
【ワールドの作り方:初級編vol.1.5】 Unity操作基礎

この記事では、Unityをダウンロードした直後の初心者の方に向けて、Unityの操作画面について解説をしていきます。
※Unity、Vket Cloud SDKが導入できていない方は、まず準備編の記事を参照ください。
【準備編】①利用登録とワールド情報の設定
【準備編】➁Unityのインストール、Vket Cloud SDKの導入
Hierarchy(ヒエラルキー)やScene(シーン)など、各ウィンドウの役割を理解していきましょう!
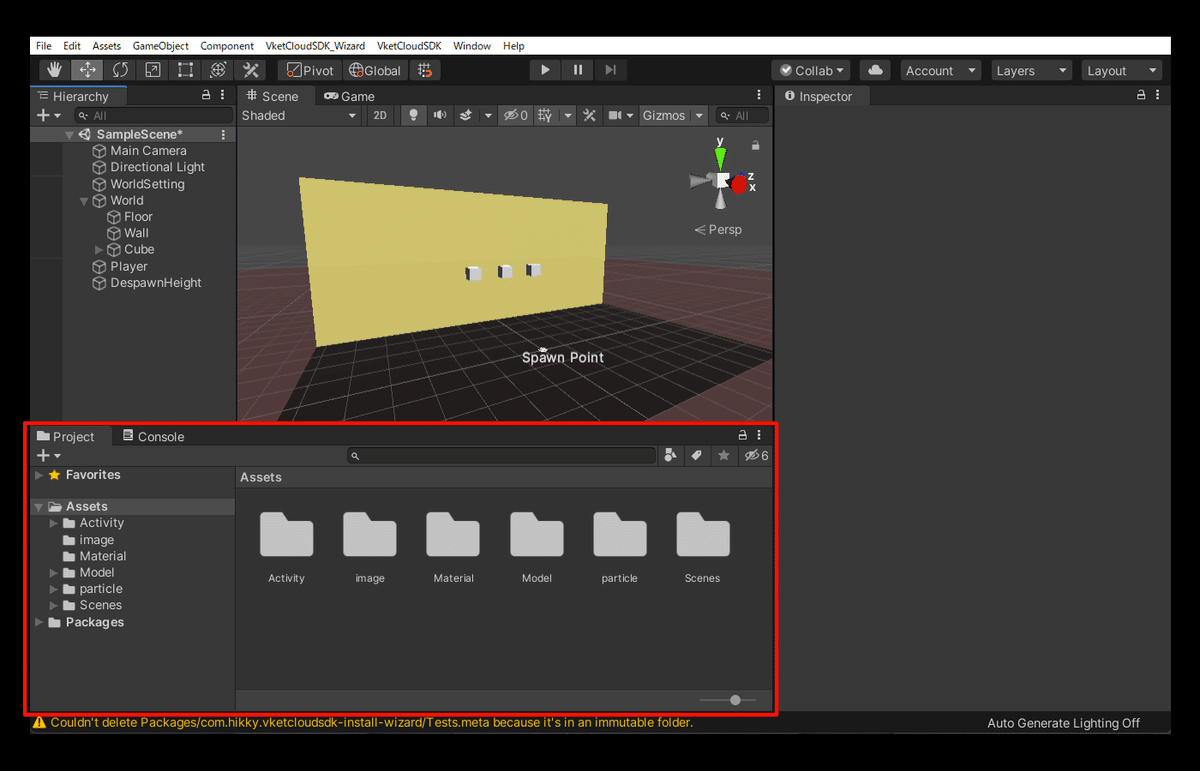
Project(プロジェクト)

「Project(プロジェクト)」ウィンドウは、プロジェクトで使用するアセット(素材)を表示する画面です。
フォルダを作成し、3Dモデルやテクスチャのデータを追加して管理します。
このプロジェクトウィンドウの中にデータを入れても、ワールドには表示されません。
ワールドに表示させるには、ここから「Hierarchy(ヒエラルキー)」の中に移動させる必要があります。
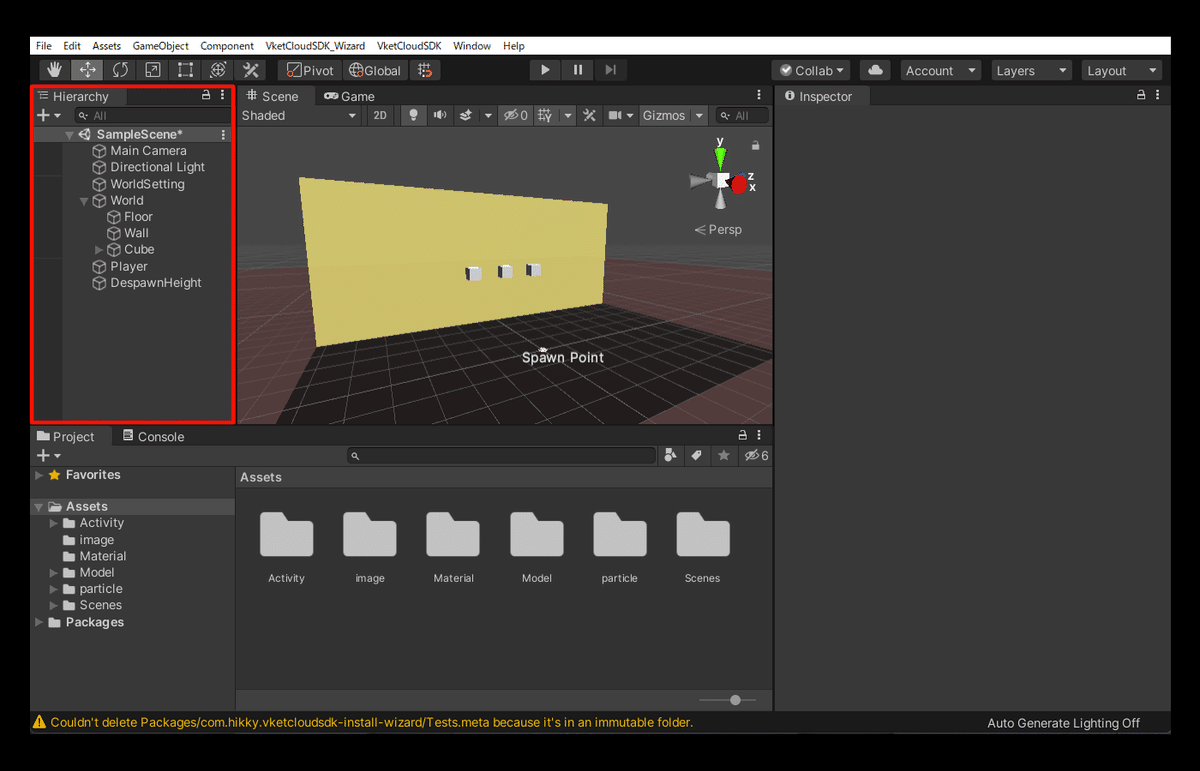
Hierarchy(ヒエラルキー)

「Hierarchy(ヒエラルキー)」はScene(シーン)に配置されているオブジェクトが一覧で表示される場所です。
ヒエラルキーの中に配置したいモデルデータを配置することで、ワールドに表示されます。また階層形式になっているので、自分の見やすいように管理することも可能です。
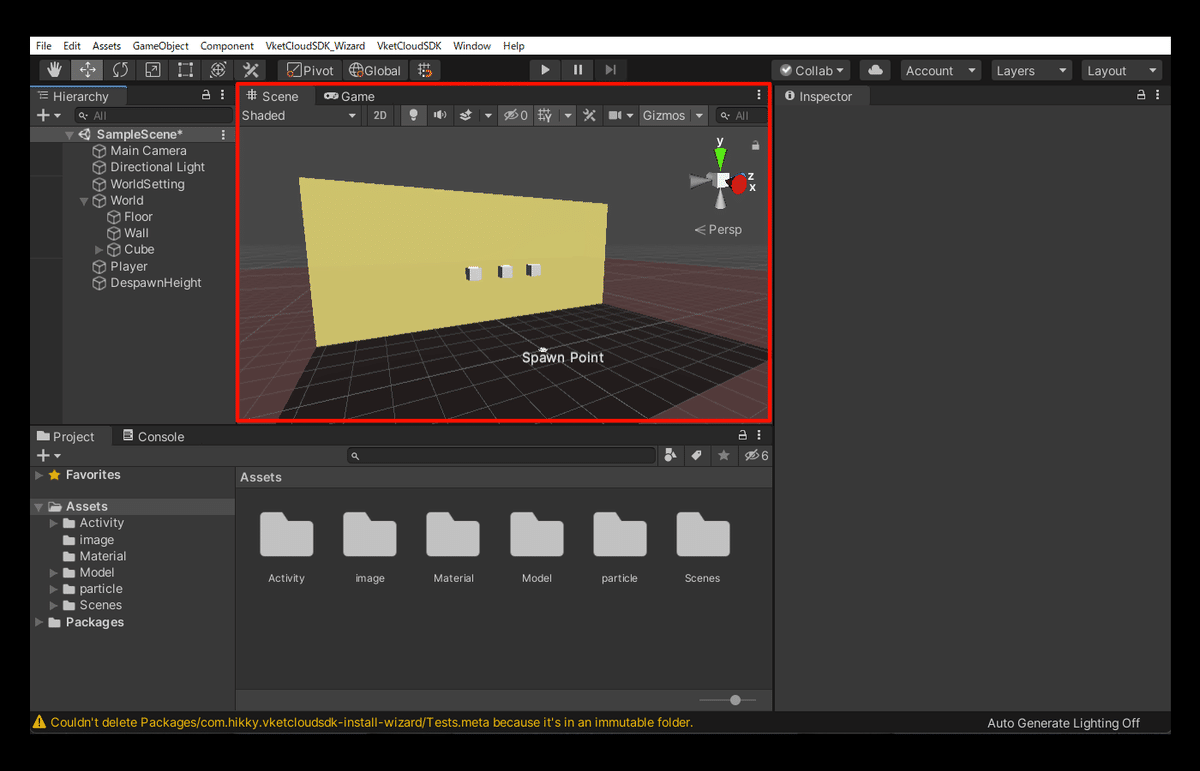
Scene(シーン)

「Scene(シーン)」はワールドとなる空間を表示する画面です。
実際にオブジェクトを置いた位置を確認していく場所で、直接大きさや位置の変更も可能です。
視点を変更する場合はシーン内にマウスカーソルを合わせ
右クリックを押したままWASDで前後左右、QEで上下、ドラッグで回転を行うことができます。またマウスのホイールクリックで平行移動、ホイール前後でズームも可能です。
※Vket Cloudでは試しに中に入ってみる際「ビルド」という操作が必要になります。このシーン内でアバター目線で中に入ることはできませんのでご注意下さい。

補足ですが、「シーン」の隣にある「Game(ゲームビュー)」画面は使用しません。上にある再生ボタンなども使用することはありません。
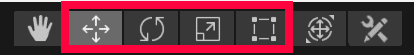
<各種操作ツール>
このツールでオブジェクトの大きさや位置を変更します。

「主に使用する操作ツール」(左から)
移動ツール:XYZ方向へオブジェクトを移動できる。
回転ツール:XYZ軸を中心にオブジェクトの回転ができる。
拡大・縮小ツール:XYZ軸方向にオブジェクトの拡大と縮小ができる。
レクトツール:オブジェクトの中心から任意の面方向に拡大・縮小ができる。
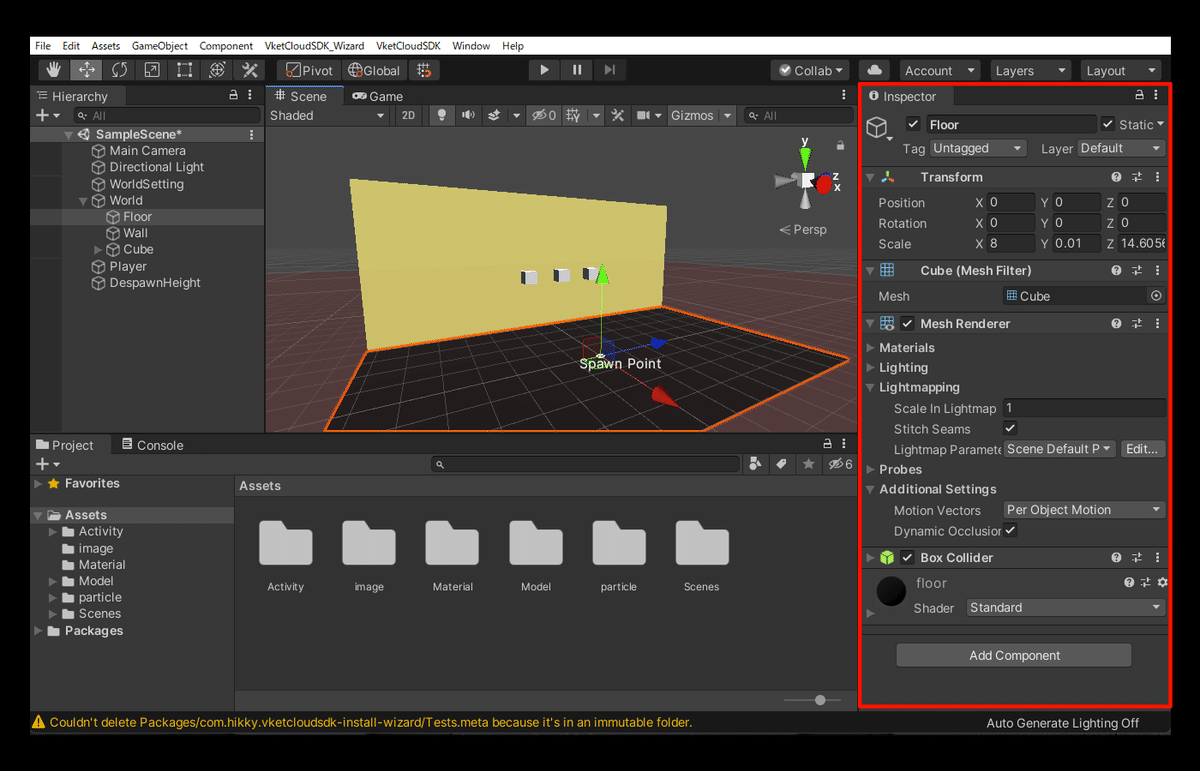
Inspector(インスペクター)

「Inspector(インスペクター)」はHierarchyで選択したオブジェクトの詳細情報を表示する場所です。
選択されたオブジェクトの表示・非表示や、位置・大きさ、色の変更、追加したい機能など、様々な事をこの中で行います。
シーンでは位置や大きさをシーン上のハンドルから変更するのに対し、インスペクター内は数値によって変更します。
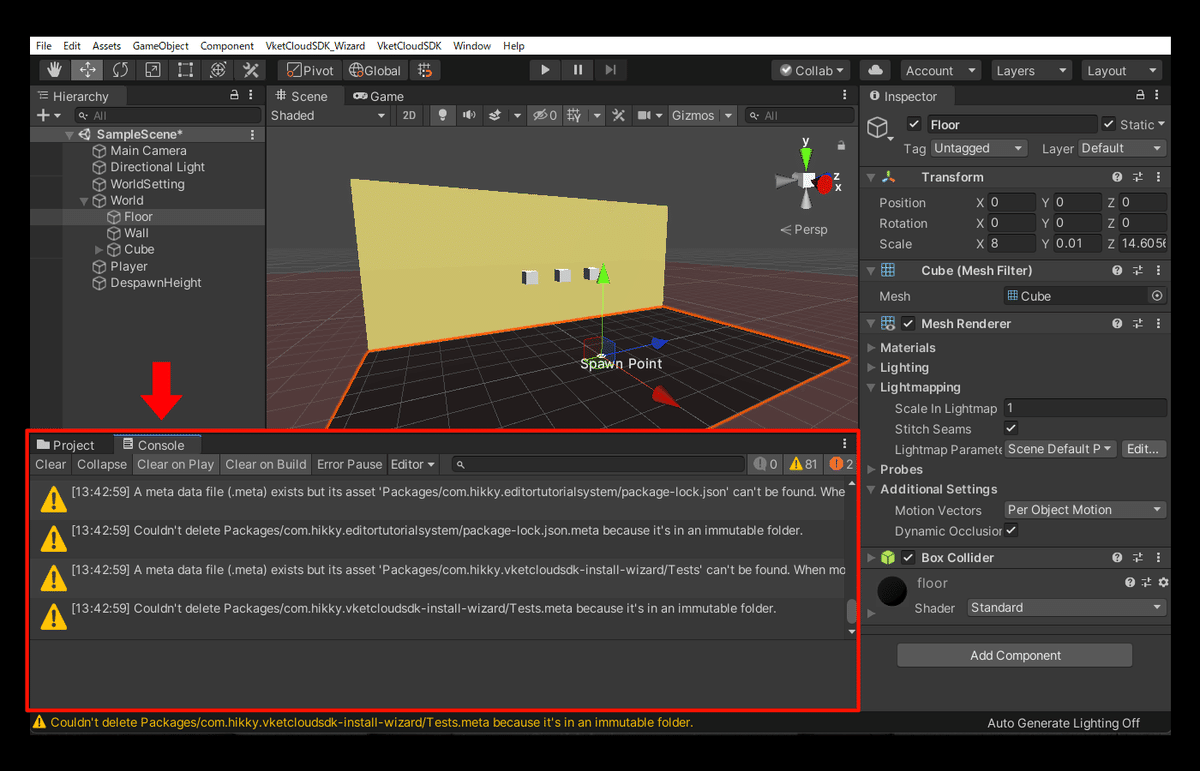
Console(コンソール)

「Console(コンソール)」ウィンドウは「プロジェクト」の隣にあるタグです。
ここを開くと、エラーの内容が確認できます。
警告文が黄色、エラーが赤色で表示されます。
つまづいたらまずコンソールを確認してください。
エラーの内容はコンソールに書いてあることがとても多いです。
英語の場合、翻訳アプリを使ったり、そのままコピペして検索すると、解決方法を教えてくれる記事が出てきます。
また、SDKマニュアルの中に以下のようなトラブルシューティング用のページもございますので、参考になるかもしれません!
・ビルドエラー / ワールドが動かないときは
・SDK初学者:何か起きたときにとりあえず見るべきリスト
エラーが出て、意味が分からずに諦めてしまう人も多いはず。
ここで諦めずにエラーを向き合ってみましょう!!
翻訳して調べたり、どうしてもわからなかったら、VketCloud Discordの「#❓|forum-質問・要望・不具合報告」チャンネルで質問してみましょう!
Discordへの参加はこちらから!




