
【VketStore】ショップページを自由に変更「外観カスタマイズ機能」
こんにちは。VketStoreです!
7月中ごろに、こっそり実装された「外観カスタマイズ」機能について、本記事では解説いたします!
👇VketStoreの機能まとめはこちらから
自分の好みにカスタマイズ!

VketStoreのデフォルトの設定では、背景がグレーの単色となっています。
ヘッダー画像も他のショップと同じデフォルトです。
このショップを自分好みにカスタマイズできる機能が追加されました!

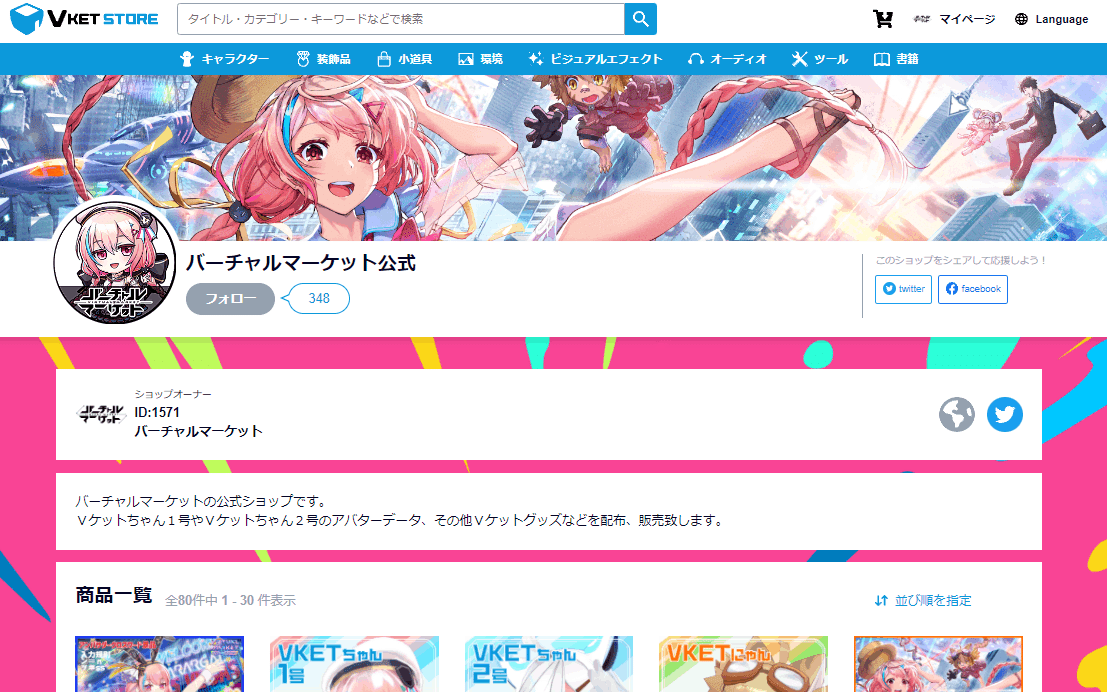
背景画像とヘッダーを設定すると、こんなに変わります❣
設定方法
1.ショップ設定を開く

VketStoreTopページ右上にある、マイページを開きショップ設定を選びます。

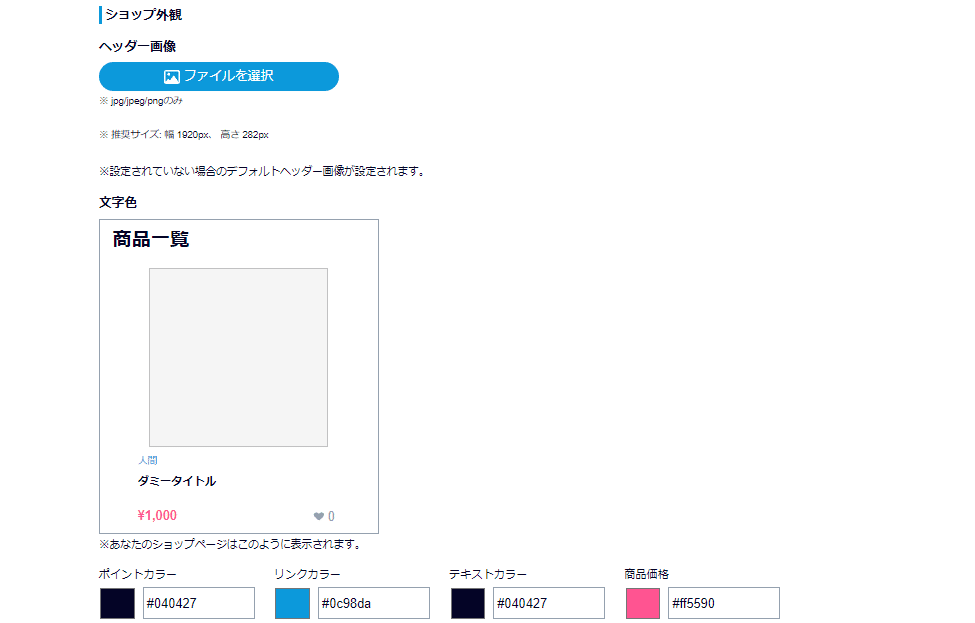
ショップ設定の下部に、新たに「ショップ外観」が追加されています。
2.ヘッダーを設定しよう!

ショップページに表示するヘッダーの設定をします。
推奨サイズは、幅1920px×282pxとなります。ご用意した画像にあわせてトリミングしてください。
3.背景画像の設定
Storeの背景は、色指定のほか任意の画像を設定することが可能になりました!

ショップ外観のさらに下に、背景設定の項目があります。
背景に画像を設定したい場合は、画像にチェックを単色で変更したい場合は、単色にチェックをしカラーコードを入力します。
今回は、VketRealの画像を使用してみました。

ほか、機能が盛りだくさんです!
👇VketStoreはこちらから👇



