
【VketCloud】VketCloudSDK ver14.2アップデートまとめ
2024年10月30日(水)にVketCloudSDKがバージョン14.2にアップデートされました!
変更点が多数ありますが、そのなかでも目玉の機能をご紹介。
今回も新機能&改善点いっぱいありますよ~!
ちなみにVket Cloudプレイ中や公式サイトなどのアップデート情報はこちらをご覧ください👇
それでは行ってみましょう!
※2024/11/15:「ローカルビルド時のエラーメッセージについて」を追記
🔶新機能
🔷ワールドアップローダー4.0
ワールドアップローダーに「ワールド制作」機能が実装されました。
この機能を簡単に言うと、Vket Cloud公式サイトのマイページからしかできなかった「ワールド追加」のことです。つまりSDKだけでワールドの追加からアップロードまでができるようになりました!
ちなみに既存のワールド情報もワールドアップローダーから編集可能になっています!
使い方はワールドアップローダーの左下にある「Add World」をクリック。

推した後はワールドを管理するチームを選択し
・ワールド名
・ワールドの説明
・ワールドのサムネイル
を入力して「Create World」をクリックするとワールドを作成できます。
また「Advanced Settings」を展開すると、追加のワールドイメージやスマホ用表示画像なども設定できます。
🔷フィードバック機能
VketCloudSDKの使用中にふと不具合や改善点などを見つけたとき、すぐにフィードバックを送れるようになる機能が追加されました。
今まではVket CloudのDiscordサーバーに質問を送ることしかできず何か言うにも手間がかかってしまっていましたが、SDKの機能でぱぱっと送れるようになりました!
使い方はUnityメニュー内の「VketCloudSDK」>「Components and Bug Reports Form(ご意見・不具合報告フォーム)」をクリック。
バグ報告や困っていることなどをどしどしお送りください!
※内容に返信が必要な場合は、Vket Cloudのdiscord サーバーにある、「質問・要望・不具合報告チャンネル」にご投稿ください。

🔷3Dデータのシーン内可視化
今まで「.hrm/.hltf」と「.glb」のファイルをVKC Item Objectに設定してもシーンファイル内に表示できていませんでしたが、表示できるようになりました。
またそれぞれのファイルのインスペクターで、3Dのプレビューを見ることもできるようになりました。

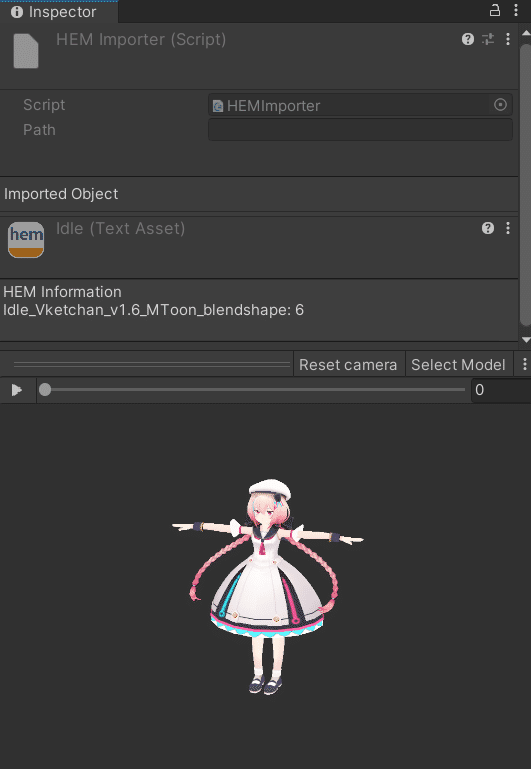
🔷HEOファイルとHEMファイルの詳細データを表示
各ファイルのインスペクターにて、HEOならポリゴン数やシェーダー名、HEMならアニメーション名と長さを表示できるようになりました。
※VketCloudSDK12系以前に作られたHEMの場合、長さが「1」と表示されてしまいますのでご注意ください。


🔷VRMA対応
VRMで使えるアニメーションファイル、VRMAに対応しました。
VKC Item Objectにて、VRMAファイルを追加できるようになっております。

また、VRMAについて詳しくはこちら👇
🔷Pickable Itemの実装
簡単に言うと物が持てるようになるギミックです。
「VKC Item Object」コンポーネント内の「Pickable」をオンにすると持てるようになります。
追尾するボーンや大きさの設定までできますよ。
設定項目の説明についてはマニュアルを参照してください。

ちなみにこの機能は基本非同期となっていますが、この機能をほかのユーザーと同期させるための
「ピックアイテム同期アクティビティ」が公式アセットストアに、同時公開されます。
ほかの人と持っているのを共有したいときは、オブジェクトにアクティビティを追加してみてください。
🔷Gizmos(ギズモ)の実装
ギズモとは、簡単に言うとシーンやヒエラルキー上のアイコンのことです。これを今まで以上に充実させることで、制作中の情報をよりわかりやすく表示できるようになります。
例えば今まではリスポーンポイントのアイコンはどっち向きでリスポーンするのか全く分かりませんでしたが、今後はリスポーンの向きがついたギズモに変更されたり、置いてあるオブジェクトがただのCubeなのかVKC Item ObjectのCubeなのかひと目でわかるようになったりします。
またヒエラルキーのアイコンはデバッグコンソールでWarning(警告)が出ると黄色に、エラーが出ると赤になるという機能もあります。

🔷ToneMap機能
画面全体の明るさやコントラストを簡単に調整できる機能です。
明るい・暗いのほか、コントラストを落として色味の薄いワールドを作ったりと、表現方法がいろいろと増えますね。
使い方は「VketCloudSettings」のAdvancedで出てくる「RenderingSettings」>「VKC Setting Rendering」コンポ―ネント内の「Tone Map」の項目にチェックを入れ、出てきた項目に任意の数値を入力してください。
各項目の詳しい説明はマニュアルを参照してください。


🔷GUItoolにも「基礎オブジェクトを作成」が追加
GUIを編集するGUItoolに、「VketCloudに基礎オブジェクトを作成」のメニューが追加されました。今まではGUIを編集しようと思った場合、サンプルデータを読みこんで編集、もしくはすべてのオブジェクトをひとつひとつ手入力で追加する必要がありましたが今後はこの方法でサクッと追加できるようになりました。
ちなみに「VketCloudSDK」のタブではなく、「 GameObject」のタブにありますので、お間違えのないようご注意ください。

🔶改善・変更点ほか
🔷デバッグコンソールUI改善
デバッグコンソールのUIを、フィルター機能の色分けやテキストサイズの調整により改善いたしました。
🔷その他不具合修正など
公式マニュアルにVketCloudGUIを使ってUIオブジェクトを簡単に加えられる紹介がなかったのですが、追加しました。
GUIToolsマニュアルUnityエディター上のテキストがぼけている問題を修正しました。
🔷ローカルビルド時のエラーメッセージについて
現在、ローカルテスト(SDKのビルド&ラン)を行うとこのようなエラーメッセージが表示されることがありますが、ローカルテスト時に出ても支障はありませんのでご安心ください。

これはSDKと同時にアップデートされたVket Cloudのネットワーク関連エラー発生時にダイヤログを表示する新機能によるもので、「マルチプレイを行うためのシステムが機能しませんよ」という内容のものです。そもそもローカルテストではマルチプレイができないので、問題ないということです。
以上、VketCloudSDKアップデート情報まとめでした。
Vket Cloud及びVketCloudSDKはクリエイター及びコミュニティの役に立つサービスとなるべく、今後も加速的にアップデートを加えていきます。
アップデート情報はnoteのVketマガジンでの更新のほか、Xや公式Discordコミュニティでも発信しております。イベントや勉強会などの開催情報もあるので、是非見てください!
My VketやVket Cloudの最新情報はX(Twitter)でチェック!
また、より詳細な仕様についてはSDKマニュアルにて記載しております。こちらもぜひお役立てください!
おすすめの記事





