
【有償プラン向け】ワールドから買い物ができる!ECサイト連携のやり方

Vket Cloud有料ライセンスのビジネスプラン以上で利用できる
「ECサイト連携」の方法をご紹介します。
プランの説明についてはこちら。
ECサイト連携とは?
Shopifyなどインターネット上で商品やサービスの売買ができるECサイトとVket Cloudのワールドをつなぎ、Vket Cloud内でお買い物ができるというシステムです。
今まではOpenwebの機能を使い、商品をクリックして、販売サイトを別ブラウザで開いて、カートに入れて…としていました(Openwebの使い方はこちら)。お持ちのECサイトとVket Cloudのワールドを連携することで、お買い物中はワールドに置かれた商品モデルを直接選択してカートに入れ、最後の支払いだけ支払いサイトに移動するといったメタバース上でのお買い物体験を実現することができます。
なお連携できるECサイトは2023年12月現在は「Shopify」のみなります。

ECサイト連携のやり方
ではさっそく連携をしてみましょう。
①Shopifyのショップを準備する
連携するために、事前にShopifyのショップが必要になります。
すでにお持ちの方は②へ。
お持ちでない方は下記の記事をもとに、ショップを開設してください。
②ストアフロントAPIを開発し、アクセストークンを取得する
ストアフロントAPIとは、ショップでの商品データや支払い情報、顧客情報などを読み書きするためのプログラムです。
これを通して購入の情報のやり取りを行います。
アクセストークンはストアフロントAPIとVket Cloudをつなぐためのコード情報(パスワードのようなもの)です。
「API開発」とありますが基本はShopifyのボタンクリックで開発が可能です。
連携したいショップを開き、左のメニューから「アプリ」>「アプリと販売チャンネルの設定」を選択します。

アプリと販売チャンネルのページに入ったら「アプリを開発」ボタンを押し、出てくるアプリ開発のページで「アプリを作成」をクリックします。

アプリ名を入力し、「アプリを作成」をクリックします。

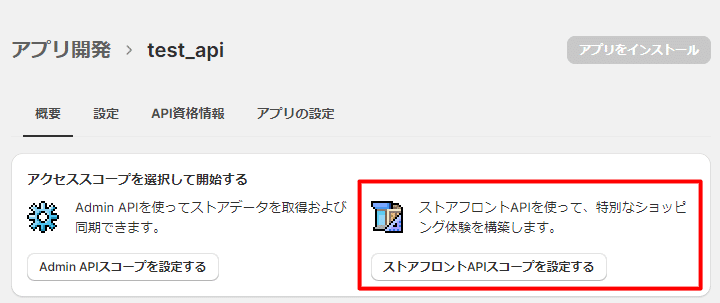
アプリの設定画面が出てきますので、概要内の「ストアフロントAPIスコープを設定する」をクリックします。

設定画面にて必要な項目をチェックします。
今回は「チェックアウト」「メタオブジェクトエントリー」「商品管理」のチェックボックスをすべてオンにして保存を押します。

次にAPI資格情報内の「アクセストークン」覧にある「アプリをインストール」をクリックします。インストールするかどうかのウインドウが出てきますので、「インストール」をクリックします。

するとアクセストークンが生成されますので、そのまま選んでコピーするか、文字列の右にあるコピーボタンをクリックします。

③Vket Cloud側で連携を行う
Vket Cloudに移動し、EC連携をしたいチームを選びます。
メニュー欄のEC連携>EC連携管理>連携するECの追加をクリックします。

連携するECサイトで先ほどコピーしたアクセストークンと、ストアのURLを入力し、追加するを押します。

追加ができると連携したサイトの表示が出るようになります。
これで連携の設定は完了です。

ワールドに商品を置く方法
次に実際にワールドへ商品を展示してみましょう。
まずは先ほど連携したストアの商品管理画面へ行き、ワールドに設置する商品にラベルを付けます。
このラベルをVketCloudSDKの商品用アクティビティに入力することで、ワールドに設置するオブジェクトへ商品のデータを紐づけることができます。
①商品にラベルを付ける
まずは商品管理画面へ移動します。やり方は2通り。
1つ目はEC連携>EC連携管理にある連携したショップにある「商品管理」をクリック。
2つ目はEC連携>商品管理にある「ECの選択」から指定のショップを選択してください。

商品の一覧が出てきますので、ラベルを付けたい商品の「詳細確認・変更」をクリックします。

登録したいバリエーションの「商品ラベルの変更」をクリックし、任意のラベルを入力します。今回は白色に「shiro」黒色に「kuro」とつけます。
バリエーションとは、商品の色違いや大きさ違いなどのことで、Shopifyの商品設定ページで追加することができます。

これで商品管理画面の設定は終了です。
この後はUnityにてVketCloudSDKで設定を行います。
※商品の展示を3Dオブジェクトにする場合
3Dオブジェクトを設定したいバリエーションの「商品3Dモデルをアップロード」から3Dモデルをアップすると、商品オブジェクトを設置することができます。
対応するモデルデータはglbファイル、ファイルサイズは10MBまで、ポリゴン数は50,000ポリゴン以下になります。

②VketCloudSDKで設定を行う
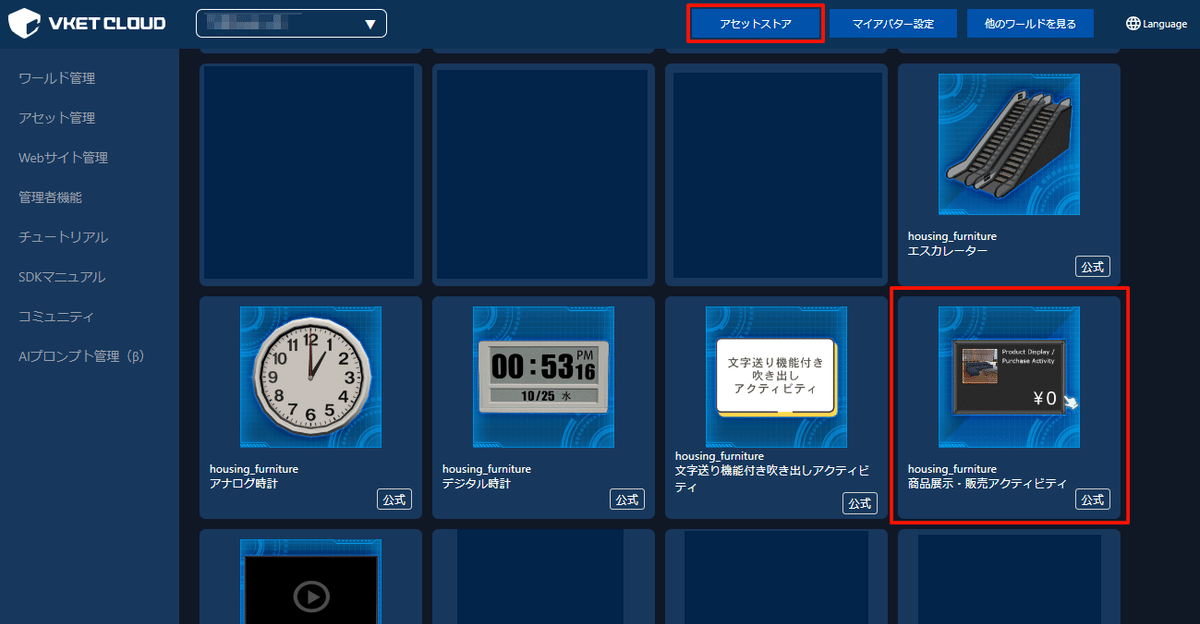
まずはVket Cloud アセットストアにアクセスし、「商品展示・販売アクティビティ」をダウンロードしておきます(無料です)。
やり方は「商品展示・販売アクティビティ」をクリック後、出てくるウインドウの下にある「入手」をクリック。

その後左のメニューの「アセット管理」から、入手したアセットをクリック。出てくるウインドウの下の方に「ダウンロード」ボタンが出てきますのでクリックしてください。
またダウンロードした「activity.zip」を解凍しておいてください。

③VketCloudSDKで設定を行う
Unityに移行し、先ほど解凍した「activity.zip」の中にある「ec」フォルダをProjectのAssets内へドラッグ&ドロップします。

Hierarchy>Worldを右クリックし「Create Empty」を選んで空のオブジェクトを作ります。
作ったオブジェクトのInspector>Add Componentから「VKC Item Activity」を選択します。検索欄に「VKC」と入れるとすぐ見つかるようになります。

HEO Activityの項目内「.json」にProject>ecにある「EC Activity」をドラッグ&ドロップします。

EC Activity>Overrides>ec_placement内「label」にVket Cloudの商品管理で設定したラベルを入力します。今回は「shiro」を入力します。

最後にHEO Activityが入ったオブジェクトをわかりやすい名前に変え(今回は「EC01」としました)、表示させたい場所へ移動します。
これで基本的な設定は終了です。
次は設置できているか確認してみましょう。
※EC Activityの項目説明
label…対応させる商品ラベルになります。
usemodel…3Dモデル表示のON、OFFです。ONにしたいときは「true」OFFにしたいときは「false」と入力してください。初期値は「true」ですが、3Dモデルがアップロードされてない場合は自動的に「false」扱いになります。
large_thumbnail_size…商品サムネイルの大きさになります。X,Y,Z(Zは使用しません)の順に指定の倍率に大きさを変更できます。3Dモデルが表示されている場合は無効になります(商品価格の横のサムネイルサイズは変わりません)。
model_local_offset…3Dモデルの位置調整ができます。X,Y,Zの順に指定の数値のぶん3Dモデルをずらすことができます。
またecフォルダ内の「README」をUnityで選択するとInspectorにそれぞれの項目設定の説明が出てきますのでそちらもご参照ください。
また、HEOActivityのマニュアルはこちら。
確認のしかた
普段ならBuild And Runでいいのですが、一度ワールドをアップロードしないとアカウントとECの情報が連動しないため、ワールドをアップロードします。アップロード方法はこのページでも簡単に説明しますが、詳しく知りたい場合はこちらの記事をどうぞ。
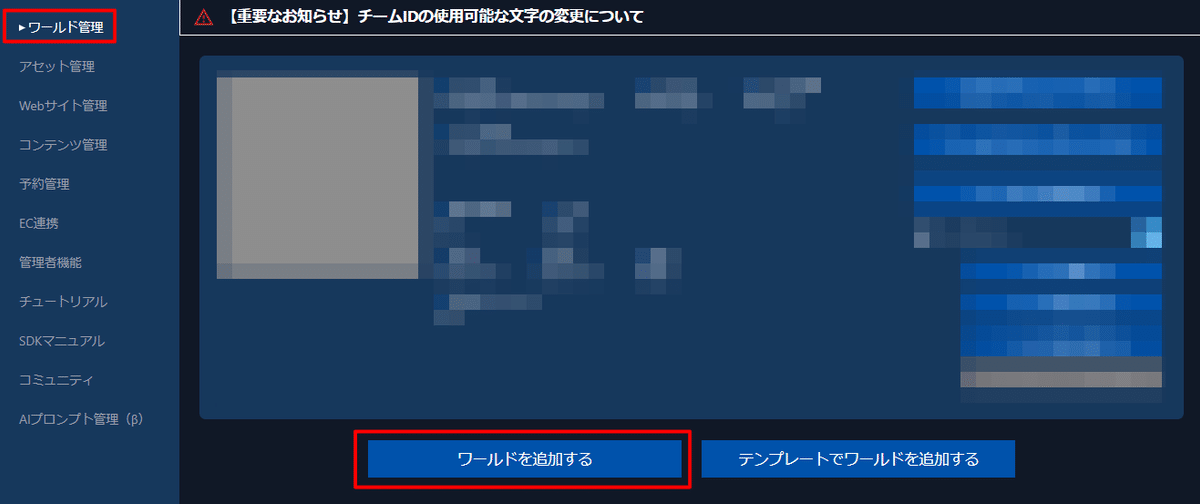
まずVket CloudのHPに移動し、「ワールド管理」ページの「ワールドを追加する」をクリックし、連携するワールドを作ります。テクスチャや説明は仮で大丈夫です。

ワールドを追加し、ワールドIDの文字列をコピーします。

Unityに戻り、Hierarchy>WorldSettingオブジェクトの
Inspector>VketCloudSettings>BasicSettingsオブジェクトのInspector内にあるWorld Nameに、先ほどコピーしたワールドIDを入力します。
※BasingSettingsのマニュアルはこちら。

VketCloudSDK>Upload to Remote Serverをクリックし、先ほど追加したワールドを選択し、ワールドをアップロードします。

ワールドがアップロード出来たらVket Cloudのワールド管理から対象のワールドの「ワールドを確認する」をクリックします。
アップデート完了後、数分待たないと反映されないことがありますので、その場合は少し時間をおいてからご確認ください。

さて中に入って確認してみましょう!

設置できていますが、埋まっているし画像も大きい気がしますね。
Unityに戻り、オブジェクトの位置や大きさを変更してみましょう。
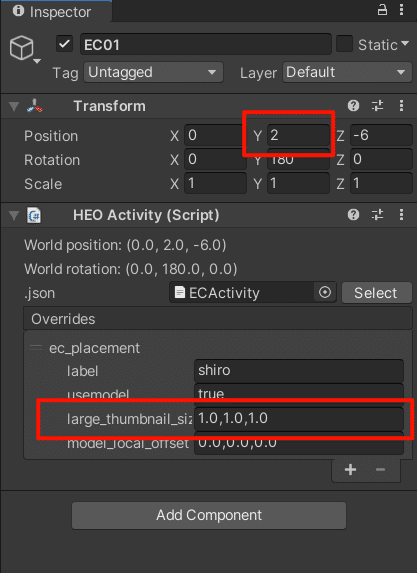
連携をしているオブジェクトのInspector>Transform>Positionの「Y」の値を少し上に設定し、
VKC Item Activity>Overrides>ec_placement>large_thumbnail_sizeが初期値で全て2.0(2倍)になっているのですべて1.0に変更します。

一度ワールドをアップロードして連動ができているので、次はBuild And Runで確認してみましょう。

ちょうどいいサイズになりました。
これで商品クリックすると、その場でECサイトのカートに商品を追加することができるようになります。

「カートに入れる」を押すとカートに商品をストックできるようになります。複数商品を選んだりすると、いっぺんに購入できるので便利ですね。

支払い時は右下の「購入」をクリックします。
ここからはECサイト側に移行しますので、支払い情報を入力して購入しましょう。
以上でECサイトの連携方法になります。
連携をすればメタバース空間でのお買い物体験がぐっと良くなりますので、
ぜひ利用してみてください!





