
【ワールドの作り方:中級編vol.2】物体を光らせてみよう

準備編・初級編にて導入・簡単なワールドを作って公開するところまで出来たところで、今回から照明やギミックなど、あなたのワールドをより豊かにするための解説をしていきます!
vol.1はコライダーについて解説しました。
今回と次回は、ワールドの見た目や雰囲気がグッと変わる「発光」「照明」について解説します!

*今回使用したSDKのバージョン:VketCloudSDK 12.3(一部9.5.2の画像が含まれます)
オブジェクトを発光させよう!
「bloom」とはオブジェクトを光らせることの出来る機能です。
まず前提として、bloomは照明とは違い、発光しても他のオブジェクトに光が当たることはありません。もちろん影に影響が出ることもありません。
あくまでもオブジェクト自体が光を放っているように「見える」効果だという事を覚えておいて下さい。
❶ワールドの設定
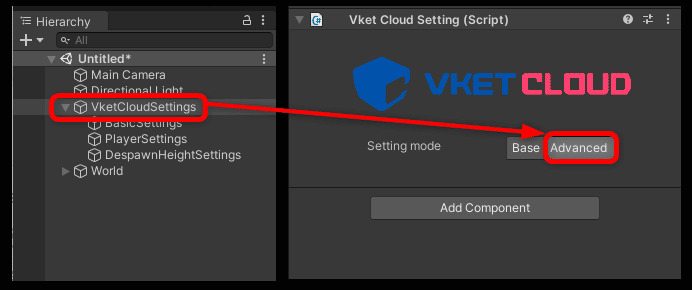
まずHierarchy内の「VketCloudSettings」を選択。
「Setting mode」を「Advanced」に切り替えてください。

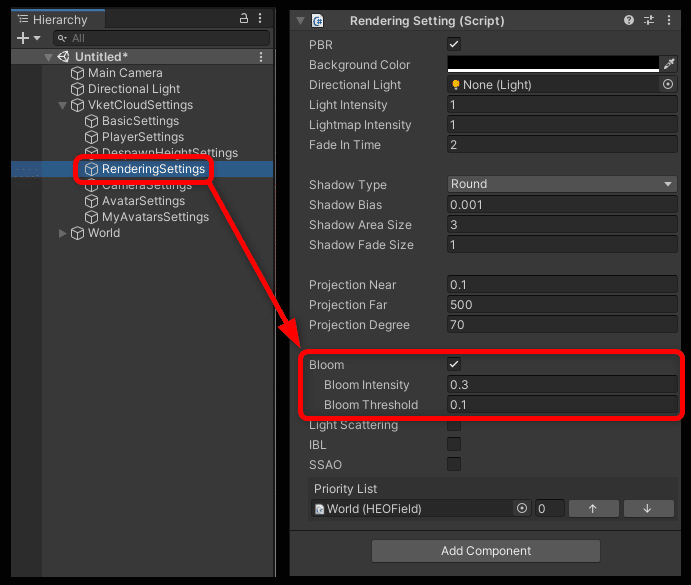
Hierarchy内に現れた「RenderingSettings」を選択します。

「Rendering Setting」の中に「Bloom」という項目があると思います。
チェックマークを付けると2つの欄が出てきます。
🌟Bloom Intensity:発光の強さ
🌟Bloom Threshold:しきい値(この数値以下の光は表現されない)
ここではBloom Intensity:0.3、Bloom Threshold:0.1と入力しておきます。
❷マテリアルの作成
次に、マテリアルを発光させる設定を行います。
①~③の手順で作成してください。
①新規マテリアルを作成
プロジェクト内「Assets」を選択したのち、右クリック>Create>Material
で新規マテリアルを作成し、名前を【bloom_01】に変更します。
*マテリアルの新規作成「色を付けてみよう」の記事はこちら
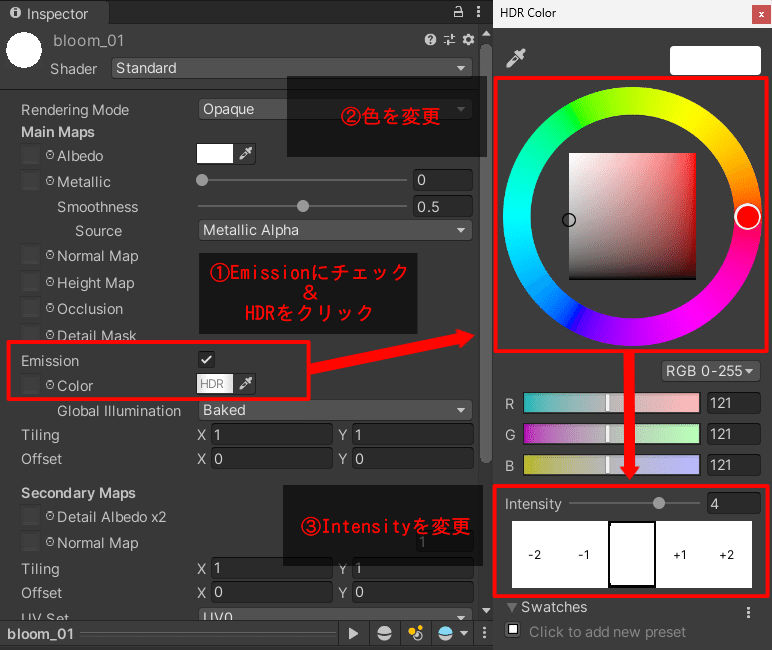
②「Emission(放出)」にチェック>HDRをクリック
作成したマテリアルを選択し、Inspectorの中にある「Emission(放出)」にチェックマークを入れます。
すると「HDR」という色情報が現れます。
その「HDR」をクリックしてください。
③強度を変更
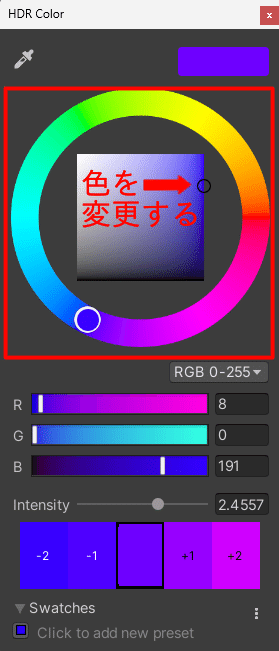
「HDR」をクリックするとHDRカラーというウィンドウが現れます。
その中の「Intensity(強度)」を高くすることで発光の強さが変わります。
黒色だと光の強さが変わらないため少し白くして、
ここではIntensityを4くらいにしておきましょう。

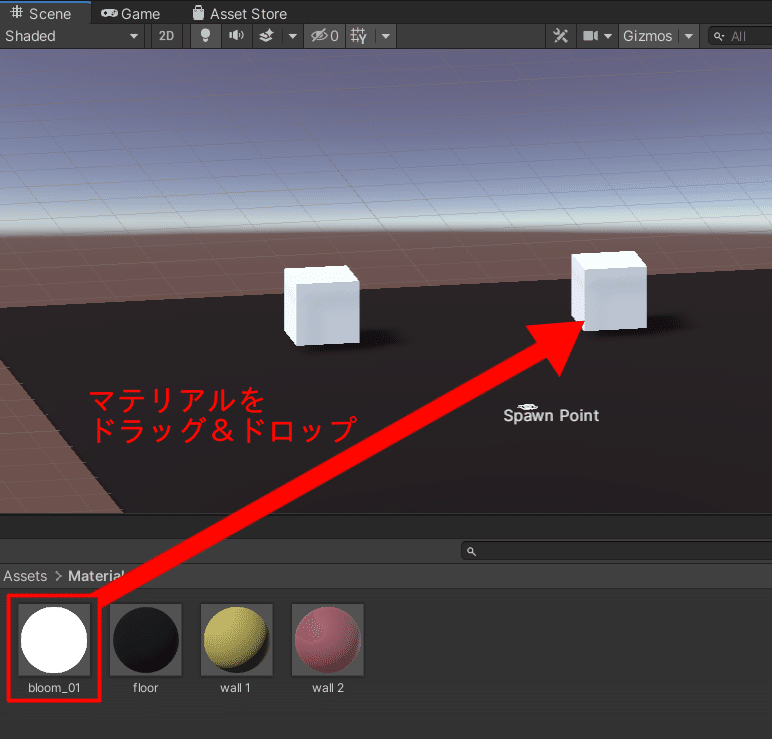
❸マテリアルをオブジェクトにドラッグ&ドロップ
では❷で作成した「bloom_01」のマテリアルを、オブジェクトに反映させていきます。
わかりやすいように、黒い床に白いキューブを2つ並べました。
この右側のキューブにだけ「bloom_01」のマテリアルをドラッグ&ドロップで反映させましょう。

これでは光っているのかわかりませんが、ビルドしてみると発光しているのがわかります。早速ビルドして確認してみましょう!
❹ビルドして確認
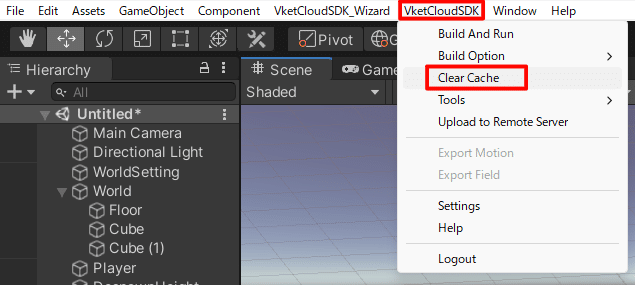
ビルド前には、VketCloudSDK >Clear Cacheを押してキャッシュクリアするようにしましょう。

キャッシュクリアが済んだら、
VketCloudSDK >Build And Runを行います。

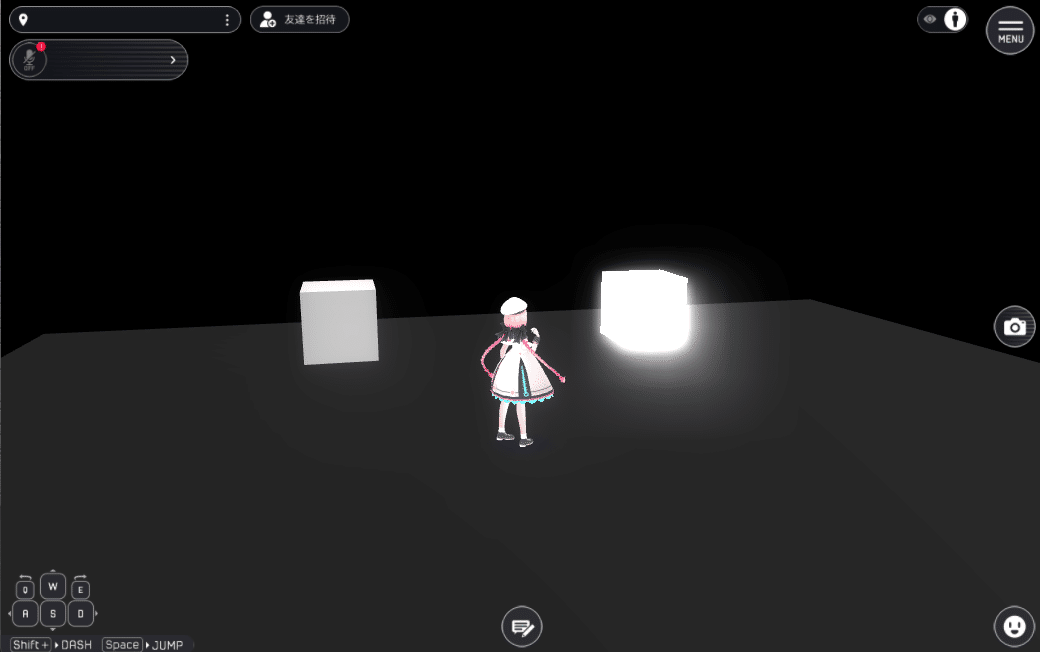
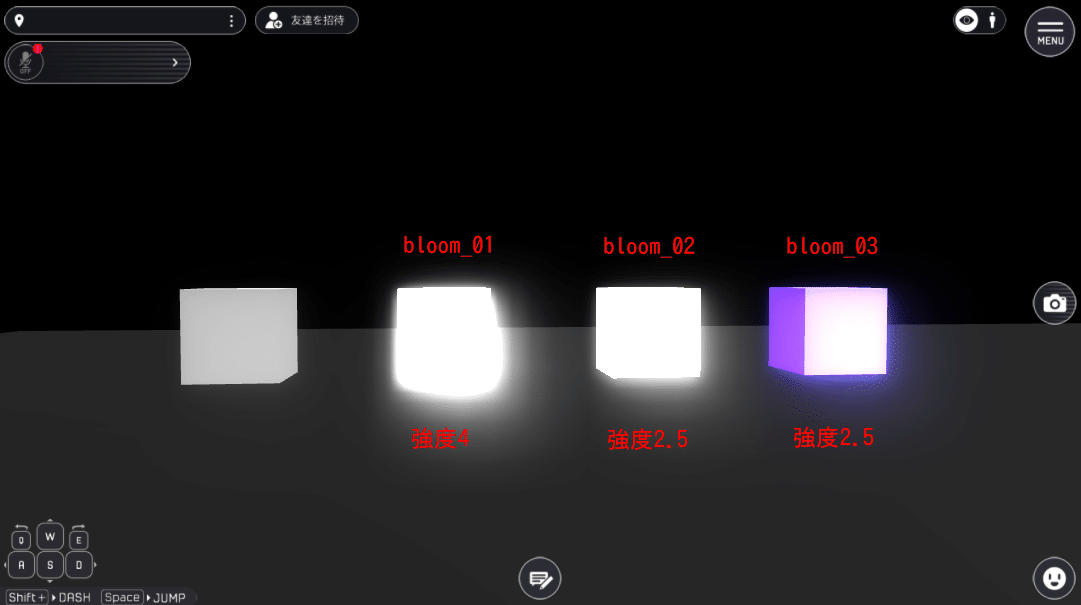
「bloom_01」のマテリアルを適用した右側のキューブだけ発光しているのがわかりますね😊
次に、もう少し強度を弱くしたマテリアルも作成してみましょう。
❺発光の強さを変え、色を付けてみる
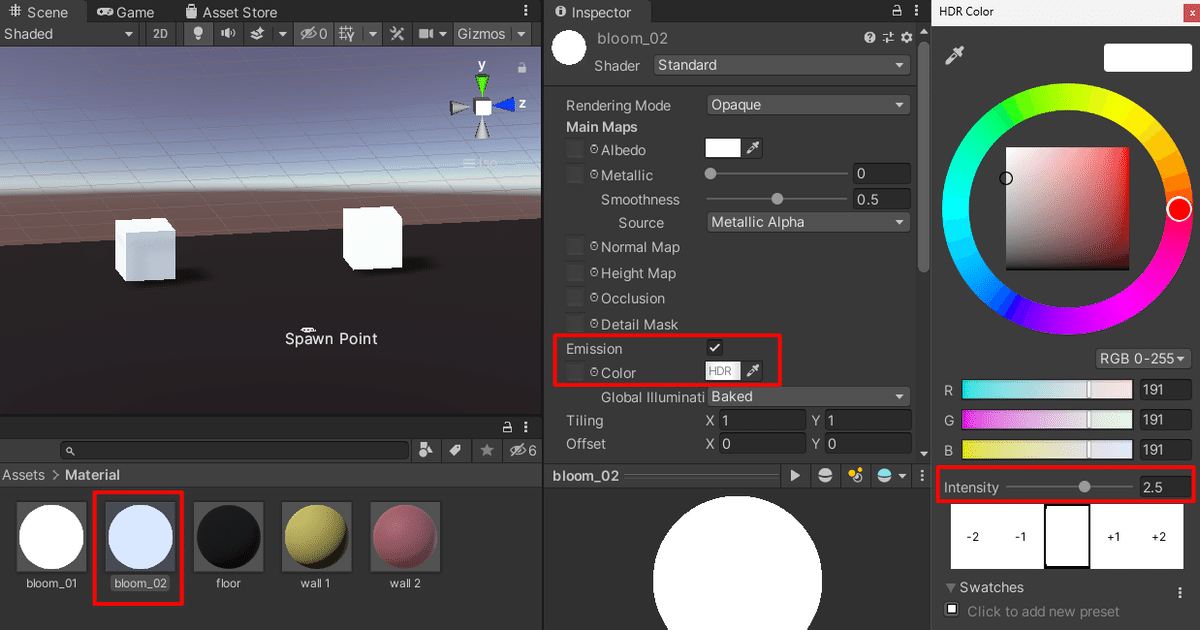
まずProjectウインドウの「bloom_01」を選択した状態で「Ctrl+D(複製)」を押して、「bloom_02」を作ります。
強度の変更で行ったときのように、Intensityを「2.5」に変更します。

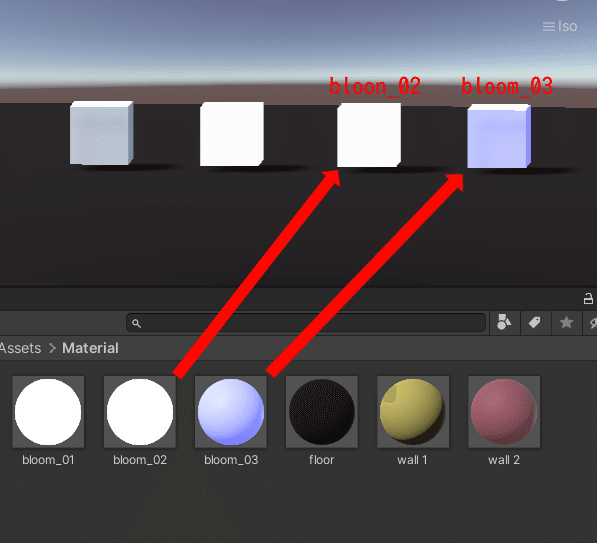
続いて同じようにマテリアルを複製し「bloom_03」とし、
カラーを変更してみましょう!
強度はお好みで調整してください。

キューブを2つ追加し、それぞれにドラッグ&ドロップで適用させます。

それではビルドしてみましょう!
ここでもキャッシュクリアは忘れずに行ってくださいね✨
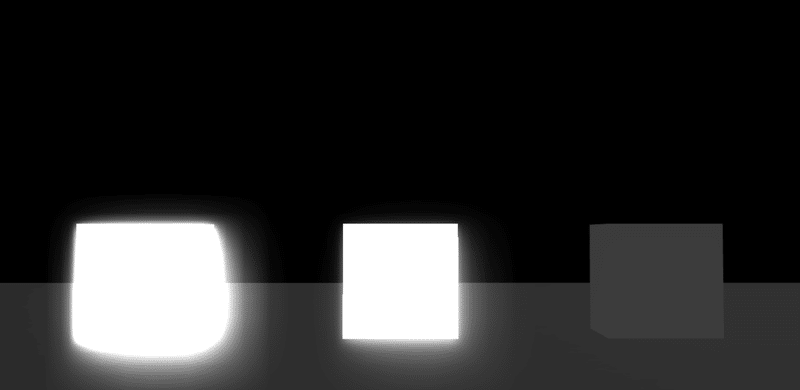
ビルドすると、それぞれの発光が比較できます。

このように数値によって見え方が様々です。
このビルド後のブラウザ表示を見ながら調整できたらいいですよね。
そんな時に便利な方法があります!
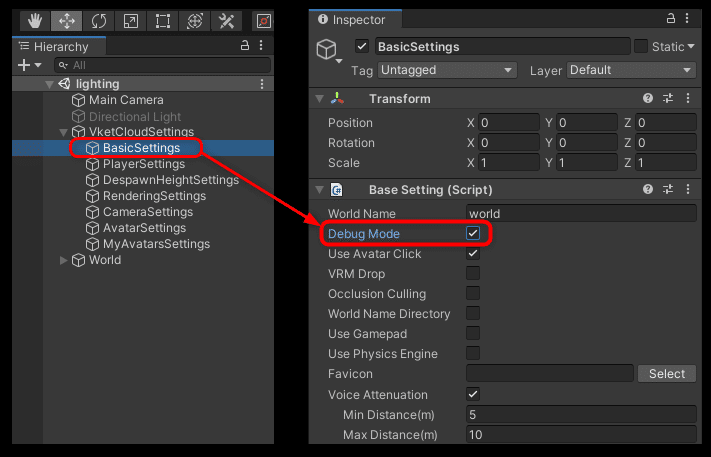
①「BasicSettings」の中の「Debug Mode」にチェックを入れる

➁ビルドしてブラウザを開く
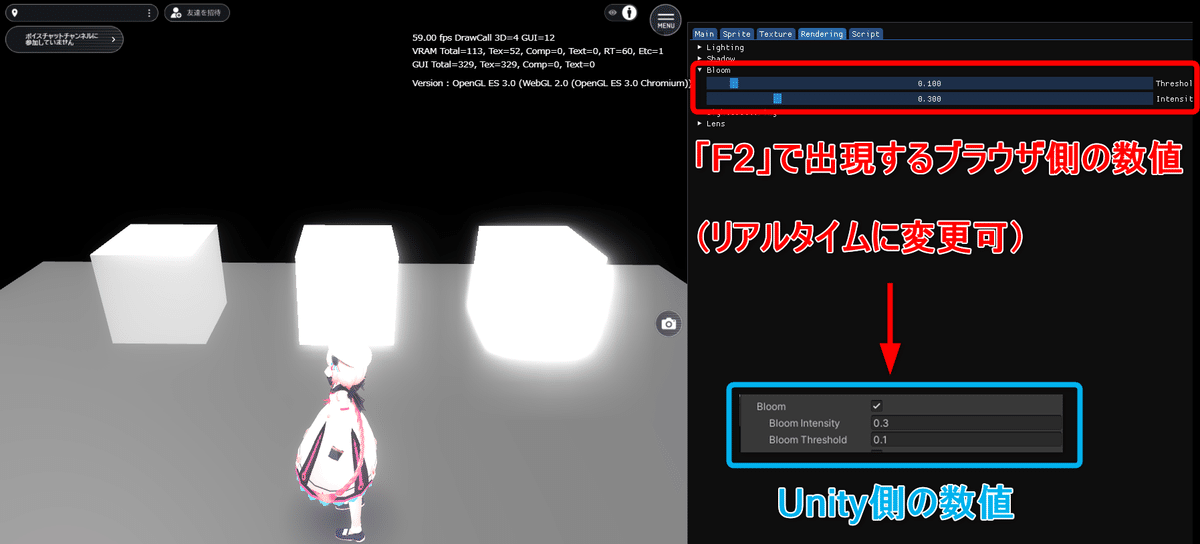
③「F2」ボタンを押すと現れる表示の「bloom」をクリック。
すると、UnityのRendering Setting内のbloomの数値が現れます。

ビルド後のブラウザ上で確認し、理想の発光にすることができたら、
その数値をUnity側のRendering Settingに記入しましょう。
そうすることで何度もビルドして確かめる手間が省けます。
Bloomの効果をどこに使うかはあなた次第。
早速試してみてくださいね!!




