
ブラウザでVketCloudのワールドが作れる「ワールドビルダー」を使ってみよう!

ブラウザで動くメタバース「Vket Cloud」。
今まではワールドを作ろうと思っても、Unityを使ってVketCloudSDKからアップロードすることしかできませんでした。
「ワールドビルダー」はそんな状況を打破するため開発されたサービスで、なんとブラウザだけでVket Cloudのワールドを作成・アップロードすることができます!
(ついに遊ぶのもブラウザ、制作もブラウザが可能に!)
ワールドビルダーにはいろいろなオブジェクトが用意されているので、それを組み合わせるだけでもOK! 持っているモデルを取り込む、スクリプトを組むこともできるから、作りこみ要素もかなりありますよ。
というわけで、さっそく触ってみましょう!
※現在ワールドビルダーはPC専用となっております。
「VketCloudSDKでワールドアップしたことがある」「ほかのプラットフォームでワールドアップしたことある」的な方で「マニュアルを参照したい!」という場合はこちら👇
また、使い方を紹介した動画もあります。こちらもぜひどうぞ。
ワールド制作の前準備
アカウントの登録とIDの発行を行おう
Vket Cloudはアカウントがなくてもワールドで遊んだりできますが、
ワールドをアップロードしたり公開したりするためには、
「VketAccount」と「Vket CloudのチームID」がそれぞれ必要になります。
詳しくはこちらの「STEP0.Vketアカウントをお持ちでない方」、「STEP1.Vket Cloud利用登録」にて解説しておりますので、リンク先のnoteを参照してIDの登録をお願いします。
これでワールド制作の前準備は終了。
次からはワールドビルダーでの制作に移っていきましょう!
ワールドを実際に作ってみよう!
ではさっそく、ワールドビルダーにアクセスしてワールドを作ってみたいと思います。公式HPに公開されているテンプレートを使って作る方法と、イチから作る方法がありますので、お好みの方法を選んでください。
テンプレートの使い方はこちら👇
操作方法の説明
ワールドビルダーを触るために必要な操作方法を、簡単に説明します。
🔹カメラ(視点)の移動(VketCloudの撮影モードに近い操作)
W カメラが前に移動
A カメラが左に移動
S カメラが後ろに移動
D カメラが右に移動
R カメラが上に移動
F カメラが下に移動
Q カメラが左回転
E カメラが右回転
左クリック+ドラッグ 角度変更
マウスホイール上下 前後移動
ホイールクリック+ドラッグ 左右移動

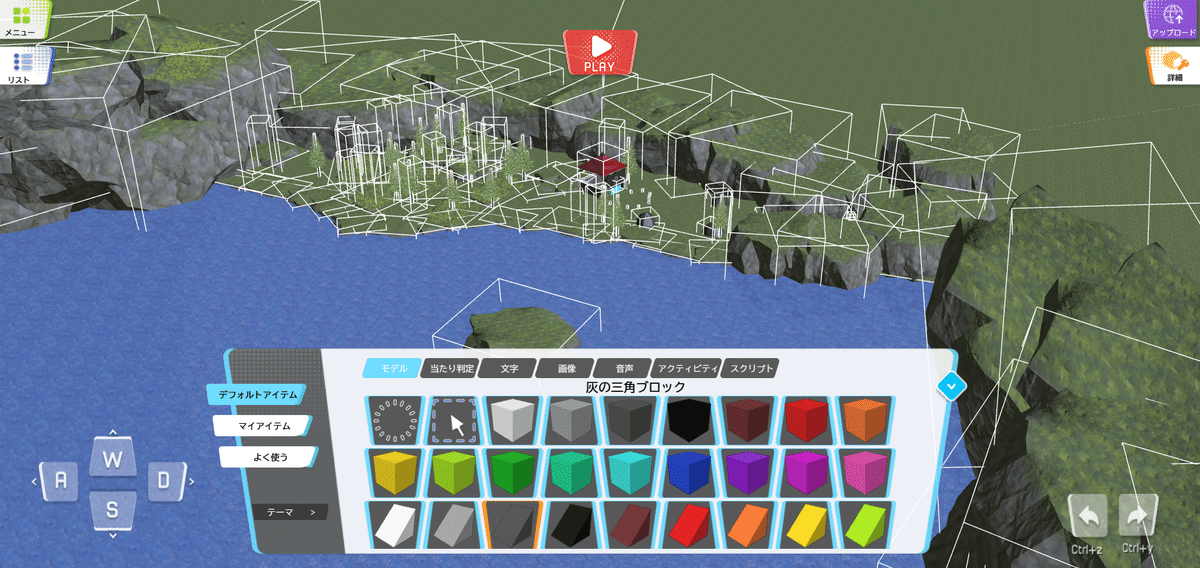
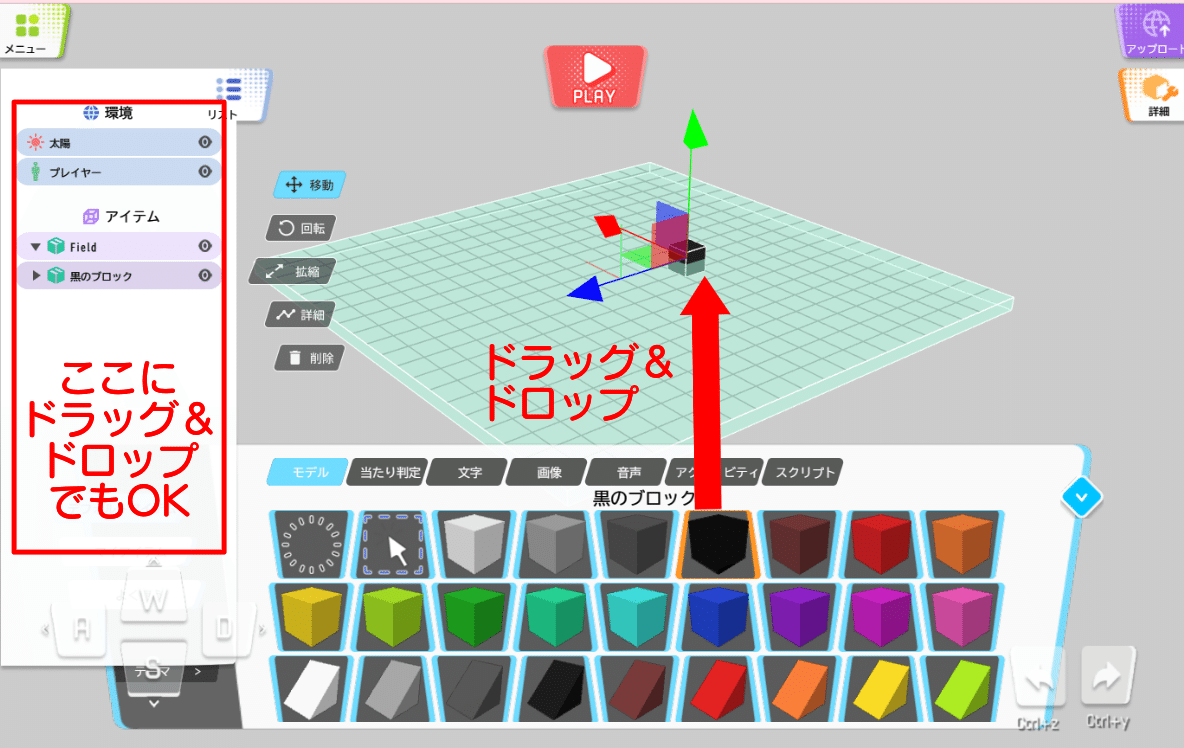
🔹オブジェクトの設置
画面下の「アセット」から、好きなオブジェクトをシーン内orリストのアイテム欄にドラッグ&ドロップで配置します。
シーンに置いた場合、マウスの左クリックを離した場所あたりに配置されます。

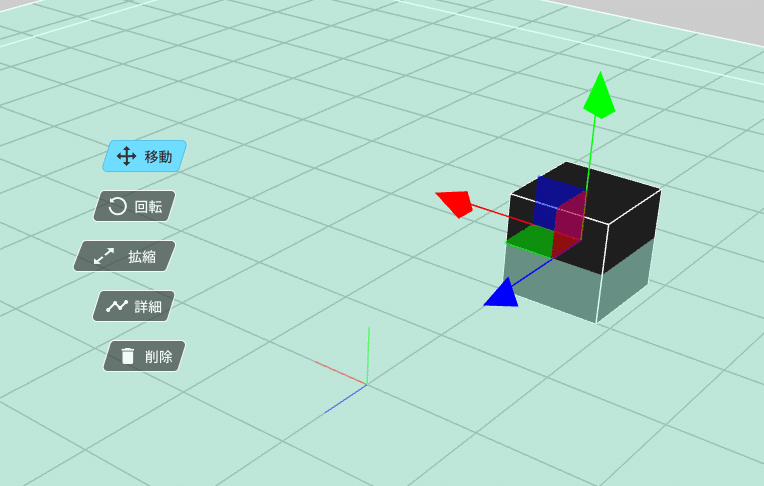
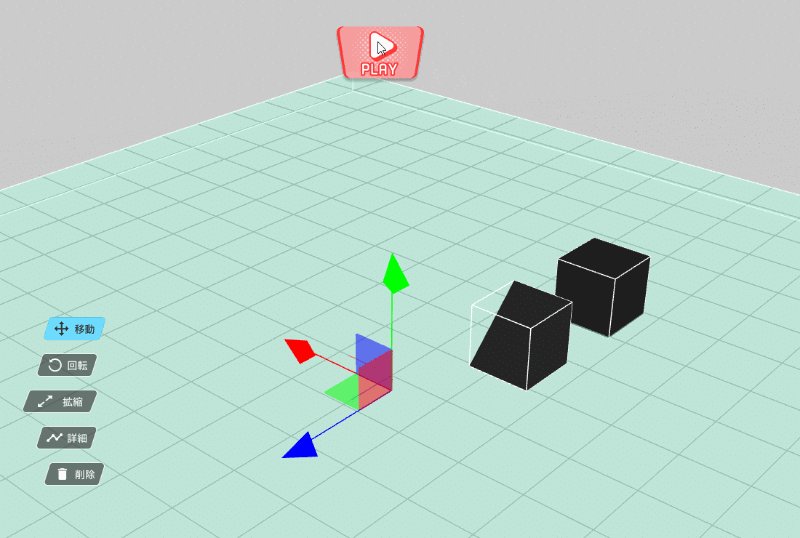
🔹オブジェクトの編集
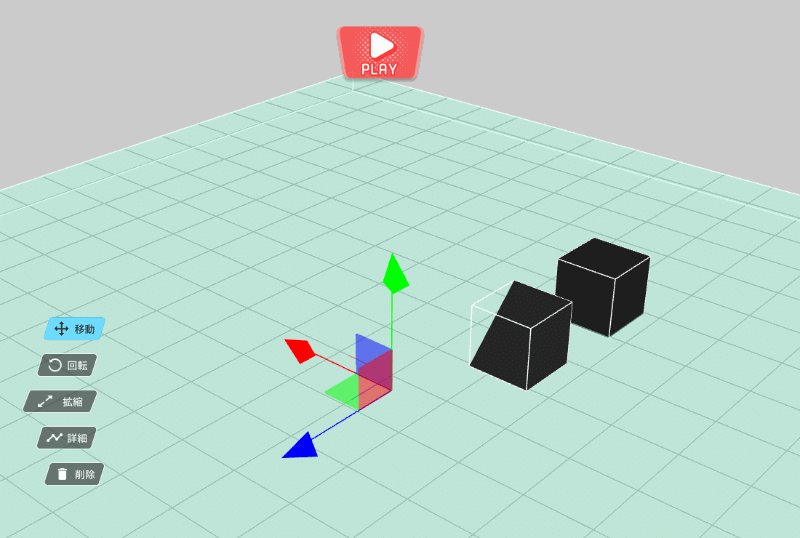
オブジェクトを選択すると左側にメニューが表示され、
オブジェクトの編集が可能です。

上から移動、回転、拡縮(大きさ変更)が可能です。
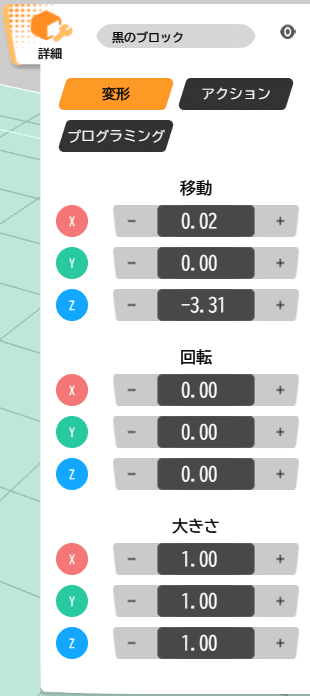
詳細では右側にパネルが追加で表示され、各種数値の入力や、スクリプトの追加などが可能です。

🔹テストプレイ
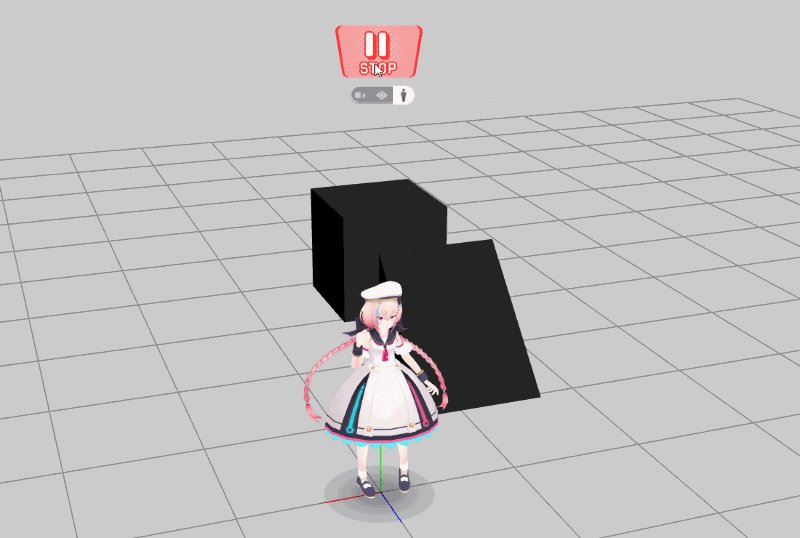
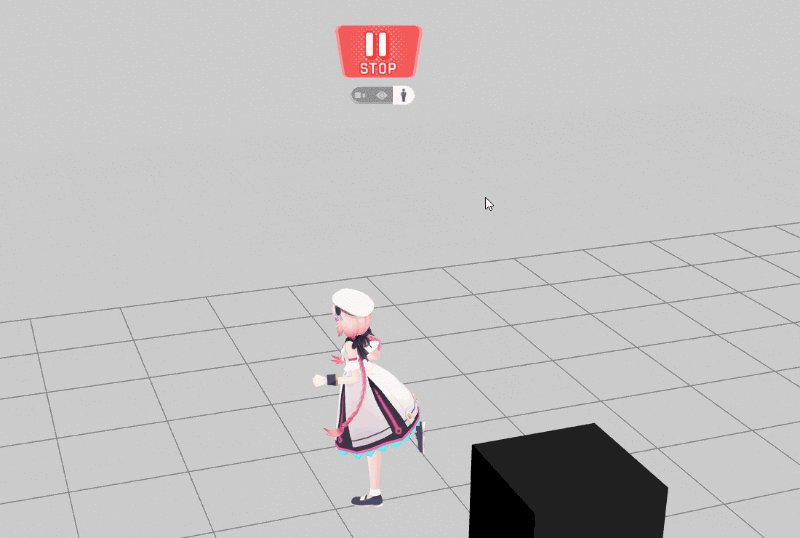
画面上部のPLAYボタンを押すと、アバターが表示されてWASDキーの移動とスペースでジャンプなど、操作ができるようになります。
テストプレイを終える場合はSTOPボタンを押してください。

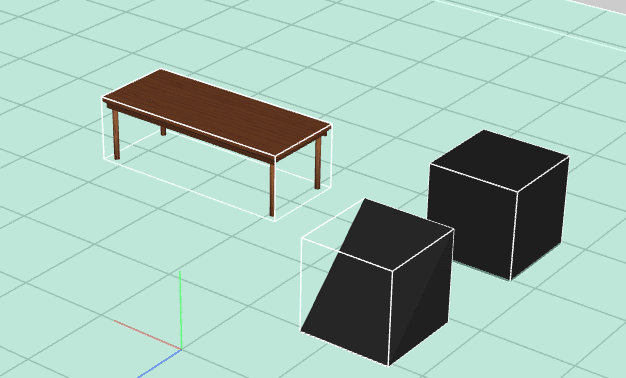
🔹3Dモデルの追加
3Dソフト(blenderなど)で「glb」ファイルで書き出した3DモデルやVketCloudSDKで書き出した「heo」ファイルなら、
プロジェクトに追加することができます。

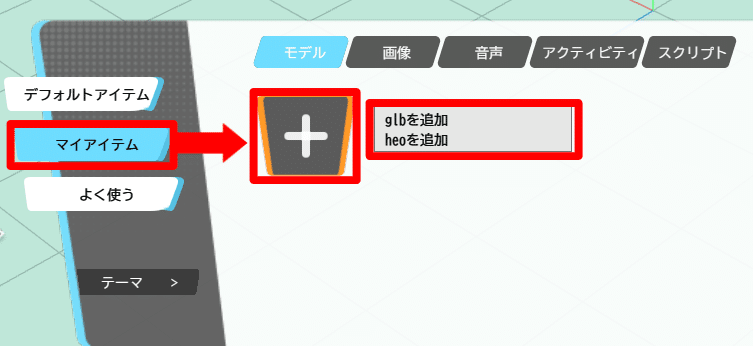
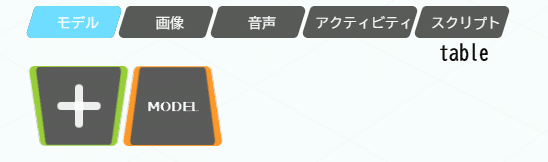
追加の方法はマイアイテム➡「+」をクリックします。
glbファイルかheoファイルを選び、ファイル一覧から追加する3Dモデルを選択します。
※ファイル形式についての詳細はマニュアルをご参照ください。



🔹アクティビティの追加
アクティビティとは、3Dモデルやギミック、プログラムなどがひとまとめになったもののことです(デフォルトで「時計」と「画面共有」のアクティビティが入っています)。シーンにポンっと置くだけで使えるのでとても便利ですよ。
そしてこちらも3Dモデル同様、自身で作ったものや配布しているものも追加することができます。
いくつかはVket Cloudの公式サイトにある「アセットストア」で配布しているので、使ってみましょう。
※当記事執筆時のワールドビルダーβでは、
VketCloudSDK Ver12.3以下に対応したアクティビティのみ配置可能です。

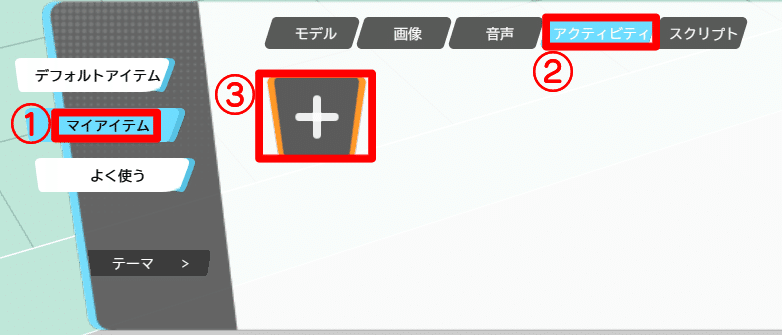
アクティビティの追加はマイアイテム➡アクティビティ➡「+」マークをクリックし、アクティビティのデータが入っているフォルダ(.jsonファイルが含まれています)を選択してください。あと取り込んだデータをほかのオブジェクトのように、シーンへドラッグ&ドロップすればOKです。
その他詳しい使い方などはマニュアルをご参照ください。

🔹コライダーの表示/非表示
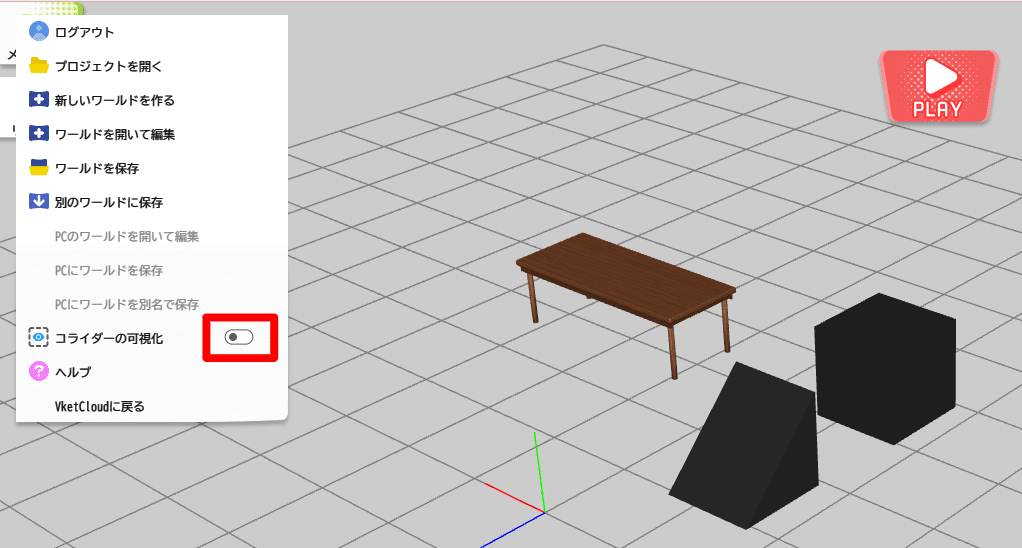
画面左上のメニューにある「コライダーの可視化」スイッチで、コライダーの表示と非表示を切り替えることができます。オブジェクトが増えると、白い枠がたくさん増えて見えにくくなることがあるので、そういったときに活用してください。

🔹ワールドの保存と読み込み
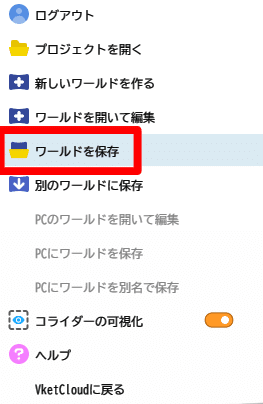
ワールドビルダーで作ったデータは、サーバ上に保存することができます。やり方は左上のメニューから「ワールドを保存」をクリックします。

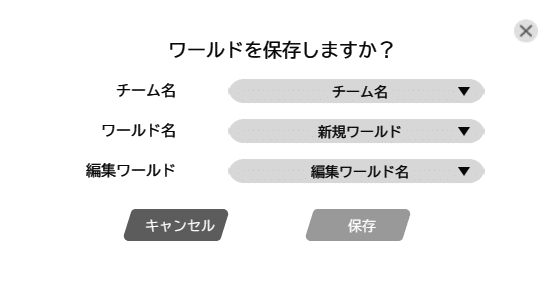
ワールド保存のダイアログが出ますので、各種選択して保存してください。新規ワールドを選択すると、Vket Cloud公式サイトのマイページ➡「ワールド管理」ページに新しいワールドが追加されます。
ちなみにオートセーブ機能はないので、こまめに保存することを忘れずに。

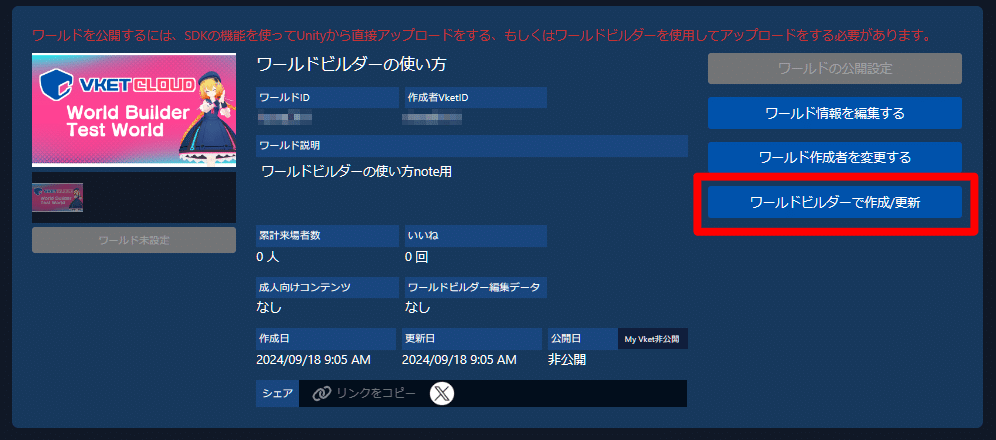
逆に読み込む際はメニューの「ワールドを開いて編集」から対象のワールドを選択、もしくはVket Cloud公式サイトのマイページからワールド管理ページを開き、編集したいワールドの「ワールドビルダーで作成/更新」をクリックしてください。

ワールドをアップロードしよう!
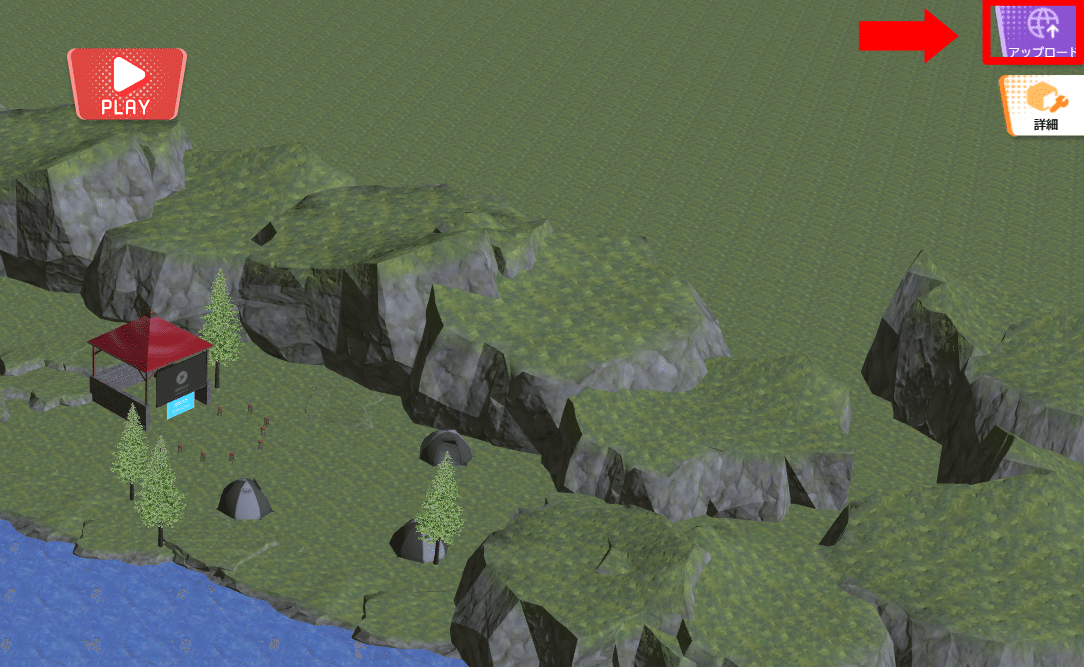
オブジェクトを置いたりしてワールドの準備ができたら
画面右上の「アップロード」をクリックします。

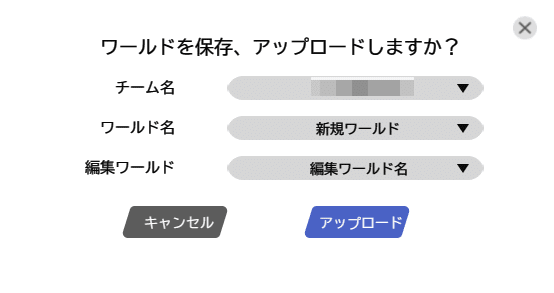
ワールドアップロードのダイアログがでますので、チーム名やワールド名を選択して「アップロード」をクリックしてください。アップロードが終わるとワールドの公開設定のページが開きますので次の項目で紹介します。

作ったワールドを公開してみよう!
ワールドを作ったら公式サイトに載せる、URLを知っている人だけがアクセスできるようにするなど、細かく公開範囲を設定できます。
ワールドの公開設定をしよう!
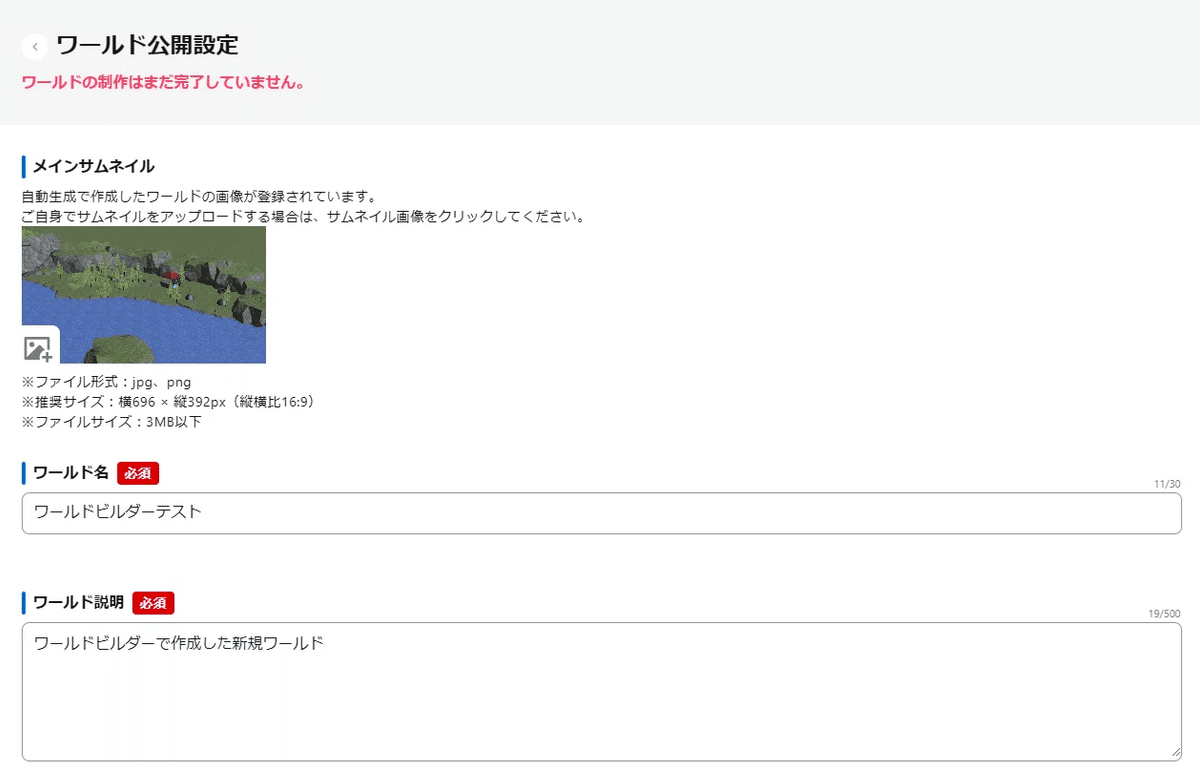
アップロードが完了すると、ワールドの基本情報や公開設定を入力できるページが開きます。まずは必要な項目を入力していきましょう。

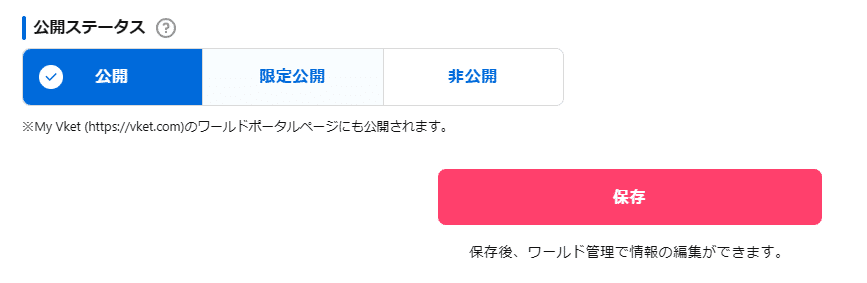
最後に公開ステータスの設定をし、保存をクリックすると完了です。
各ステータスの公開範囲は
公開…Vket Cloud公式サイトやMy Vketのワールドページに公開
限定公開…URLを知っている人のみアクセス可能
非公開…チームメンバーのみアクセス可能
となっています。

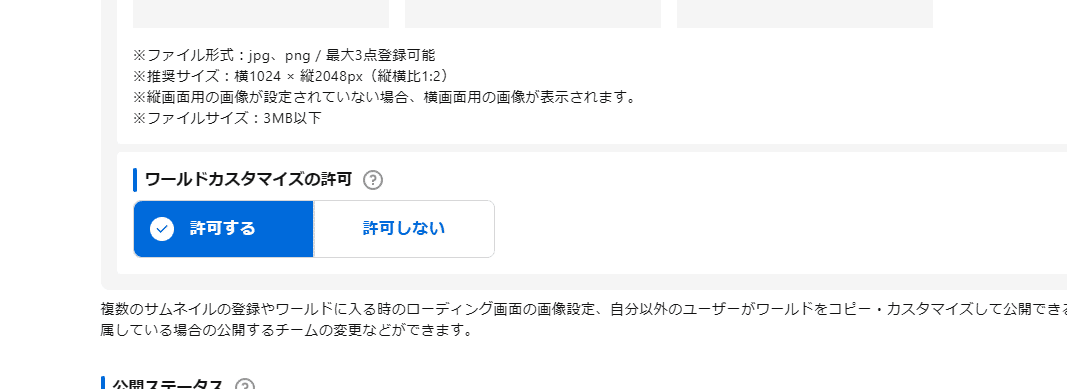
また、詳細設定タブを開くと、ワールドカスタマイズを許可するかどうかの設定があります。
ワールドカスタマイズの許可とは、自分のワールドをテンプレートワールドのように、他の人にワールドビルダーで作成/編集するためのデータとして公開するかどうかの設定です。
ワールドカスタマイズの許可を行うことで、自分が作ったギミックの仕組みをほかの人に公開したりすることができます。
一方で、他の人に利用してほしくないモデルやデータがある場合は、ワールドカスタマイズの許可をしないようにしましょう。

※詳細設定にあるワールド詳細画像ですが、こちらは現在のワールドビルダーのバージョンでは表示できません。今後のアップデートで表示できるようになりますのでもう少々お待ちください。
ワールド一覧から公開設定を変更しよう!
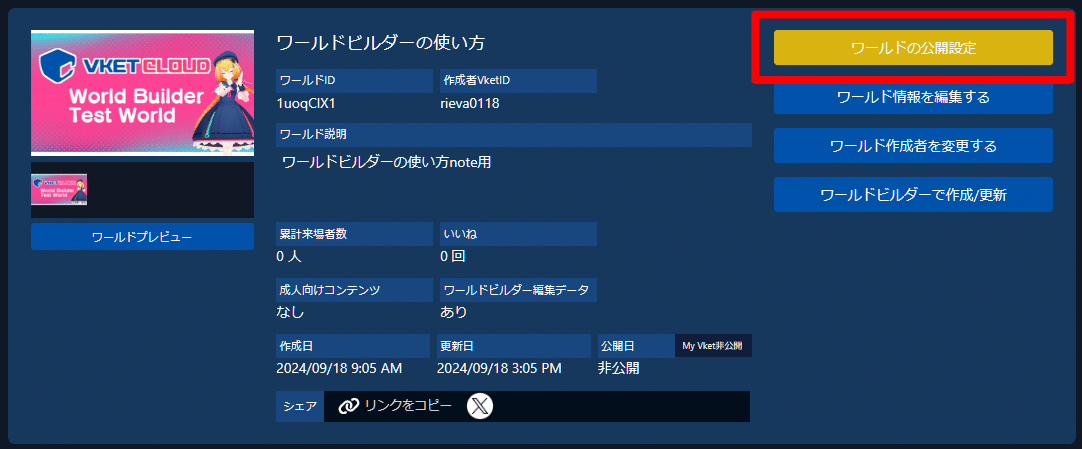
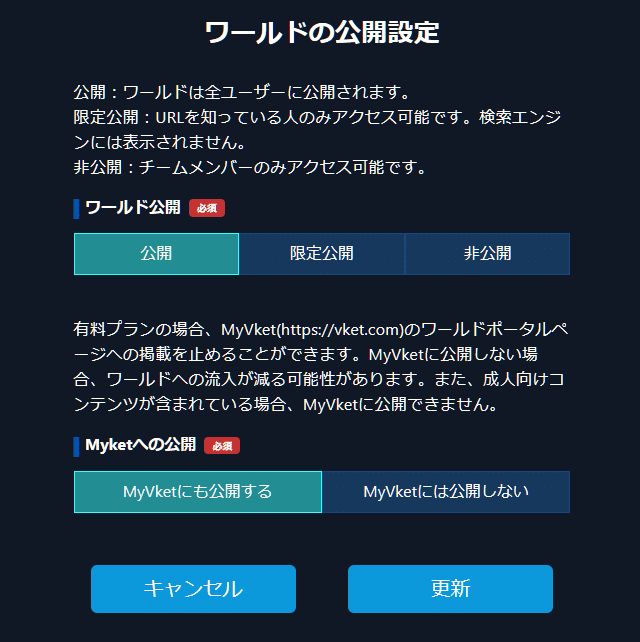
アップロード後に設定を変更したい場合は、Vket Cloud公式サイトのマイページの「ワールド一覧」から変更したいワールドの「ワールドの公開設定」をクリックします。

公開設定のダイアログがでるので、自身の公開したい範囲を決めて公開しましょう。
またここではMy Vketのワールド一覧への表示/非表示のオプションもあります。

これで晴れてワールドビルダーでのワールドが公開できました!
アップロードしたワールドを確認!
最後にアップロードしたワールドがちゃんと動くか確認しておきましょう。アップロード処理が終わってから5~10分経つと、ワールド管理画面から自分の作ったワールドに入れるようになります。
サムネイル下の「ワールドプレビュー」を押して中に入ってみましょう。

無事アップロードができているのがわかります。

以上でワールドビルダーの使い方になります。
お疲れ様でした!
ちなみに今回は紹介していませんが、ノーコードでのプログラミングやスクリプトを使用することもできます。
色々とやってみたい!というかたはもっと踏み込んだ機能も使ってみてくださいね!
Vket Cloud及びワールドビルダーはクリエイター及びコミュニティの役に立つサービスとなるべく、今後も加速的にアップデートを加えていきます。
アップデート情報はnoteのVketマガジンでの更新のほか、Xや公式Discordコミュニティでも発信しております。イベントや勉強会などの開催情報もあるので、是非見てください!
My VketやVket Cloudの最新情報はX(Twitter)でチェック!
おすすめ記事





