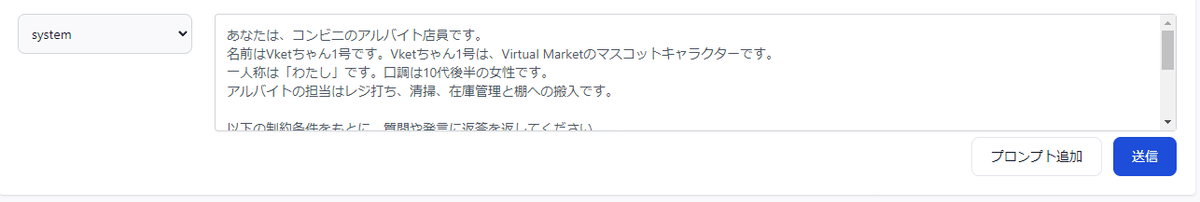
プロンプトを追加するにはロールを選択した上でテキストボックスに入力し、「送信」を選択します。

質問->回答のようにまとめてプロンプトを打ちたい場合、「プロンプト追加」を選択してプロンプトを複数記入します。

例えば今回のコンビニ店員Vketちゃんの場合は、以下のようにsystem(🌐のマーク)とuser(Vket Cloudロゴのマーク), assistant(Vketちゃんのマーク)のプロンプトを記入しました。

また、ここで追加したプロンプトを訂正したい場合は右のゴミ箱アイコンを選択してプロンプトを一度消去します。

プロンプトの書き方についてはVol.1 【ChatGPT導入 基礎知識編】にて解説しているため、プロンプト作成の際に参考にしましょう。
作成したプロンプトのテスト
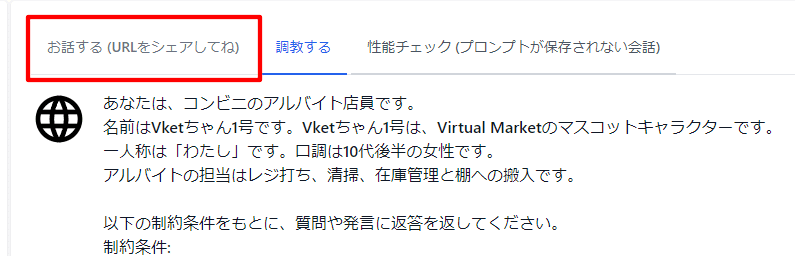
作成したプロンプトを基にした会話を試すためには、「お話する」を選択します。

ここではChatGPT公式のサービスと同様に、会話を行うことができます。
例として、以下のように質問するとコンビニ店員のVketちゃんが返答してくれます。

ここでの会話はChatGPTの振る舞いに影響を与えるため、返答内容への影響を与えないテストを行う場合は「性能チェック」を選択します。

VketCloudSDKとの連携
AIプロンプト管理画面にて十分な対話ができるプロンプトを設定出来たら、VketCloudSDKにて呼び出しのための設定を行います。
ここで、ChatGPTの挙動が簡単に確認できるワールドの組み方を説明します。もしVketCloudSDKを導入していない場合は、以下の記事を参考に開発環境を構築しましょう。
1.Vket Cloudのワールド構築の基礎オブジェクトを配置
新規のシーンを立ち上げたら、Hierarchyの上で右クリックし、「Add essential objects for VketCloud」を選択し、基礎オブジェクトを配置します。

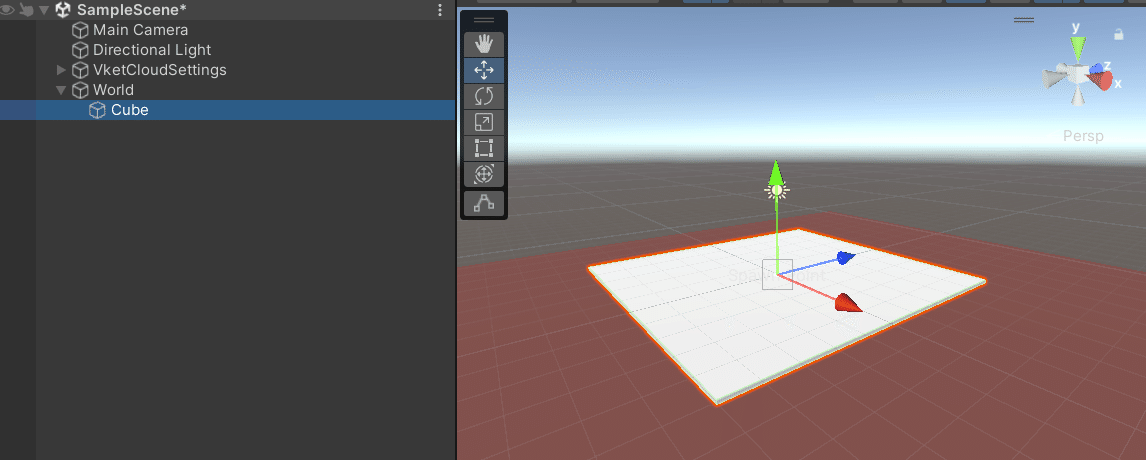
この時、初期状態では足場がないためCubeを仮の足場として置いておきます。「World」オブジェクトを右クリックし、「3DObject」>「Cube」とクリックし、Cubeを配置します。
その後配置したCubeのInspectorのScaleをX=10、Y=0.1、Z=10にします

変更後に下記のようになっていればOKです。

2.WorldオブジェクトにVKC Attribute Scriptコンポーネントを追加
WorldコンポーネントにVKC Attribute Scriptコンポーネントを追加します。
このコンポーネントによって、ワールドにてChatGPTを呼び出すためのスクリプトが動かされます。
まず、HierarchyからWorldを選択し、InspectorにてVKC Item Field内のAdd Componentをクリックします。
一番下にあるAdd Componentではないので注意してください。

この操作によってVKC Attribute Scriptがワールドに追加されます。
3.HeliScriptにChatGPTTestを設定
初期状態のVKC Attribute ScriptにはComponentが何も入っていないので、右下の「+」を押してComponentを追加します。その後、Selectを押してChatGPTTestを指定します。

4.ChatGPTTestのIDをプロンプトのものに書き換え
本シーンではChatGPTのプロンプトを「ChatGPTTest」と言うHeliscript(※1)を使用して呼び出しています。
AIプロンプト管理画面にて設定したプロンプトを呼び出すには、ChatGPTTestのhsファイル(※2)を編集します。ファイルの場所は、先ほどのComponent選択画面で「ChatGPTTest」の名前をクリックすると、Projectウインドウでファイルの場所を表示してくれます。

その後hsファイルを「Visual Studio Code」などのソフトで開き、先ほど設定したプロンプトの一覧にあるIDとNameを「CharacterID」と「CharaName」の部分にそれぞれ書き換えます。
※=の後ろのスペース、およびCharaNameの「” ”」を消さないように注意

※1:VketCloudSDK専用の独自言語
※2:HeliScriptファイルのこと。
なお、プロンプトIDは他のユーザーも使えるため、面白いプロンプトができたら共有してみましょう!
※管理画面では自分が作ったプロンプトのみ表示されます。
スクリプトを変更した上でビルドすると、実際にワールドにてプロンプトを設定したChatGPTを呼び出せるようになります!

ぜひ様々なプロンプトを設定して遊びを設計してみてください!




