
【MyVket】Vket Avatar Makerの使い方を解説!
12月13日にβ版が公開された「My Vket」!!
今回はVket Avatar Makerの使い方を、画像を使って紹介していきます!
ブラウザで簡単にアバターが作れるのでぜひ記事を見ながらお試しください。
My Vket公式サイトはこちら。
🔶Vket Avatar Makerを使ってアバターを作る方法

Vket Avatar Makerのトップページを開いて、ログインします。
ゲストログインでもアバターは作れますが、Vketアカウントを作成してログインするとアカウントと紐づけてデータを保管できるのでオススメです!
ログインしたら、右上のアイコンをクリックしましょう。

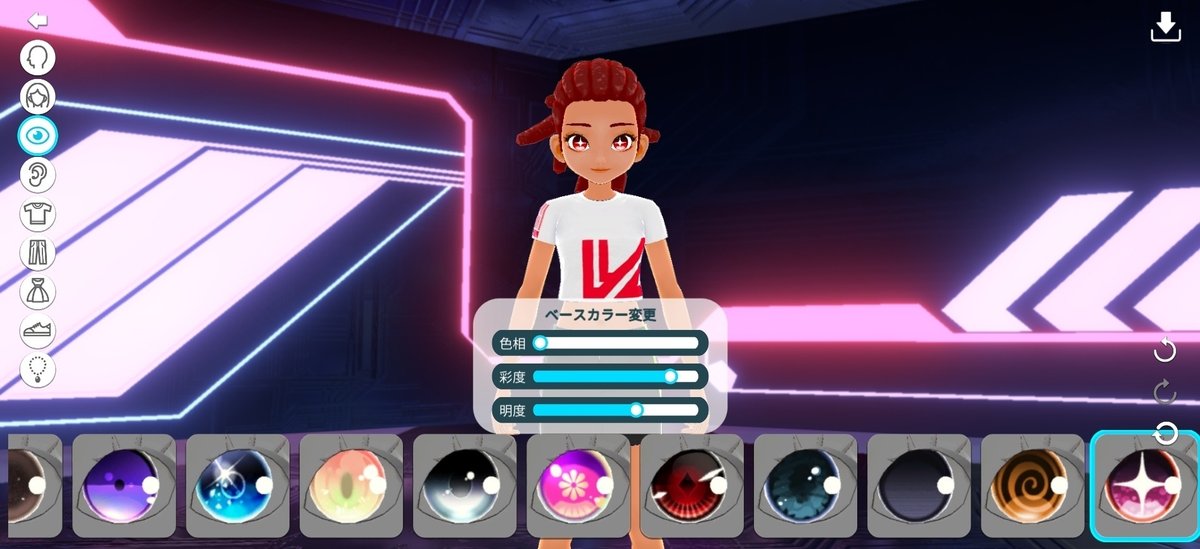
すると、アバターのカスタマイズ画面になります。

まずは肌の色を好みに調整しましょう!
画面中央のコマンドにある、色相・彩度・明度のスライダーを調整することで色を変えられます。
このあとは左側メニューを上から順番に設定していくだけで、可愛いアバターの完成です!

次は髪形です。
下部のアイコンにカーソルを合わせて、クリック長押し+左にスライドさせると、色んなバリエーションを見ることができます。
コマンドで好みの髪色にしてくださいね!

さらに、瞳をカスタマイズしましょう!
好きなデザインを選んで、好みのカラーに調整しましょう。

好みの顔と髪形が作れたら、服装を決めていきましょう。
まずは上半身のパーツです。
Tシャツだけでなくサイバー風の上着など、こちらもバリエーション豊富ですね!

次に下半身パーツを選びます。
上半身と好きなセットアップを作っちゃいましょう!

また、全身セットアップのアイテムもあります!
ドレスやスーツなど、現在はフォーマルなデザインが多くなっています。
こちらの服装に切り替えると、これまでに設定した上半身と下半身のパーツはリセットされてしまいますのでご注意ください。

裸足のままなので、靴を選びましょう!
ヒールやスニーカー、ほかにもローラースケートなど様々なアイテムが揃っています。

最後に、アクセサリーを付けられます!
なにか物足りなさを感じる時は色々と試してみてください。
アクセサリーは重ねづけできるので、猫耳+メガネ等も可能です。
アクセサリーを外したいときは装着しているアイテムアイコンを再度クリックすることで、外すことができます。

気に入ったデザインができたら、画面右上にある保存ボタンをクリック。
これでデータを残しておくことができます。

データ管理用にアバター名を設定できます。
自分がわかりやすいように設定しておくと便利です!

保存ができたら、アバター一覧画面が開きます。
これまでにも作ったアバターがあればここにまとめて表示されます。

それぞれのアイコンを説明します。





と、なっています。
VRMが必要な時は、この画面から出力・保存してくださいね!
MyVketと関連付けてアバターを設定する方法はこちら
以上がVket Avatar Makerの使い方でした。
ぜひ色んなアバターを作って遊んでください!
アバターで遊ぶ範囲を広げられる「My Vket」の記事はこちら!
Vket Avatar Makerの最新情報は公式ツイッターからどうぞ!





