
【有償プラン向け】ワールドにブローカーAPIを設置してみよう

2024年4月17日、Vket Cloudのアップデートでベーシックプラン以上から外部APIの連携機能が実装されました。(プランの説明についてはこちら)
外部のサイトやプログラムとのデータ連携が可能になるため、Vket Cloud内からできる機能がより一層増えることとなります。
そこで当記事では、ブローカーAPIをワールドに実装する手順を紹介します。ブローカーAPIとは、Vket Cloudにおいて外部APIとの連携を行う際、該当のAPIをホワイトリストに登録した上で通信を行うためのAPIです。今回実装するAPIは、youtubeでスクリプト内に設定された文字列を検索し、その検索結果をワールドに表示するというものです。
参考にしたブローカーAPIのマニュアルはこちら。
Vket Cloudのスクリプト「HeliScript」に、ブローカーAPIを呼び出すため追加された新要素「JsVal」についてはこちら。
※お知らせ
外部API連携機能は、現在Vket Cloud開発者コミュニティにおいて2024年6月10月中ごろまで公開テストとして開放されており、フリープランでも利用することができます。※試用期間後は有償プランのみ利用できます。
当機能をお使いになりたい場合はVket CloudコミュニティDiscordにご参加の上、ロール取得チャンネルにて開発コミュニティロールをご取得ください。開発者コミュニティにご参加いただくと、APIをホワイトリストに入れる手順のほか、最新の更新情報などが受け取れるようになります。ぜひご参加ください!
もしくはHIKKYの問い合わせから使用についてのお問い合わせをお送りください。そちらでもAPIの使用ができるように手配させていただきます。
事前準備
今回利用するYouTube Data APIのセットアップとAPIキーを事前に取得しておく必要があります。
①Google Cloud Consoleでプロジェクトを作成する
Google Cloud Consoleにアクセスしgoogleアカウントでログイン。
「プロジェクトの選択」を押した後、「新しいプロジェクト」を押してください。好きなプロジェクト名を入れたら、作成ボタンでプロジェクトを作ります。
再度「プロジェクトの選択」から、先ほど作成したプロジェクトを選んでおくのをお忘れなく。

②APIを有効化する
画面左上の「ナビゲーションメニュー」から「APIとサービス」→「有効なAPIとサービス」を選択します。

その後、「+APIとサービスを有効にする」を選択します。

APIライブラリが表示されますので、検索欄で「YouTube Data API(v3)」と入れて検索、もしくは一覧からYouTube Data API(v3)を探してクリック。
すると下記画面になりますので、「有効にする」をクリックします。

これで、作成したプロジェクト内でのAPIが有効になりました。
③APIキーを取得する
YouTube Data API(v3)を使用するためには認証が必要になり、その認証を証明するのがAPIキーです。パスワードのような文字列と考えてください。
こちらを発行・取得するために有効にした後のページから「認証情報」をクリックします。

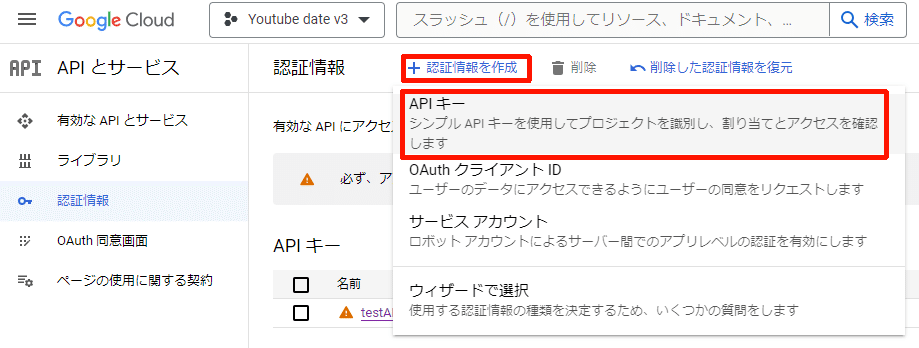
「+認証情報を作成」から「APIキー」を選択します。

選択するとAPIキーが作成できます。
表示されるページの「自分のAPIキー」の下に書かれた文字列がAPIキーになります。コピペして別途テキストで控えておくことをお勧めします。
もう一度確認したいときは「認証情報」ページから表示することができます。

④APIキーの設定
最後にAPIキーの設定をします。
先ほど作成したAPIキーの名前をクリックします。

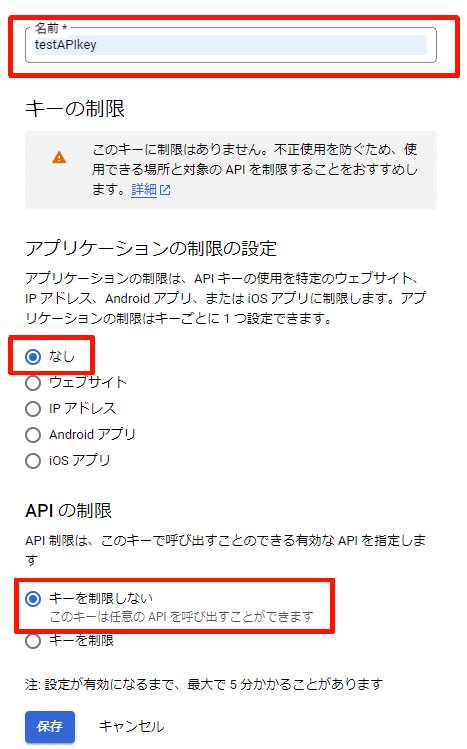
設定画面にて
①「名前」をお好きなものに変更します
②アプリケーションの制限の設定は「なし」を選択 ※
③APIの制限は「キーを制限しない」を選択 ※
※今回はテストのため制限しませんが、実際に使用する際は制限することを推奨します。

これでAPIの準備ができました。
次はVket Cloudでの連携手順になります。
連携の手順
Vket Cloud上で指定のAPIとの連携を設定します。
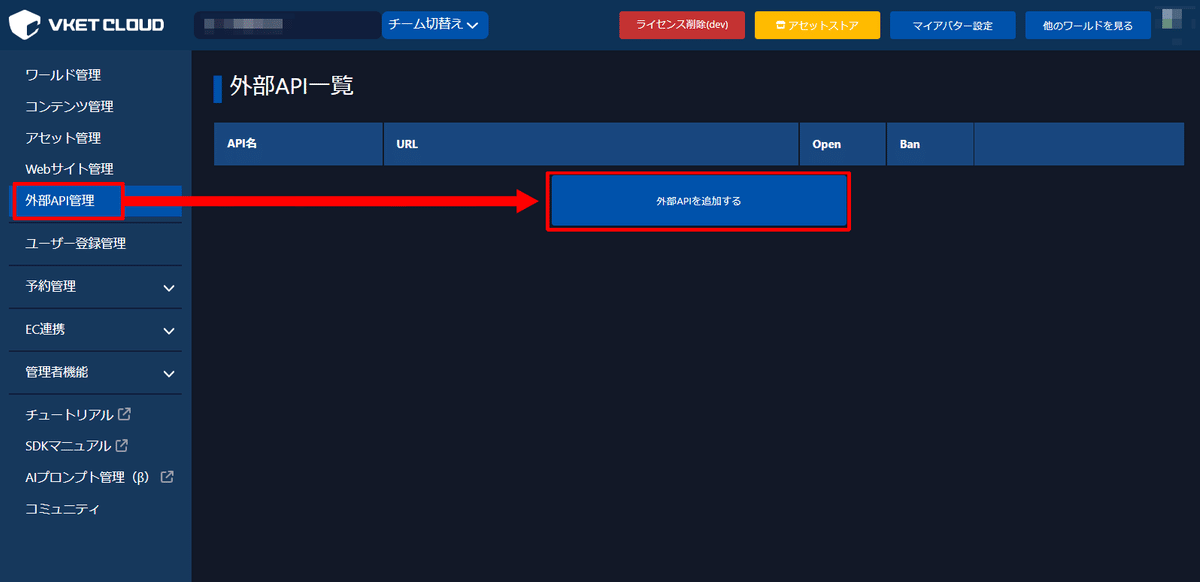
Vket Cloudマイページから「外部API管理」ページを開き、「外部APIを追加する」をクリックします。

クリック後、API名とURLを入力します。
API名はお好きなものを、
URLの方には「https://www.googleapis.com/youtube/v3/」と入力し、
保存を押します。

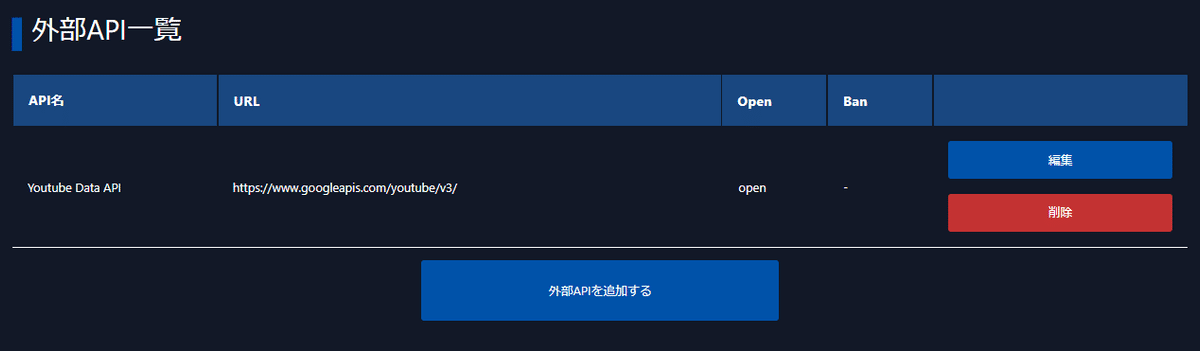
その後「外部API一覧」に先ほど入力したAPIが表示されていれば完了です。

次はSDKに映って、ギミックを設置します。
ワールドにギミックを設置する
UnityにてAPIを連携するためのギミックを設置します。
VketCloudSDKの基礎オブジェクト以外に必要な要素として。
①プレイヤーが立つための床
②APIを動作させるためのHeliscript
③APIを起動するためのスイッチオブジェクト
④APIが検索を行った結果を表示するテキストオブジェクト
⑤APIをワールド内に反映させるための設定
が必要となります。
①プレイヤーが立つ床
こちらについてはこのページでは割愛いたします。
方法は下記記事を参照してください。
②APIを動作させるためのHeliscript
Vket Cloud内で動くスクリプト「Heliscript」を作成します。
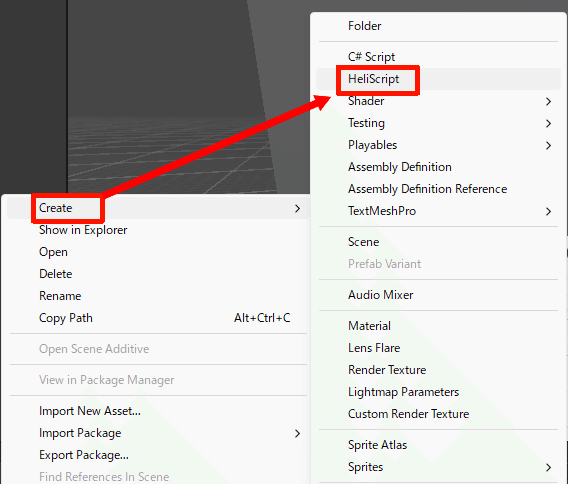
「Project」内に任意のフォルダを作り、その中で右クリック→Create→HeliScriptと選択し、できたファイルに名前を付けます。


※名称未決定の間は別アイコンが表示されます。
できたファイルをダブルクリックし、コードを編集します。
開く際にどのテキストエディタを使うか問われる場合がありますが、お勧めは「Visual Studio Code」です。(ない場合はこちらからダウンロードできます)
開いた後、ブローカーAPIマニュアル内にあるサンプルコードをコピーし、中身をすべてコピーしたコードで書き換えます。

コピーした後、18行目にある「string YOUTUBE_API_KEY」の項目の「XXXXXXXXXXXXXXX」となっている部分を事前準備の項目で取得したAPIキーの文字列に置き換えます。(「"」を消してしまわないよう注意してください)

これでAPIのHeliscriptが完成しました。
※テキストのエンコードがUTF-8以外になるとビルドが失敗する場合があります。エンコードの種類を問われた場合はUTF-8を選択してください。
③APIを起動するためのスイッチオブジェクト
Hierarchyにて「World」オブジェクト内に「Cube」オブジェクトを作成し、名前を「Button_Get」に変更します。
※Heliscriptのコード内に「Button_Getという名前のオブジェクトがスイッチとなる」というコードがあるため。
オブジェクトの作成方法については①で紹介したページを参照ください。
ちなみにボタンの上に「GETスイッチ」などの文字を置きたい場合は、Hierarchyの「Button_Get」を右クリック→2Ditem→Create HEO Text Planeを選択。「Text Plane」オブジェクトのInspector内の「Text」に任意の文字を入力。Scene内でテキストの位置を「Button_Get」の上に移動。などで作ることができます。
④APIが検索を行った結果を表示するテキストオブジェクト
Hierarchyの「World」を右クリック→2Ditem→Create HEO Text Planeを選択。名前を「Result」に変更します。
※Heliscriptのコード内に「Resultという名前のオブジェクトに検索結果を表示する」というコードがあるため。
その後Scene内でテキストの位置を調整します。
たくさん文字が出るので、表示させたい位置より少し左上の方に置くことをお勧めします。

(文字が読みやすいように後ろに板オブジェクトを置いています)
⑤APIをワールド内に反映させるための設定
最後にHeliScriptをワールドに反映させます。
Hierarchyの「World」オブジェクトのInspector内にある「HEO Script(Script)」のHeliScriptにある「Select」を押し、先ほど作成したHeliScriptを選択します。

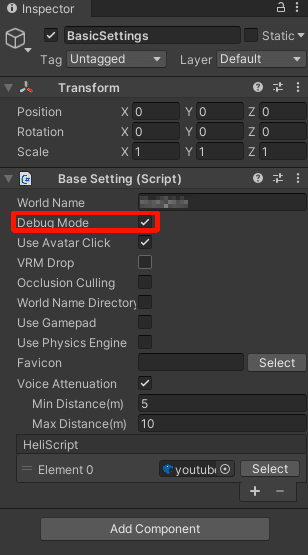
最後に、ワールド内でギミックが動いているか確認ができるようにします。
Hierarchyの「VketCloudSettings」→「BasicSettings」のInspector内のBaseSettingにあるDebug Modeのチェックを入れてください。

これでワールドの設定は完了です。
次にアップロードをしてみましょう。
アップロードして確認してみよう
本来ならばローカルビルドを行うことでワールドの確認ができますが、ローカルビルドの場合はVket Cloudのホームページで設定したAPIの情報を受け取ることができないため、アップロードをして確認します。
アップロードしてもワールドを公開する設定にしなければ自分だけが見えるのでご安心ください。
ワールドアップロードの方法については、下記記事のStep3:ワールドをアップロードしようをご参照ください。
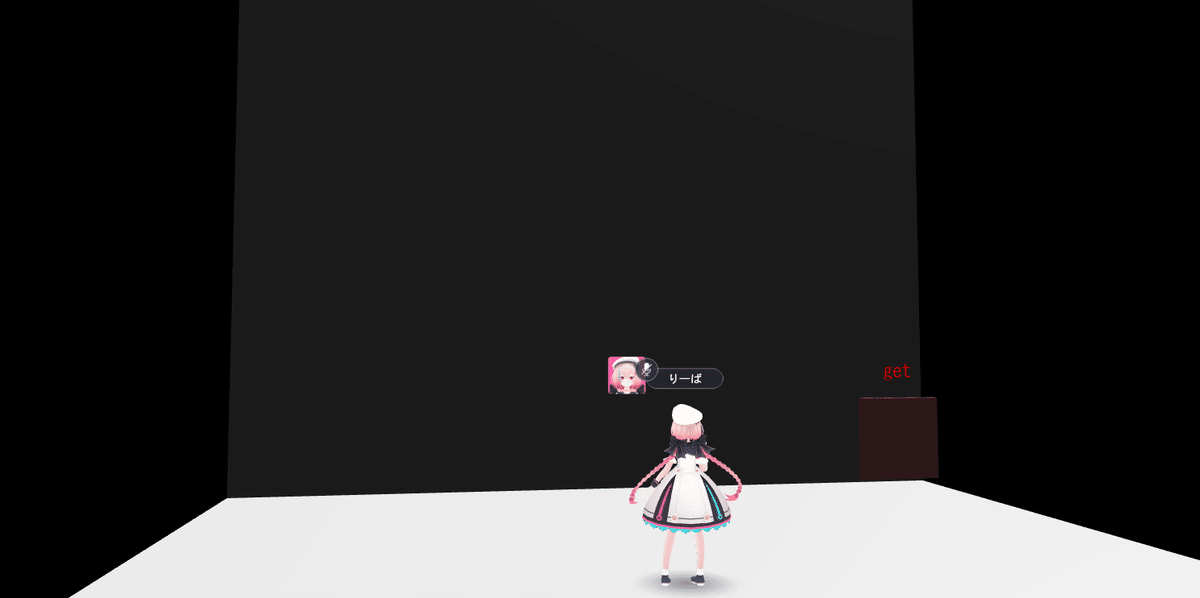
ワールドがアップロード出来たら、ワールドプレビューでワールドに入ってみます。

ではさっそく、設置したGETボタンをクリックします。

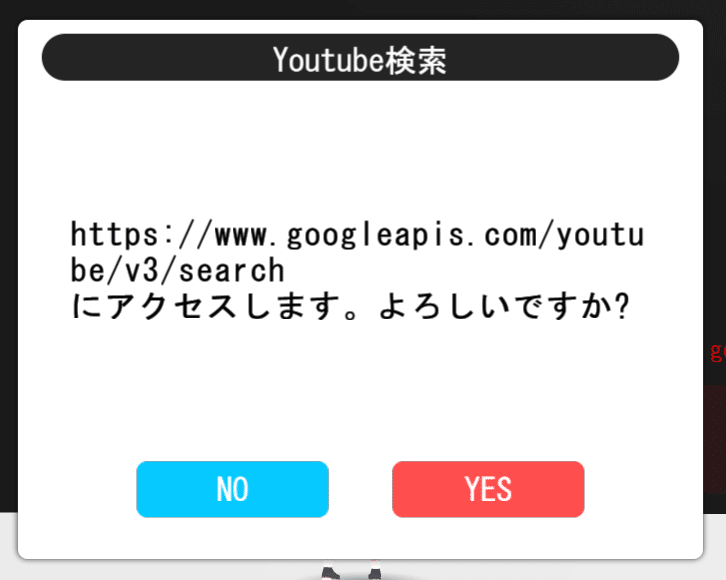
クリックすると下記のようなウインドウが出ますので「YES」を押します。
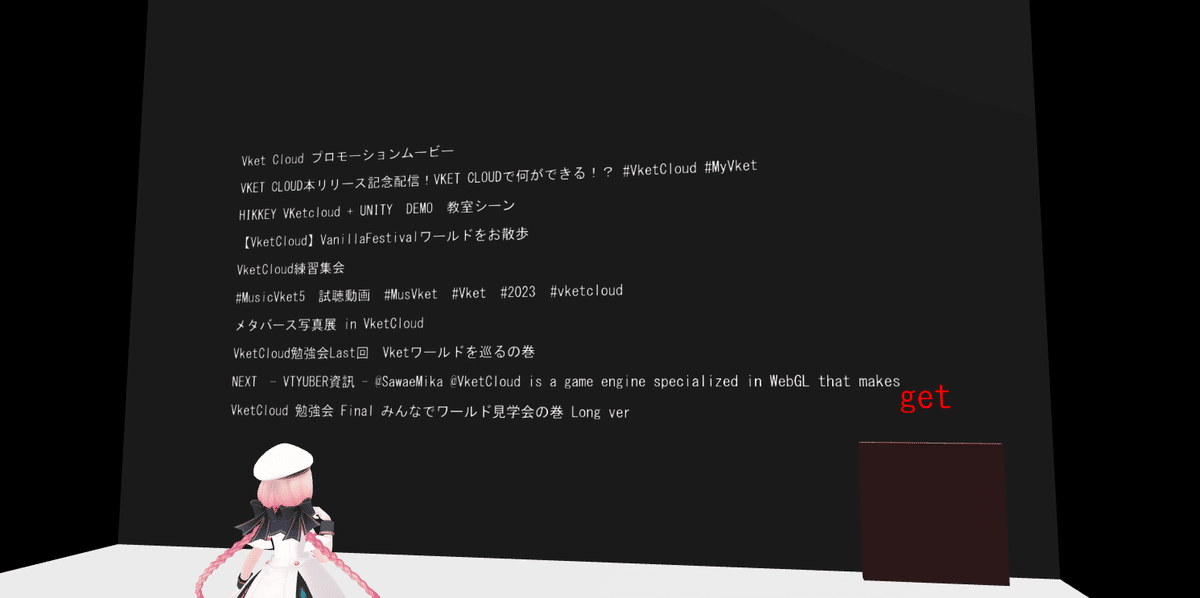
今回はスクリプト内に「VketCloud」をyoutubeで検索する、というコードを組み込んでいますので、「VketCloud」関連の内容が出れば成功です。

すると、Resultを設置した場所に検索結果が表示されました。
ということは成功ですね!

以上で、外部API連携を実際に試してみた記事でした。
Vket Cloud内から外部のプログラムを動かすことができるようになると、面白いことがいろいろとできるようになります。
ちなみに現在は外部APIの中でも「GET」HTTPメソッドのみに対応しておりますが、今後はほかの動作も対応予定ですのでご期待ください。





