【ワールドの作り方:中級編vol.3】照明を当ててみよう

準備編・初級編にて導入・簡単なワールドを作って公開するところまで出来たところで、今回から照明やギミックなど、あなたのワールドをより豊かにするための解説をしていきます!
と今回にわたって、ワールドの見た目や雰囲気がグッと変わる「発光」「照明」について解説します!
❶ライティングの種類について
ワールドに使えるライティングの方法として、
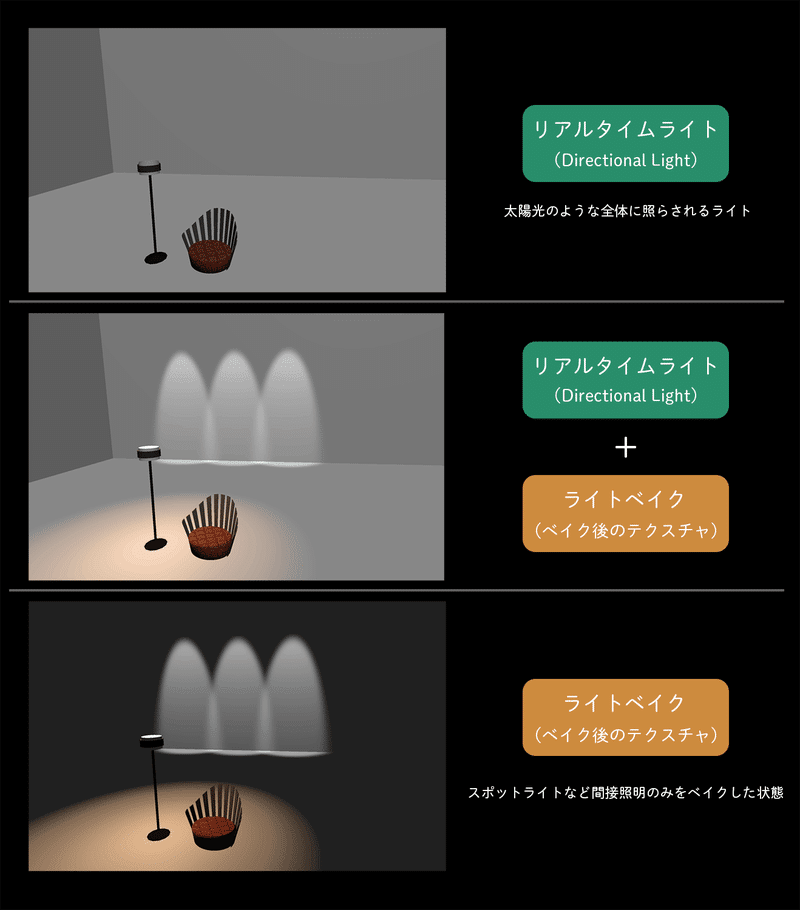
【リアルタイムライト】と【ライトベイク】の2種類の方法があります。
まず、それぞれの特徴を簡単に説明していきます。

【リアルタイムライト(DirectionalLight)】
ワールド全体に照らされる太陽のようなライトです。
VketCloudSDKでは、VketCloudSettings>RenderingSettingから「DirectionalLight」を指定できます。
【ライトベイク】
リアルタイムで光や影を計算しながら全体を照らす【リアルタイムライト】とは別に、スポットライトなどの光源の明るさをあらかじめワールドに反映させるために行うのが「ベイク」という作業です。
光の当たり方をテクスチャとして覚えさせることで、まるで照明が当たってるかのように見せるという方法です。
ライティングは処理が重く、たくさんの光源をリアルタイムで処理することが難しくなっていきます。そのためこのようなテクニックを用います。
テクスチャに「焼き付ける」=「ベイクする」と言われます。
この2種類のライティング効果を使用して、ワールドのクオリティを上げて行きましょう!!
事前準備
今回は床と壁、キューブを3つほど置いたワールドでライティングを行います。実際に試してみたい方は同じようなワールドを配置してやってみてください。

❷DirectionalLightの設定
では最初に、ワールド全体に照らされる太陽のようなライトを照らしてみましょう。
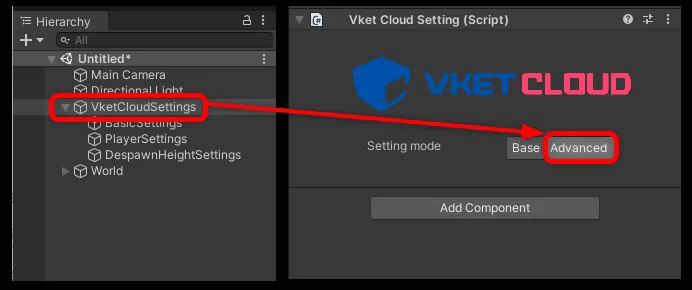
①WorldSettingの設定
Hierarchyから、「VketCloudSettings」を選択し、Inspector内のSetting modeをAdvancedへ変更します。

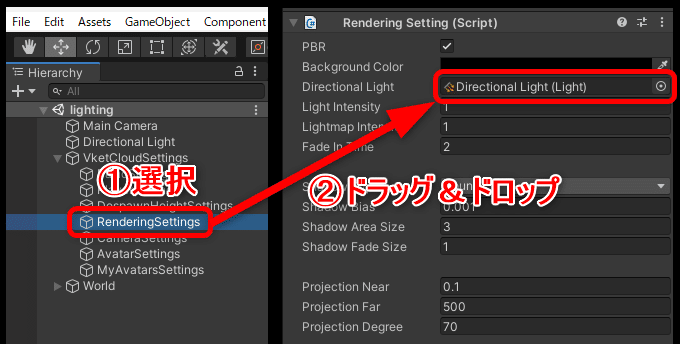
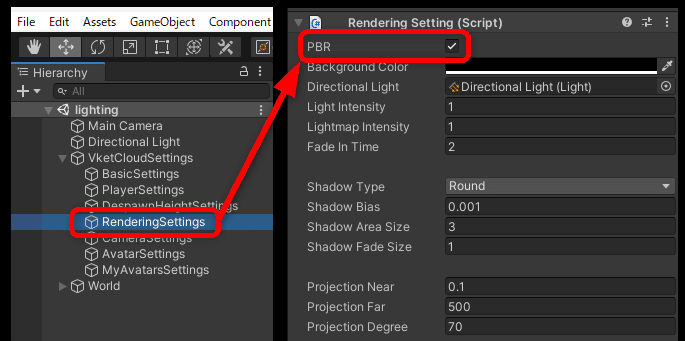
次に現れたRenderingSettingsを選択し、Inspector内「Directional Light」
の欄が DirectionalLight(Light) になっているか確認します。
なっていなければ、HierarchyのDirectionalLightをドラッグ&ドロップする、もしくは右の◎をクリックして選択してください。

②DirectionalLightの設定
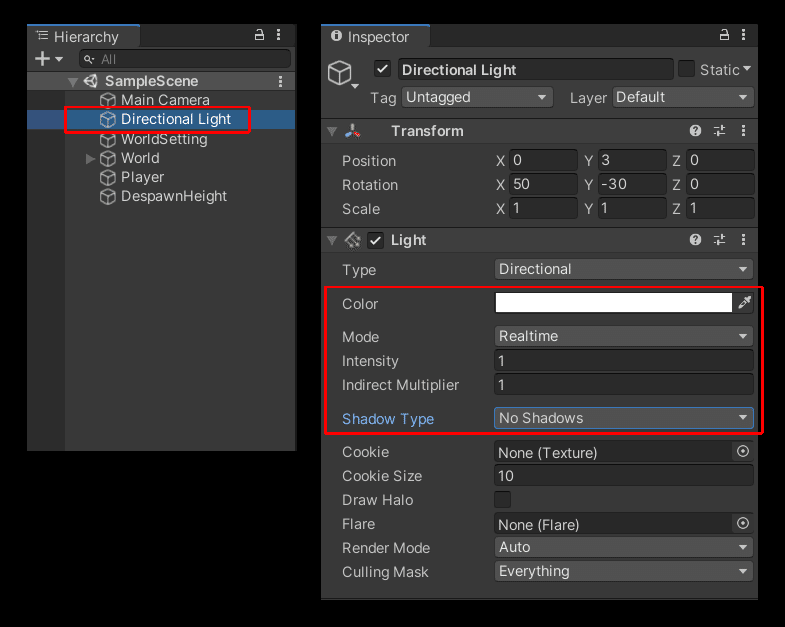
Hierarchy内の「DirectionalLight」を選択し、Inspectorの中を見て下さい。
各項目の設定をしていきましょう。

Color(色):光の色(お好みの色に設定)
Mode(モード):Realtime
Intensity(強度):光の強さ(※Vket Cloudでは反映されません)
Indirect Multiplier(間接の乗数):特にいじらずそのまま
Shadow Type(シャドウタイプ):影の種類(ここではNo Shadowsに設定)
DirectionalLightはその状態がそのまま反映されるため、設定の色や数値を変えると、シーン上の見え方も変わります。
シーン上には光源となる太陽のマークがありますが、向きを変えると光の当たり方が変わるため、明るくなるように回転ツールで方向を変えてみましょう。また移動では何も変わらないので邪魔にならない場所に移動しても良いでしょう。
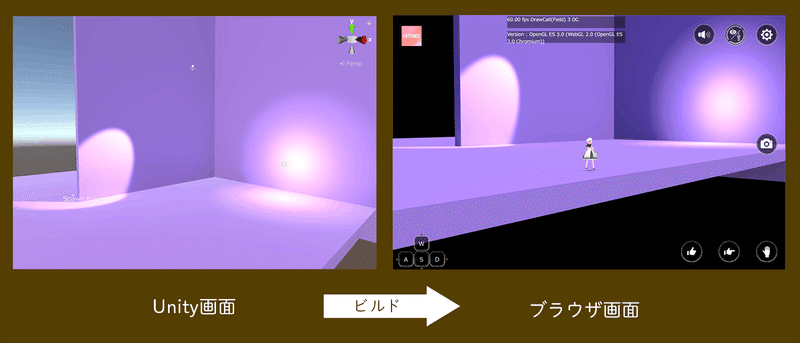
③ビルドして確認
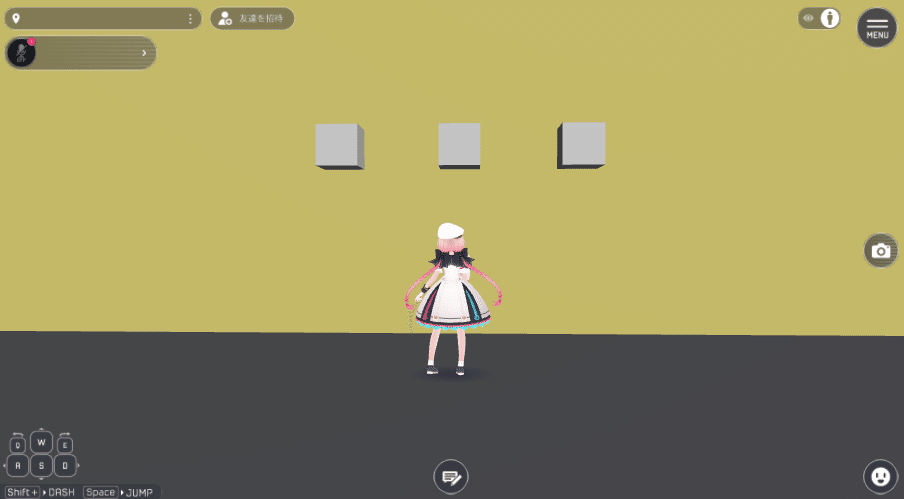
ではこの状態でビルドしてみましょう!

このように全体が均一に明るいワールドができました💡
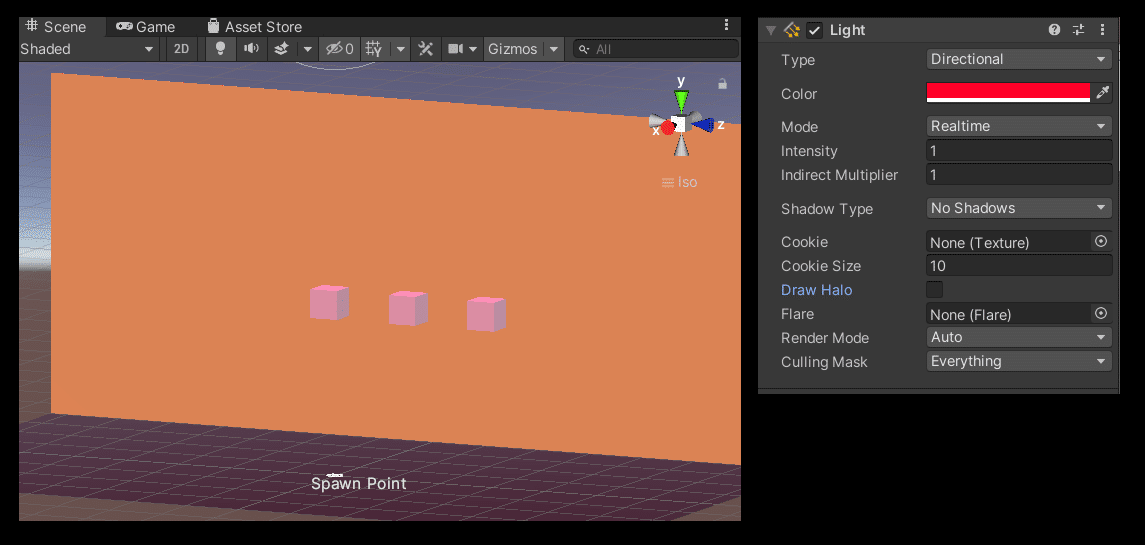
Unity画面に戻り、色を変えてみましょう。
赤にしてみました。

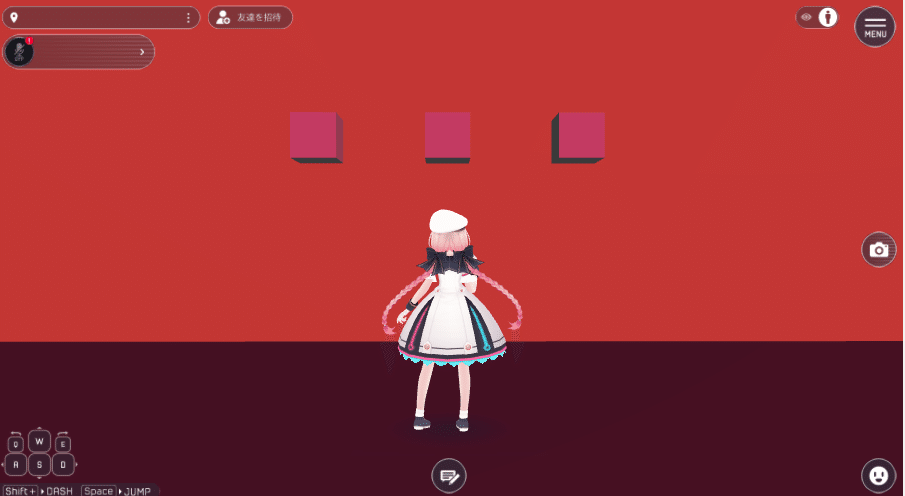
この状態でビルドすると、、、

若干、色味の違いはありますが、ワールド全体が赤く染まっていますね!
また、オブジェクトにも光があたっているようにしっかり反映されています。
数値や設定を変えて色々試してみましょう!
このDirectionalLightだけでも十分ですが、ここにスポットライトなどの光源も使うと、とてもいい感じになるので挑戦してみます。
ではライトベイクの解説です。
❸ライトベイクの手順
ではいよいよライトのベイクに入っていきましょう。
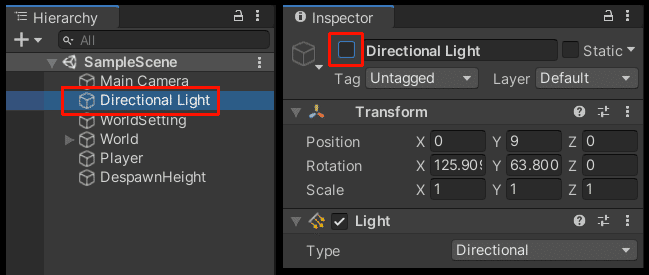
まずその前に、効果をわかりやすくするために「DirectionalLight」は非表示にしておきます。

「Directional Light」インスペクター内のチェックを外し、シーンを暗くしてください。
またRenderingSettingのInspector内にある、「PBR」のチェックボックスには必ずチェックを入れてください!
ここのチェックが外れていると、ビルド後が暗く表示されてしまいます💦

①光源を置く
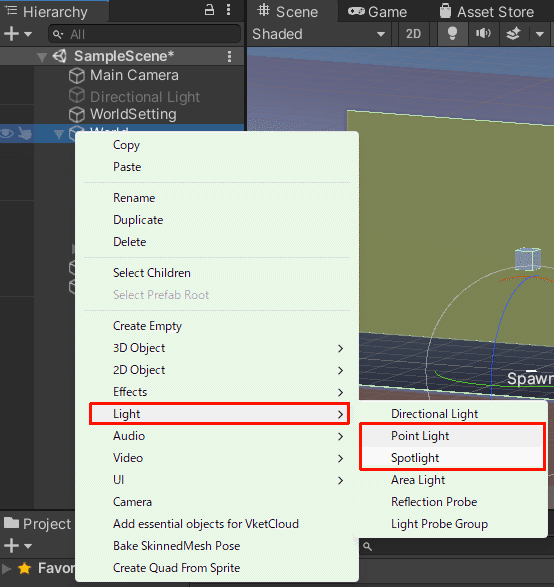
ヒエラルキー内「World」で右クリック>Light>Point Light or Spotlightで光源を配置します。
*空のオブジェクトを作り、名前を「Lighting」などにしてそこにまとめていくと、階層式になり後で見やすくなります。

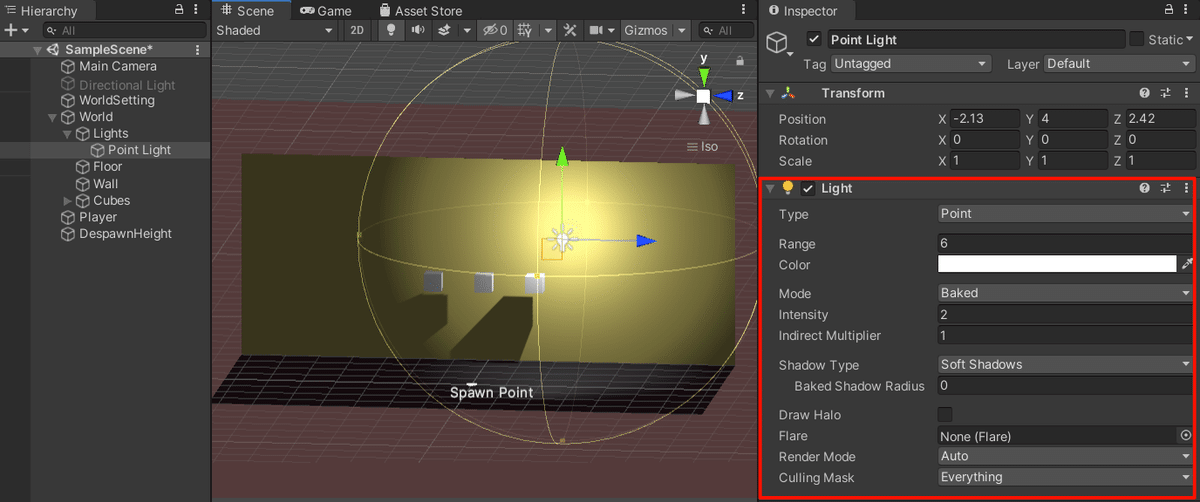
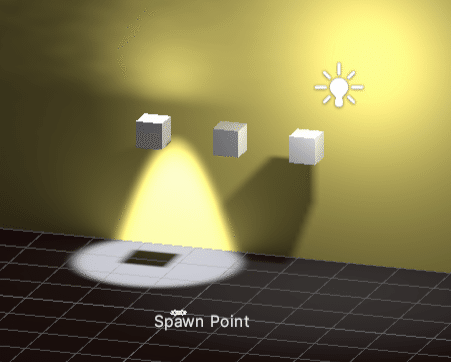
Point Lightはこのように設定しました。
光のあたる範囲や色、強度などをシーンを見ながら調整します。
この時、Modeは必ず「Baked」にしてください。
Shadow Typeは「Soft Shadows」にしました。
柔らかい自然な影が現れます。

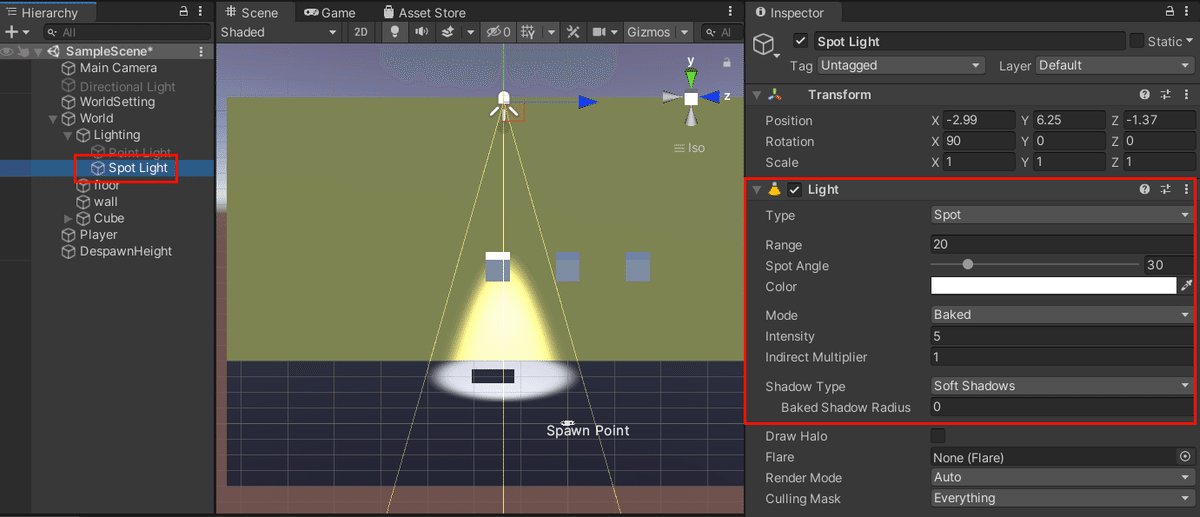
Spot Lightも同様に設定していきますが、角度の調整が重要になってきます。回転ツールや数値でお好みの場所に設置してください。

ここでも必ずModeは「Baked」にしてください。
Shadow Typeは先ほどと同じく「Soft Shadows」です。
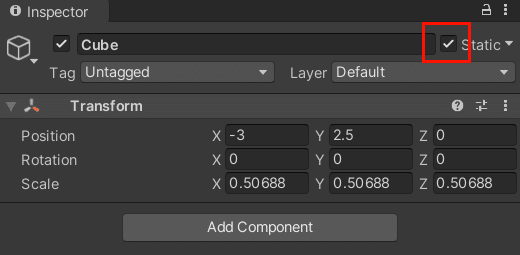
②Static(静的)にチェック
ベイクをしたい動かないオブジェクト全てのStaticにチェックを入れます(Staticにチェックを入れると、Staticの右側▼の中のすべてにチェックが入ります。この中の「Contribute GI」がベイク時に必要になるのです)。
チェックボックスは、インスペクター上部右側にあります。
床や壁などにもチェックを入れましょう。

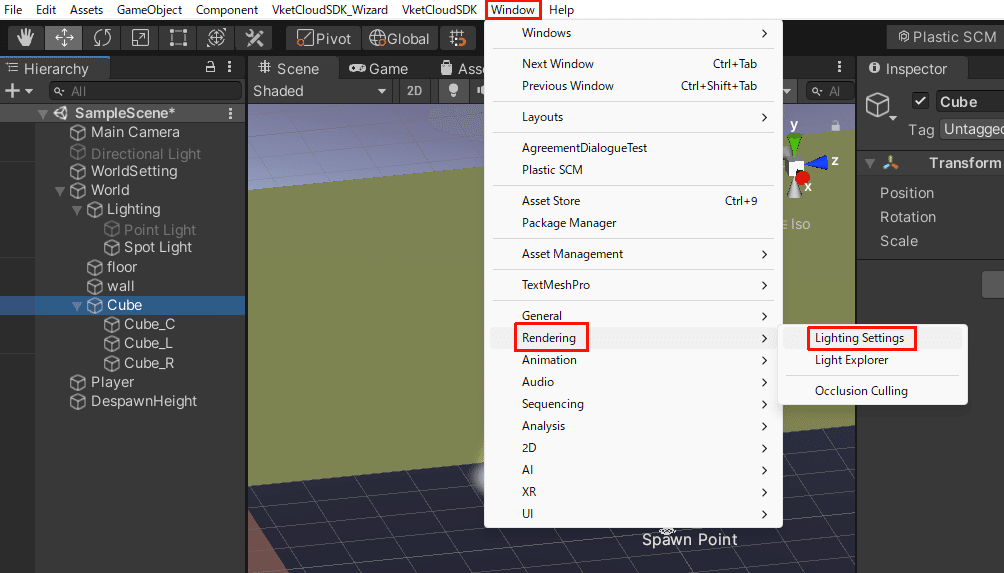
③ライティングの設定
Window>Rendering>Lighting Settings
でライティング設定の画面を出しましょう。

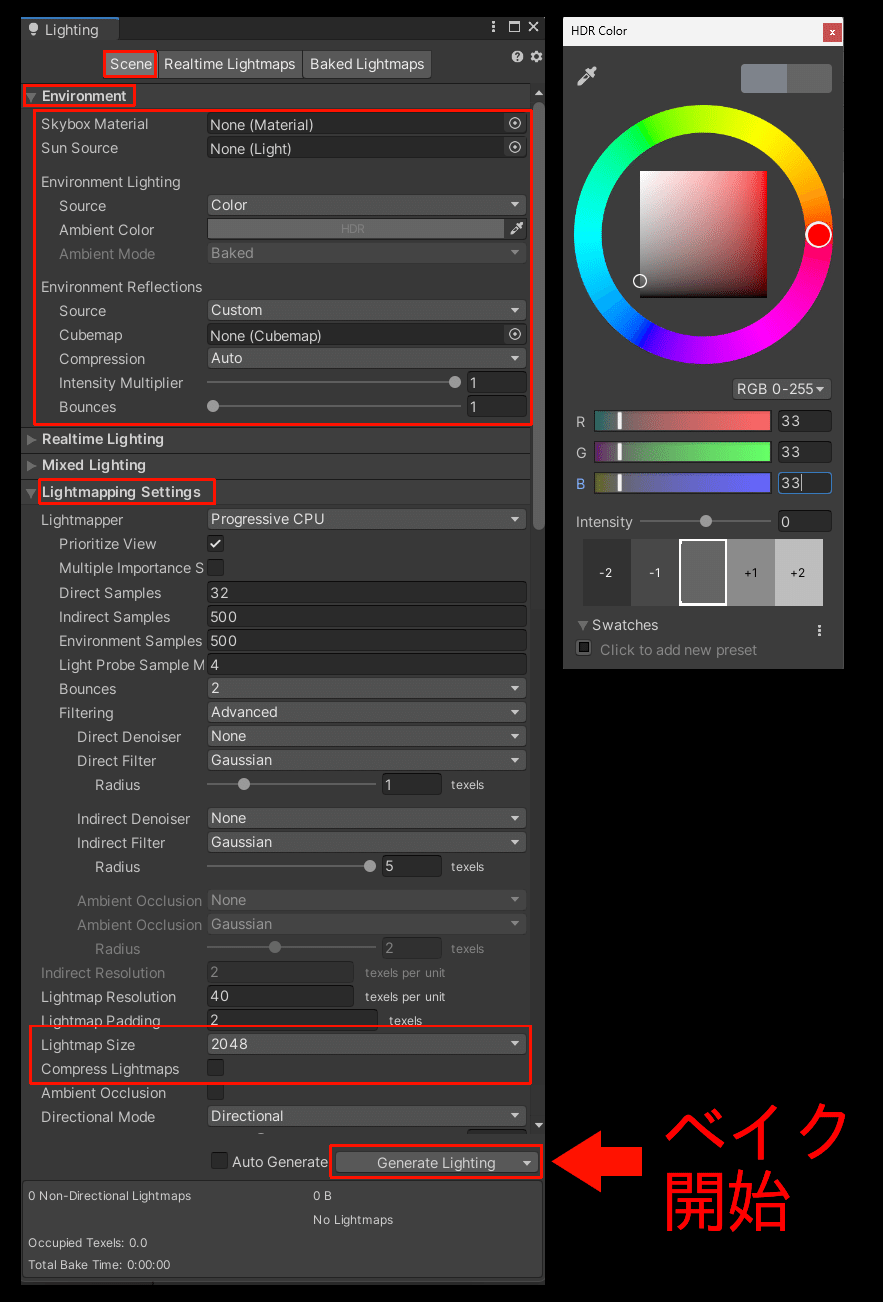
Lightingのウインドウ内の「Scene」で下の画像のように設定してください。

Environment(環境)内のSkyBox Materialなどを「None」にする場合は、項目を選択後にDeleteボタンを押してください
HDR Colorは、Environment LightingのAmbient Colorの右にある「HDR」をクリックすると出てきます
Lightmap Size:2048(1024でも可)
Compress Lightmaps(ライトマップを圧縮)のチェックを外してください
④ベイクを開始
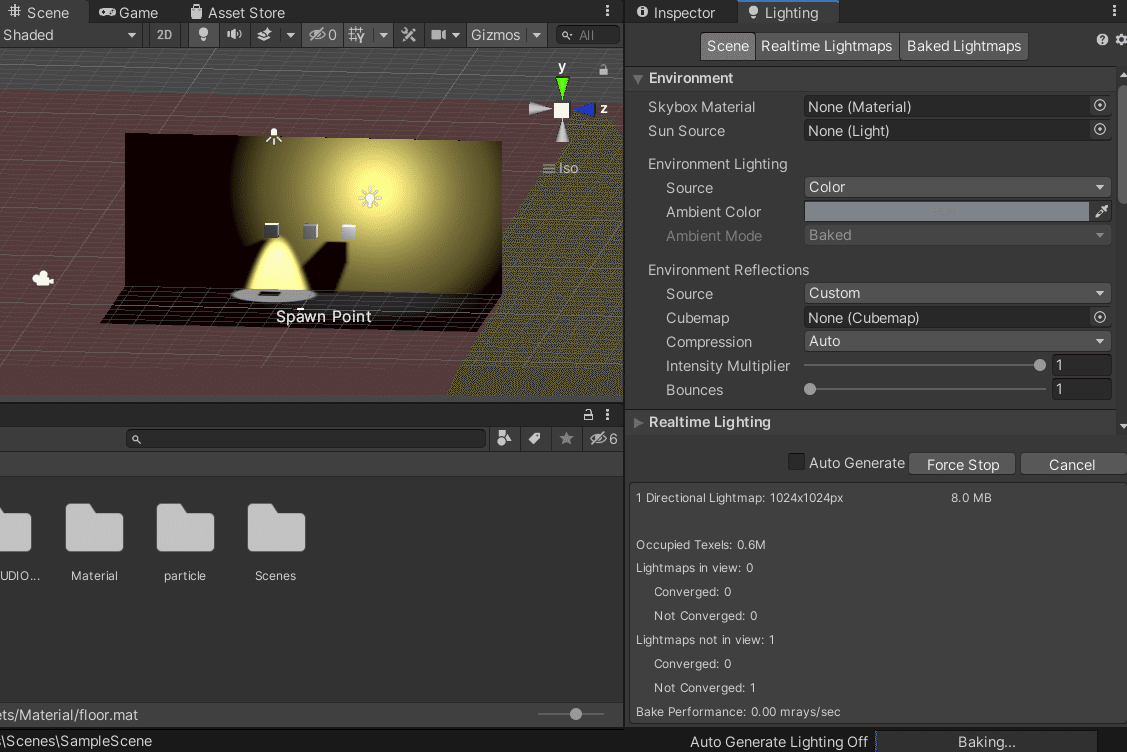
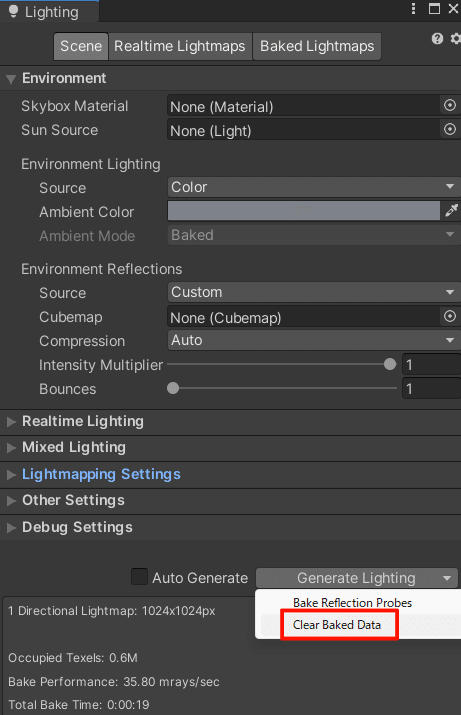
設定が済んだら、右下の「Generate Lighting(ライティングの生成)」を押しベイクを開始します。
ベイク中は画面右下のメモリやライティング設定下の数値も動き出し、シーンの中が少しずつベイクされていく様子も見られます。
パソコンのスペックや照明の数によってベイクにかかる時間は様々なので、気長に待ちましょう⌛

ベイクは無事完了したでしょうか?
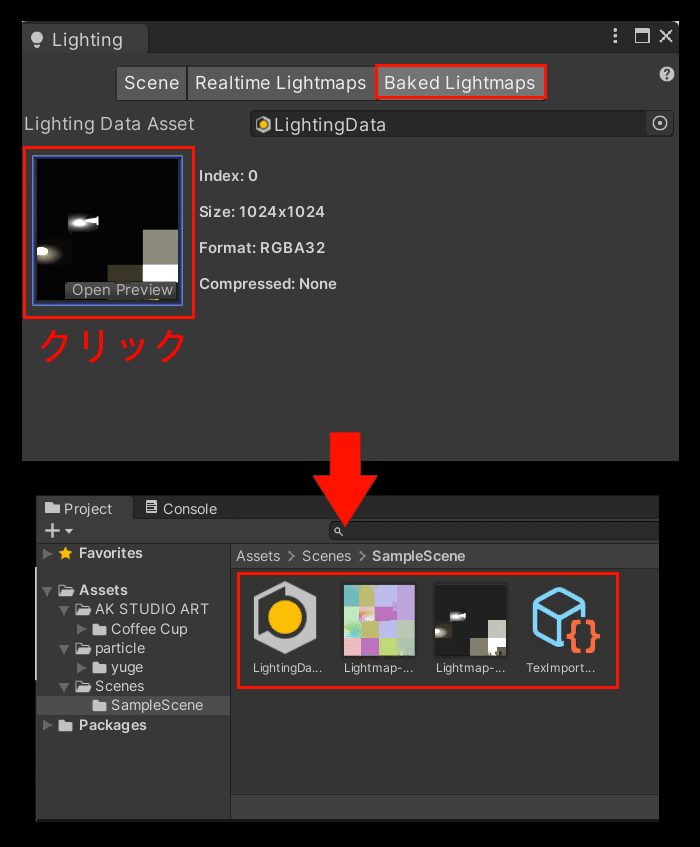
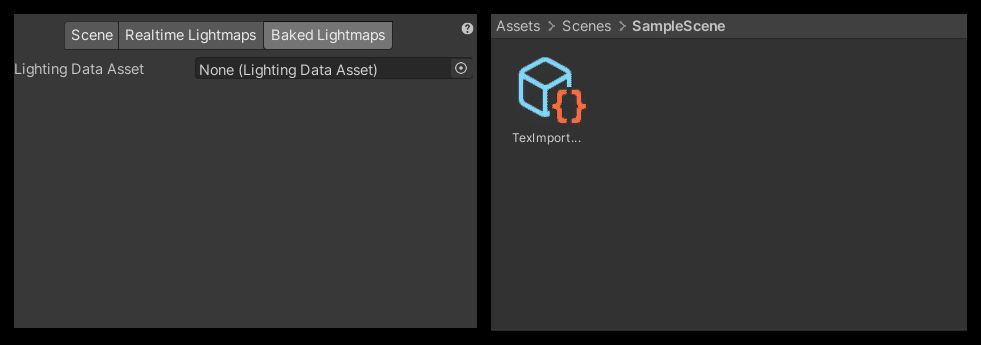
ベイクが終わるとLightingウインドウの「Baked Lightmaps(ベイクしたライトマップ)」のタグに、焼かれたテクスチャが入っているので確認してみましょう。
同じくAssetsファイルの中にも保存されています。
※Lightingウインドウのデータをクリックするとすぐ表示されます。

⑤確認と修正
では、しっかりライティングがされているか確認していきましょう。
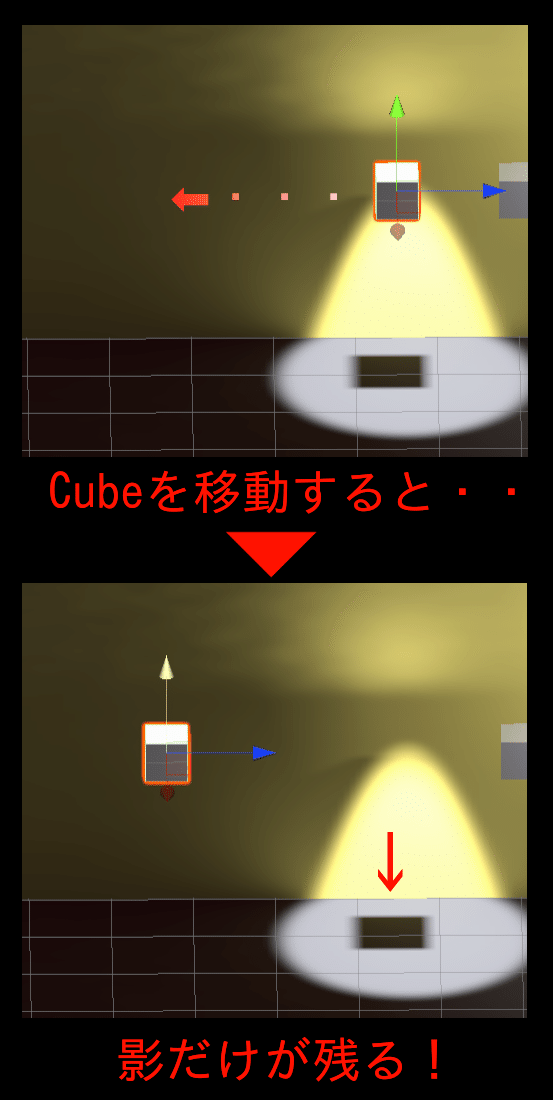
正しくベイクされているオブジェクトを移動すると、影が残るのがわかります。「焼けている」と言われるのがわかりますよね😲

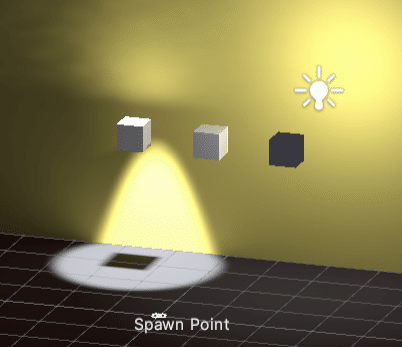
ほかのオブジェクトもチェックしてみます。

すると今回は明らかに一番右が暗くなっています。
右の光源に近いので真ん中のCubeより明るくないとおかしいですが、
ベイクができていなかったようです。
これは、オブジェクトの「Static」にチェックを入れ忘れていたのが原因です。よくあるミスなので焦らずに確認しましょう!
先ほどのチェックを入れ忘れていた箇所を修正し、再度ベイクをしていくのですが、今はベイクされている状態なので、元に戻します。
ベイクをした際に押した「Generate Lighting」ボタンの右にある下矢印を押すと出てくる「Clear Baked Data」をクリックします。
これでベイクがリセットされた事になります。

ライトマップの中も、Assetsの中に入っていたテクスチャも空っぽになりました!

これでリセット出来たので、再度「Generate Lighting」ボタンを押してベイク(手順④)をしましょう。

今回はしっかり焼けていますね!
ではビルドしてみましょう🌎

見た目が多少違うこともありますが、
何度か調整とベイク作業を繰り返し、納得のいくライティングを目指していきましょう!