
【AvatarMaker】オリジナルVketちゃんを作ろう!使い方~VRM保存まで解説!
2024年2月28日にAvatar Makerがアップデートされ、バーチャルマーケットの看板キャラクター「Vketちゃん1号」が作れるようになりました。
もちろんただ作れるだけでなく、オリジナリティあふれるカスタマイズが可能なのでご自身のイメージカラーに合わせたVketちゃんを作るなど、お楽しみください!
この記事では、オリジナルVketちゃんの作り方をご紹介していきます。
Avatar Makerを開いて記事を見ながらぜひアバターを作ってくださいね!
完成したVketちゃんはSNSでぜひハッシュタグ「#おれのVketちゃん」を付けて投稿してくださいね!

🔶Vketちゃんを作ろう(基本操作)

まずはAvatar Makerにアクセスして、ログインします。
ロードが終わると、新規作成ボタンが表示されるのでクリックして先へ進みましょう。

アバター編集画面では、顔や髪形、衣装まで様々なパーツを組み合わせてアバター制作が可能です!

画面左側にタブがあり、パーツが何種類か置いてあるので好きなパーツを選びながらアバター制作を進めていきます。
🔷顔を選ぶ

今回はオリジナルVketちゃんを作るため、顔のパーツはVketちゃんを選びます。

🔹髪形と髪色を選ぶ
次に、一つ下の髪形タブへ移ります。
お好きな髪形をお選びください。

Vketちゃんの髪形は現在2種類あります。
リボンあり・なしで分かれているので、イメージに合うものをご使用ください!

この記事ではリボンありの髪形を使うことにしました。

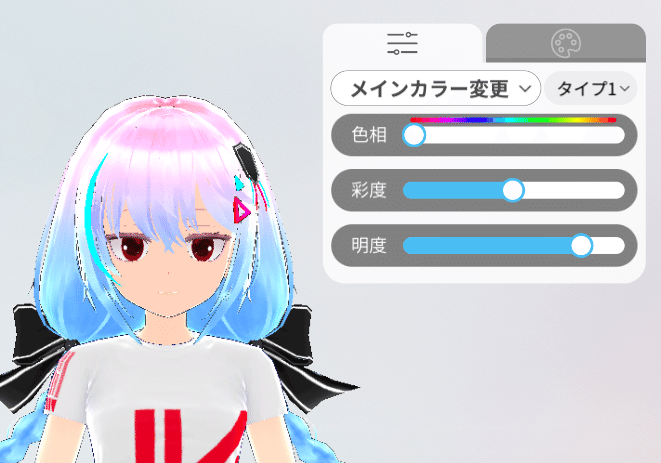
髪形を選んだら、髪色をカスタマイズします。
アバターの右上にコマンドが出ているので、そちらを操作していきます。
髪色のカスタマイズ方法は2種類あります。
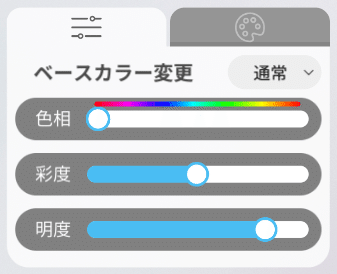
画像のようなスライダーを動かして理想の色を作り出す方法と、

カラーパレットから色を選ぶ方法です。
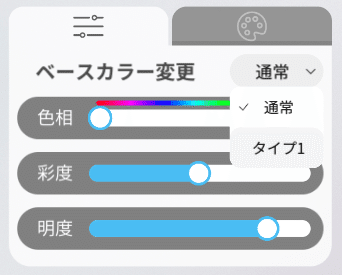
カラーパレットは上部のタブを切り替えることで選べるようになります。

また、グラデーションの髪形をつくる場合は以下の通りです。
ベースカラー変更「通常」になっているプルダウンを「タイプ1」に変更します。

髪色がグラデーションになるので、まずは頭頂部付近の髪色を設定します。
スライダーを動かすか、カラーパレットで色の変更が可能です。


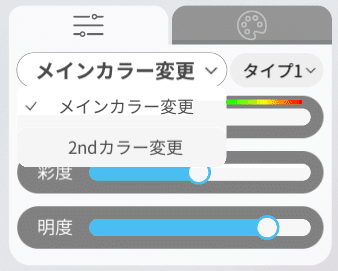
次に、髪の下半分を色変更できるようにします。
「メインカラー変更」になっているプルダウンを「2ndカラー変更」に切り替えます。

2ndカラー変更に切り替えるとスライダーに「透明度」が追加されます。


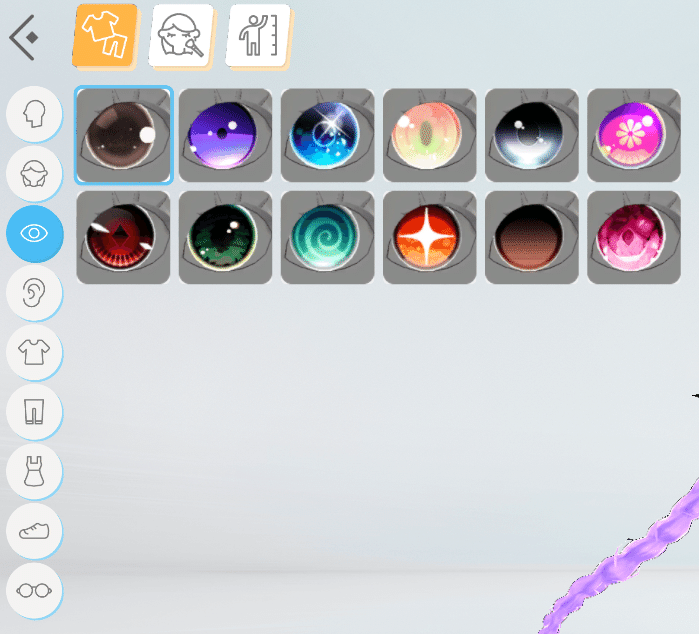
🔹目を選ぶ

目のタブへ進んでいきます。
好きなデザインの目を選んで、色を調整しましょう。
色は髪と同様に、スライダーを動かすか、カラーパレットから変更可能です。



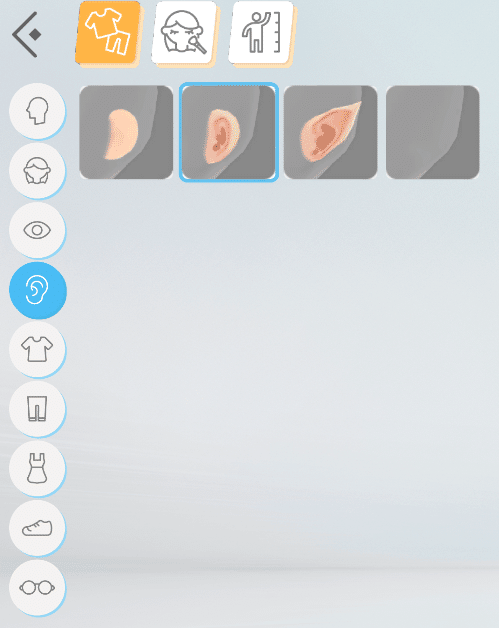
🔹耳を選ぶ

耳をカスタマイズしていきます。
獣人等に使いやすいよう耳を無くすことも可能です。
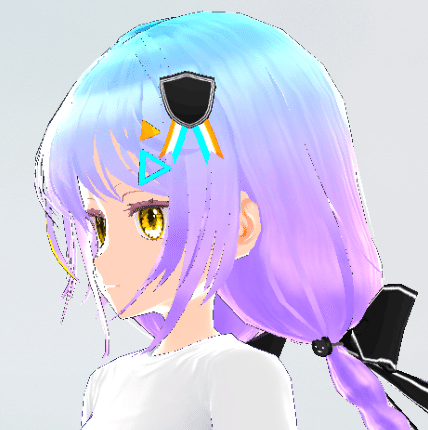
Vketちゃんの髪形では少し耳が隠れてしまいますが、お好みのものをお選びください。

🔹服を選ぶ・色の変更
服のタブでは、様々なテイストの服装を選ぶことができます。
また服の色も変更可能なので、ご紹介していきますね!

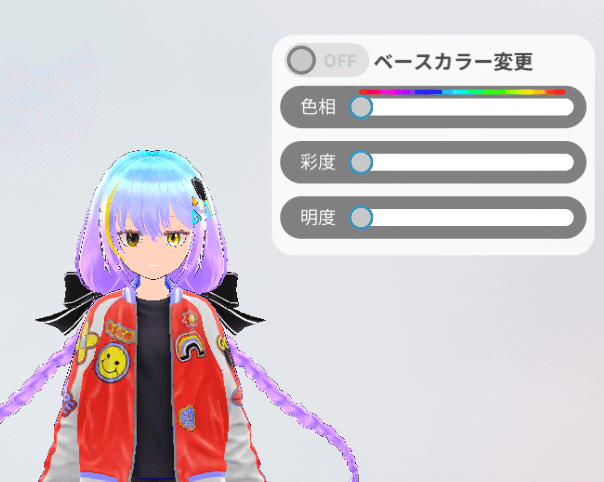
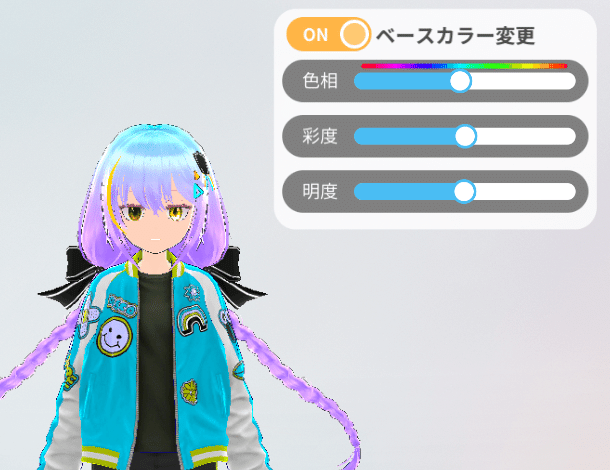
まずは服を選び、アバター右上に出ている「ベースカラー変更」というコマンドを「ON」にします。

「色相」のスライダーを動かすことで、大きく色が変わります。
彩度や明度を調整して、好みの色を作ってくださいね!

また、服のパーツ一覧上部にある「公式パーツ」「カスタムパーツ」というボタン。

こちらは、オリジナルのテクスチャで服パーツを作っておくことでVketちゃんにオリジナルTシャツを着せることが可能です。
下半身パーツ、靴まで選んでいきます。




🔹アクセサリーを選ぶ・色と大きさの変更
アクセサリーは色の変更に加えて、大きさ変更まで可能です。
まずは使いたいアクセサリーを一覧から選びます。

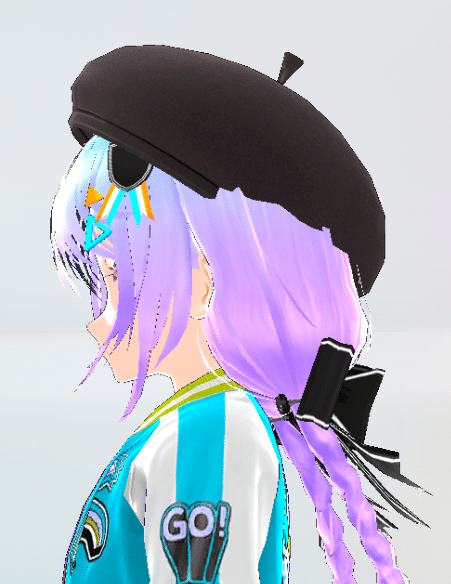
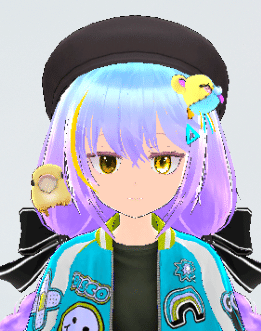
帽子を選んでみましたが、少し髪の毛とぶつかっています。
気になる場合は以下の手順で修正が可能です。

アクセサリー一覧で帽子を選択している状態で、(枠がオレンジ)

画面の右側にあるEDITボタンをクリックします。


アクセサリー編集画面に切り替わります。
こちらで自由に大きさや位置、角度を変更可能です。

詳細はこちらの記事をご覧ください。

🔹身長・体型の変更
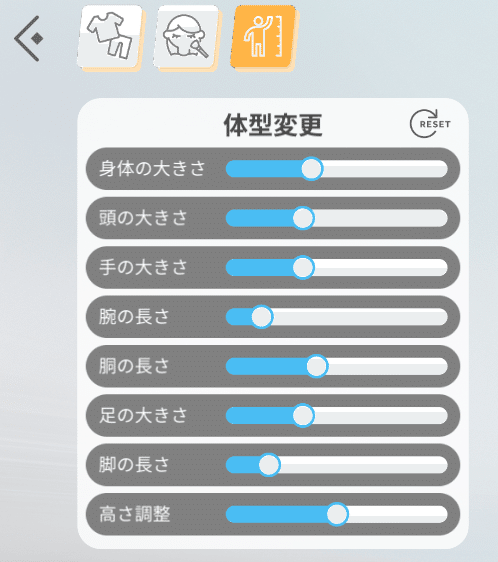
見た目のデザインがまとまったら、身長や体型を設定してみましょう。
頭の大きさや手足の大きさ、長さを調整可能です。

画面左上にあるボタンから、身長マークのボタンをクリックします。
これで体型変更の編集画面に切り替わります。
スライダーがそれぞれ出てくるので、好きに変更してみましょう!

詳しい操作方法はこちらをご覧ください👇

🔶写真を撮ろう
作ったアバターはその場で撮影して画像を自動保存することができます。
まずは画面右に並んでいるアイコンから、閲覧モードのアイコンをクリックします。


画面が閲覧モードに切り替わります。
プルダウンで表情や背景を設定し、カメラボタンで撮影可能です。

背景透過画像を簡単に作ることもできるので便利ですよ!

撮影した写真はSNSに投稿して、周りの人にお披露目してくださいね。
ぜひ「#おれのVketちゃん」をご活用ください!

🔶保存して使おう
作ったアバターは保存して、My Vketのワールドやほかのプラットフォームへ持っていって使ってくださいね!
まずは画面右上の保存ボタンをクリックして、保存を完了させます。

保存が終わると、アバター一覧ページに切り替わります。
この画面からエクスポートなどが可能です。

まず、My VketやVket Cloudのワールドで作りたい場合は「アップロード」ボタンをクリックします。
アップロードが完了したらMy VketとVket Cloudのワールドで使用が可能になっています。

VRMデータで出力したい場合は、「VRMファイル」ボタンをクリックします。
自動でVRMデータが生成・保存されます。

また、データの使いまわし等が可能になるのでテキストデータでバックアップを保管しておくのもオススメです。
「バックアップ」ボタンをクリックすると、自動で保存されます。

バックアップデータの使い方はこちらをご覧ください👇
以上、「オリジナルVketちゃんを作ろう!使い方~VRM保存まで解説!」でした。
さらにVRChatでオリジナルVketちゃんを使いたい方はこちら👇
さっそくAvatar MakerでVketちゃんを作ってみてくださいね!
オススメ記事




