
【MyVket】オリジナルの服を作れる!テクスチャ差し替え機能の使い方を解説!
2024年4月30日のアップデートでUIに変更があった「テクスチャ差し替え」機能。
アップデートされたVket Avatar Makerのテクスチャ差し替え機能について、
「そもそもテクスチャってなに?」
「差し替えって難しいの?」
「どうやって使うの?」
という疑問に答えながら、まとめていきます!
Avatar Makerってなに?という方は先にこちらの記事をご覧ください。
それでは今回の解説を進めていきます!
🔶テクスチャってなに?新機能でできることは?

まず、テクスチャという単語に聞きなれない方も多いのでは?
ということで言葉と機能の説明からしていきます!
テクスチャ
3Dモデルに貼ってある画像のこと。
Avatar Makerの服の色や柄はテクスチャで表現されている。
つまり、テクスチャと呼ばれる画像を変えることで、服やファッションアイテムの柄や色を変えることができる!ということです。
自由に服のデザインを変えることができるようになった、というのがこの「テクスチャ差し替え機能」なんですね。
(※機能に対応したパーツのみがテクスチャ差し替え可能)
これを使えば、好きなイラストやペットの写真などを使ってオリジナルTシャツをメタバース上で着れるんです!
ではどうやって使うのか、さっそく見ていきましょう!
🔶テクスチャ差し替え機能を使ってみよう

まずはVket Avatar Makerにログインしましょう。
(アカウントがない場合はゲストログインでも大丈夫です)
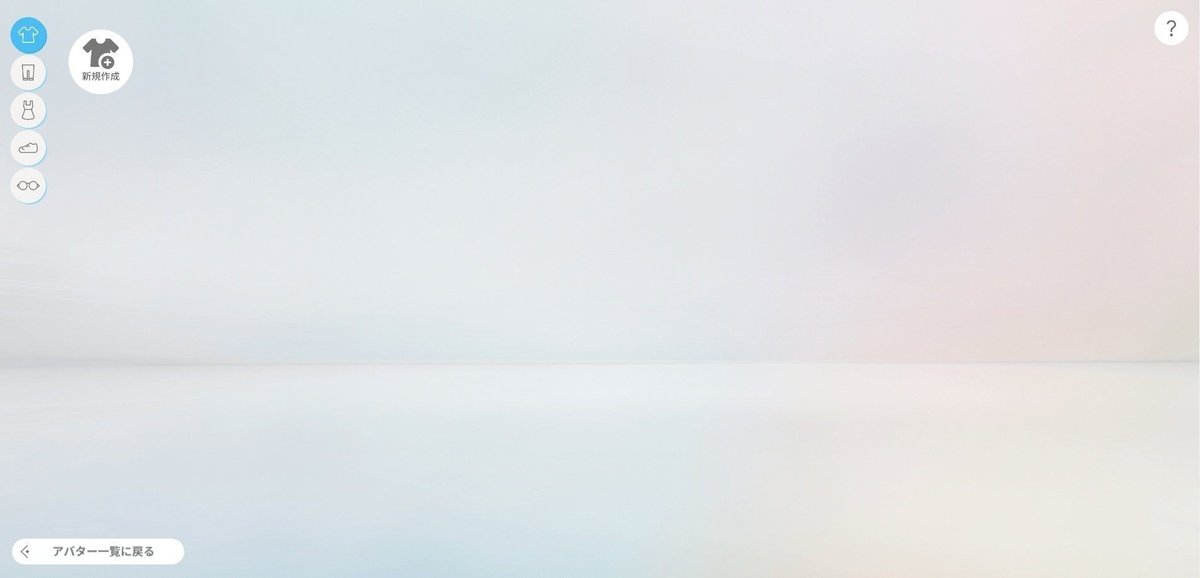
ログインすると作成したアバター一覧が表示されます。
一度もアバターを作っていない場合は 上記画像の画面になります。
アバターを作っていない場合は、先にアバターを作りましょう!
アバターを作ってある場合は以下の画像になりますので、テクスチャ差し替え機能へと進むことが可能です。

さっそくテクスチャ差し替え機能へ進みましょう!
画面右上のこちらのアイコンをクリックします。

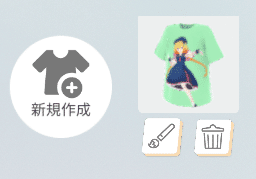
クリックすると、今度はテクスチャ差し替え機能で作ったオリジナルパーツの一覧が表示されます。
自分専用のクローゼットみたいな感覚ですね!
初めてテクスチャ差し替え機能を使う場合は、ここにはまだ何も表示されません。
↓の画像のような状態でOKです。

テクスチャ差し替え機能を使えば使うほど、こちらにデータがたまっていくのでぜひたくさん使ってみてくださいね!
それでは、テクスチャ差し替えを行う画面へ進みます!
今回はTシャツを作ります。
左側のタブで「Tシャツ」アイコンを選んである状態で新規作成へ進みます。
(「Tシャツ」のアイコンは上半身のアイテムのテクスチャ差し替えができるタブになっています。)

「新規作成」アイコンをクリックします。

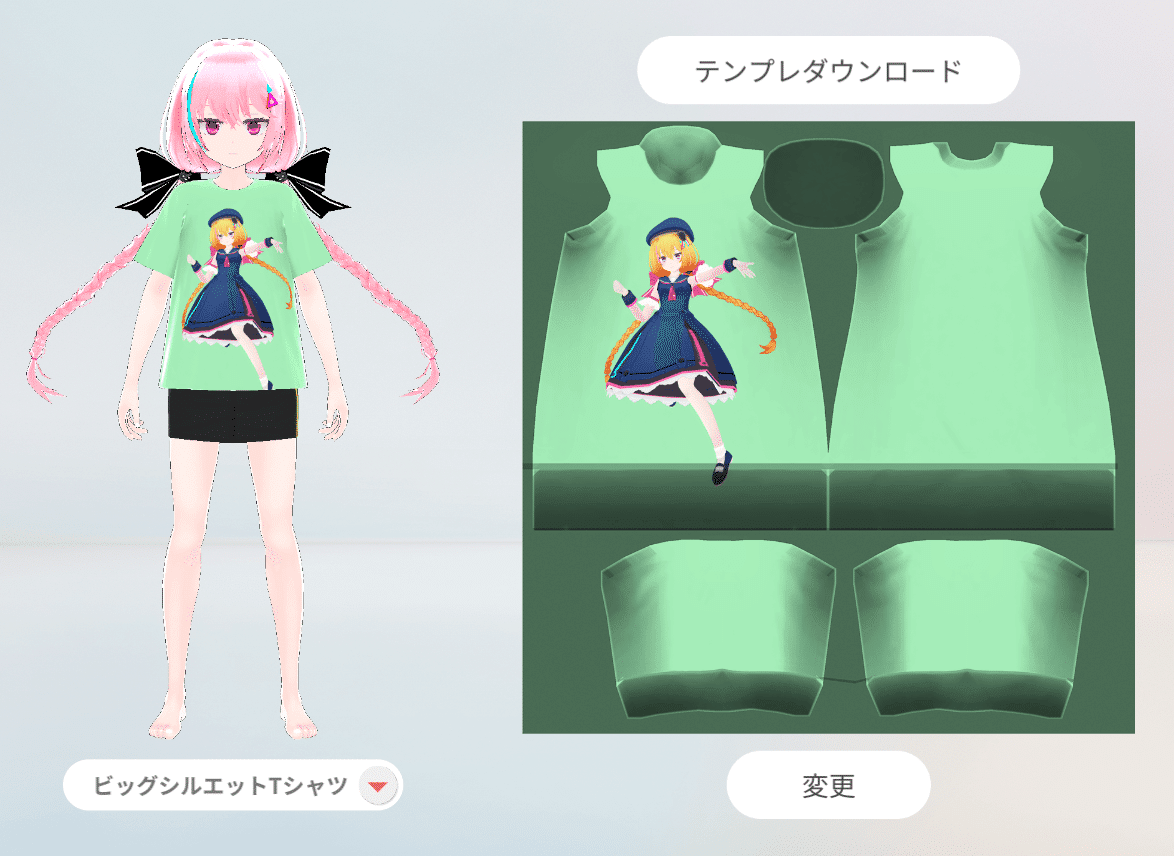
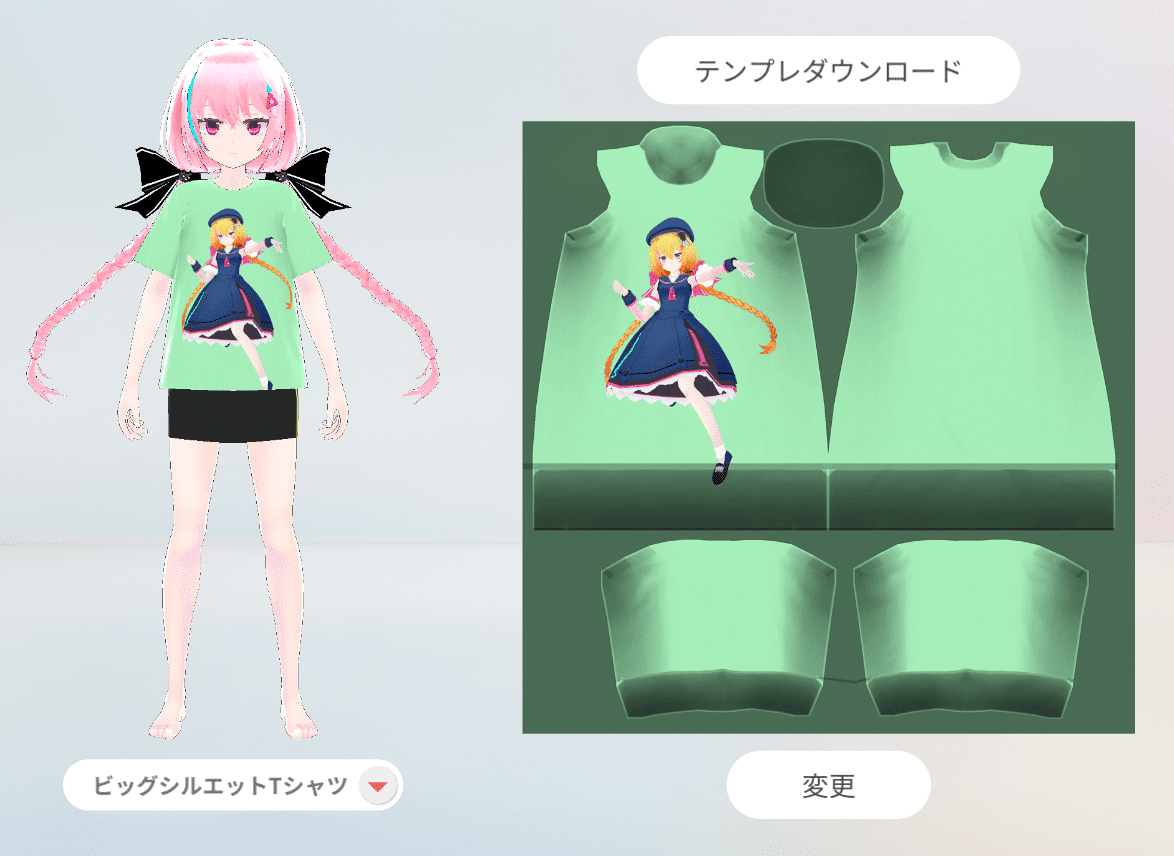
アバターと服の型紙のような画像が表示されました。
この画面からテクスチャ差し替えの作業を行うことができます!

順番に見ていきましょう。
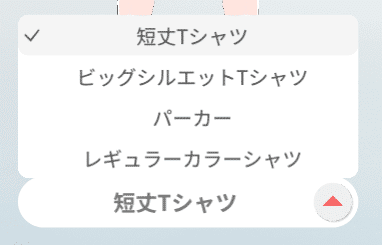
まずは左下のプルダウンメニューです。
このメニューを変更することで、服の種類を変更できます。

ビッグシルエットTシャツにしてみました。
表示されているアバターのプレビューも変わりましたね!

Tシャツ以外にも、テクスチャ差し替えできるファッションアイテムはいくつかあります。
詳細はこの記事の後半にある「🔶色んなパーツのテクスチャを変えてみよう」をご覧ください。
それでは、いよいよテクスチャ差し替えを行なっていきましょう!
必要な作業は大まかに以下の流れです。
① テクスチャのテンプレート画像をダウンロード
② 好きなデザインのテクスチャ画像を作る
③ 作ったデータをアップロードして保存
① テクスチャのテンプレート画像をダウンロードする
自分で好きなテクスチャを作るために、テンプレートをまずはダウンロードします。
画面上部中央にある「テンプレダウンロード」のボタンをクリックすると自動でPCへ保存されます。

②好きなデザインのテクスチャ画像を作る
保存されたZIPファイルを開くと、テクスチャのテンプレートデータが「png/psd」の2形式で入っています。
Photoshopやillustratorなどが使える方はpsd形式で色んなデザインに挑戦してみてくださいね!
とくに高性能なペイントソフトがなくてもpngファイルでテクスチャを作ることは可能です。

今回はVketちゃんの画像を載せてTシャツをデザインしてみました。

凝ったデザインを作りたい方は、この記事の後半にある「🔶細部までデザインしてみよう」をご覧ください。
アップロード可能なのはpng/jpeg/jpgファイルが対応しているので、psdデータを編集した場合は対応しているデータで書き出してください。
テクスチャが準備できたらAvatar Makerに戻りましょう!
③作ったデータをアップロードして保存
画像ができたらアップロードしましょう。
Avatar Makerの画面に戻り、「変更」ボタンをクリックします。

アップロードする画像を選ぶコマンドが出るので、さきほど作ったテクスチャを選びます。
すぐにアップロードされて・・・

テクスチャが変わりました!!
プレビューをクリックしながらカーソルを動かすと、見たい方向からデザインを確認できます。
差し替えたテクスチャのデザインに問題なければ、画面右下にある保存ボタンを押します。

保存されると自動でテクスチャ管理画面へ戻ります。
さっきは何もなかったですが、デザインしたTシャツが表示されていますね!

🔶Vket Avatarにオリジナルデザインのアイテムを着せよう

さっそく、先ほど作ったオリジナルTシャツをアバターに着せてみます!
アバター一覧の画面へ戻ります。
「着せ替え」ボタンをクリックすることで、作ってあるアバターに対して編集を行うことができます。
さっそく「着せ替え」ボタンをクリックして先へ進みます。

詳しいアバターの作成方法はこちらの記事をご覧ください。
アバターを編集できる画面に移動しました。
先ほど作ったのはTシャツなので、上半身のパーツ一覧を開きましょう。
左側のアイコンからTシャツのアイコンをクリックすることで、カスタマイズするパーツ部分を切り替えできます。

上半身のパーツ一覧を開いたら、上部にある「カスタムパーツ」のボタンをクリックします。
先ほど作ったオリジナルTシャツが表示されていますね。

さっそくオリジナルTシャツを選択してみましょう!

オリジナルTシャツを着ることができました!!
アバターのカスタマイズが終わったら、忘れずに画面右下の保存ボタンをクリックして作業終了します。

アバター一覧ページのアバターが更新されていればOKです。

🔶色んなパーツのテクスチャを変えてみよう
テクスチャ差し替え機能はTシャツだけでなく、様々なパーツの柄を変えることができます。
最初に開いたテクスチャ差し替え機能の管理画面を開きましょう。

左にあるパーツの切り替えボタンから上半身以外のパーツに切り替えてみましょう。

試しに上下一体型(ワンピース型)のパーツを選んでみました。
最初と同じようにハンガーマークのボタンをクリックすることで、テクスチャ差し替えの編集画面が開きます。
スーツのプレビューが表示されていますね!

このように、Tシャツ以外にもテクスチャ差し替え可能なパーツがあるのでぜひ遊んでみてくださいね!
現在差し替え可能なパーツ
■上半身
・短丈Tシャツ
・ビッグシルエットTシャツ
・パーカー
・レギュラーカラーシャツ
■下半身
・台形ミニスカート
・カーゴパンツ
・ストレートデニムパンツ
■上下一体型(ワンピース)
・スーツ
■くつ
・スニーカー
・ハイヒール
■アクセサリー
・ネコミミ
・ベレー帽
・段ボールヘッド
🔶細部までデザインしてみよう

袖や背面などの部位ごとに凝ったデザインを施すことも可能です。
今度はHIKKYの看板キャラたちが勢ぞろいなTシャツを作ってみました。


袖・背中などに別々のデザインを表示できています。
やりかたは、先ほどと同じようにテクスチャのテンプレートに沿ってデザインを作っていく形になります。
服の型紙のように、部位ごとにテクスチャの面がわかれているので合わせて画像を表示させたらOKです!
ペイントソフトをお持ちの方は、ぜひ凝ったデザインにもチャレンジしてみてくださいね。
canvaといったWEBサービスなら無料でデザインできるので、活用してみてもいいかもしれません。
🔹オリジナルパーツを再編集したいときは
一度作ったデザインをもう一度編集したい、という時はテクスチャ差し替えの管理画面を開きましょう。

作成したオリジナルパーツが並んでいるので、パレットのアイコンをクリックすることで編集画面を開くことができます。

いざ着てみたら画像が見切れた・色が濃すぎた等、気になる部分が出てきたらテクスチャを調整してアップロードし直すことで、気に入るまで修正できますよ!
🔹Vket Storeを活用しよう

自分でデザインするのは難しいという方、
自分が作ったテクスチャを配布・販売したいという方、
Vket Storeの活用がおすすめです!
Vket Storeには「Vket Avatarテクスチャ」という専用カテゴリーが用意されています。
ぜひ覗いてみてくださいね。
以上、テクスチャ差し替え機能の使い方でした!
使い慣れるとかなり面白い機能なのでぜひたくさん遊んでくださいね!
My Vketはこちら!
Avatar MakerやMy Vketの最新情報はTwitterでチェック!
オススメ記事





