
【VketCloud】イベントのサムネを作ってみよう

先日リニューアルしたVket Cloudの公式からは、以前と違い簡単にイベントを開催できるようになりました。
ワールドのサムネがイベントのサムネになる機能も追加され、気軽さが増したものの「やっぱりオリジナルのイベントサムネが使いたい!」ってのはあると思います。
けど「実際どうやって作ればいいんだ…?」という方向けに、
Canvaという無料のレイアウトツールサービスで実際に作りながら、
サムネが作成方法をご紹介します。
※ちなみにですが、今回作る画像の比率が同じ「ワールドサムネイル」も同じように作ることもできますよ。
それでは行ってみましょう!
🔶今回作ってみるサムネイル

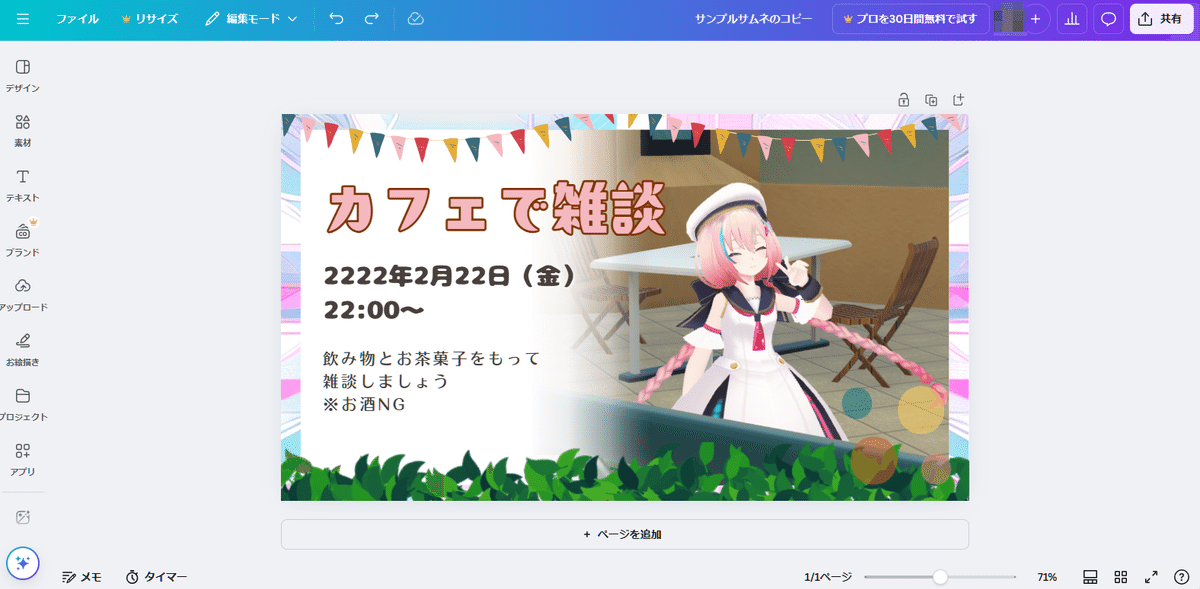
今回はこのような架空のイベントサムネイルを作ってみました。
これを元にどの様に作っていけばいいかを紹介します。
🔶全体の流れ
先に今回のサムネイル作りの大まかな流れをお伝えしておきます。
①サムネ内に書く情報を決める
②写真や画像を用意しよう
③Canvaのテンプレートに当てはめよう
大きく分けるとこの3工程になります。
それでは始めて行きましょう!
🔶サムネ内に書く情報を決めよう
サムネイルに必要な文章を先にそろえておくと制作がスムーズです。
メモ帳などに書き出しておきましょう。
🔵必要な情報
●イベントタイトル(カフェで雑談)
●イベントを開催する日時(2222年2月22日(金)22:00~)
●イベントの詳細(どういったことをやるか、誰に向けてかのほか、注意点なども書いておきましょう。画像では「お茶とお菓子をもって~」の文書)
🔶写真や画像を用意しよう
サムネ内に配置するための写真を撮影しておくと便利です。
他にも主催者のアイコン、グループのロゴなどを準備しておきましょう。
🔵背景に使う写真を撮影しよう
今回の背景としている画像はVket Cloudで撮影したもの。実際にイベント会場で使用するワールドで撮影すると、それっぽくなるのでお勧めです。
一緒にアバターも撮るなら、カメラトラッキングやエモートでポーズきめたりするのもいいですね。

🔶Canvaのテンプレートに当てはめよう
「Canva」とは、無料でいろんなレイアウトを簡単に作れるサービス。
サイトにアクセスし、右上の「登録」からアカウントを登録します。
Googleアカウントなど、既存のアカウントから作成できるので簡単ですよ~。https://www.canva.com/

🔶テンプレートを使ってデザインを始める
登録ができたら、テンプレート使用してレイアウトしていきます。
今回サンプルで作ったデザインをテンプレートとして使えるようにしましたので、下のリンクから「新しいデザインにテンプレートを使用」をクリックしてください。

すると編集画面が開きますので、レイアウトを始めていきます。

🔶テキストを入力する
テキストボックスを2回クリック(ダブルクリックじゃなくてもOK)すると、中のテキストを編集することができます。
先ほど準備したメモ帳から、それぞれのテキストを自分の文章に変更してみましょう。

文字のフォントや大きさ、色、エフェクトを変えたいときは、テキストボックスを選択します。すると画面上部にツールバーができますので、そちらからいろいろと変更してみてください。

🔶画像を当てはめる
メインの画像を好きなものに切り替えます。
まず画像を入れているフォルダから
必要な画像をCanvaにドラッグ&ドロップします。

画像が表示されたら、その画像を右の画像にドラッグ&ドロップします。すると枠の中に画像が配置されるので、自分の好きな画像が使用できるようになります。
また、背景の画像も同じように編集できるので、お好きな画像を敷いてみるのもアリです。


これでほぼ完成です。
次は画像をダウンロードしてみましょう。
🔶画像をダウンロードして実際に使ってみる
レイアウトを画像としてダウンロードするには、
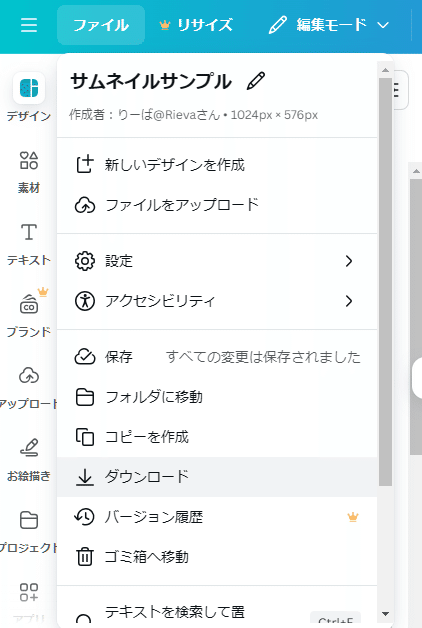
画面左上の「ファイル」→「ダウンロード」をクリックします。

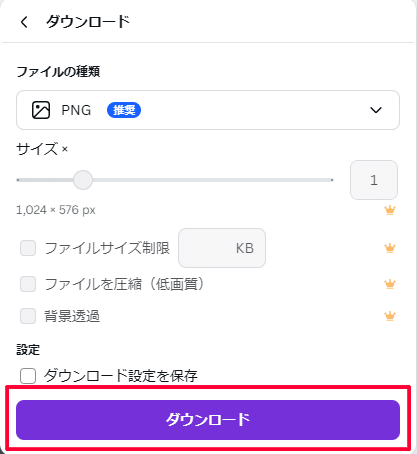
すると、画面右側に「ダウンロード」ボタンが出てきますので、こちらをクリックして保存してください。

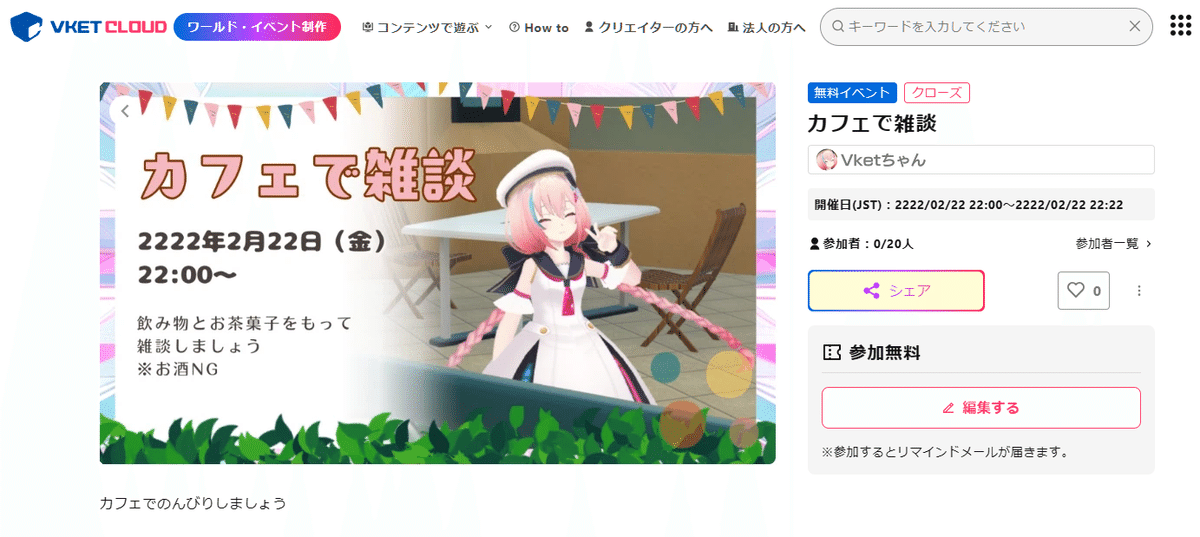
ダウンロードしたら、あとはVket Cloudでイベント登録の画面に移ります。サムネイルに先ほど作った画像を使用してイベントを開催すれば、
晴れてオリジナルのサムネイルのイベントが開催できます!

以上がサムネイル作成記事でした。
今回は作ったデザインをテンプレートとして使いましたが、ほかのテンプレートから作ることもできるし、イチからデザインすることもできるので、自分だけのサムネイルがあれこれつくれますよ。
そしてサムネ作って、イベントをたくさん開催してくださいね!
開催はこちらから👇
Vket Cloudの最新情報はX(Twitter)でチェック!
オススメ記事






