
便利機能をお手軽にインストール!Vket Cloudアセットストア・アクティビティの使い方
はじめに
Vket Cloudにおけるアクティビティとは、モデル・スクリプトをひとまとめに統合し、ワールドへの配置と設定を便利にするための機能です。
アクティビティによって、自分で複雑なコードやギミックの実装を行うことなくワールドの充実が図れます。
主なアクティビティの例としては、アナログ・デジタル時計や、セリフ送り機能付きの吹き出しなどがあります。

これらのアクティビティは、Vket Cloudのアセットストアからダウンロードが可能です。
アセットストアではこれらアクティビティのほか、My Vketストアにて登録された3Dモデルなど他のアセットも入手できます。

アセットストアとアクティビティを使用してワールド制作を加速させましょう!
アセットストアの使い方
アセットストアを使うには、初めにVket Cloudのアカウントを作成する必要があります。
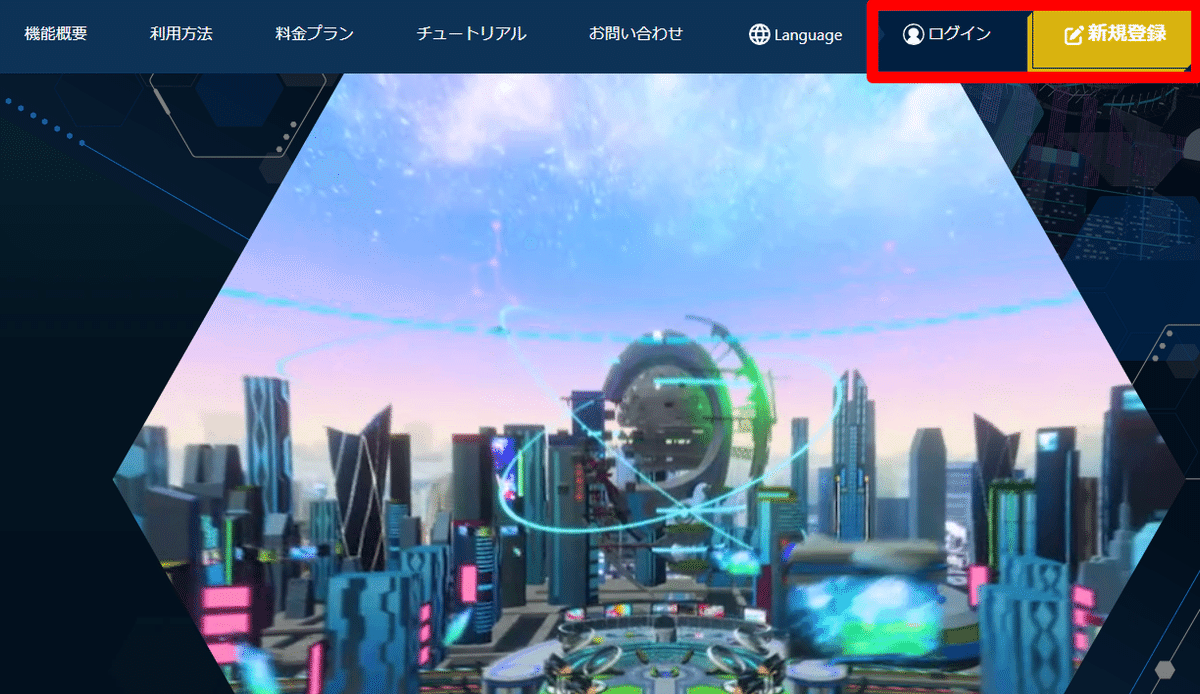
もしアカウントが未作成の場合はトップページから「新規作成」を選択してアカウントを作成します。

マイページにログインすると、ページ上部のタブにてアセットストアへのリンクが表示されます。これを選択するとアセットストアに移動します。

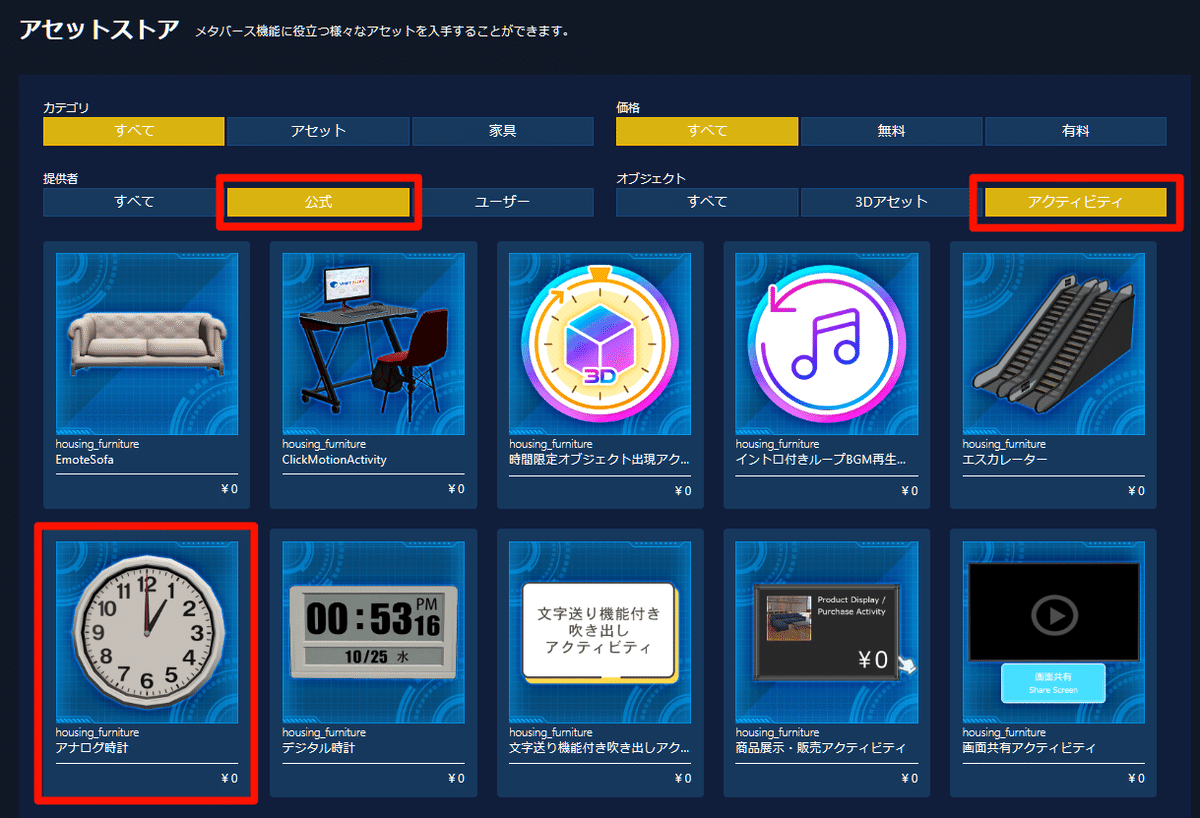
アセットストアでは、現在公開されているアセットが一覧として表示されます。ここでは使用したいアセットを選択します。
まずソートで「提供者」を「公式」、「オブジェクト」は「アクティビティ」を選びます。

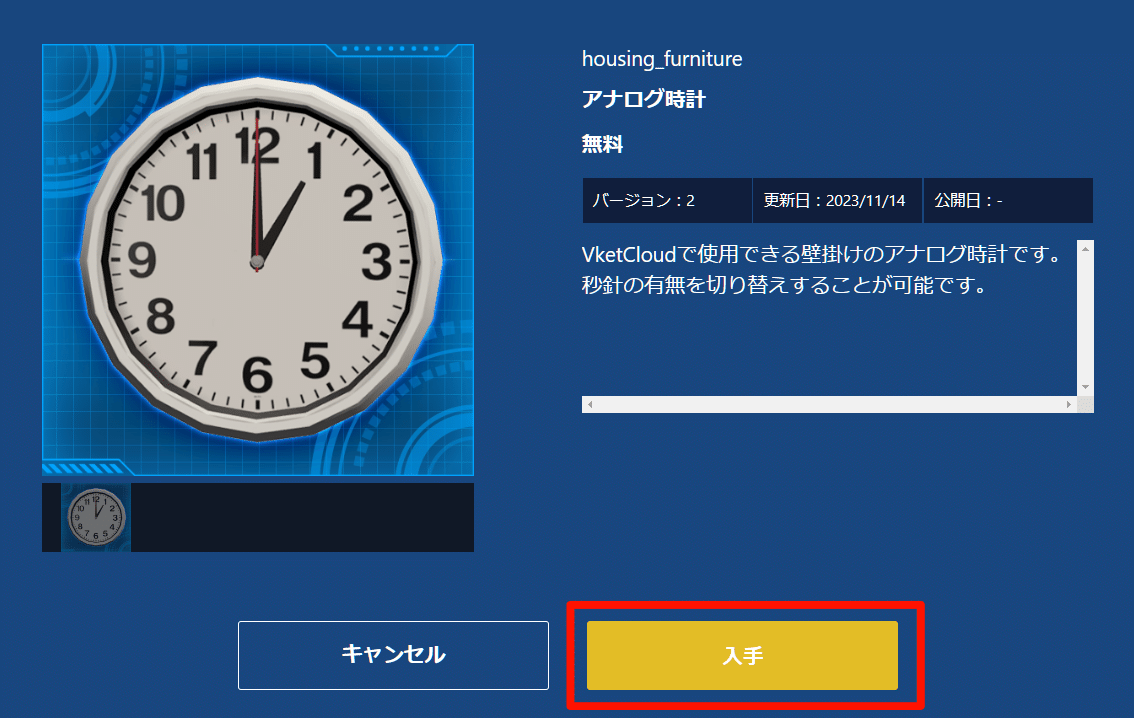
アセットを選択すると、アセットの名前、バージョン、説明、価格などが表示されます。
ここではアナログ時計をワールドに配置できるアクティビティを入手してみます!「アナログ時計」を選択し、確認した上で「入手」を選択します。

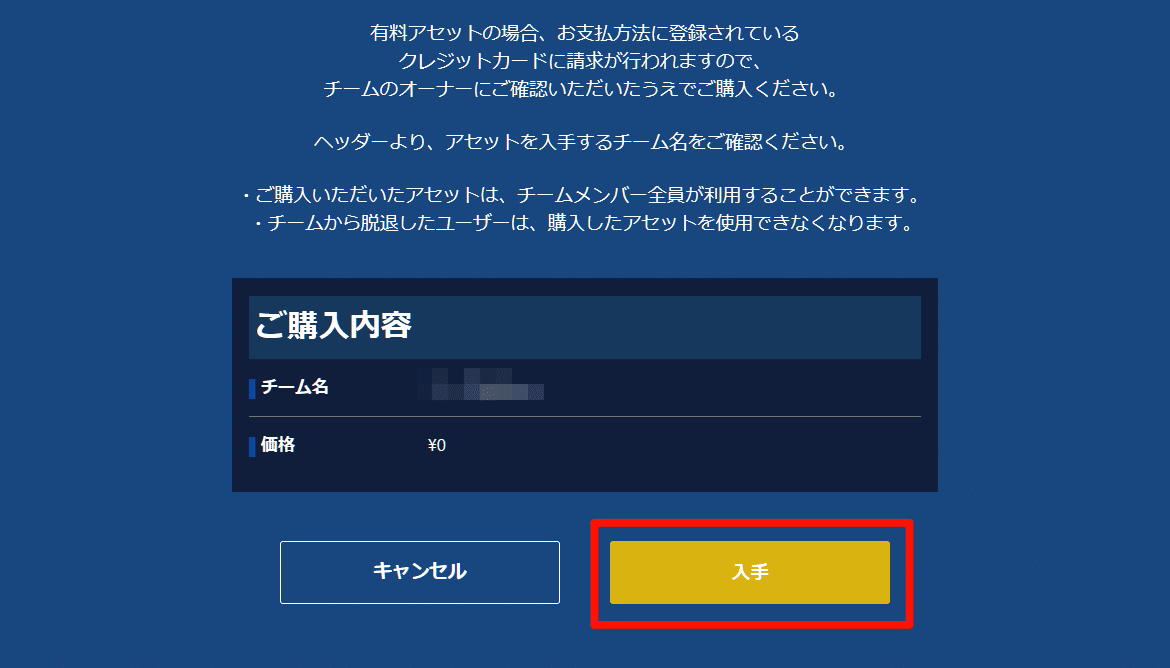
アセットが有料である場合、お支払方法として登録されているクレジットカードに請求が行われるためご注意ください。
なお、アセットは所属しているチームメンバー全員が一回の入手で使用できるようになります。
確認した上で問題がなければ「入手」を選択します。

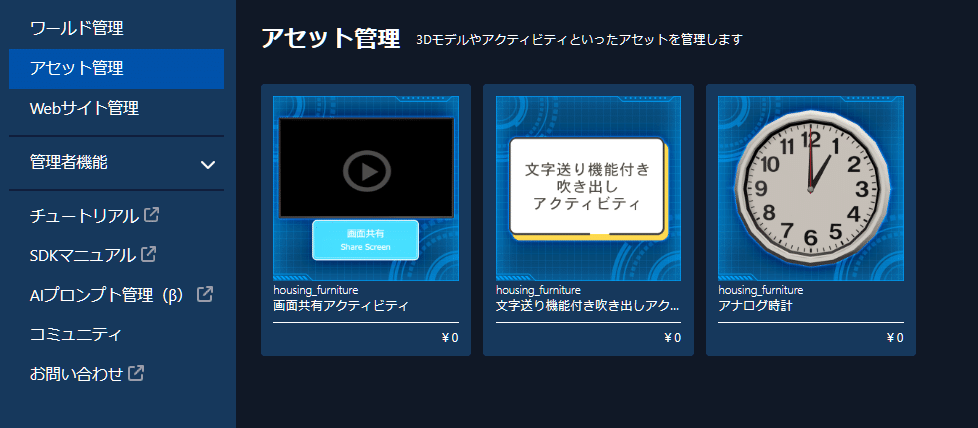
入手したアセットはマイページのアセット管理画面にて確認とダウンロードができます。ダウンロードしたら、VketCloudSDKを使用してワールドに配置してみましょう!

入手したアクティビティをワールドに配置する
アクティビティを入手したら、いよいよワールドに配置してみましょう!
もしまだワールドを立ち上げていない場合は、以下のページの方法に沿って構築します。
VketCloudSDKでは、VKC Item Activityコンポーネントを使用してアクティビティをワールドに呼び出します。
はじめに、ダウンロードしたActivityファイルを解凍し、UnityのAssetsフォルダ内に配置します。

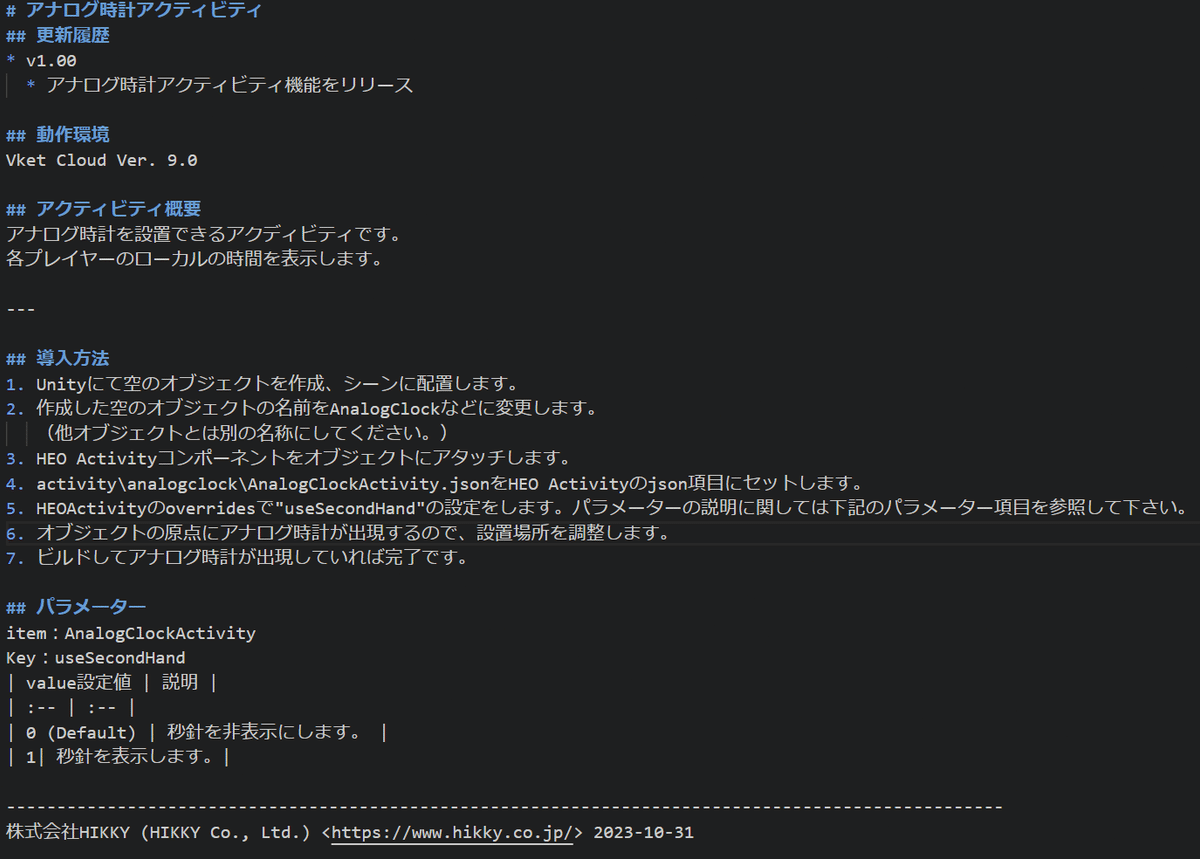
ファイル内に付属しているREADMEでは、導入方法のほかカスタマイズのためのパラメーターを説明しているため、必ず目を通しておきましょう。

次に、ワールドの初期セットアップを終えた状態で、Worldオブジェクトの下にアクティビティを紐づけるための空オブジェクトを生成します。
このとき、空オブジェクトの名前は識別用にAnalogClockなどに変更しておきます。

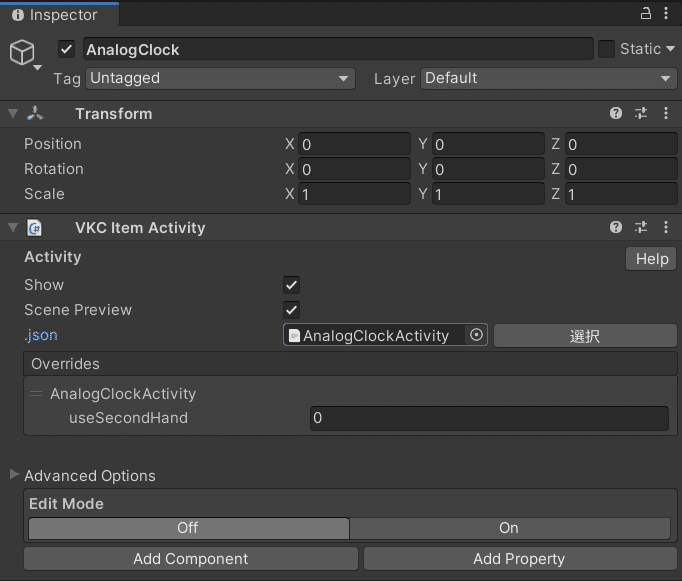
AnalogClockオブジェクトを選択し、Inspector画面にて「Add Component」を選択した上でVKC Item Activityをアタッチします。
ここでAssetsフォルダ内に配置したanalogclockフォルダ内にあるAnalogClockActivity.jsonファイルを指定すると、ビルド時にアナログ時計が出現するようになります!
これに限らず、アクティビティを使用するには、ダウンロードしたアクティビティフォルダ内にある.jsonファイルを指定する必要があるので、詳しくはアクティビティ付属のREADMEをご確認ください。
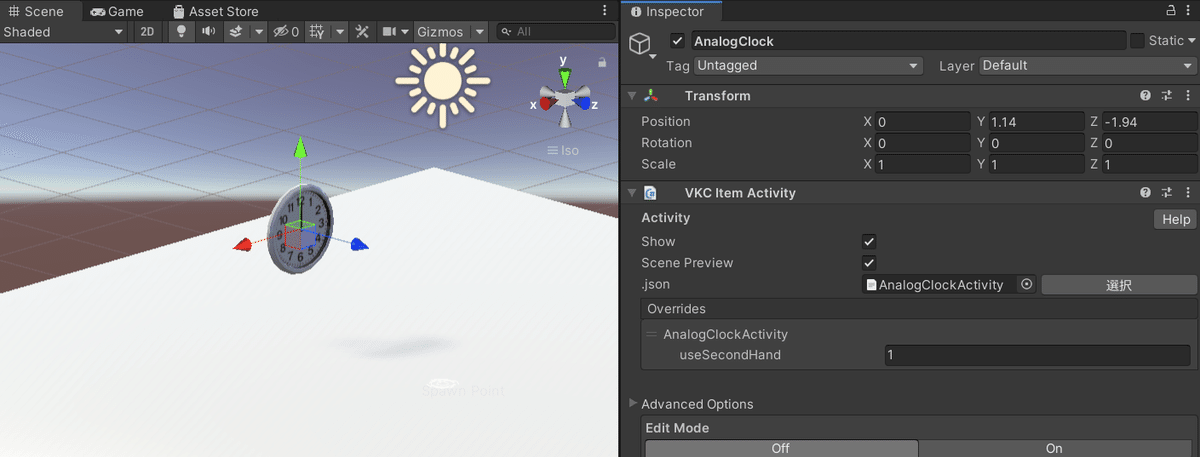
また、Overridesに表示されている「useSecondHand」の数値を編集すると秒針の表示・非表示のカスタマイズができます。
詳しくはアクティビティ付属のREADMEを見て編集を行いましょう。

最後にオブジェクトのTransformを編集してアクティビティを配置したい位置・角度を調整した上で、ワールドをビルドします。
なお、Scaleを編集してもアクティビティの大きさは変更できないためご注意ください。

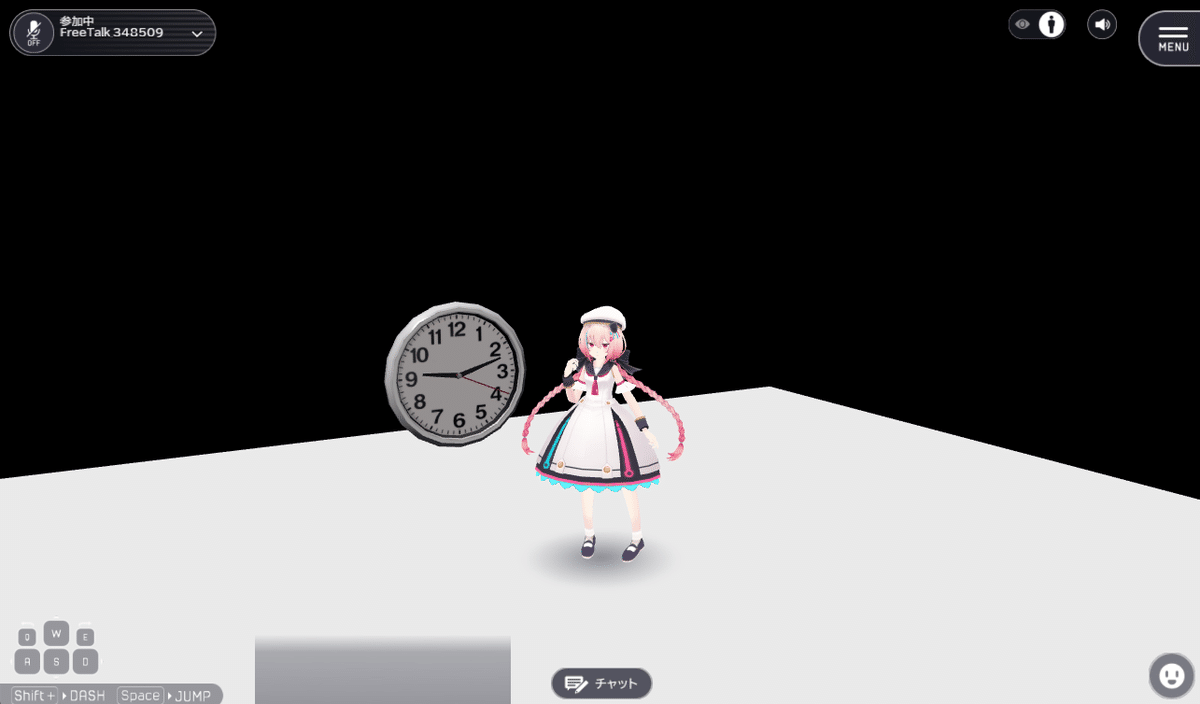
ビルドが終わり、ワールドにアクティビティが出現していれば完成です!

アセットストアでは、今回取り上げたアナログ時計以外にも便利なアクティビティ・モデルが追加される予定です。
また、My Vketストアにて自分のモデルを公開すると、より多くのユーザーに利用され、将来的には有料販売もできるようになる予定です!
ぜひ、アセットストアとアクティビティを使って快適なワールド制作を行いましょう!
My VketやVket Cloudの最新情報はX(Twitter)でチェック!
おすすめ記事




