
Unity使いよ、集え!Vket Cloudでメタバース作りのすすめ

Vket Cloudとは!クリエイター、ユーザー、そしてコミュニティの間を繋げることに特化したバーチャル空間「メタバース」を作るための「メタバース開発エンジン」です。
Vket Cloudによって、PC/スマホなどウェブブラウザが動かせる環境であればワンクリックで参加できるメタバース体験が作れます!
他のバーチャルプラットフォームでバーチャル空間の作成経験がある方はもちろん、初めての方もUnityとVketCloudSDKを駆使して自由なメタバース作りをぜひ体験してみてください。
ここではUnityをベースとしたVketCloudSDKでワールド制作をするための主な要素を紹介するほか、体験をさらに面白くするために使えるVket Cloud独自の要素にも触れます。
あなたの考える最高のメタバースを表現し、自分の世界を作ってみましょう!
Vket CloudとUnityの関係
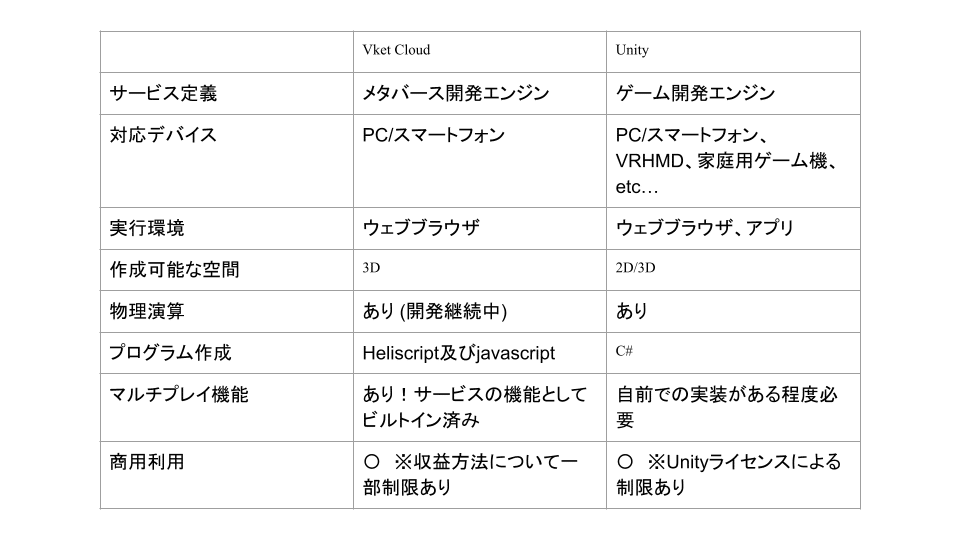
Vket CloudとUnityの関係は以下の比較表によって表すことができます。

ワールドの制作フローはUnityでのゲーム制作とほぼ同様ですが、使える機能や実装方法が異なります。
基本的なギミックや物理演算の適用はVketCloudSDK内蔵のコンポーネントで実装が可能な一方で、複雑なギミックについては後述するHeliscriptというC#ライクな独自スクリプトによる実装が必要となります。
コンポーネントとスクリプト
コンポーネントを使用したギミック実装
Vket CloudではワールドにおけるギミックをSDK内臓のコンポーネントで組み、機能や遊びを実装することができます。
例として、ワールドに画像を飾りたい場合はVKC Item Planeコンポーネントを使います。

Vket Cloudでは従来のマテリアルも使えますが、VKC Item Planeコンポーネントではブラウザの日英の言語切替に応じて表示画像が切り替えられたり、
Look at camera(常にカメラ正面を向く設定)ができるため大変便利です。
後述するVKC Attribute Action TriggerやHeliscriptでの制御にも使えるため、ぜひ使用しましょう!
以下の記事にてVKC Item Planeの詳しい使い方を解説しています。
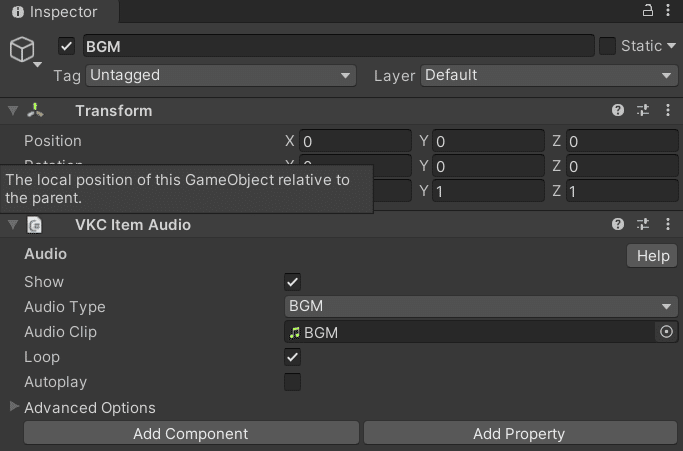
また、ワールド内BGM及びSEの音源については再生の際にはVKC Item Audioコンポーネントを使用します。
VKC item Audioでは指定した音源をBGMやSEに使えるほか、VKC Item Area Colliderと組み合わせることで「指定したエリアにプレイヤーが入ると音が鳴る」といったギミックが作れます。
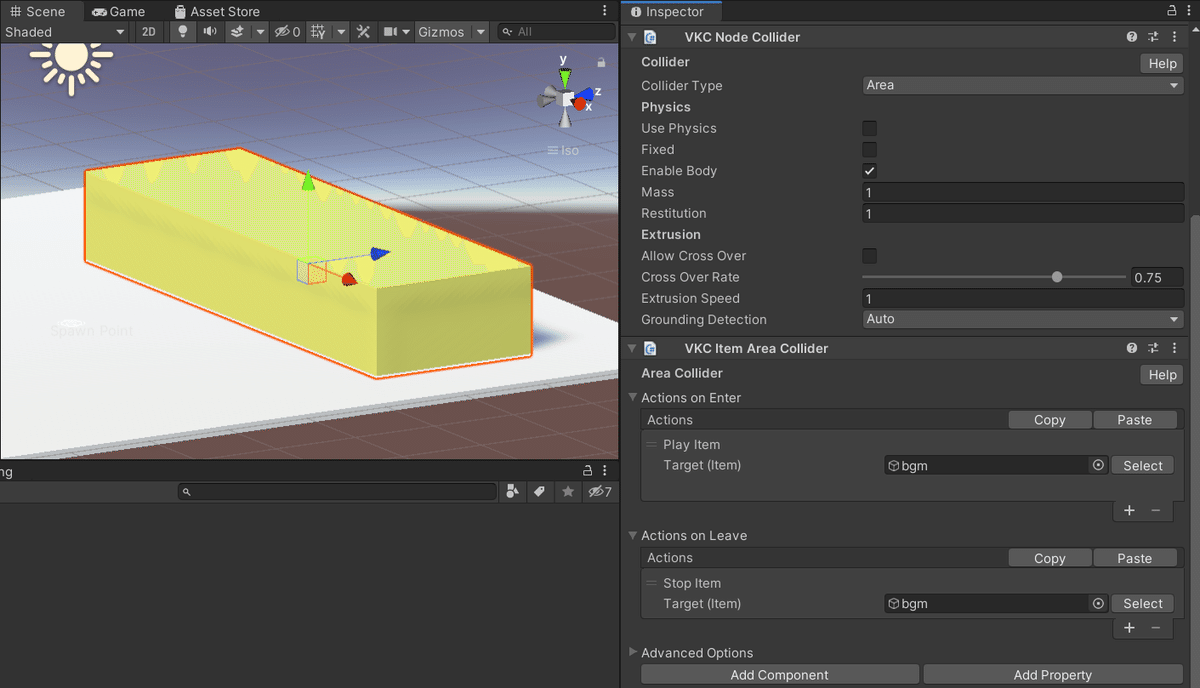
例として、以下ではMusicZoneというオブジェクトにVKC Item Area Colliderを設定。「BGM」というオブジェクトを作り、VKC Item Audioコンポーネントで音源を設定し、VKC Item Area ColliderのアクションにてBGMオブジェクトを呼び出しています。
アクションとは、ギミックが何らかの行動(エリアに入る、ボタンを押す、etc…)によって発動した際に実際に動作する部分を指します。
今回はActions on EnterにPlayItem、Actions on LeaveにStopitemを設定します。それぞれ「Actions」の右下にある「+」マークで追加できます。必要のないアクションは選択後「-」マークで削除できます。

ここではAreacolliderへの出入りによってPlayItem/StopItemが発動し、BGMに付いているVKC item Audioの再生/停止が制御されています。

Build & Runすると、ブラウザが自動で立ち上がり、VKC Item Area ColliderによるBGMのオンオフを確認できます。
ちなみに、エリアに入ったという判定はアバターの足元(原点)にあるため、エリアコライダーが地面から少しでも浮いていると入ったと判定できない場合があります。うまく判定をとるために、床に少しめり込ませるくらいの高さで配置してください。

また、VKC Attribute ActionTriggerによって「オブジェクトクリック時にBGMやSEを鳴らす」といったギミックも作れます。
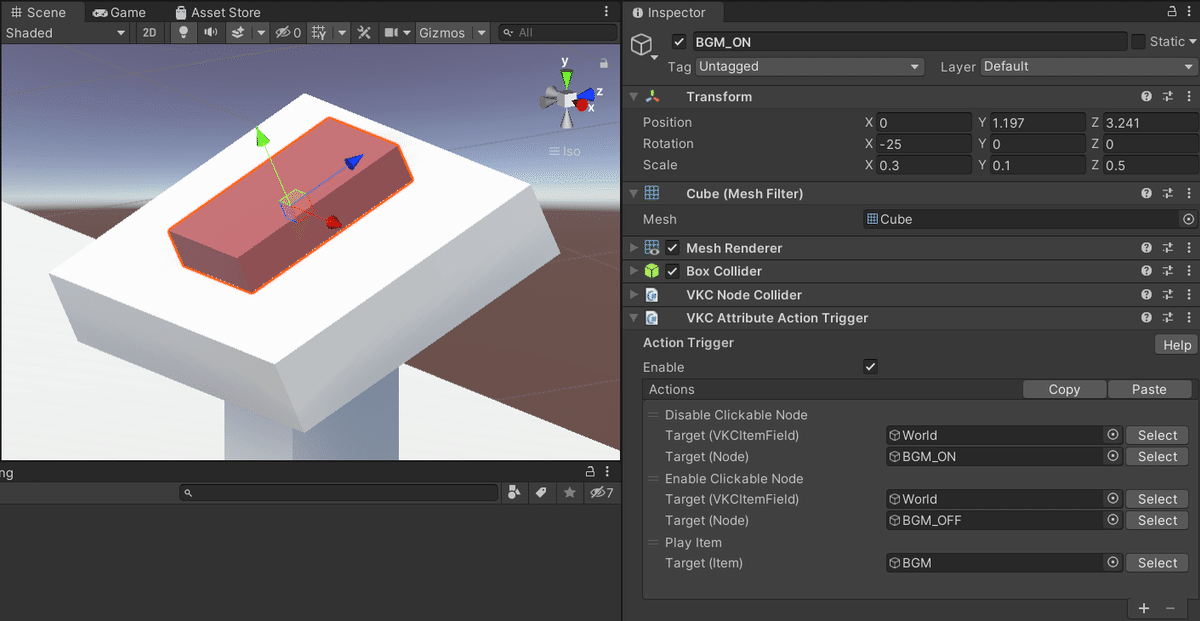
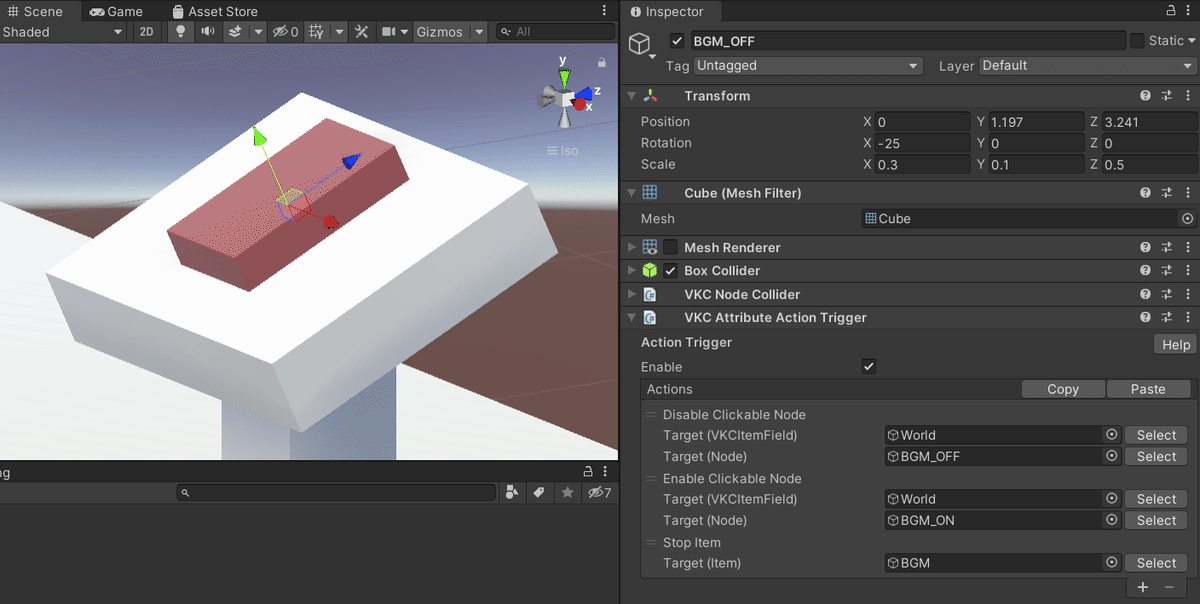
例えばBGMオンオフの実装としては以下のようにBGMオンオフ用のボタンオブジェクトをそれぞれ一つずつ用意し、それぞれに「VKC Attribute ActionTrigger」コンポーネントを追加し、Itemアクションの対象をBGMオブジェクトにします。
この時VKC Node ColliderのCollider TypeをClickableにして、DisableClickableNode / EnableClickableNodeを画像のようにVKC Attribute ActionTriggerに追加すると、マウス/タッチ操作の判定の有り無しが切り替わり、BGMのオンオフが切り替えられるようになります。


※Mesh Rendererをオフにすることで透明になり、
クリック/タッチ判定のみを残すことができます。
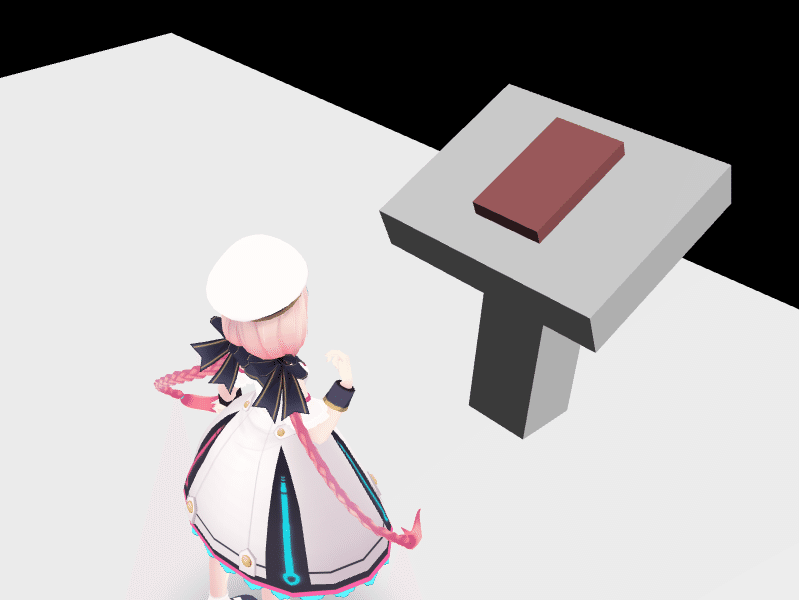
これをビルドすると、BGMのオンオフ切り替え用のスイッチの動作が確認できます!

VKC Item Area Colliderの基本的な使い方は以下の記事にて解説しております。
また、ギミック作成についてはVket Cloud Discordでの勉強会などでも随時取り上げております。
過去の勉強会の映像/スライドアーカイブもあるので、ぜひ覗いてみましょう。

Heliscriptで一歩踏み込んだギミックを実装
基本的なギミックはVketCloudSDKのコンポーネントを使用して実装できます。
ただし、以下の例のようなギミックを実装する場合はVket Cloud独自のスクリプトであるHeliscriptを使用して実装する必要があります。
・BGMのオン/オフなど、変数を使用して表現する必要がある処理
・ワールドからの起動時間、日付を測って行う処理
・数学的処理を必要とする動作の実装
・JavaScriptを呼び出してウェブ的な処理を行う
Heliscriptの一例として、ブラウザコンソールへの出力は以下のように書けます。
component Helitest
{
string text;
public Helitest()
{
text = "Hello";
hsSystemOutput(text);
}
public void Update()
{
}
}HeliscriptはVKC Attribute Scriptコンポーネントを使用してオブジェクトに紐づけます。
ワールド入場時にコンストラクタ(上記の「Helitest() 」)を呼び出し、その後毎フレーム「Update()」を呼び出します。
その他、オブジェクトのクリック時、コライダーへの接触/離脱時などに応じて呼び出しを行えます。
Heliscriptを扱うための基本知識はマニュアルにて解説しています。
物理演算も使える!
コライダーの紹介と設定方法
Vket Cloudでは物理演算を使用したワールドも作れます。
物理演算を使い、自身のワールドでさらに遊びや現実感を膨らませましょう。

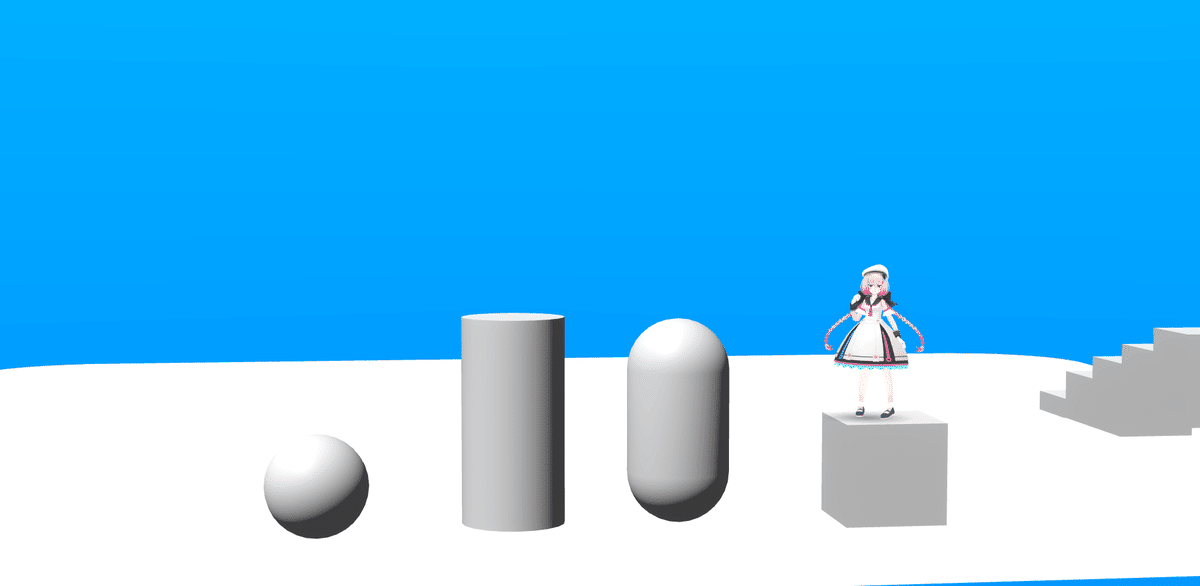
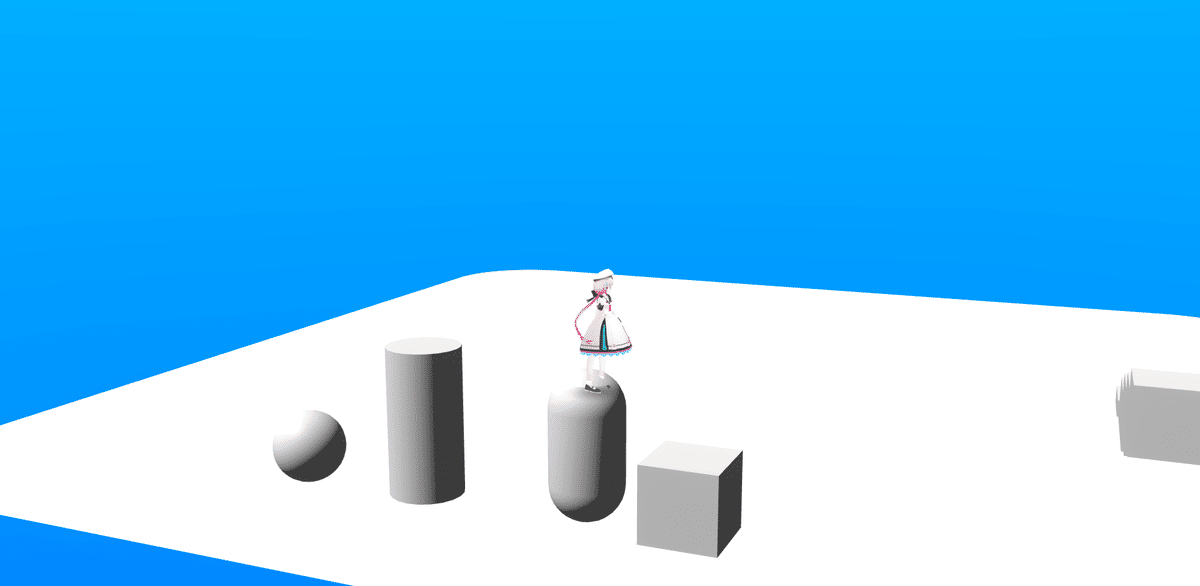
Vket Cloudでは物理演算に使うコライダーとしてBox、Mesh、Cylinderの3種類があります。
また、SphereCollider(上記画像の一番左)はクリック/タップ判定にのみ使用しているため、物理演算に使用したい場合はMeshColliderに切り替えるといいでしょう。
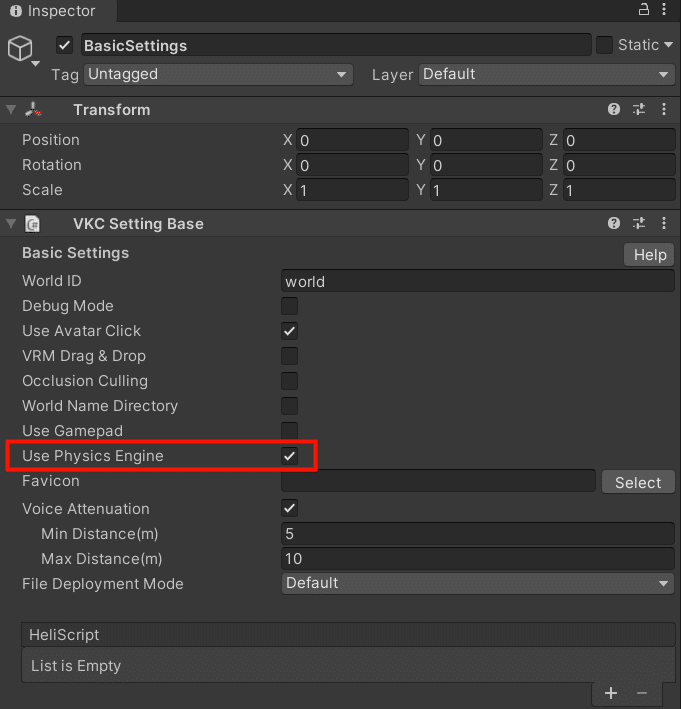
物理演算を行うには、各ワールドごとに一つあるBasicSettingsオブジェクト(VketCloudSettingsオブジェクト内にあります)にてUse Physics Engineを有効にする必要があります。

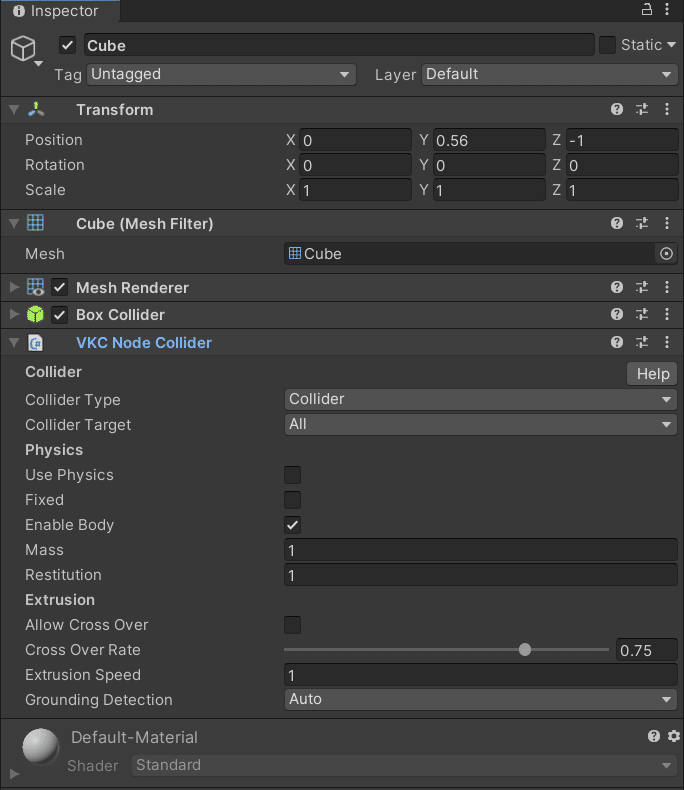
また、対象のコライダーが付いたオブジェクトに対して、VKC Node Colliderコンポーネントをオブジェクトに付ける必要があります。

BoxやCylinder以外のオブジェクトに対してMesh Colliderを使用したい場合、Mesh Rendererとオブジェクトを分けて使用します。コライダーを付けたオブジェクトは元オブジェクトの子としておくのが便利です。
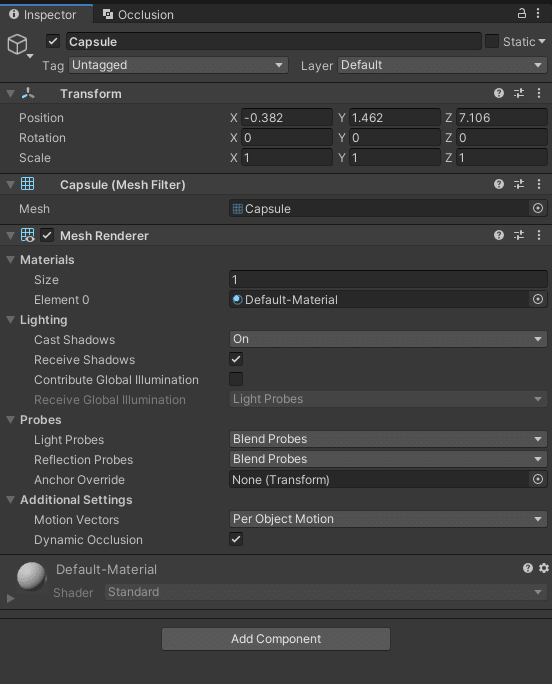
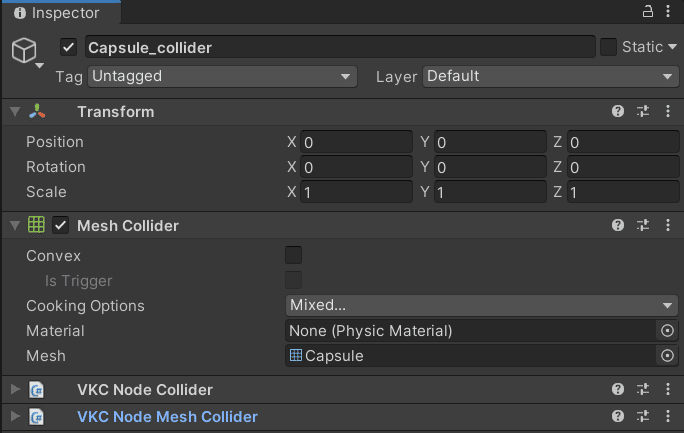
例として、CapsuleオブジェクトにVket CloudのMesh Colliderを設定すると以下のようになります。



Mesh ClliderのMeshにCapsuleを検索して選択し、VKC Node Mesh Colliderを付けます。
この時、自動でVKC Node Colliderが一緒に追加されます。
この設定でビルドすると、CapsuleオブジェクトのMesh Collider上に乗れるようになります。

メッシュコライダーによって複雑な形状の衝突判定が可能となります。
なお、メッシュコライダーは多用するとワールドに与える負荷が高まりやすいため、適宜ボックスコライダーへの分割や置き換えをおすすめします。
こんなこともできる!Vket Cloudの独自機能
Vket Cloud独自の機能として、さらに以下のような機能があります。

ChatGPTを使ったワールド制作
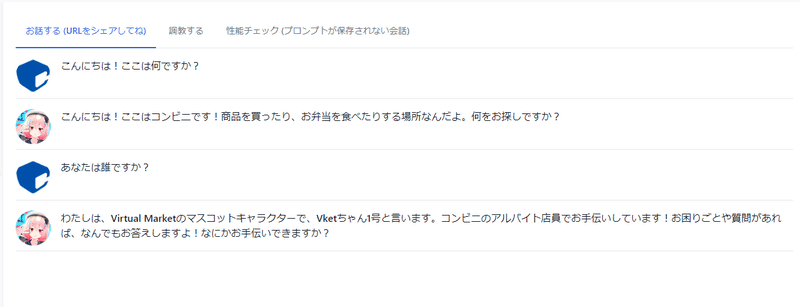
Vket Cloudでは、ChatGPTを使った対話可能なチャットボットがワールドに追加できます。
公式ではChatGPTがすぐに呼び出せるスクリプトを用意しているので、ぜひ使ってみてください!
Vket Cloudのアカウントページからプロンプトの構築も可能です。
ユニークなキャラクターやAIを使用したギミックをぜひ作ってみましょう!

自分のウェブサイトを作成
Vket Cloudのライセンスサイトでは自分が作ったワールドのプロフィールや公開設定などができるほか、以下のように自分のウェブサイトも作成できます。
ここでは自分の作ったワールドが一覧で見られるほか、プロフィール欄にてVket Storeのショップページへと誘導したり、自分の他のワールドのポータルサイトとして自由に使用できます。

自分のメタバース空間を商用利用する
Vket Cloudは個人・企業を問わず商用利用することが可能です。
以下の記事では具体的な使用用途の可否について説明しているため、商用利用をご検討の方はぜひご一読ください。
最後に…
Vket Cloud及びVketCloudSDKはクリエイター及びコミュニティの役に立つサービスとなるべく、今後も加速的にアップデートを加えていきます。
アップデート情報はnoteのVketマガジンでの更新のほか、Twitterや公式Discordコミュニティでも発信しております。イベントや勉強会などの開催情報もあるので、是非見てください!
また、より詳細な仕様についてはSDKマニュアルにて記載しております。こちらもぜひお役立てください!




