
【ワールドの作り方:番外編vol.1】こんな時はどうする?トラブルシューティング手引き
ここではチュートリアルを読み進めている、あるいはSDKの導入・バージョンアップの途中で、Unityが動かない!ビルドとアップロードがうまくいかない!状況が発生した人向けのトラブルシューティングを解説していきます。
1. とりあえず早く治したい人向けのチェックリスト
以下の項目を順番にチェックしてみてください。
1. Unityプロジェクトとブラウザのキャッシュクリア
2. Unityとブラウザにてログインしているか確認
3. Unityとパソコンの再起動
4. パスとファイル名に空白や日本語などの2バイト文字が含まれていないか確認
5. VketCloudSDKとUnityバージョンの再インストール
6. プロジェクトの再作成と移植
2. どうしてもうまくいかない!ときは相談を
上のチェックリストを通しても、うまく解決しない際はDiscordにてぜひ相談しに来てください!

Discord「❓|forum-質問・要望・不具合報告」チャンネルにて受け付けております。
このとき、以下の情報を添えて質問いただけると解決にグッと近づきます。
・このNote記事を読んでから来たか
・チュートリアル記事を読んでいる場合、どの段階でトラブルが発生したか
・問題が発生しているSDKとUnityのバージョン
・使用しているウェブブラウザとバージョン
・トラブル解決のために試してみたこと
この後はトラブル発生時、特によくある原因と対処法について解説します。
3. Unityプロジェクトとブラウザのキャッシュクリア
ブラウザとプロジェクトに何らかの不具合が起きた場合、キャッシュクリアによって原因が解消される場合があります。
Unity側でのキャッシュクリア
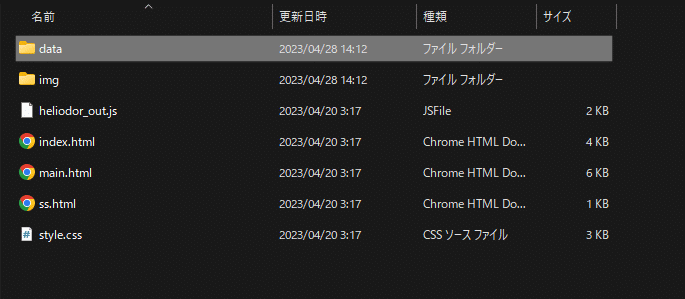
SDKでは、ビルドしたワールドのデータをReleaseという名前で専用のフォルダーに入れております。
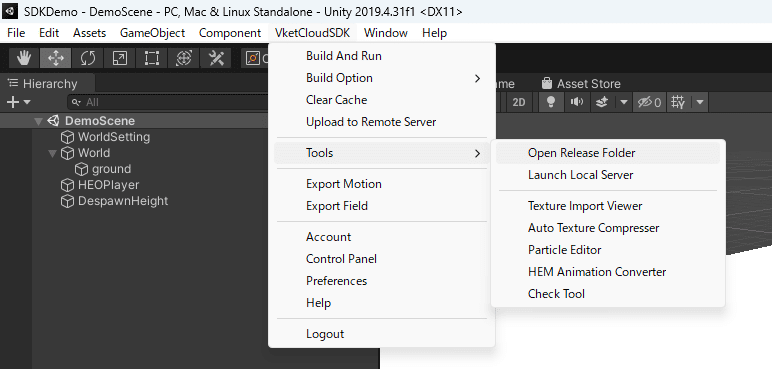
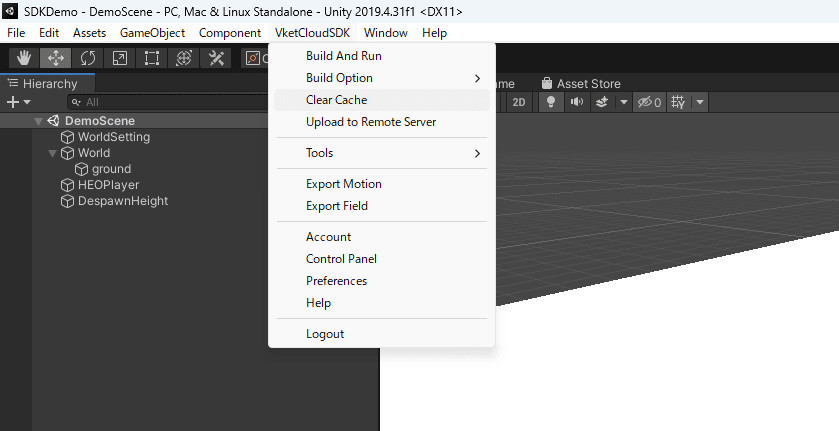
フォルダの中身は以下から確認できます。


このフォルダーに古いビルドデータが残っている際に、ワールドの誤動作の原因になる場合があります。その際はキャッシュクリアを行い、Releaseフォルダーの中身をリセットすると解消されます。


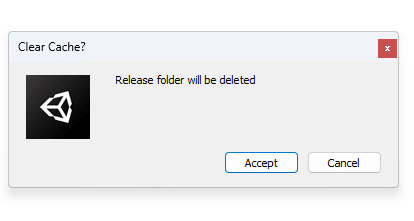
「リリースフォルダの中身を消しても大丈夫ですか?」という旨のウィンドウが出るため、問題がなければ「Accept」をクリックしましょう。
これでキャッシュクリアは完了です。
ブラウザ側でのキャッシュクリア
ビルドの際にエラーが発生したり、ビルド後にワールドにて機能が動かない際は、ブラウザのキャッシュクリアを行うと改善される場合があります。
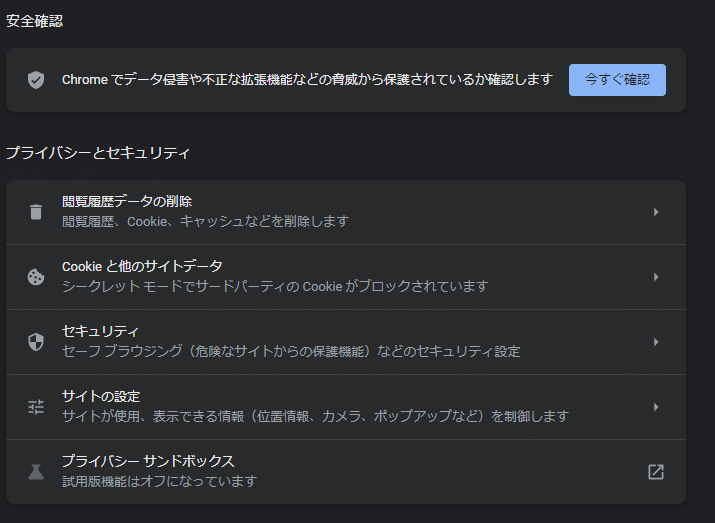
一例として、Chromeの場合は以下から消去が可能です。

詳しい方法はGoogleのトラブルシューティングを確認してみてください:
※お使いのブラウザによってキャッシュクリアの手順が異なります。
Vket CloudではChrome, Firefox, Safari, Edge等、PC/スマホでのWebブラウザにおけるワールドの動作をサポートしております。
4. ブラウザにてログインしているか確認
ブラウザ側のログイン確認
ワールドアップロードの際に、既定ブラウザからVket Cloudのアカウントにログインしていない場合に不具合が発生する場合があります。
Vket Cloudのトップページからアカウントへとログインし、Unityから再度アップロードを行うと症状が解決する場合があります。
ベータ版アカウントからの引継ぎ
ベータ版のVket Cloudを使用されていた場合、上記のトップページにてアカウントを持っているにも関わらずログイン時に「マイページへ」というボタンが表示されず、Unity側でも挙動に異常が発生する場合があります。
その際は一度ログアウトし、お持ちのVketAccountを使用してVket Cloudのトップページから新規登録することで解消されます。

アカウントの登録方法はベータ版から大きく変わっているため、以下の記事が参考になります。
Unity側のログイン確認
ワールドアップロードがうまくいかない、プロジェクト起動時の挙動がおかしい際は、Unity側でVket Cloudのアカウントにログインできていない可能性が考えられます。
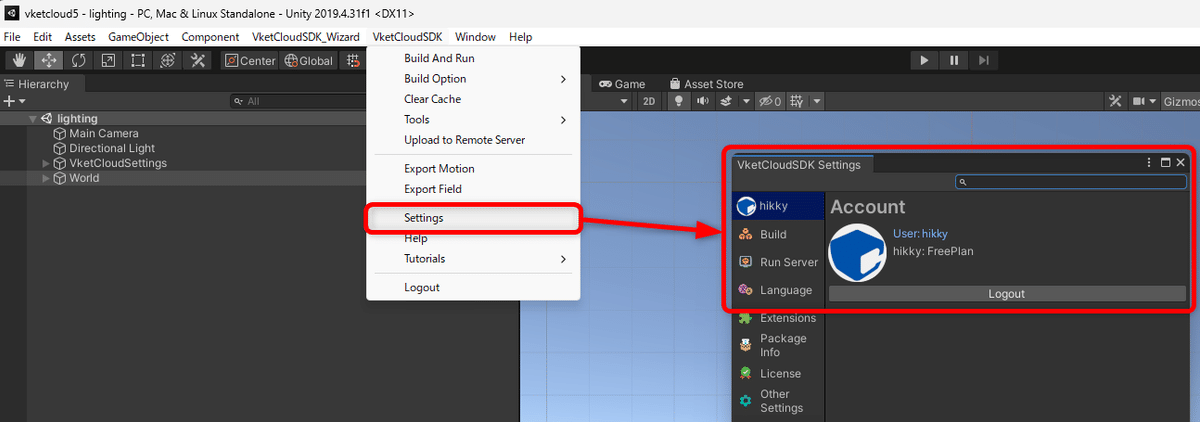
ログインをしているかどうかは以下のポップアップから確認できます。

もしログインしていない場合は、一度Unityプロジェクトを再起動いただき、ログインを行ってください。
Unity起動時に以下のウィンドウが出現している場合はログインに成功しております。

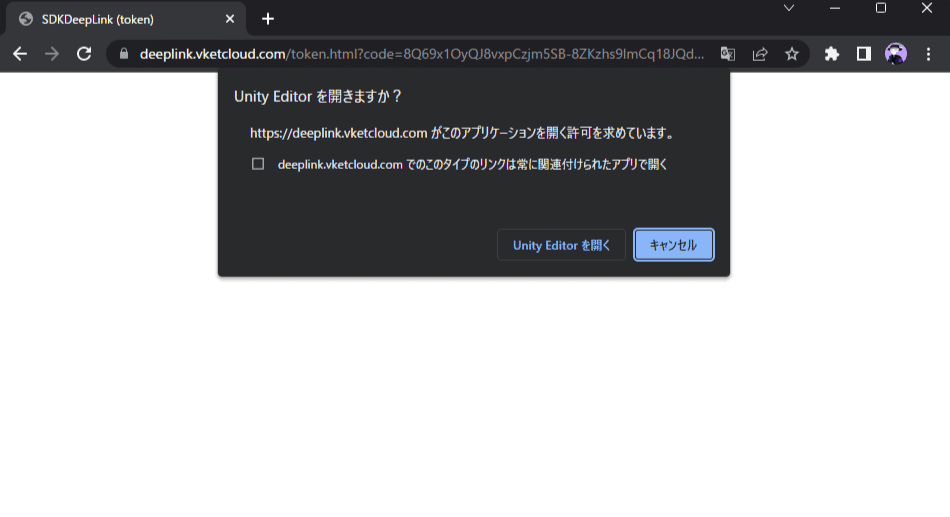
ログインの際に、ウェブブラウザからUnityへの移動のためにDeepLinkを使用しております。そのため、以下のように「Unity Editorを開きますか?」というポップアップが出現しますが、「Unity Editorを開く」とクリックいただいて構いません。

お手元の環境によってはポップアップが正常に出現しなかったり、Firewallやセキュリティソフトの設定によって動作しない場合もあるため、その際は設定を見直してみてください。
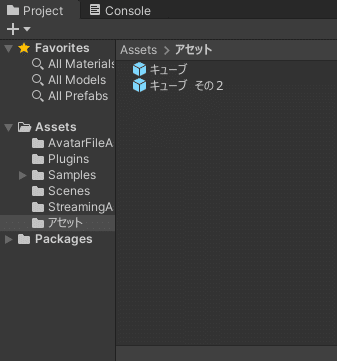
5. パス・ファイル名に空白・日本語など2バイト文字が含まれていないか確認
Unityのパス(フォルダ)とファイル名に空白、日本語などの2バイト文字が含まれているとビルドに失敗する場合があります。

このケースの場合は名前を変更すると改善される場合があります。
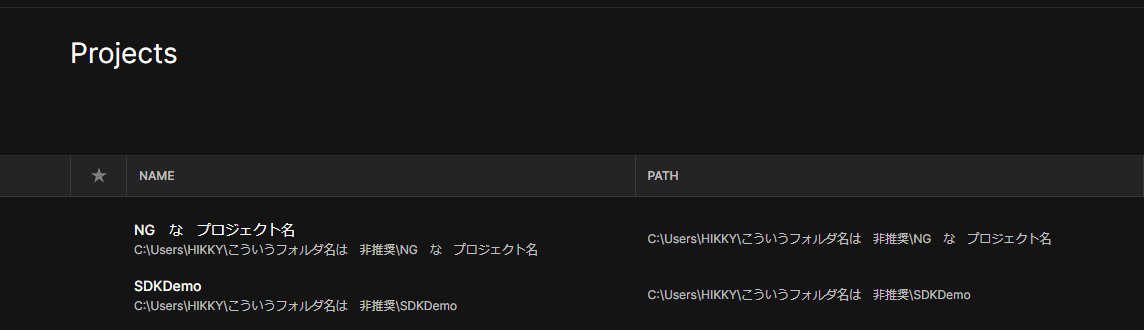
また、Unityプロジェクト名とUnityプロジェクトが含まれているパス名も2バイト文字が入っているとエラーの原因になりやすいです。
名前への2バイト文字の使用は基本的に非推奨となっております。

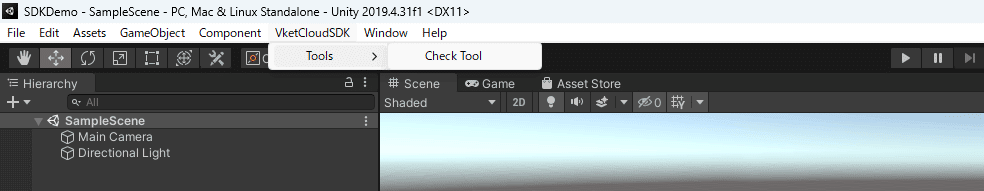
6. Unityの再起動・ビルド設定の見直し
Unityの再起動
SDKのバージョンアップ後に、再起動しないとスクリプトが起きなかったり、SDKのControl Panelが起動しない場合があります。

上記画像のような状況が発生した際はシーンを保存いただいた上で、Unityプロジェクトを再起動すると改善する場合があります。
ビルド設定の見直し
SDKの導入・再起動の際に、稀にビルド設定が自動で設定されず、ビルド時の不具合を起こす場合があります。
その際に以下の設定を確認してみてください。
7. ビルド後完了にブラウザ上での見た目が暗い場合の対処法
ビルドが完了したワールドに入った際、なんとなく全体的に暗い見た目になる場合があります。
ビルドエラーが原因ではない場合、この現象はVketCloudSettings内のRenderingSettingsコンポーネントにおけるライトの設定の不備が原因の可能性が高いです。
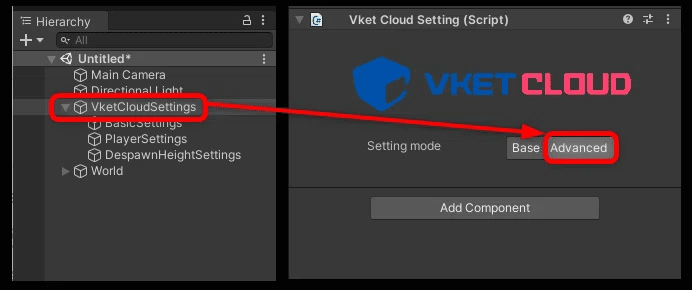
※RenderingSettingsのコンポーネントを編集するには、事前にBasicSettingsを「Advanced」に切り替えて、Hierarchy内にRenderingSettingsオブジェクトを出現させておく必要がございます。
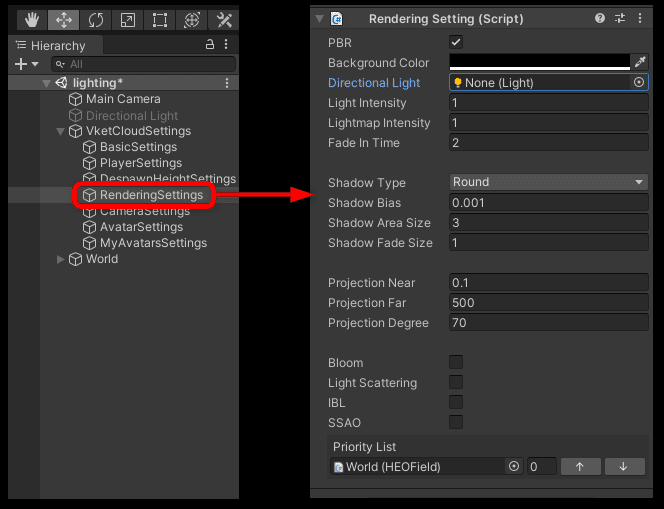
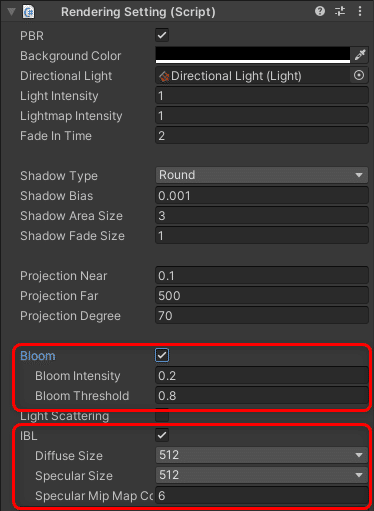
RenderingSettingsオブジェクトを左クリックで選択することで、Inspector画面にてRenderingSettingsコンポーネントの編集が可能になり、描画設定を確認することができます。


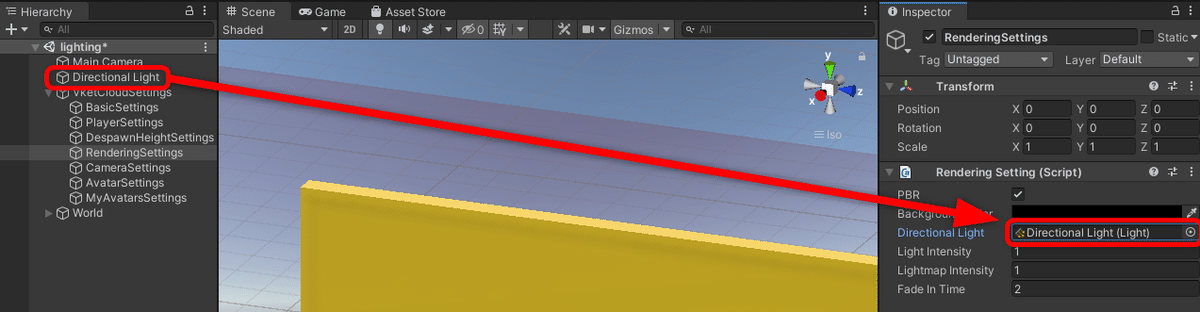
ここではDirectional Lightが設定されていなかったため、HEOWorldSetting内のDirectional LightにてシーンのDirectional Lightを設定しております。
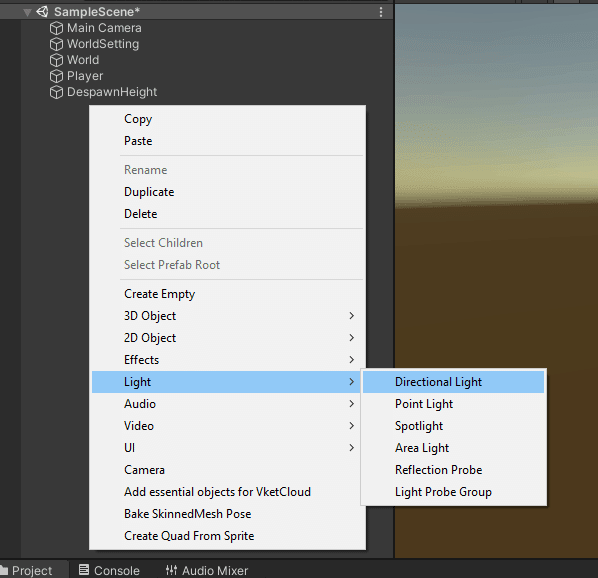
Directional Lightがシーンにない場合はHierarchy上で右クリックし、
「Light->Directional Light」を選択することで追加できます。
このオブジェクトをRenderingSettingsのInspector内におけるDirectional Lightの横のNone (Light)と書かれているボックスにドラッグ&ドロップすると設定できます。


設定の変更によって制作していたワールドが正しく映るようになりました。

補足として、ワールド内にて床面が変に発光あるいは反射する場合、BloomないしIBLの設定が影響している可能性があります。
その際は値を調整するか、同機能を切ることで解消します。

RenderingSettingsについて詳しくはマニュアルページをご確認ください。
また、描画を設定していくチュートリアルについては「ライティング活用!きれいな雰囲気のワールドを作ろう!」を読んでみてください。
8. SDKの再インストール、プロジェクトの移植、Unityの入れ直し
以上の方法でどうしても治らない際は、ワールド製作用のプロジェクトを新たに作成し、旧プロジェクトの中身を移動させることで症状を回避できる場合があります。
中身を移動させる際は念のためにバックアップを取ることを強くおすすめいたします。
また、記事執筆時点ではUnityの推奨バージョンはUnity 2019.4.31f1です。これ以外のバージョンの場合は動作を保証しかねるため、プロジェクトの再構成をおすすめいたします。
最後に
Vket CloudのDiscordコミュニティでは、制作に関する質問の受付だけでなく、こんなものを作ったよ!見て!といったユーザー間交流の場があったり、ワールド製作初心者のための勉強会なども開催しております。
もしここまでの改善策で問題が治らなかった場合は、下の画像リンクを通じてぜひお気軽に質問しに来てください!




