
【有償プラン向け】テンプレートワールドでEC連携をして、お買い物できるワールドにする方法

Vket Cloudでは、メタバース空間を創るためのライセンスがあり、
個人/法人など目的に応じてプランを選択できるようになっています。
今回は有料ライセンスのビジネスプラン以上で利用できる
「テンプレートワールド」にて、同じくビジネスプラン以上で利用できる「ECサイト連携」を行う方法をご紹介します。
ライセンスの料金プランの説明についてはこちら。
テンプレートワールドとは…
あらかじめ用意されたワールドがワンクリックで生成できるシステムです。
ECサイト連携とは…
ShopifyなどとVket Cloudのワールドをつなぎ、Vket Cloud内でお買い物ができるようになるシステムです。
事前準備
今回は「テンプレートワールド」と「ECサイト連携」、
両方の機能を使います。
それぞれの使い方については下記記事をご参照ください。
テンプレートワールド「Shop Room」を準備

Vket Cloudのマイページにある「ワールド管理画面」を開き、
管理ページ下部にある「テンプレートワールドを追加する」から
「Shop Room」のテンプレートを追加してください。
※2024年1月現在、ECサイト連携が可能なテンプレートワールドはShop Roomのみになります。
EC連携した商品を編集する
①商品ラベルを変更する
商品ラベルとは、商品情報をテンプレートワールド内に配置する際、配置場所の識別のために割り当てられたワードです。
ワールドごとに所定のラベルを設定する必要があります。
ラベル一覧はラベルの一覧は下記リンクの
「ワールドテンプレート_コンテンツ管理用情報一覧ファイル」の
「コンテンツラベル」の欄をご参照ください。
スプレッドシート
Excel
PDF
それでは早速設定に移っていこうと思います。
マイページのEC連携>商品管理から連携しているECを選択します。
連携したい商品の「詳細確認・変更」をクリックし、商品ラベルの変更をクリックします。

その後、テンプレートワールドで商品を配置したい場所の商品ラベルを入力します。今回は入口入ってすぐ右の商品台に表示したいので、「productA」と入力します。

②3Dモデルを設定する
一覧内の「タイプ」覧が「商品(モデル)」になっているものは3Dモデルを表示することができます。
※モデルがない場合はサムネイルが表示されます。
連携したい商品の「商品3Dモデルをアップロード」をクリックするとアップロード画面が出てきます。
アップロードできるモデルはサイズが10MBまで。
ポリゴン数は50,000ポリゴン以下。
ファイル形式はglbが利用可能です。
※Blenderによるglbファイルの出力方法はこちら。

実際に確認してみよう
アップロードが終わったら、
ワールド管理→追加したワールドの「ワールドを確認する」をクリックし、実際に入ってみましょう。


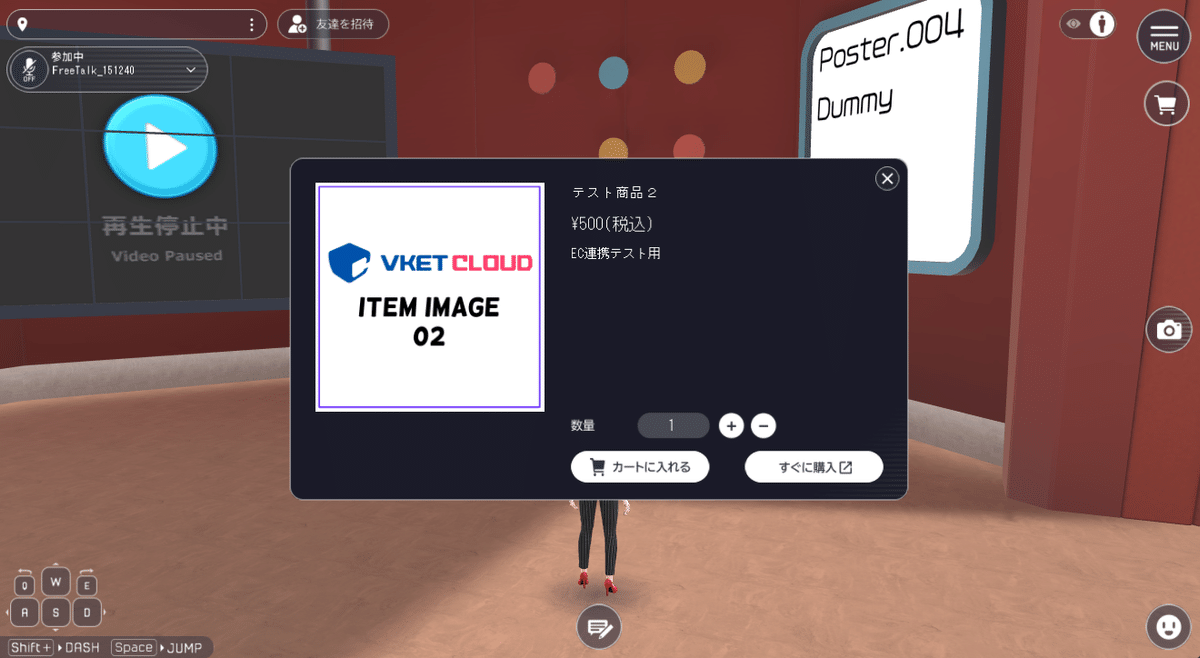
きちんと表示されていますね。
このモデルをクリックしたり、値札をクリックするとワールド内でのお買い物ができます。
なおカート内の決済時のみShopifyに移行して行われます。

またラベルの「商品(画像)」には商品サムネイルが表示できます。
位置や形が様々あるので、お好みの場所に設定してみてください。

以上でテンプレートワールドとECサイトの連携方法になります。
この二つを組み合わせると、簡単にメタバース空間でのお買い物ワールドが作れますので、ぜひ利用してみてください!





