
【ねこでもわかる】Unity初心者でもVket Cloudで自分だけのワールドをアップロードできる虎の巻【VketCloudSDK】
「Vket Cloud」でワールドを作るぞ!となったときにまず読んでほしい、
虎の巻的チュートリアルページです。
この記事通りに進めれば、👇のようなワールドが簡単に作れちゃいます。



しかもパーツを組み合わせて自分好みにカスタマイズできるので、みんなが気軽に集まれるたまり場的空間にしたり、はたまたイベント会場にしたりと、いろんなシーンに活用できますよ!
「Unityってなに?」「3Dでの制作がはじめて」「そもそも何から始めたらいいの?」という方々の不安もこの記事でまるっと解決します。
それでは行ってみましょう。
🔷ワールド制作全体の流れ一覧
まずVket Cloudでワールドを公開するまでの大まかな流れを、ひと目でわかるチャート式で紹介します。

本記事はこちらの流れに沿って進めてまいりますので、
「あとどれくらいでゴールなんだ…」って思ったらここを見てくださいね。
🔷Unityのインストール
Unityとはゲーム開発などに使われるソフトです。
Vket CloudはUnityを使ってワールドの制作やアップロードを行いますので、そのインストール手順をお伝えします。
まず下のリンクから「Unity Hub」をダウンロードしてください。

ダウンロードしたファイルを開き、手順に沿ってインストールします。
もし表記を日本語にしたい場合は、「日本語」にチェックを入れて「インストール」を押します。

🔵対応したUnityをインストールする
「Unity Hub」はUnityで作るデータやバージョンを簡単に管理できるソフトで、肝心のUnityは入っていないため、Vket Cloudに対応したバージョンのUnityをダウンロードします。
対応バージョンは「Unity 2019.4.31f1」で、下のリンクからインストール(青いボタン)を押し、ダウンロードしてください。

これでUnityのダウンロードは完了です。
※Unityは日本語化も可能ですが、Unityについて調べものをする時に英語の方がヒットしやすいため、本記事では英語版のまま記載します。
※Unity Hubは日本語でも大丈夫です。
🔷Vket Cloud SDKの導入
Vket Cloud SDKとは、Vket Cloudのワールド作るためのツールキットのことです。これをUnity内に入れて使います。
流れとしてはこんな感じです

それでは行ってみましょう。
🔵Unityで新しいプロジェクトを作る
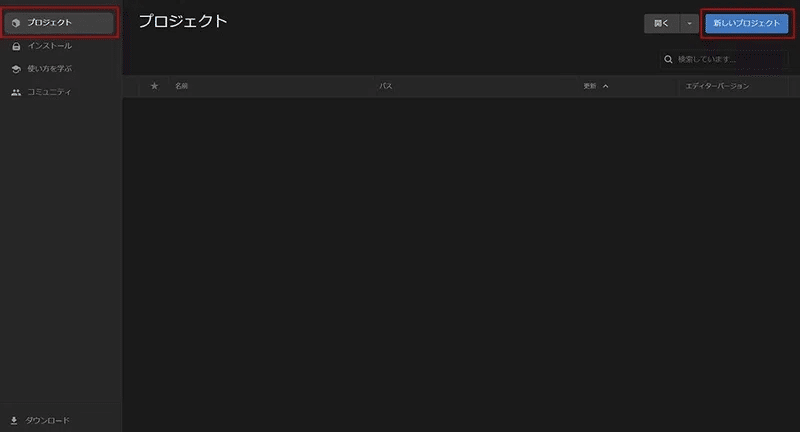
Unity Hubの「プロジェクト」から右上の「新しいプロジェクト」を押します。

エディターバージョンは「Unity 2019.4.31f1」
テンプレートは「3D(Build-In Render Pipeline)コア」
プロジェクト名に「VketCloudProject」とコピペ
※プロジェクト名にスペースと日本語を入れないでください。
OK例「VketCloudProject」
NG例「Vket Cloud Project」「VketCloudプロジェクト」保存場所を指定します
※途中のフォルダ名などにスペースと日本語を入れないでください。
OK例)「C:\User\Unity\VketCloud」「C:\VketCloud\」
NG例)「C:\ユーザー\Unity\VketCloud」「C:\Vket Cloud\」右下の「プロジェクトの作成」をクリックします
※「3」及び「4」がうまく設定されていないと、のちのステップで
Vket Cloud SDKのログインがうまく動作しません。ご注意下さい。

🔵Vket Cloud SDKインストールウィザードの導入
プロジェクトの作成ができたらUnity Hubから開きます。
①Unityのメニューバーから 「Edit」>「Project Settings… 」を選択して「Project Settings」ウィンドウを開きます。

②Project Settings内の項目から「Package Manager」を選択し、
Vket Cloud SDKの各項目を以下のように記載します。
記入ミスがないよう、下の欄からコピー&ペーストで行うことをおススメします。
Name/
VketCloudSDK Install WizardURL/
https://registry.npmjs.comScope(s)/
com.hikky.vketcloudsdk-install-wizard
最後に右下の「Save」ボタンを押して設定内容を保存します。
そしたら一旦Project Settingsは閉じていただいて大丈夫です。

Saveを押しても何も起こらないことがあるのでご注意ください。
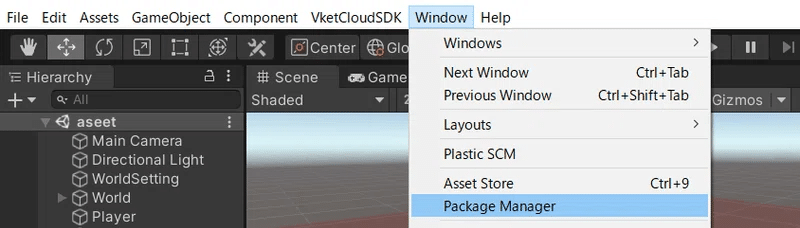
③Unityのメニューに戻り、 「Window」 >「Package Manager」 をクリックし、Package Managerウィンドウを開きます。

④ウィンドウ上部のドロップダウンより「My Registries」を選択します。

⑤VketCloud SDK Install Wizard を選択し、「Install」ボタンを押してインストールを開始しましょう。

インストール後に下の画面が出てくればインストールウィザードの導入が完了になります。
この後右下の「Next/次へ」を押して、SDKのインストールに入ります。

🔵Vket Cloud SDKのインストール
①まずはインストールウィザードの言語設定を選択します。
日本語がおすすめです。
選択し「次へ」を押します。

②必須設定の設定方法が表示されてきますので、
それに従って、設定を行っていきます。

③まずはUnityのメニューバーのEditからProject Settingsをクリックしてください。次にProject Settingsウインドウが表示されたら、一覧からGraphicsをクリックします。

④Graphicsの設定画面の中で、「Tier Setting」の「Low (Tier 1)」の項目の中の「Use Defaults」のチェックを外し、「Standard Shader Quality」の項目を「Medium」 へと変更します。

⑤これを「Low(Tier 1)」の下にある「Medium(Tier 2)」、「High(Tier 3)」の3つの項目とも行います。

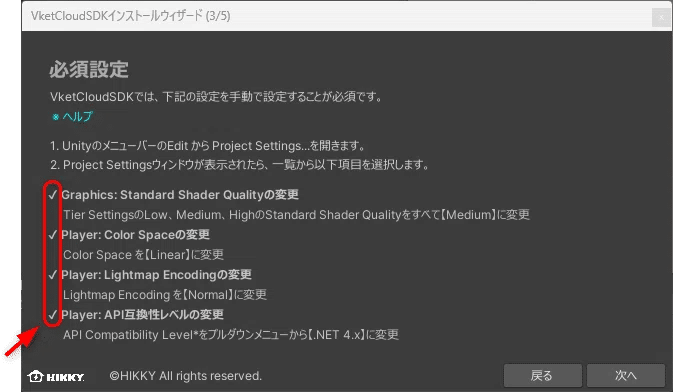
⑥その後、「Color Spaceの変更」「Lightmap Encodingの変更」「API互換性レベルの変更」を行います。
先ほど開いた「Project Settings」のウィンドウ内にある「Player」の項目を開いてください。

●Color Spaceの変更
「Player」の中の「Other Settings」の中にある「Color Space」の項目を探し、プルダウンメニューから「Linear」に変更してください。

●Lightmap Encodingの変更
同じく「Other Settings」の中から、「Lightmap Encoding」の項目をプルダウンメニューから「Normal Quality」に変更してください。

●API互換性レベルの変更
同じく「Other Settings」にある、「Api Compatibility Level」の項目をプルダウンメニューから「.NET 4.x」に変更してください。

推奨設定の設定が終わると、インストールウィザードの一覧にチェックマークがつきます。すべて完了していることを確認し、右下の「次へ」を押してください。

⑦次にVket Cloud SDKのバージョン選択画面になります。
バージョンは長期サポートがある「安定版」、最新機能が多く含まれる「最新版」、または過去のバージョンを選べる「バージョンアーカイブ」から選ぶことができます。
※特に理由がなければ「安定版」をご使用ください。
なお、バージョンアーカイブ内のバージョンは、新規ワールド制作のための使用は非推奨です。
使いたいバージョンのチェックを付け、右下の「インストール」を押してください。

このようなウインドウが出る場合がありますが
「Close」で閉じて大丈夫です。

SDKのインストール後、初回のみデバッグコンソールが出現します。
これはVket Cloud SDKのワールド実装を行う際のデバッグや問題のトラブルシューティングを補助するためのツールです。
今回は使わないため閉じても大丈夫です。
⑧インストールウィザードにダウンロード完了の画面が表示され、
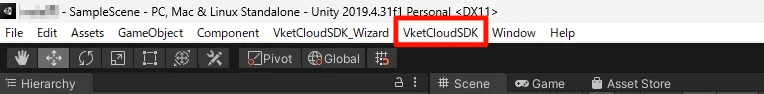
Unityのメニューに「Vket Cloud SDK」の項目が追加されていれば完了です。
※メニューで正常に表示されない場合はUnityを再起動させてください。


⑨「Vket Cloud SDK」の項目から、「Login」を押してください。
自動でブラウザが開きます。
VketアカウントとVket Cloudアカウントが必要になりますので、こちらから登録をお願いいたします。

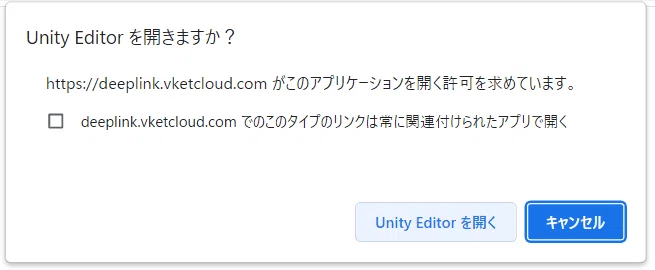
ブラウザからVketアカウントにログインし、「Unityを開く」ボタンを押してください。

Unityが自動的に開かれ、「Login Success(ログイン成功)」のダイアログが出ればログイン完了です!

ログイン後、ワールドのビルド(テスト)やアップロードが出来るようになります。

それでは次からはお待ちかねのワールドを作っていく過程となります。
🔷テンプレートデータをUnityに導入する
ついにワールド作りの本番ですが、今回は簡単にワールドを作成できるテンプレートをいくつかご用意しておりますので、ダウンロードしてお好きなもの(なんなら全部)を使ってみてください。
ではデータの反映方法を紹介します。
まず先にVket Cloudのワールドに必要な基礎データを追加します。
「Hierarchy(ヒエラルキー)」ウインドウ内で右クリックを押し、メニューから「VketCloudに基礎オブジェクトを作成」を選択してください。

次にワールドのテンプレートデータをゲットしましょう。
👇の画像をクリックした先の「ダウンロード」を押します。

ダウンロードできたら、ファイルを解凍し、中に入っている「vketcloudsdk_tutorial.unitypackage」をUnityを開いている状態でダブルクリックします。
すると「Import Unity Package」と書かれたウインドウが出てきますので、右下のImportをクリックします。

インポートしたデータはが「Projectウインドウ」の「Assets」>「Vket_Cloud」というフォルダ内に格納されます。
その中の「_world」フォルダにある
「NewYear_sample」「gajoen_sample」「MusicVket_sample」のどれかを「World」オブジェクトにドラッグ&ドロップします。
※Vket Cloudにデータを反映させるためには、「World」内に入れる(「子にする」と言います。Worldが「親」)必要がるので今後データを反映させたいときはご注意ください。

これでワールド自体は完成です。
でもいろいろなパーツがあるので組み合わせて自分だけのワールドにしてみましょう。
🔷データを自分好みに調整する
🔵データを動かせるようにする
先ほど導入したデータは「プレハブ」という状態で、ざっくりいうと完成済みプラモデルのようなものです。
この状態だとパーツを動かしたりはできますが、削除できないため変更できるように設定を変えます。
Hierarchyから設置したサンプルデータを右クリック→「unpack prefab」をクリックします。
すると青色の箱マークが白い線で描かれた箱マークに変化し、プレハブを解除できました。これで内部を自由に変更できるようになります。

🔵実際に動かしてみる
では実際に動かしてみましょう
オブジェクトの選択は「Scene(シーン)」ウインドウで直接クリック、もしくは「Hierarchy」内の名前をクリックすることで可能です。
動かしたいものを選択した状態で「Scene(シーン)」ウインドウに映っているオブジェクトを直接動かす、もしくは「Inspector(インスペクター)」の「Transfrom(トランスフォーム)」の数値を変更して大きさや位置を変更します。
と、書いてもわかりにくいので、画像付きで操作方法をお伝えします。
<Sceneの視点移動>
視点を変更する場合はScene内にマウスカーソルを合わせ
右クリック(目のマーク)を押したままWASDで前後左右、QEで上下、ドラッグで回転を行うことができます。またマウスのホイールクリック(手のマーク)したままドラッグで平行移動、ホイール前後でズームも可能です。

<各種操作ツール>
画面左上にあるツールの赤枠内のアイコンでオブジェクトの大きさや位置を変更します。

「主に使用する操作ツール」(赤枠左から)
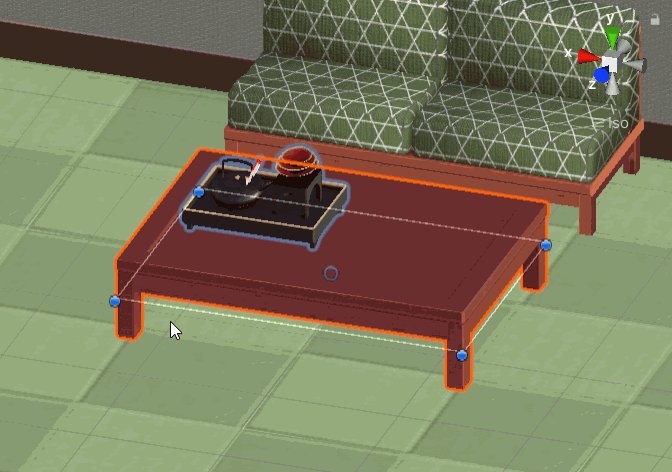
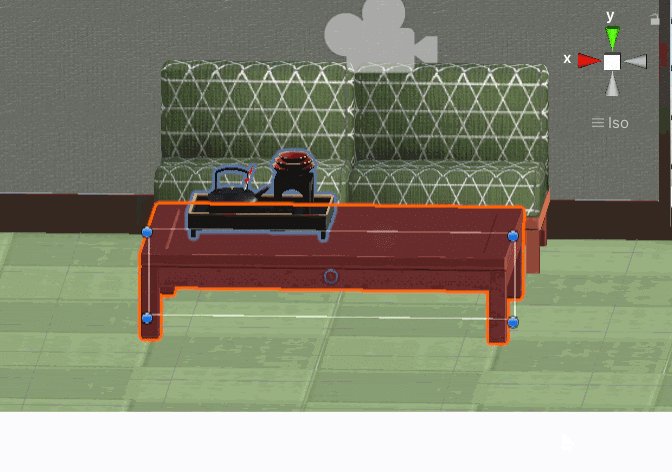
・移動ツール
オブジェクトから出ている矢印をドラッグすることで、
任意の方向へオブジェクトを移動できます。

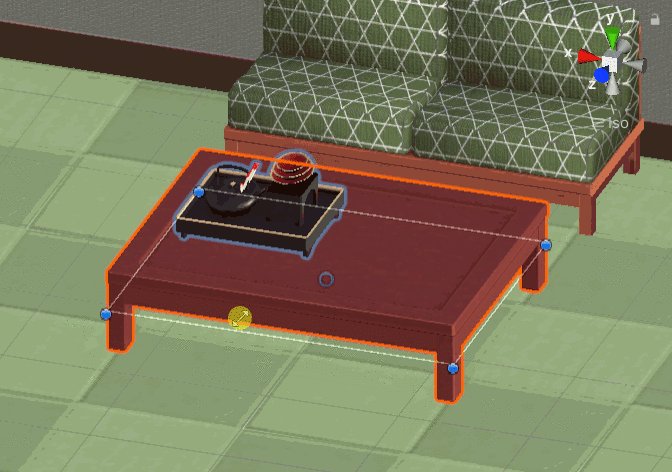
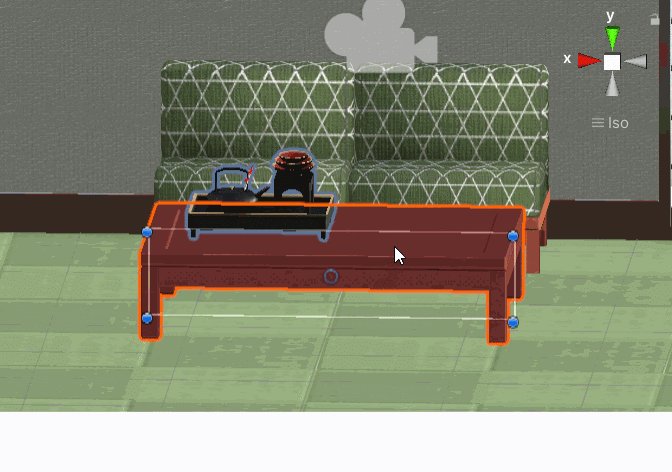
・回転ツール
オブジェクトから出ている円をドラッグして、
オブジェクトの回転ができます。

・拡大・縮小ツール
オブジェクトから出ている線の先にある▢マークをドラッグすることで、中心から任意の方向にオブジェクトの拡大と縮小がでます。全ての方向に一度に大きくしたい場合は真ん中の▢をドラッグしてください。

・レクトツール
オブジェクトの周りを囲む辺や角にある青い丸を〇ドラッグすることで、片方を固定したまま任意の大きさに変更できます。
またカメラの向きを変えることで、編集できる方向を変更できます。

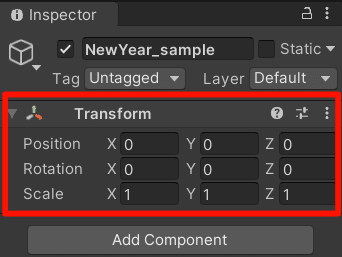
<数値入力による変更>
Inspector内のTransformに数値を入力することでも移動や回転が可能です

Position:原点からXYZ方向へ移動する値
Rotasion:オブジェクトの中心からの回転値
Scale:オブジェクトの大きさの倍率値
ツールを使って角度や大きさを変更したとき、微妙にずれてる…なんて時は直接入力してぴったりを合わせるということもできます。
<オブジェクトの削除>
Hierarchy上でオブジェクトを選択した状態で「Delete」キー。
もしくは右クリック→Deleteで削除することができます。

これらを使って好きな配置にしたり、ほかのテンプレートにあるパーツを持ってきたりして、自分だけのワールドを作ってみてください。
ほかのテンプレートのパーツは各フォルダの「_model」内、ほかテンプレート以外のパーツは「_buildItem」内にありますので、
そこから「Hierarchy」の「World」へドラッグ&ドロップすることでワールドへ反映することができます。
では次は実際にワールドに入っていろいろとチェックしてみましょう。
🔷入れるかチェックしてみる
ここでは実際にワールドへ入ってテストする「ビルドと実行(Build And Run)」の方法を紹介します。
🔵リスポーン位置を決める
まず先に最初にプレイヤーが出現する位置を決定します。
Hierarchy内のVketCloudSettingsを展開し「PlayerSettings」を選択します。
選択するとシーン内に「Spawn Point」と書かれたオブジェクトが見えるようになりますので、これを動かして最初にアバターを出現させたい場所を指定しましょう!
設定するときは視点を真上あたりからのぞき込むようにすると場所の指定がやりやすいですよ。


この際、床やオブジェクトに被らない場所を指定してください。
アバターの身動きが取れない状態になってしまいます。

🔵ビルドしてみる
ではいよいよ実際にワールド内に入ってみましょう。
「Vket Cloud SDK」>「ビルドと実行」をクリックしてください。
コマンドプロンプト(なんか英語がいっぱいぶわーっと出てくる黒いソフト)とブラウザが立ち上がり、ダウンロードが始まります。

Vketちゃんが設定した位置に立っていますね。
ワールド内を移動しておかしなところがないかチェックしてみましょう。
※エラーが出てビルドできない時
さて、ここでよく起こるエラーがあります。
このようなメッセージが出た方もいるのではないでしょうか?
ビルドも途中で止まってしまったりします。

これが出た時は、以下の2点のを行えば解消される場合があります。
①Unity側のキャッシュをクリア
「Vket Cloud SDK」>「クリアキャッシュ」を押してください。
「Release Folderがクリアされます。」とダイヤログがでますので「同意する」を押します。その後「成功:Release Folderが削除されました。」とでればOKです。

②ブラウザ側のキャッシュを削除
次にブラウザ側のキャッシュを削除します。
対象のChromeブラウザ画面を開き、右上のメニュー>履歴>履歴 を開き、「観覧履歴データの削除」を選択します。


その後、「キャッシュされた画像とファイル」を選択した状態で右下の
「データの削除」をクリックしてください。
これでブラウザ側のキャッシュ消去が完了しました。

この2点を実行して、再度ビルドに挑戦してみてください!
それでもエラーが出る時は「Vket Cloud SDK」>「ツール」>「デバッグコンソール」からエラー内容を、公式マニュアル内のビルドエラー、検索等で調べてみて下さい。
それでも解決できなかった時は、Vket CloudのDiscord内で質問してみましょう。運営が返答したり、同じ経験をした方のログが残っていたりします。
🔷ワールドをアップロードする
チェックが終わったらワールドのアップロードに映りましょう。
🔵ワールドを追加する
先にVket Cloudの公式HPのマイページから
アップロード先になるワールド情報の登録を行います。
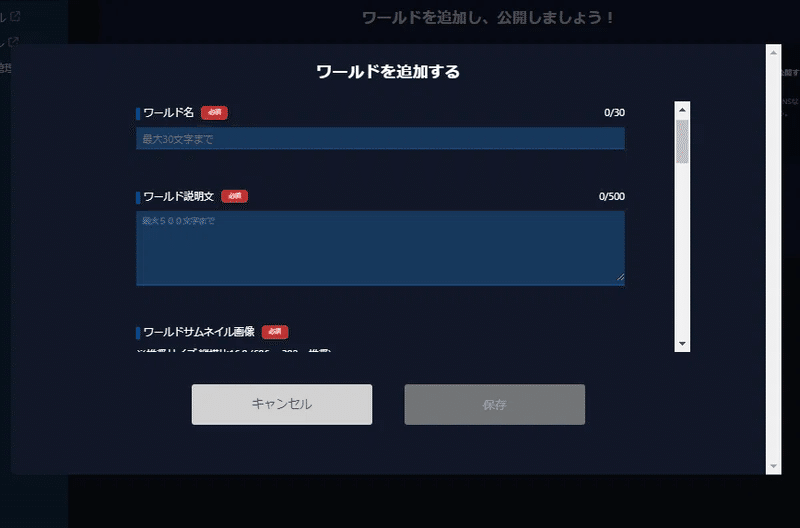
①マイページの「ワールドを追加する」ボタンをクリックし。

➁ワールド名・ワールド説明文・ワールドサムネイルを入力してください。
サムネイル推奨サイズ:696 × 392px

③入力した情報を保存すると、ワールド情報が登録されます!

🔵データをアップロードする
Unityにもどり、
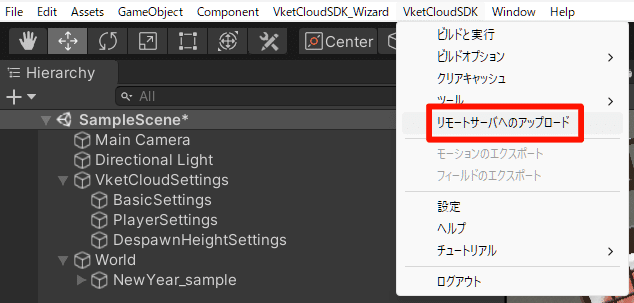
①「Vket Cloud SDK」>「リモートサーバーへのアップロード」をクリック。

②「ワールドアップローダー」が起動しますので、アップロードするワールドを選択し、下の「アップロード」ボタンを押してください。

③アップロードするワールドの確認ダイアログが表示されるので、確認したのち「はい」のボタンを押してください。

④進行度を表すダイヤログがでるので、アップロードが完了するまでしばらく待ちます。「アップロード完了」のダイヤログが出ると成功です。

🔷ワールドを公開して活用する
ワールドをアップロードしただけだと非公開状態となります。My Vketのワールド一覧に出ず、URLを知っている人だけが入れるようになっています。
ほかの人も入れるように、公開してみましょう。
※アップロード後、反映まで10分程度かかります。
マイページ(https://cloud.vket.com/account/world)にアクセスし、「ワールドの公開設定」をクリック。

その後出てくる画面で「公開」→「MyVketにも公開」を選択したのち、「更新」のボタンを押してください。

これでワールドは公開されました!
🔵ワールドを活用する
公開したワールドはMy Vketワールド一覧の新着ワールドに掲載されます。
ワールドの「詳細を見る」を押すとワールドに入れるほか、URLをX(Twitter)などで共有すればリンクから誰でも入ることができます。
また「イベントを開催する」をクリックすればMy Vketのイベントページに内容が掲載されるので、いろいろな人を呼んでみるのも楽しいかもしれません。
以上でワールドアップロード虎の巻は終了となります。
お疲れ様でした!
Vket Cloud及びVket Cloud SDKはクリエイター及びコミュニティの役に立つサービスとなるべく、今後も加速的にアップデートを加えていきます。
アップデート情報はnoteのVketマガジンでの更新のほか、Xや公式Discordコミュニティでも発信しております。イベントや勉強会などの開催情報もあるので、是非見てください!
My VketやVket Cloudの最新情報はX(Twitter)でチェック!





