
UV2(ライトマップ用UV)の作り方
UV2とは何か
ここでいうUV2とは、あらかじめblender上などで作成したライトマップ用のUVのことです。
あらかじめライトマップ用のUVを用意しなくてもUnity上でGenerate Lightmap UVsにチェックを入れておけばライトマップは自動で生成されますが、UVがおかしなところで切られるなどして汚いライトマップが生成されることがあります。 UV2の必要性を示すために実例を出します。
実例
以下の画像にあるベベルのかかった直方体を並べた壁を複数のライトで照らしてみます。

まずはUV2を作成せず、ライトマップを自動展開した場合です。赤く照らされてるはずのところに緑色が見えたりと汚くなっています。

続いてUV2を作成した場合です。見違えるようにきれいにライトが焼かれました。

なぜ自動展開はこんなにも汚くなってしまったのか?
それは自動展開した際に緑色に照らされる面のUVと赤色に照らされる面のUVがライトマップ上で入り乱れてしまったからです。
ライトマップ上で隣り合ったUVは距離が近いと互いに干渉してしまうため、色が異なるUVが隣り合うと今回のように色がおかしくなってしまいます。
ここではblenderを使用したUV2の作成を解説します。
Metasequoiaなど特定のソフトではUV2が作成できないためご注意ください。
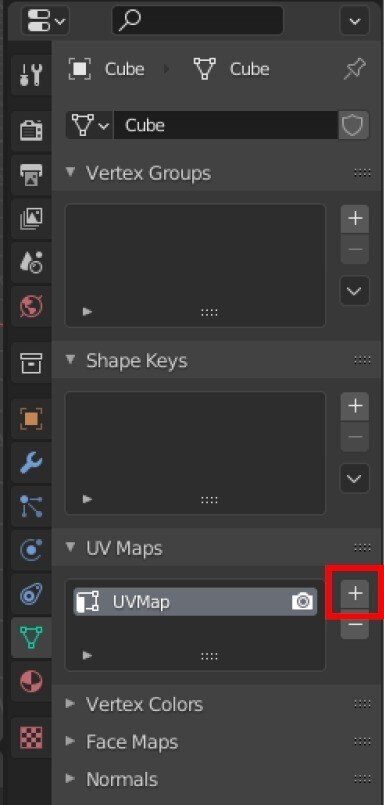
まずは以下の画像に示すように、UV2を作成したいオブジェクトを選択してからUVマップの項目を開きます。

すると、以下の画像のように現在作成されているUVマップ一覧が出るので、右側のプラスを押します。

2つ目のUVマップが生成されるので、この新しいUVマップを選択します。

あとはいつも通りにUVを展開するだけです。
これだけです。やり方を知ってしまえば思った以上に簡単です。作成し終えたら元からあったUVを選択し直しておきましょう。
続いて、UV2作成時の注意点を解説します。
UV2作成の注意点
UV2を作成する要領は、テクスチャ用に展開するときとは少し勝手が違います。以下にUV2作成時の注意点を列挙します。
UVを全て範囲内に収める
UVは重ならないようにする(ミラーリングの結果UVが重なるのもダメ)
変なUVの切れ目を作らない(平面の箇所を斜めに切ったりなど)
UVの歪みは少なく
UVの島同士は少し離す(ライトの影響が違うと分かっている島同士は特に)
ライトを当てた際の色合いが近い箇所でまとめる
ライトを当てた際に明るい箇所、暗い箇所で分ける
ライトが全く当たらないような箇所のUVは小さくしてスペースを節約する
太字の注意点は絶対です。ここを守らないとUV2を作った意味がありません。
UV2の作成例
実例で出したもの

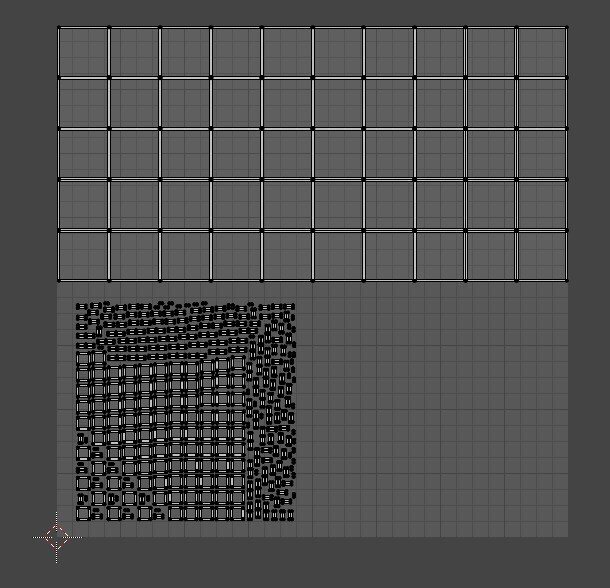
実例で出したやつのUV2は以下のようになっています。

実例の少し微妙なもの

一つ前のやつより妙にのっぺりしています。こちらもUV2を作ったものですが、以下のようになっています。

ベベルのかかった部分も含めて光の当たる面をまとめて平行投影。残りは自動展開して小さくしたもの。
本来ベベルのかかっている部分は影がついたりするはずですが、光を強く受けているUVに常に挟まれるような配置になってしまったため陰がほとんど反映されなくなってしまいました。


