[How to make a world: extra vol.2] Galleries Ready-to-see! Create your own gallery using GALLEREAL
The virtual market official shop distributes a Unity package called "GALLEREAL" that allows you to create a world where you can easily display your work on Vket Cloud.

Just load the gallery in Unity, set the image, upload the world to Vket Cloud and register it, and you can open an original exhibition on the Internet!
Let's do it right away!
What you need to open an exhibition world
To create an exhibition world, you need the following:
・Your own work (image, 3D model, video, website, etc. Basically anything is fine! If you don't have it, make it!)
・GALLEREAL Unity Package
・Unity and VketCloudSDK (Introduction method will be explained in step 1.)
・VketCloud account and license (we will explain how to use it in steps 2 and 3.)
Caution!
The Gallereal assets used in this article are prohibited from being used on engines other than Vket Cloud according to the terms of service.
In addition, secondary distribution of assets such as model data in the package is prohibited by the rules.
1. Preferences
Introduction of Unity and VketCloud SDK
First, create a new Unity project and install VketCloudSDK. The procedure is as follows.
1. Register an account on the Unity official website and install Unity Hub
2. Install Unity Editor (version 2019.4.31f1 )
3. Create a new project
4. Install SDK into the project using Package Manager
How to install Unity and how to use Package Manager are introduced in this article , so we will omit them here.
Introducing Gallereal
After installing the SDK, add the Gallery Unity package to your project.
You can download the file from the VketStore page below.
Gallery data is collected in one file called Unitypackage.
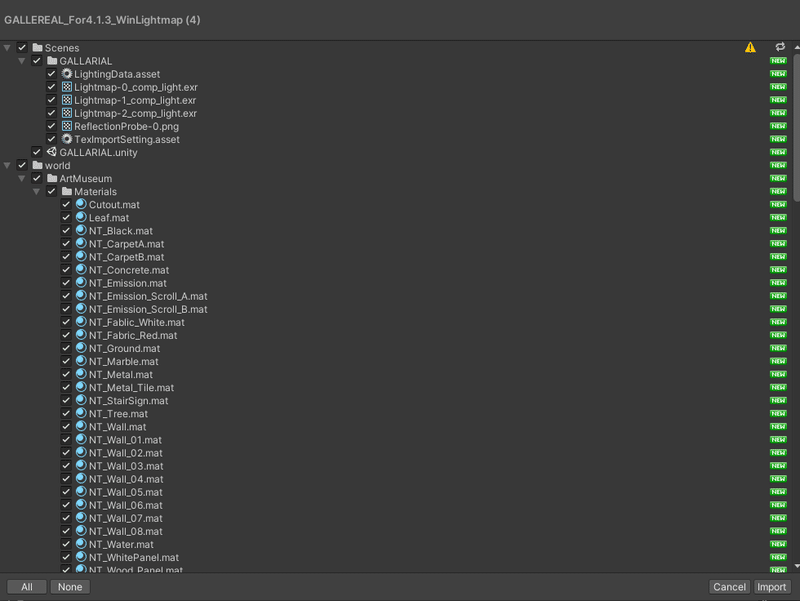
When you drag and drop this to your Unity project, the following window will appear.

This window lists the contents of the Unitypackage file, that is, the asset data that will be added to the project.
If there is no particular problem, press Import at the bottom right of the window to add it.
Once the files are loaded, open the Gallereal scene to edit the published world. A scene is a concept for collectively handling 3D objects, characters, cameras, etc. within the Unity editor.
Vket Cloud uses one scene per world as a rule.
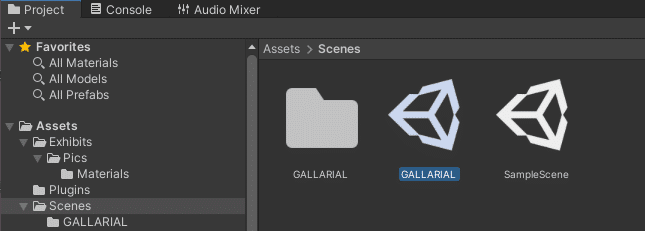
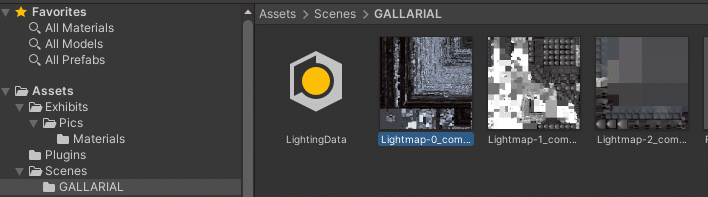
Gallereal scenes are stored in the Assets→Scenes folder in the Project window. Click the GALLARIAL file in the folder to expand the scene.

Gallereal has the settings necessary for world publishing in its initial state, so you can immediately check the behavior in a web browser by building and running.
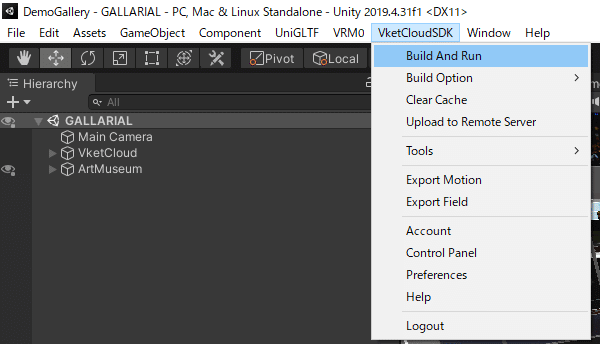
To build, click Build And Run in the VketCloudSDK tab.

If there are no errors during the build, your browser will launch and you can walk around the world and see what it looks like. Learn more
about building and checking worlds in this article .
Lighting and lightmap settings
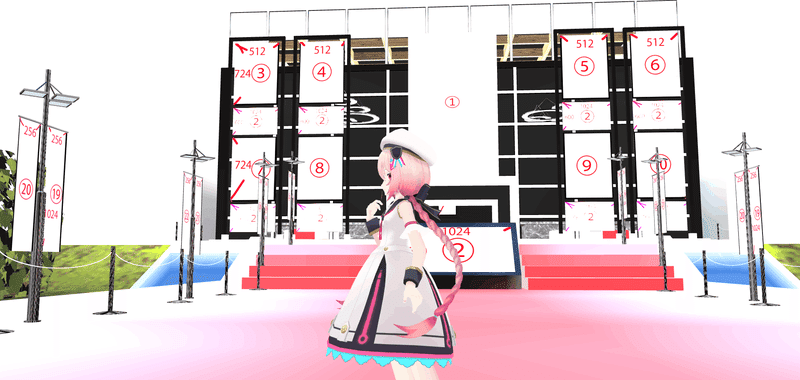
Depending on the environment, when you build for the first time, it may look like the white blown out below.

If something looks wrong, you may need to change the lighting and lightmap settings that determine how the light appears in the world.
A lightmap is simply a mechanism that calculates in advance how light hits an object and saves it as an image.
The recommended lighting settings for Vket Cloud can be found in the Unity production guidelines in the VketCloudSDK official manual. Among the production guidelines, the following can be considered as the parts that affect the appearance.
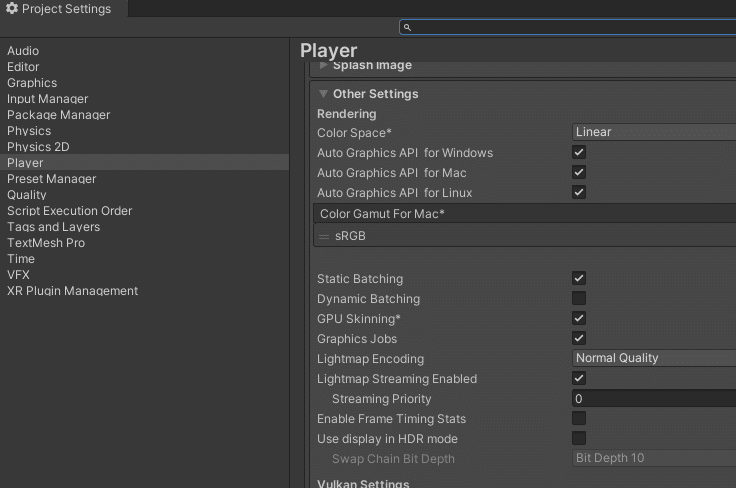
・Check if LightMap Encoding in Project Settings → Other Settings is set to "Normal Quality"
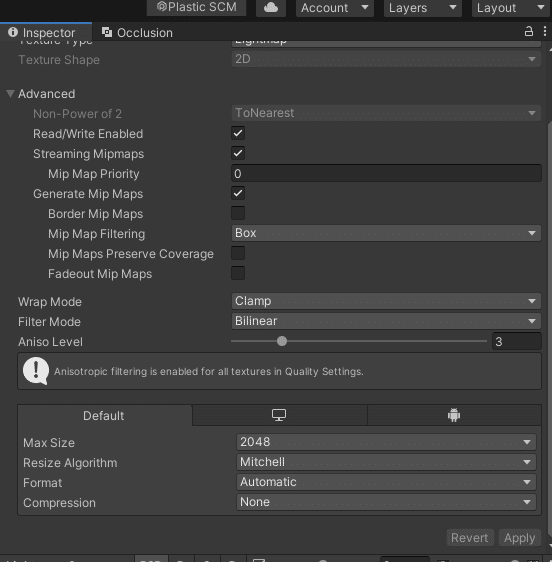
・Set Max Lightmap Size to 2048 or less
・Disable lightmap compression
・Format: RGB24 or RGBA32, Compressed: None check if it is
As an example, in our environment, the LightMap Encoding (lightmap encoding settings) was different from the production guidelines, so we changed it in the following procedure.
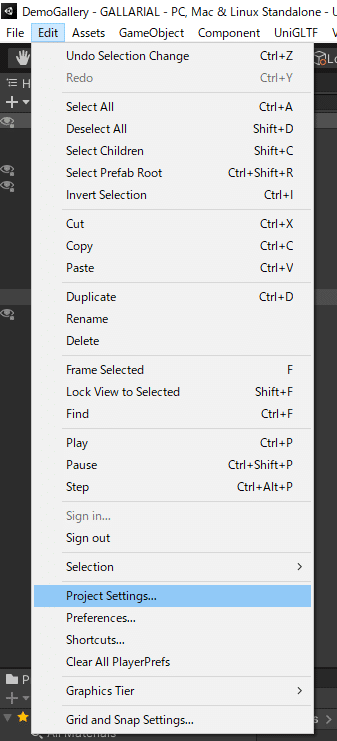
1. Open Project Settings window from Edit→Project Settings
2. Change Lightmap Encoding to Normal Quality
First, open the settings window by clicking Project Settings from the Edit tab.

When Project Settings is opened, select Player from the Settings category and open the Other Settings tab.
Set Lightmap Encoding to Normal Quality and build again to see how it looks.

By changing this setting, the blown-out highlights have been resolved, and the appearance is now almost the same as in Unity.

In addition, the lightmap settings such as Max Lightmap Size and whether or not to use compression in the above guidelines are set from the file.
Select the lightmap in the Scenes→GALLARIAL folder.

Selecting a lightmap will display the lightmap settings in the Inspector window.
Edit the Max Size, Format, and Compression settings if they differ from the guidelines.

This article explains in detail how to set up lights in Vket Cloud.
2. Placement of exhibits
Once the environment is set, it's time to place the exhibits in the Gallereal scene.
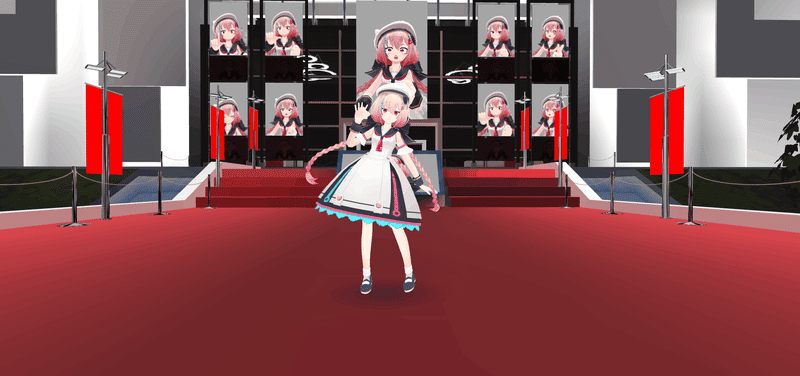
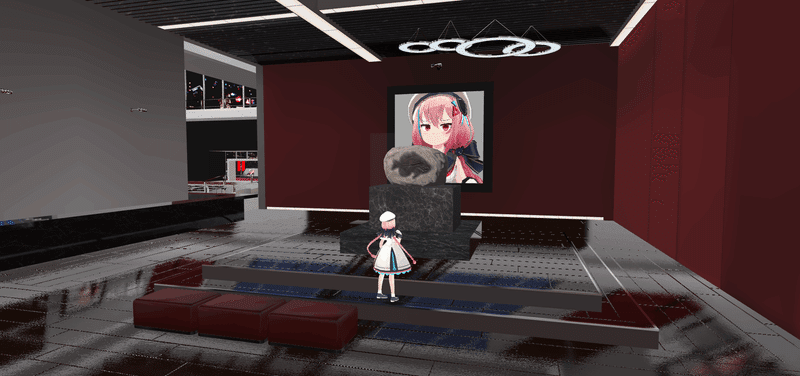
This time, I would like to exhibit a selfie taken by Vket-chan No.1.

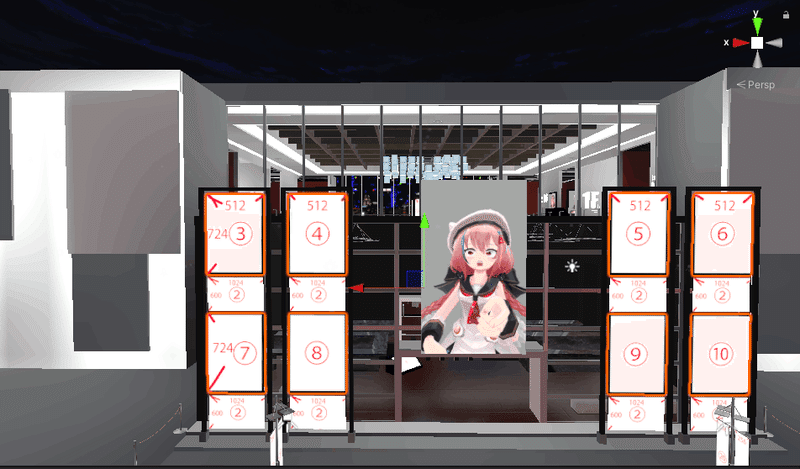
Gallereal already has the space and 3D model needed to display the image, so you can display it simply by replacing it with a dummy image.
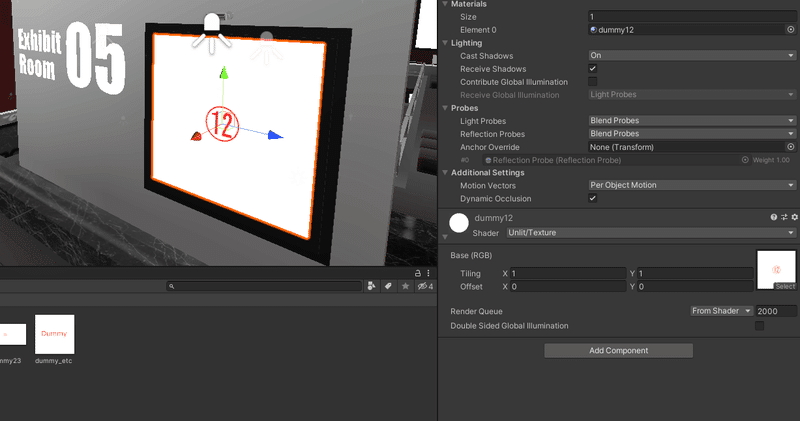
Regarding the replacement operation, it is possible to change by dragging and dropping the image to the 3D model, or by replacing it with an existing material.

What is material? For those who say, please refer to the following.
Also, the entrance panel (dummy image numbers 2 to 11) and banners (19 to 22) are assigned with one image each. Here, it is convenient to overlay the image you want to paste on the dummy image using image editing software, etc., rather than re-assigning the material.

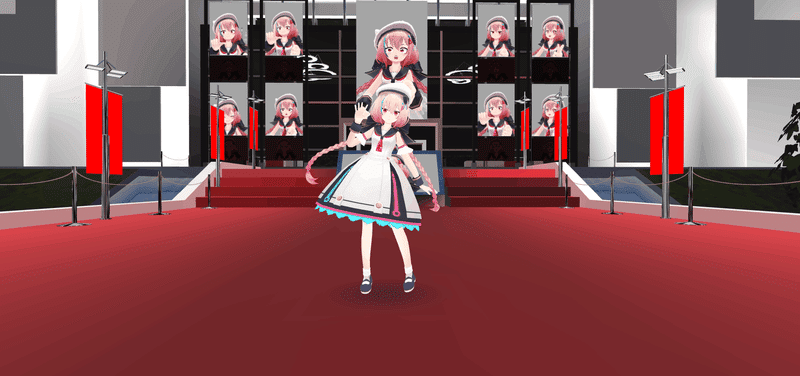
In the end, this is what the entrance looks like on Vket Cloud.
Your sense of taste will be questioned when it comes to the layout and color scheme, so let's do some trial and error!

3. Register a world in Vket Cloud
Once the world takes shape, register the world on the Vket Cloud website to prepare it for publishing.
The steps before the world is released are as follows.
1. Log in from the Vket Cloud top page
and go to My Page 2. Click "Add World" from the "World Management" page and register the information
3. Upload the world from Unity to the Vket Cloud server
4. Click "Publish World" on the "Manage World" page
5. Publish World! Use the TOP page to promote your own exhibition!
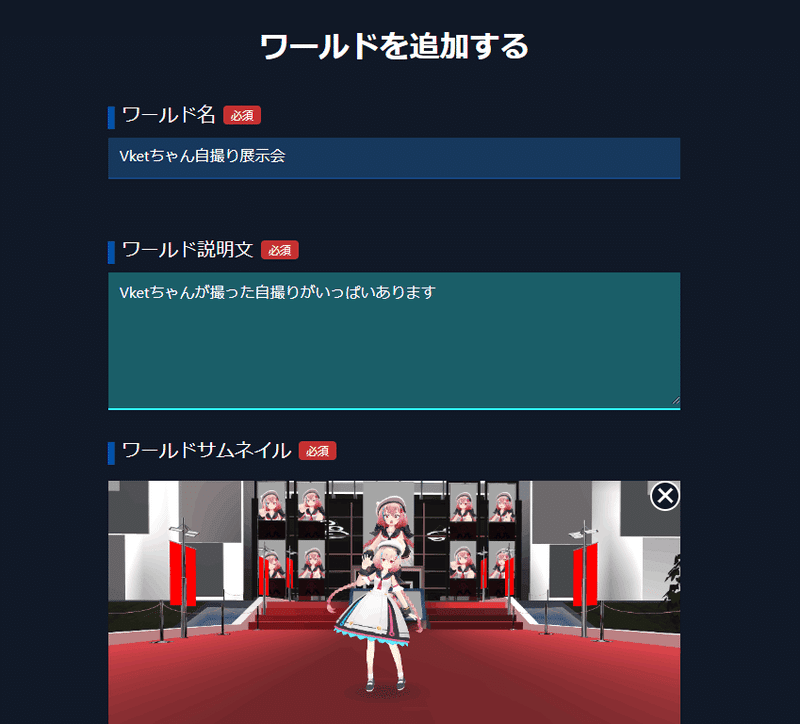
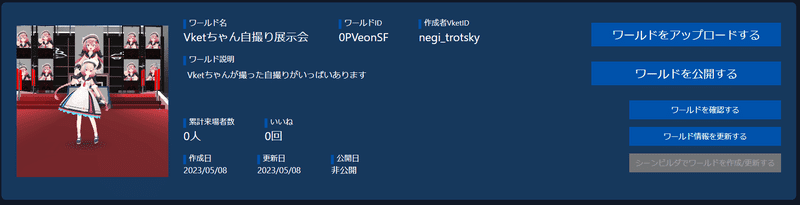
When you click "Add World" from the "World Management" page of My Page, a form to fill in the information of the world will appear. Let's add information so that the user knows what world it is, like this:

Once the world information has been registered, the next step is to upload the world data from Unity.
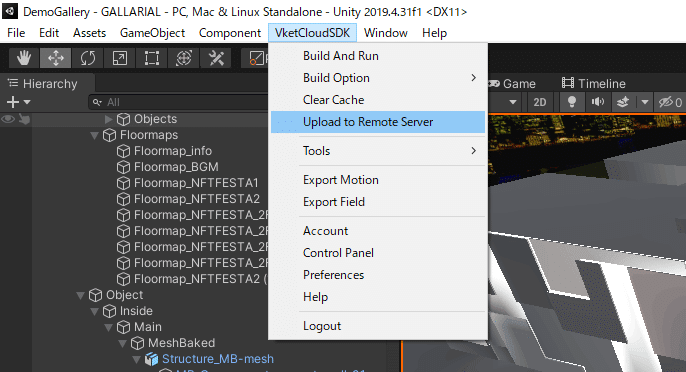
Select "Upload to Remote Server" under VketCloudSDK in Unity.

If you log in to VketAccount with Unity and enter world information, a button with the name of the world will appear in the window.
You can upload data by pressing this button.

Once the upload is complete and server-side processing (a few minutes or so) completes, the world is ready to be published! Press Publish World to publish!

4. Go to an exhibition
You can access published worlds from the world list in MyVket. In addition, as another access method, you can also publish the URL issued for each world or the TOP page you created.
Let's take a look!
The issued URL can be used as a door to go directly to the world by posting it on SNS such as Twitter and other websites.
You can visit Vket Cloud with just a browser, without an app, regardless of whether you are using a PC or a smartphone, so let's actively use it as a three-dimensional exhibition/portfolio!
You can also do this! Examples of World Ingenuity
Using Gallereal, you can arrange the exhibition in other ways like this.

Remove some objects and display 3D models like a museum...

You can also create a mechanism to jump to VketStore or other web pages by embedding a URL in an image or explanation table and clicking it.
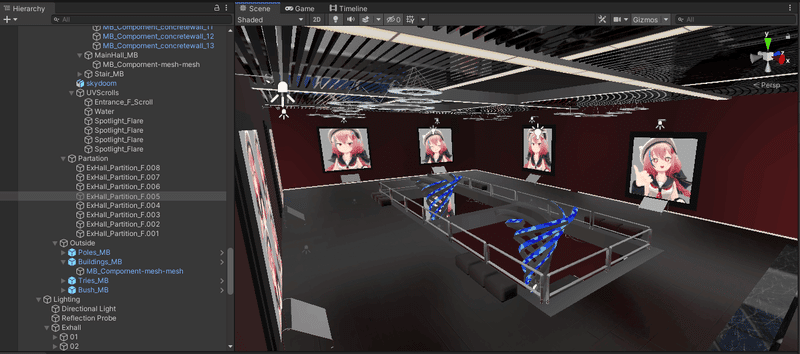
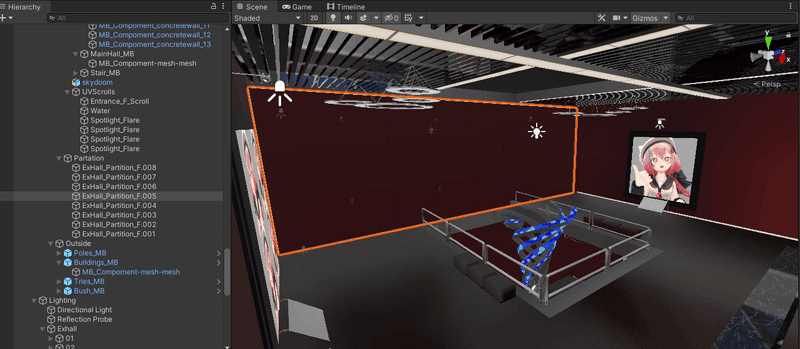
You can also reduce the number of exhibits to show by switching partitions.
By making additional gimmicks, it might be interesting to implement a simple mystery solving that makes use of the hidden room!


Also, there are many other ideas. for example…
・Introduce the exhibition by embedding video URLs and clips on the wall
・Make an escape game using partitions and Heliscript
・Create a wild Vket world by bringing together works by multiple
people
・A fun virtual conference with a panel of papers
You can use it in various ways depending on your ingenuity, so please take advantage of it!
Lastly
In the middle of making it, I think that questions such as not knowing what to do here or how to make this.
Vket Cloud's official Discord server accepts questions on a dedicated channel, so please come and ask us.
You may have already asked the same question! I think it's enough to give you a hint just by looking at it.
Also, Vket Cloud staff hold study sessions and hands-on sessions as needed, so if you want to work while listening to someone, please come by.
We are looking forward to creating a wonderful world with Gallereal!