【How to make a world:Extra vol. 3】Let there be lighting! Tweak and polish your purchased assets
Vket Cloud allows you to freely create worlds using assets purchased from Vket Store and other platforms. However, in order to create a beautiful world that matches the ideal appearance, it is necessary to make adjustments and optimization to meet the specification limits and requirements for the web browser environment.
Here, we will create a Late Showa-style (1960's~1980's era in Japan) sunset world using Unity assets, and deal with graphical optimization issues that are likely to occur during world production.

Initial Setting
To create a demo world for this article, we have used the asset below:
In Vket Cloud, you can use assets obtained not only from the Vket Store but also from various platforms such as Unity and UE4.
Since the following article is more detailed about how to install the Unity environment and the VketCloudSDK, we will skip the installation part.
For the sake of convenience, this time we will use the sample scene that comes with the asset to explain how to create the world.

Remember to add essential objects by right-clicking on the hierarchy and selecting Add essential objects for VketCloud from the menu, as the initial state of the scene is missing the necessary components to upload the world.

Also, assets other than the Main Camera should be placed as child objects under the World object.

Basic Light Setup
In the initial state of the scene, there was no Directional Light (light object that controls the overall brightness) so the object was newly added.
The added light will not work on the browser unless it is registered within the HEOWorldSetting component in the WorldSetting object.


After the first build and run, the browser screen was blacked out. Assuming there are no build errors, this phenomenon is most likely caused due to the light settings in HEOWorldSetting.

As the color of the light in HEOWorldSetting was black, the setting needs to be changed. LightColor designates the color of light, while SunColor designates the color of the sun (that is, the color of the entire world).


Compared to the Unity scene appearance, the building has an overall yellowish appearance.

To change the tone of light, modify LightColor/SunColor in HEOWorldSettings. On the other hand, the Directional Light object should be modified to change the position and angle where the light falls.
At this point the sky is still black, so next we will set the background.
Expressing the background without using Skybox
As VketCloudSDK cannot use Skybox due to specifications, it is necessary to express the background in another method.
In addition to Skybox, there are some Unity functions that cannot be used, so please be sure to check the specification restrictions page in the manual for details.
VketCloudSDK cannot output Unity SkyBox. Therefore, instead, we need to place a Box or Sphere object whose face is reversed and output it as a pseudo skybox.
Here, the sky is expressed by coloring the Cube and covering the scene.
To create a pseudo skybox, create a new Cube, then create a new Unlit shader, and assign the sky color to create a background.


Note that the texture of the Cube is drawn on the outer surface of the Cube, so the user will not see the background unless the surface normal is turned over.
To flip it, either invert the scale of the Cube, or prepare a model whose normal have been flipped beforehand using 3D model editing software such as Blender.

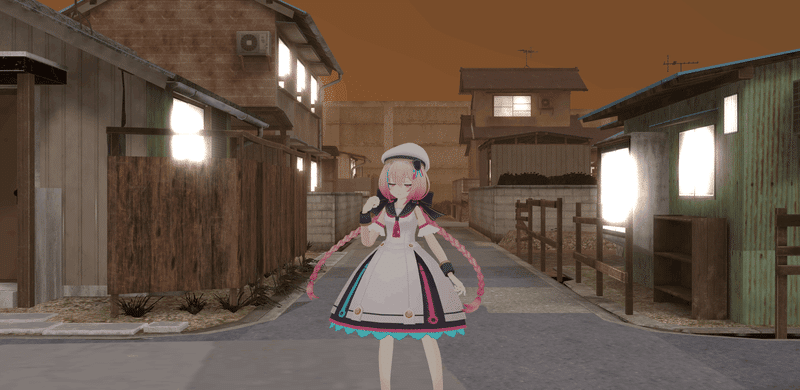
After making minor adjustments such as the color, The final sunset became like this:

Although it's a simple method, this method can be used to express various backgrounds depending on how you use it. Please give it a try!
Also, should you try to paste the cubemap texture for Skybox on the cube, the display will collapse due to texture mapping.
Since Unity alone cannot convert Skybox textures to cube textures, it is necessary to re-paste UVs with 3D model editing software such as Blender.

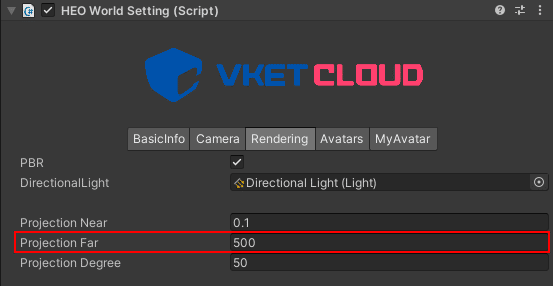
Also, if the background object is too large, the culling process may make it look like it has a hole in it. In that case, if you increase the setting value of Projection Far, the background will be drawn.

When the value of Projection Far is increased, it will try to draw even farther objects, so the performance may become slow.
It is recommended to reduce the number of objects displayed at once by adjusting the placement.
Review your lighting settings
On Unity, you can apply a technique called Global Illumination (GI), which reflects light indirectly reflected from objects other than the light source .
From the human eye, it looks more natural if GI is applied, but Vket Cloud cannot use real-time global illumination due to its specifications.
Therefore, it is necessary to perform a procedure called "baking", which pre-computes the global illumination and bakes it into the lightmap. The Unity official manual is the most accurate conceptual explanation of lightmaps, but in a nutshell, it refers to images that are printed by calculating how light is reflected or casts shadows on an object.
Please see below for the basic steps of lightmap baking for Vket Cloud.
Open the settings at Window>Rendering>Light Settings and be sure to enable Baked Global Illumination under the Mixed Lighting tab .

In addition, if the light seems to be overexposing on browser, it is highly likely that the lightmap encoding setting is different from the recommended specification. Check the encoding setting in Project Settings if it's set to Normal Quality .

Use HEOWorldSetting to brush up the appearance of the world
On the Rendering tab in HEOWorldSetting, you can make detailed settings for drawing.
Below is a quick comparison of the effects:

PBR switches Physical Based Rendering.

The Bloom setting can express the effect of light leaking from the light source.

By changing the Light Scattering setting, you can express the scenery where the light is scattered and the visibility is low. e.g.) fog and sandstorm

In the IBL setting, you can switch Image Based Lighting and change the size specification of the Diffuse/Specular Map to be referenced.
Simply put, IBL is a method that saves how light is reflected in a real landscape to an image map and refers to it when drawing.
Since the method was not used in this scene, we'll omit the explanation.
For detailed explanations of other settings, please check this manual.
Lastly
On this article, we have mainly dealt with graphic specification restrictions and workarounds on Vket Cloud.
There are also restrictions on which functions can be used and which cannot be used, so please check the official manual for details.
There is also a channel on the official Discord server for questions about SDK features or specifications. Feel free to peek and ask!