
AvatarMakerで作ったアバターでVRChatにいこう!
ブラウザ上で手軽にオリジナルのアバターを作成できるAvatar Maker。バージョンアップを重ね、髪型パーツのバリュエーションや人気アバターとのコラボレーションなどより使いやすくなりました!
この記事では、AvatarMakerでつくったアバターをVRChatへ導入する方法を解説します!
Avatar Makerの最新情報は公式Xを✅ https://x.com/AvatarMaker_JP
🔶VRMとは
VRMとは3Dアバターの標準フォーマットのひとつです。 さまざまなバーチャル空間のほか、対応しているゲームやアプリケーションで利用できます。
本記事では、Avatar Makerで作成したオリジナルアバターのVRM出力から、VRChatに導入するまでのを解説します。
🔷AvatarMakerの基本的な使い方はこちらから!
🔶AvatarMakerのVRMデータのダウンロード

Avatar Maker上のAvatar選択画面にあるVRMを選択。下の画像だと赤い丸のボタンになります。

こちらをクリックすると、作成したアバターのデータがVRMとしてダウンロードされます。
🔹VRChatにアバターをアップロードするための準備
VRChatにアバターをアップロードするためには、いくつかの条件があります。
プレイヤーランクが「NewUser」以上であること
VRChatに対応したUnityのバージョンを用意する
VCC(VRChat Creator Companion)の導入
詳しい解説は以下の記事をご参照ください。
🔹アバターのインポートとアップロード
上記の記事に従い、アバターをアップロードするためのプロジェクトを開きます。
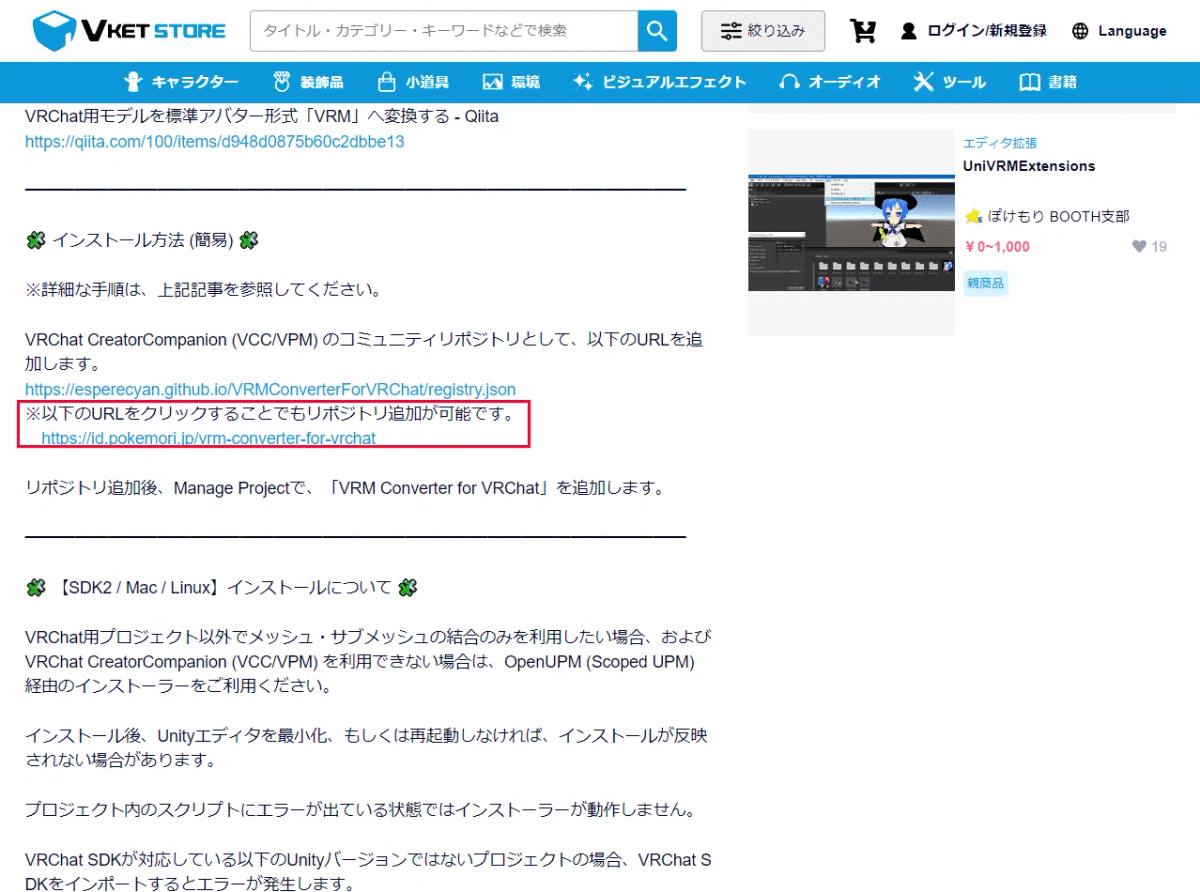
VRMファイルには、VRChatに対応した設定がないため販売されているアバターのようにアップロードはできません。そのため、外部のツールを導入します。

商品説明の欄にある、リポジトリ追加をクリックしましょう。すると、VCCが立ち上がり、以下のような画面になります。

このリポジトリ追加という機能は、ツールがバージョンアップされたりした際にいちいちサイトを経由してダウンロードをすることがなく、VCC上で更新や導入をしてくれる機能です。ぜひ追加しておきましょう。

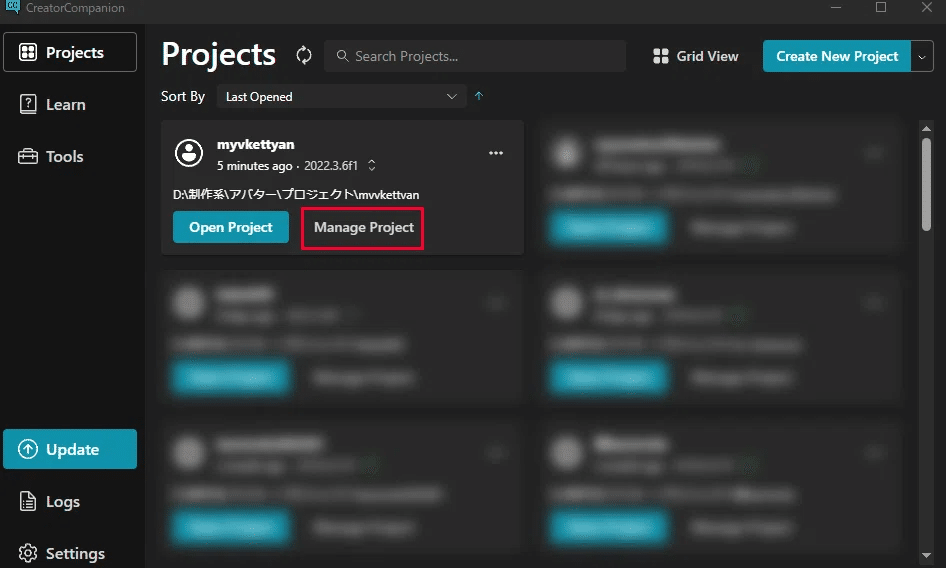
リポジトリのセッティングが済んだら、VCCのProjectsからManage Projectを選択します。

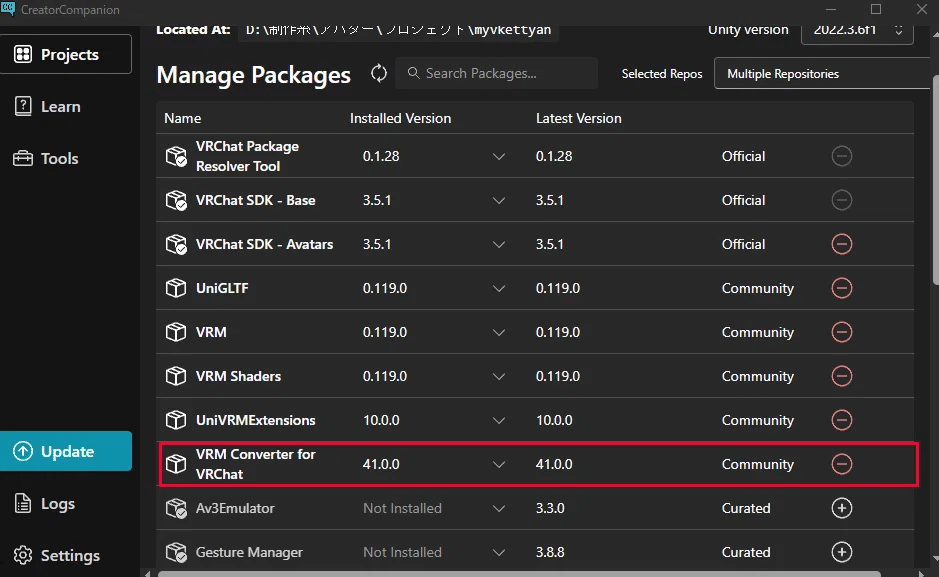
赤い枠のVRM Converter for VRChatのInstalled Versionが確認できれば、導入完了です。
🔶VRMをVRChat用に調整する
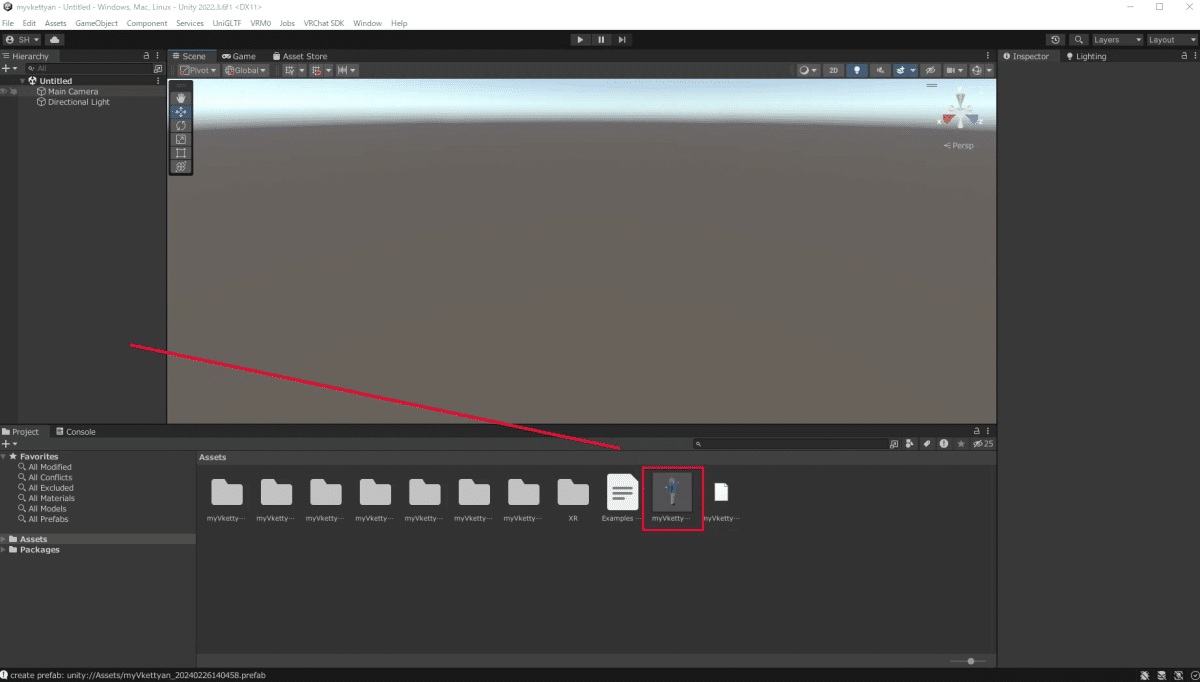
ダウンロードしたVRMファイルをAssetsにドラッグアンドドロップすると、赤枠で囲んだPrefabが生成されます。

このPrefabをHierarchyにドラッグアンドドロップします。すると、作成したVketちゃんが表示されます。

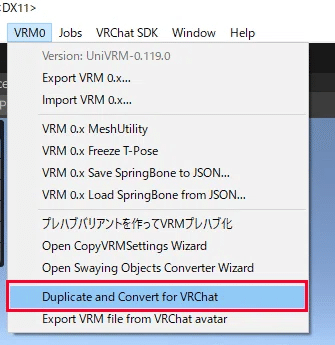
しかし、このままではVRChatには持っていけませんので変換作業が必要です。上記のPrefabを選択した状態で、タブからVRM0>Duplicate and convert for VRChatを選びます。

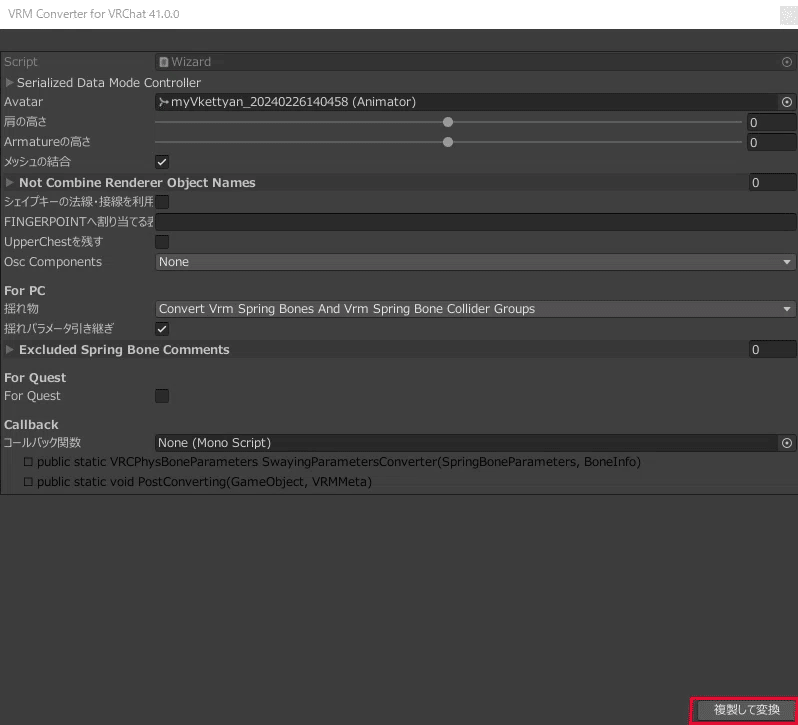
変換の細かい設定画面が開きます。特にこだわりがない場合は、下部の変換して複製を選びましょう。

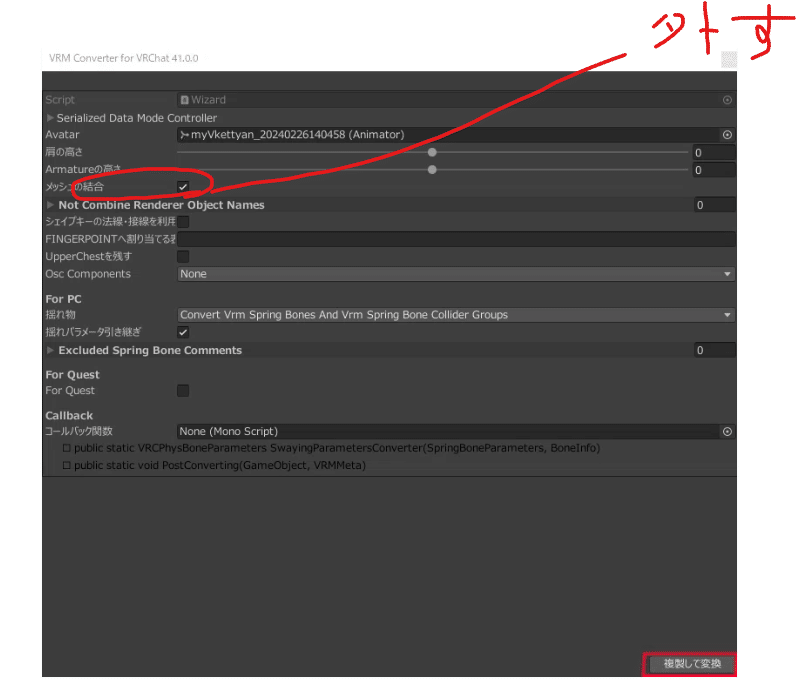
※もし、調整したVRMが上手くいかない場合はメッシュの結合をオフにしてみてください(下記の画像参照)


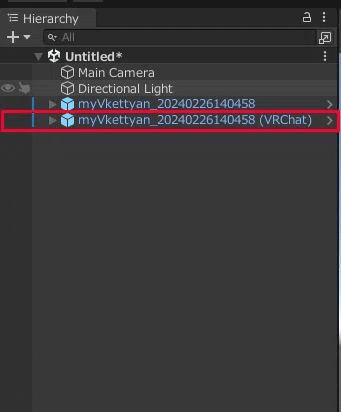
VRChat用に変換されたPrefabが、Hierarchyに表示されます。

「〇〇(VRChat)」と命名されている方をVRChatにアップロードします。Unity内で、VRChat SDKのメニューから「Show Control Panel」を選択してコントロールパネルを表示します。
VRChatのアカウントでサインインし、アバターに名前を付け、「Build & Publish for Windows」でアップロードを開始します。
Upload Succeeded!と表示されれば、アップロード完了です!
以上、VRMの活用方法でした!
オススメ記事


